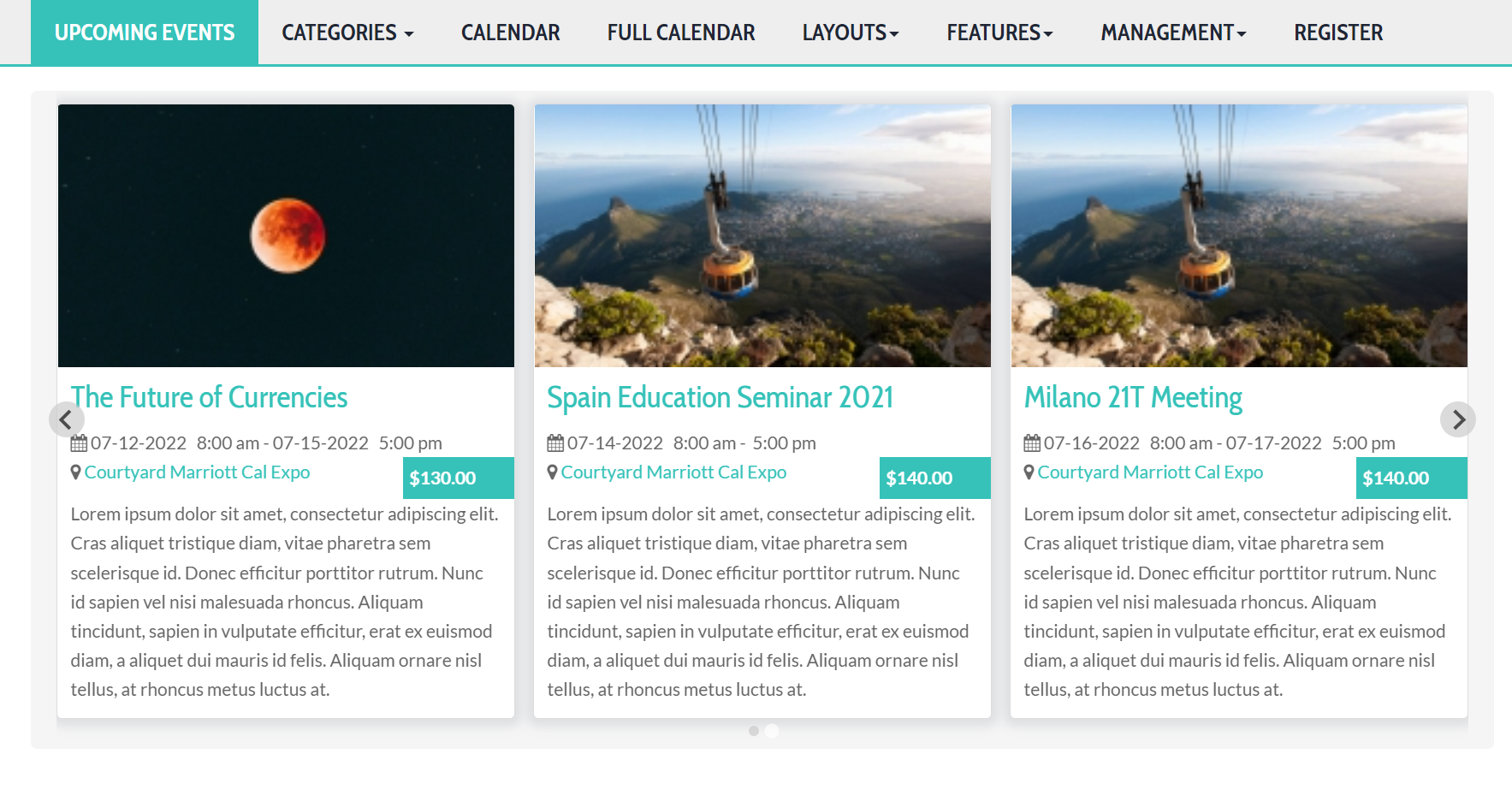
Advanced Events Slider
This module allows displaying events using slider. To use this module, please create an instance of Events Booking - Events Slider module and publish it on a module position on your site template.

The up-coming events module has following parameters:
Standard Parameters
- Display Event Type: Choose what event type will be displayed with 3 options: Upcoming Events, Past Events and All.
- Show Short Description: Choose to show or hide short description of events in the module.
- Only Show Featured Events: Set to Yes if you only want to display events marked as Featured in the module
- Categories: Choose the categories which you want to display events in this module. If no categories are selected, events from all categories will be displayed.
- Locations: Choose the locations which you want to display events in this module. If no locations are selected, events from all locations will be displayed.
- Exclude Categories: If you want to exclude events from certain categories from being displayed, select these categories in this parameter.
- Speakers: If you choose certain speakers here, only events have these speakers will be displayed.
- Show children events: Choose whether to show or hide children events in the module
- Created By: If you select a user in this parameter, only events created by this user will be displayed.
- Duration Filter: Select the duration which you want to display events from (Today, Tomorrow....).
- Number Events: Enter number of events you want to display in the module, default value is 6 and 6 events will be displayed.
- Order By: Choose how to order events in this module
- Order Direction: Select order direction (ASC, DESC) of events displayed in this module.
- Menu Item ID: Enter ID of the default menu item will be used generate SEF link to the events in this module in case there is no menu item could be detected for the event. Something related to SEF router, leave it empty and the module will use default menu item.
Slider Settings
- Theme: Choose the theme you want to use for the slider.
- Arrows: Determines whether to create arrows or not
- Pagination: Determines whether to create pagination or not
- Number Items: Number of slides being displayed in the viewport
- Auto Play: Whether the slider should be auto-played
- Speed: Enter slider speed, the larger number, the higher speed
- Gap: The gap between slides. The CSS format is acceptable, such as 1em
Reponsive Paramers
Allow you to decide how many events will be displayed per slide depends on the width of the viewport
- Number Items Extra Small Viewport (less than 576px): Number of slides being displayed In Extra Small viewport (portrait phones, less than 576px)
- Number Items Small Viewport (less than 768px): Number of slides being displayed In Small viewport (landscape phones, less than 768px)
- Number Items Medium Viewport (less than 992px): Number of slides being displayed In Medium viewport (tablets, less than 992px)
- Number Items Large Viewport (less than 1200px):Number of slides being displayed In Large viewport (desktops, less than 1200px)