Customize Layouts
Table of Contents
Customize CSS
If you want to add any custom css code to the extension, then please go to the back-end of your site, then go to EShop -> System -> Configuration -> Custom CSS code to add your custom css code there and Save.
If you only need to change css code, then it is best to do this here since some layout files may occasionally be overwritten when absolutely necessary.
Customize Layout
EShop is a standard Joomla MVC extension so it works based on standard Joomla rules. Joomla allows you to overwrite output of any components and modules from the template (Checkout more about this here: http://docs.joomla.org/How_to_override_the_output_from_the_Joomla!_core) so EShop also allows you to do that easily.
Example: To overwrite output of product details page, you need to copy file: components/com_eshop/themes/default/views/product/default.php to folder templates/your_template/html/com_eshop/product/default.php and modify this file from the template.
Once the file is putted in the template folder, it will be used instead of the file in the EShop component. So in the future, if you update EShop, the your modifications will be not lost.
Once the file is added to the template folder, it will be used instead of the file in the EShop component. So in the future, if you update EShop, the your modifications will be not lost.
Develop Theme
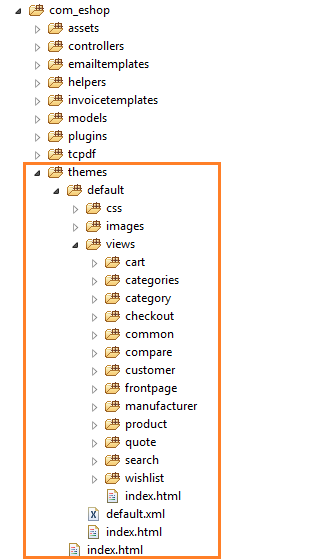
EShop allows you to develop your own theme to display the different pages in EShop as the way that you want. Themes are located in a sub-folder in components/com_eshop/themes/ folder with the structure as following:
 As you are seeing, the default themes include a default.xml file and 3 main folders:
As you are seeing, the default themes include a default.xml file and 3 main folders:
- default.xml file to define the theme information. It is used to install the theme as a package.
- themes/default/css folder to store font files and css files which are used to style for the theme.
- themes/default/images folder to store images/icons which are used in the theme.
- themes/default/views folder to store all of output pages of EShop:
- themes/default/views/cart folder to display 3 layout of cart page: Default, Mini and Popout
- themes/default/views/categories folder to display categories list page.
- themes/default/views/category folder to display category page.
- themes/default/views/checkout folder to display all of steps of checkout page.
- themes/default/views/common folder to display categories list, products list, sub-categories list. They are putted in the common folder because they are used in some same pages (front page, category page and manufacturer page).
- themes/default/views/compare folder to display comparison products page.
- themes/default/views/customer folder to display customer page.
- themes/default/views/frontpage folder to display front page.
- themes/default/views/manufacturer folder to display manufacturer page.
- themes/default/views/product folder to display product details page.
- themes/default/views/quote folder to display quote page.
- themes/default/views/search folder to display search results page.
- themes/default/views/wishlist to display wishlist page.
To create a new theme for your store, you just need to copy the folder default, then rename it to your theme name (example fashion), rename the default.xml file to fashion.xml file, then open fashion.xml file to edit it with correct values. Finally, zip whole the fashion folder as a zip package and go to EShop -> Plugins -> Themes to install the your fashion theme from there.
After installing fashion theme, you should go to EShop -> System -> Configuration -> Layout tab to choose Fashion theme as the theme for your store.
You should create your new theme in the case you want to change whole of layout/style of EShop output pages.