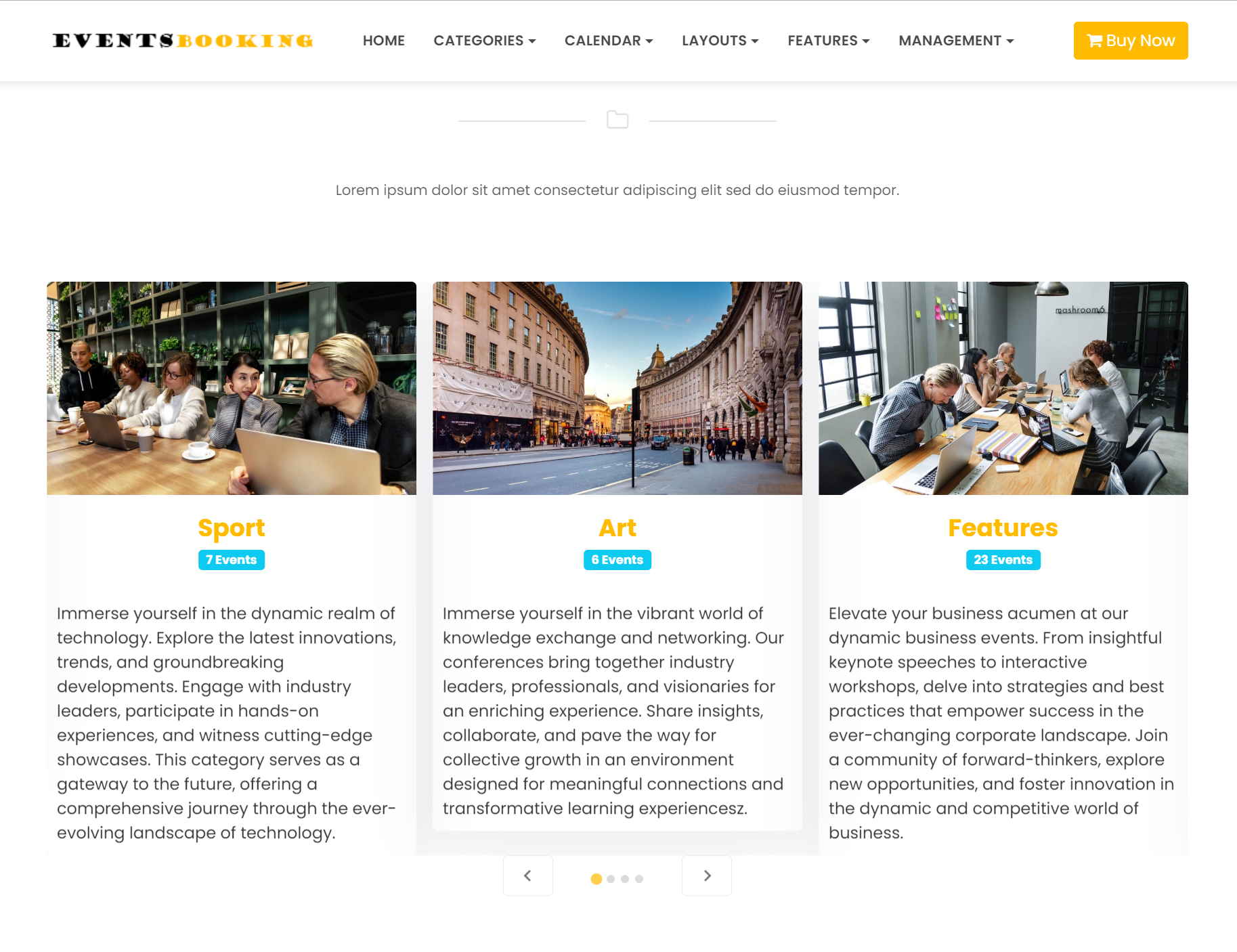
Categories Slider
This module displays categories setup in Events Booking using slider. To use this module, please create an instance of Events Booking - Categories Slider module and publish it on a module position on your site template.
The up-coming events module has following parameters:
Standard Parameters
- Parent Category: Choose a category here and only children categories of this category will be displayed.
- Categories: If you select categories categories here, only these categories which are children of the category selected in the parameter Parent Category above will be displayed.
- Exclude Categories: If you want to exclude certain categories from being displayed, select those categories in this parameter.
- Number Categories: Enter the number of categories which you want to be displayed in this module.
Display Options
- Category Item Layout: Choose the layout which will be used to display category in this module
- Enable Hover Effect: Choose whether to enable hover affect when users hover in a category displayed in this module. Only applied if the Category Item Layout parameter does not set to Overlay
- Hover Background Color: Set the background color when users hover a category item
- Hover Text Color: Set the text color when users hover a category item
Slider Options
- Theme: Choose the theme you want to use for the slider.
- Arrows: Determines whether to create arrows or not
- Pagination: Determines whether to create pagination or not
- Number Items: Number of slides being displayed in the viewport
- Auto Play: Whether the slider should be auto-played
- Speed: Enter slider speed, the larger number, the higher speed
- Gap: The gap between slides. The CSS format is acceptable, such as 1em
Reponsive Paramers
Allow you to decide how many events will be displayed per slide depends on the width of the viewport
- Number Items Extra Small Viewport (less than 576px): Number of slides being displayed In Extra Small viewport (portrait phones, less than 576px)
- Number Items Small Viewport (less than 768px): Number of slides being displayed In Small viewport (landscape phones, less than 768px)
- Number Items Medium Viewport (less than 992px): Number of slides being displayed In Medium viewport (tablets, less than 992px)
- Number Items Large Viewport (less than 1200px):Number of slides being displayed In Large viewport (desktops, less than 1200px)