Build Home Page
Step 1 - Create menu item
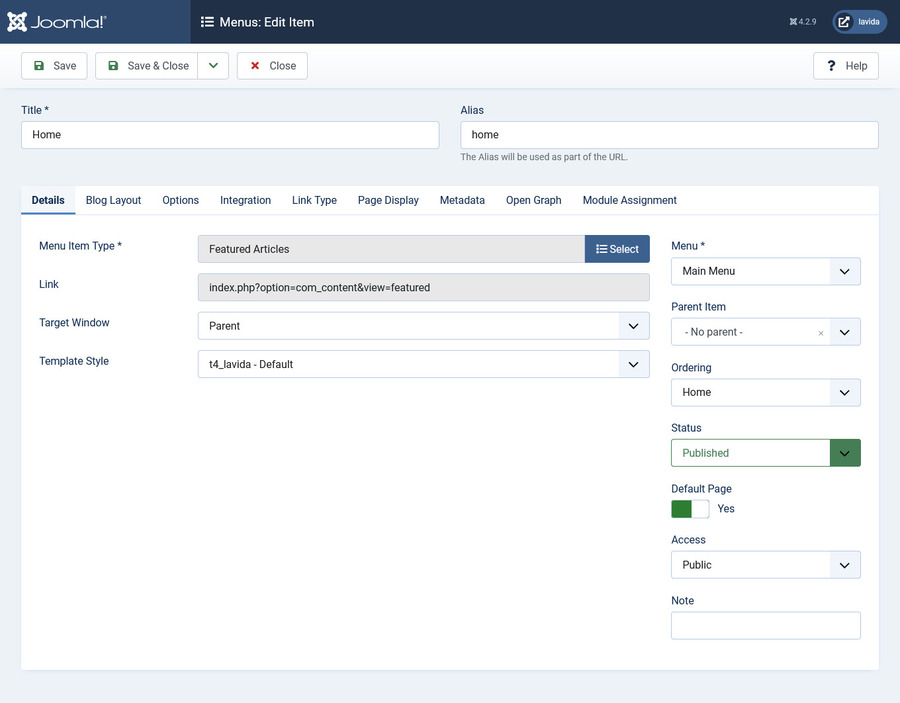
Go to "Menu > Main menu", add a new menu item, select Articles > Featured Article menu type, or single article menu type.

Step 2 - Assign content to the Home page
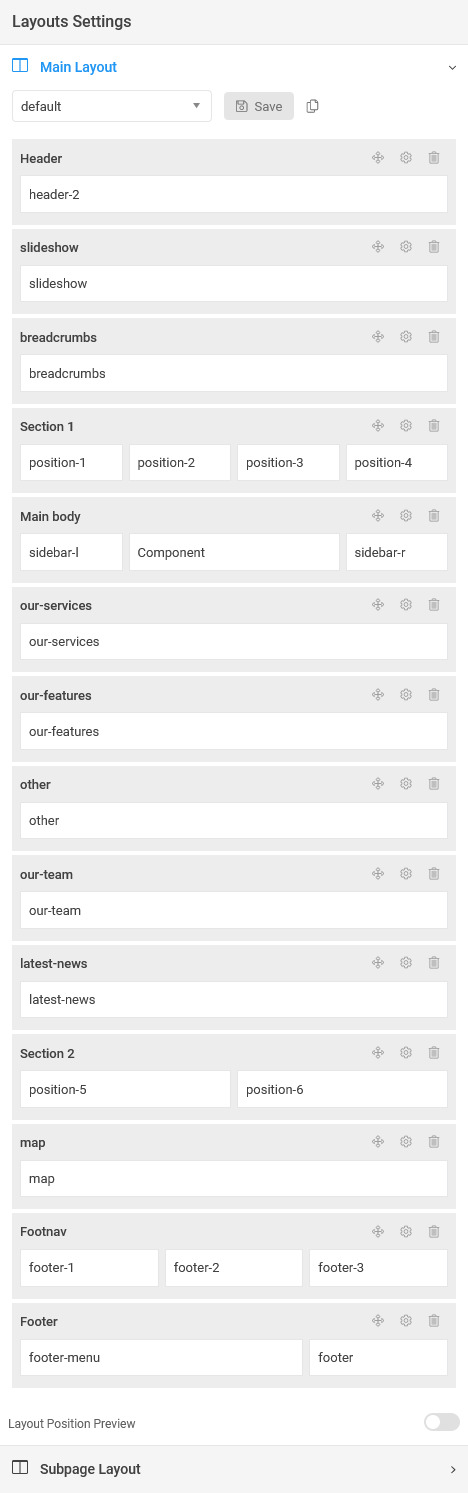
The home page includes multiple sections, each section is a module.

1. Header top

HTML Module code
<p><i class="fa fa-envelope-o">envelope</i>support@yourdomain.com <i class="fa fa-phone">phone</i>1-900-324-5467</p>Module: Custom
Module position: head-top
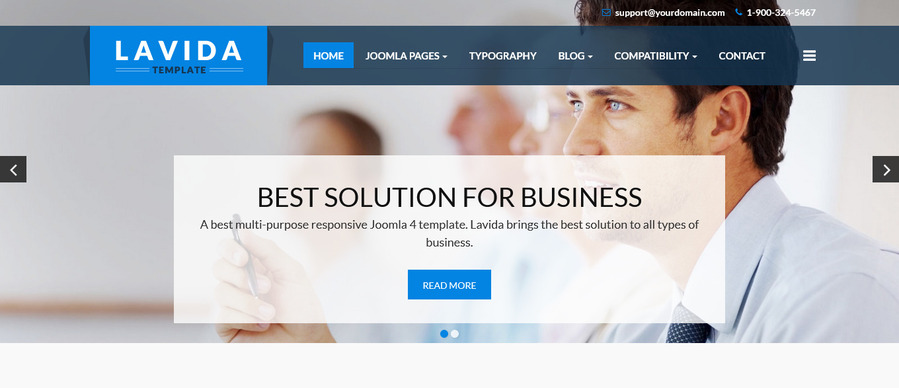
2. Slideshow: FavSlider Pro

Module : FavSlider Pro
Module position: slideshow
3. Multilpurpose Template

HTML Module code
<div class="ico"><i class="icon-lightbulb">lightbulb</i> <span class="order"> 01 </span></div>
<div class="text">
<h3>Multilpurpose Template</h3>
<p>Sed et nulla sit amet nisi scelerisque consectetuer. Mauris ligula est, auctor vitae, pretium eget, hendrerit eu, mauris.</p>
</div>Module: Custom
Module position: position-1
4. Responsive Design

HTML Module code
<div class="ico"><i class="icon-tools">tools</i> <span class="order"> 02 </span></div>
<div class="text">
<h3>Responsive Design</h3>
<p>Integer ut neque. Suspendisse potenti. Aenean mattis ipsum ut leo. Vestibulum dignissim consectetuer neque dignissim .</p>
</div>Module: Custom
Module position: position-2
5. Easy Customization

HTML Module code
<div class="ico"><i class="icon-tools-2">tools-2 </i> <span class="order"> 03 </span></div>
<div class="text">
<h3>Easy Customization</h3>
<p>Vivamus laoreet orci vel tortor. Etiam non orci. Morbi id ante in felis iaculis faucibus. Nam rutrum congue diam. Nulla facilisi.</p>
</div>Module: Custom
Module position: position-3
6. Nice Pre-built Layouts

HTML Module code
<div class="ico"><i class="icon-browser">browser</i> <span class="order"> 04 </span></div>
<div class="text">
<h3>Nice Pre-built Layouts</h3>
<p>Donec condimentum fermentum dolor. Donec in magna ac augue porta blandit. Pellentesque egestas hendrerit nulla.</p>
</div>Module: Custom
Module position: position-4
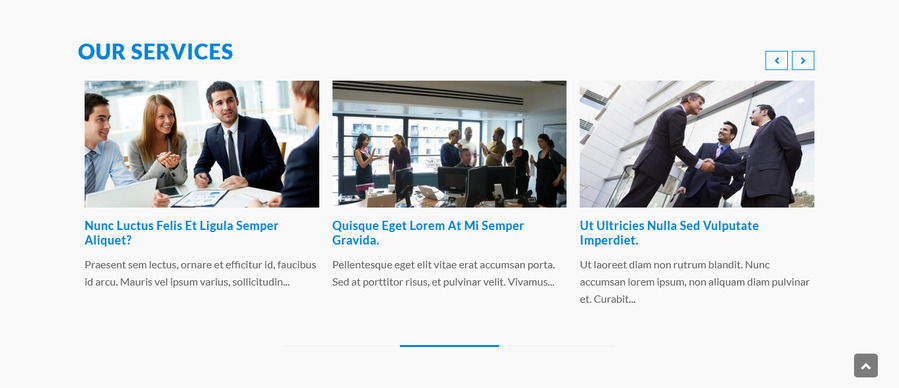
7. Our Services

Module : BT Content Slider
Module position: our-services
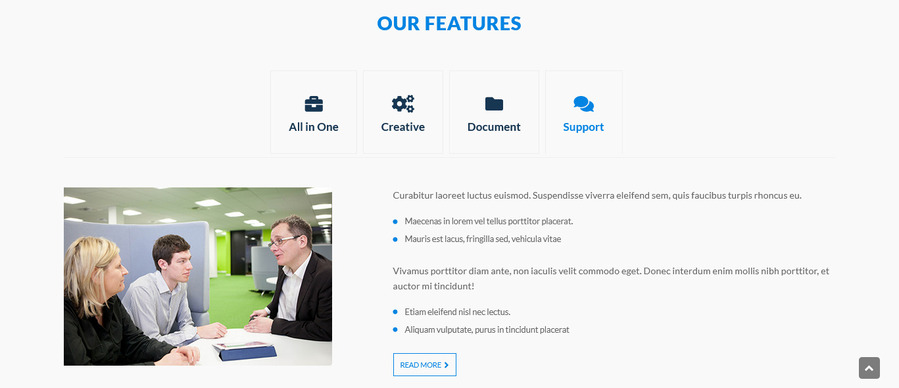
8. Our Features

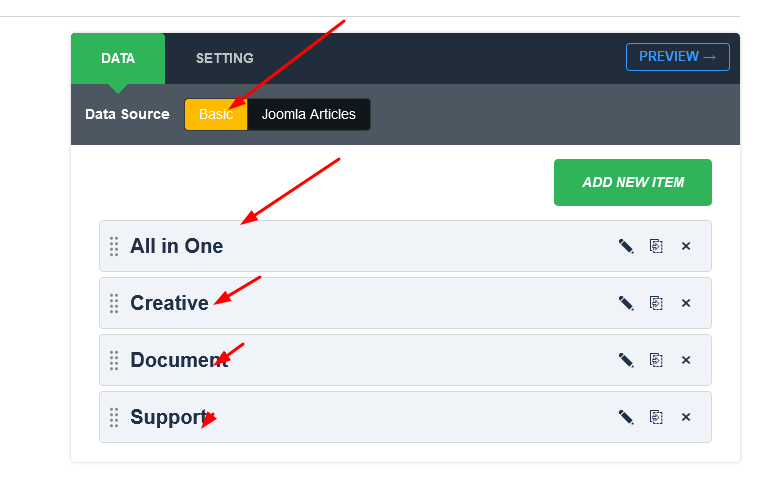
Module : BA Tabs
Module position: our-features
Data source : Basic

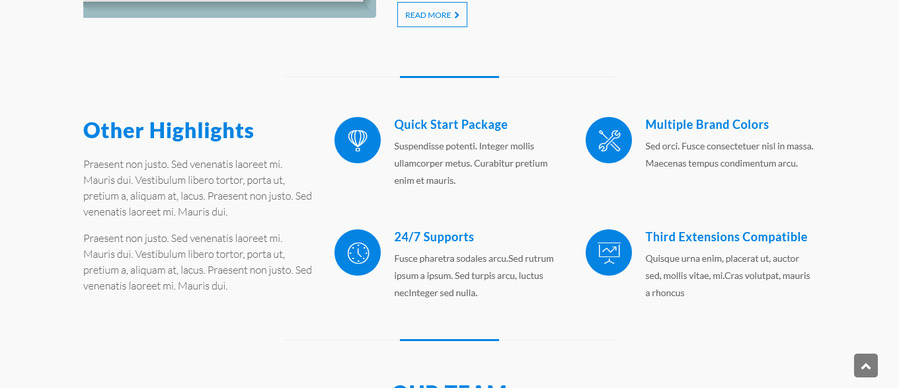
9. Other Highlights

HTML Module code
<div class="row">
<div class=" col-lg-4 col-md-4 col-sm-12 col-xs-12">
<h3>Other Highlights</h3>
<p>Praesent non justo. Sed venenatis laoreet mi. Mauris dui. Vestibulum libero tortor, porta ut, pretium a, aliquam at, lacus. Praesent non justo. Sed venenatis laoreet mi. Mauris dui.</p>
<p>Praesent non justo. Sed venenatis laoreet mi. Mauris dui. Vestibulum libero tortor, porta ut, pretium a, aliquam at, lacus. Praesent non justo. Sed venenatis laoreet mi. Mauris dui.</p>
</div>
<div class=" col-lg-4 col-md-4 col-sm-12 col-xs-12 ">
<div class="other-main">
<div class="other-main-ico"><i class="icon-hotairballoon">hotairballoon</i></div>
<div class="other-main-text">
<h5>Quick Start Package</h5>
<p>Suspendisse potenti. Integer mollis ullamcorper metus. Curabitur pretium enim et mauris.</p>
</div>
</div>
<div class="other-main">
<div class="other-main-ico"><i class="icon-clock">clock</i></div>
<div class="other-main-text">
<h5>24/7 Supports</h5>
<p>Fusce pharetra sodales arcu.Sed rutrum ipsum a ipsum. Sed turpis arcu, luctus necInteger sed nulla.</p>
</div>
</div>
</div>
<div class=" col-lg-4 col-md-4 col-sm-12 col-xs-12 other-main">
<div class="other-main">
<div class="other-main-ico"><i class="icon-tools-2">tools</i></div>
<div class="other-main-text">
<h5>Multiple Brand Colors</h5>
<p>Sed orci. Fusce consectetuer nisl in massa. Maecenas tempus condimentum arcu.</p>
</div>
</div>
<div class="other-main">
<div class="other-main-ico"><i class="icon-presentation">presentation</i></div>
<div class="other-main-text">
<h5>Third Extensions Compatible</h5>
<p>Quisque urna enim, placerat ut, auctor sed, mollis vitae, mi.Cras volutpat, mauris a rhoncus</p>
</div>
</div>
</div>
</div>Module: Custom
Module position: other
10. Our Team

Module : Ol Testimonials
Module position: our-team
11. Latest News

Module : BA Tabs
Module position: our-features
Data source : Joomla Articles
.jpg)
12. Why Choose Us

Module : Code7 Responsive Accordion Module
Module position: position-5
13. Our Clients Says

Module : Ol Testimonials
Module position: position-6
14. About Us

Module : Custom
Module position: footer-1
14. LATEST POSTS

Module : Custom
Module position: footer-2
15. MAILING LIST

Module : Custom and Os social
Module position: footer-3
15. footer

Module : Menu and footer
Module position: footer-menu and footer