About us
The About us Joomla template's a distinctive layout and captivating design that will immediately grab your users' attention. With its calming color scheme and thoughtful design elements, the about us includes engaging hover and scroll effects, ensuring your users remain intrigued as they navigate through the content. You can choose 1 of 3 completely different header styles (Default About us, About us 02, About us 03) for your site.
1: Default About us
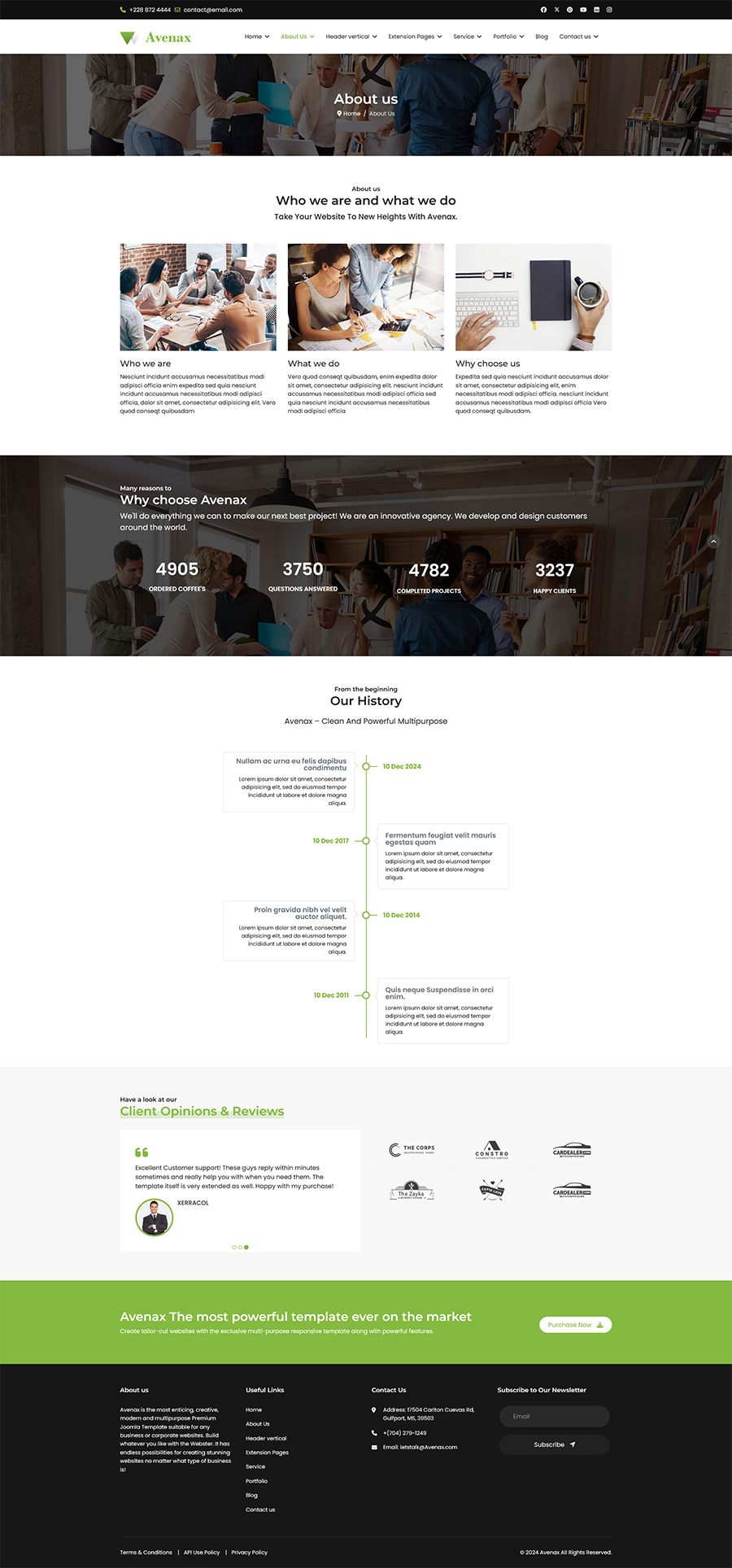
You can find it assigned to the Main Menu as a About us item. You can edit and customize the page using SP Page Builder 5 Pro’s backend & front-end editor. To do that, from the Joomla dashboard, go to Components > SP Page Builder Pro > Pages and select the page you want to edit. Each of these About us variations is uniquely designed. Choose the Default About us you prefer to your project:
Default About us in Avenax template demo were created using SP Page Builder 5.x component. Below there is an example screenshot from front-end and back-end edition view.

 We created/used addons for this template in Default About us page:
We created/used addons for this template in Default About us page:
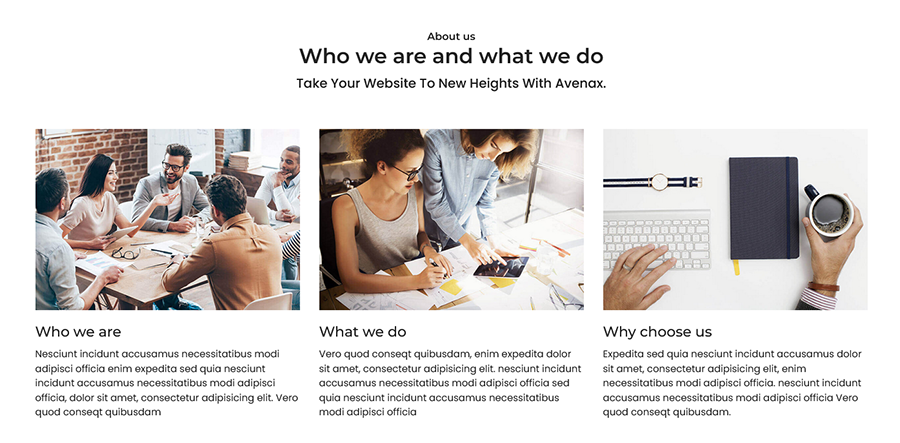
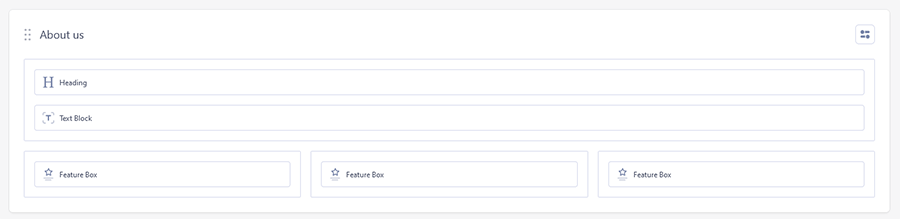
1.1: About us
Below there is an example screenshot from front-end and back-end edition view.

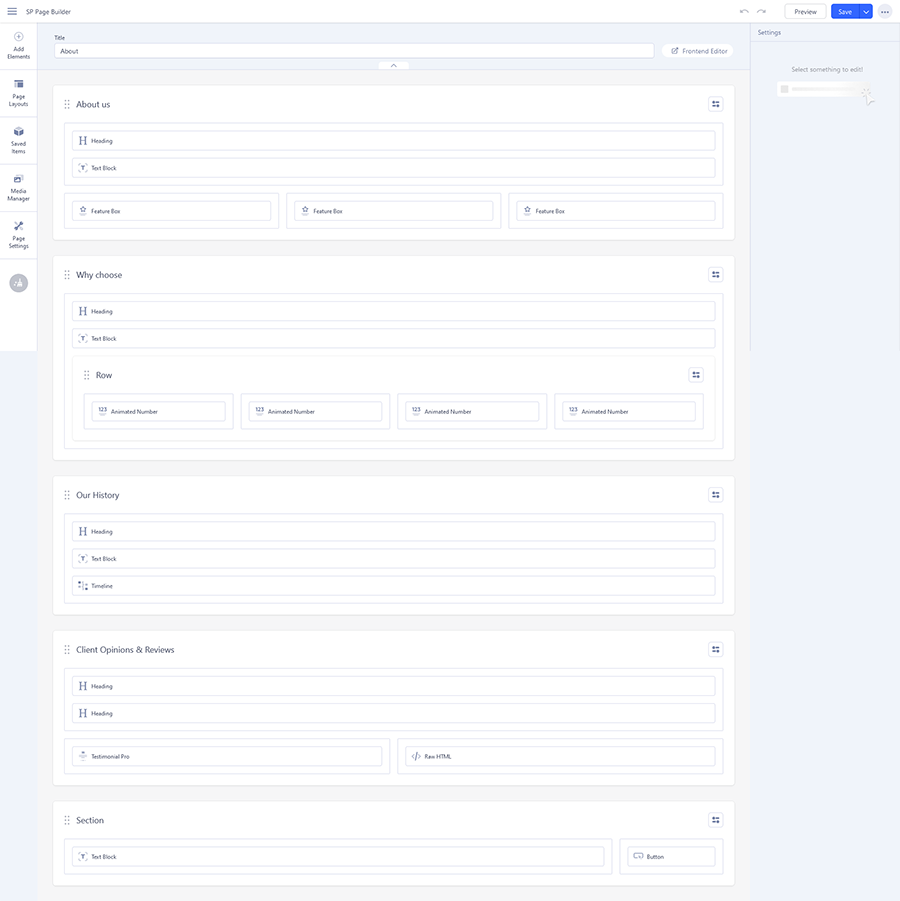
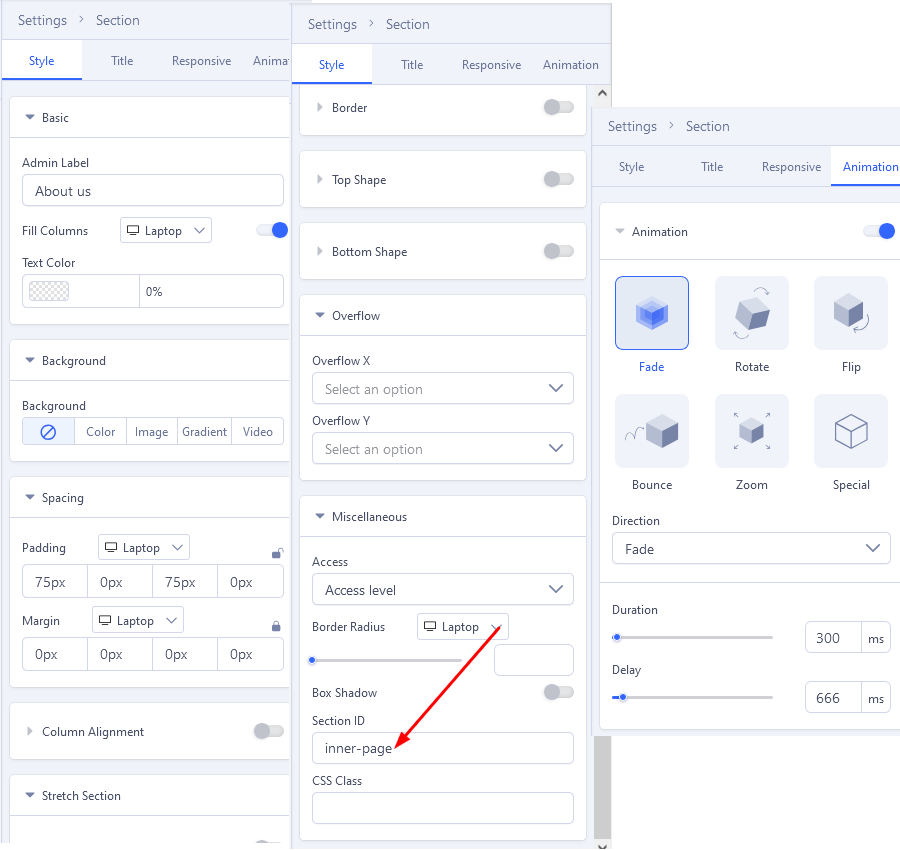
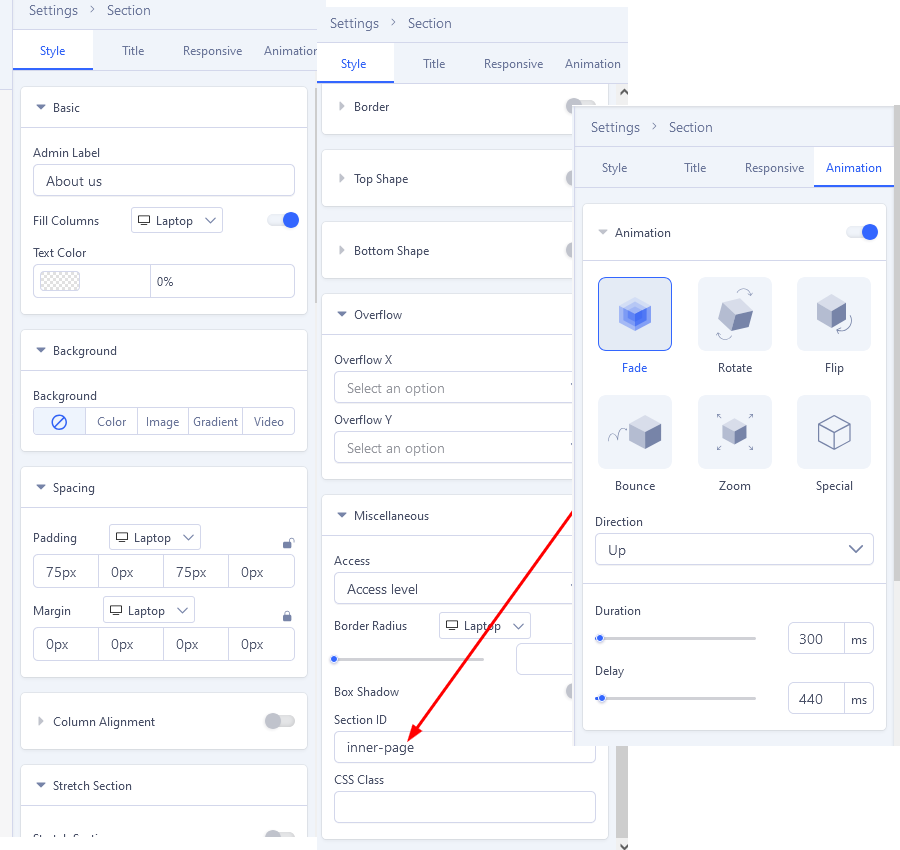
 Settings
Settings
 In About us We created/used addons : Heading, Text Block and Feature box
In About us We created/used addons : Heading, Text Block and Feature box
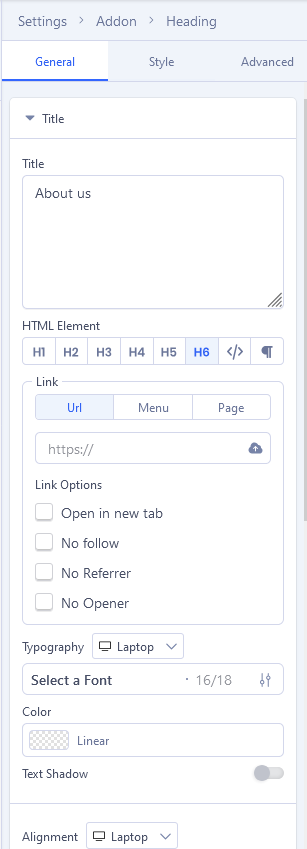
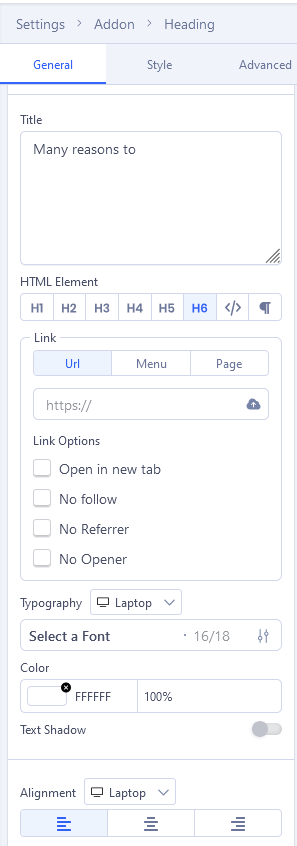
Heading
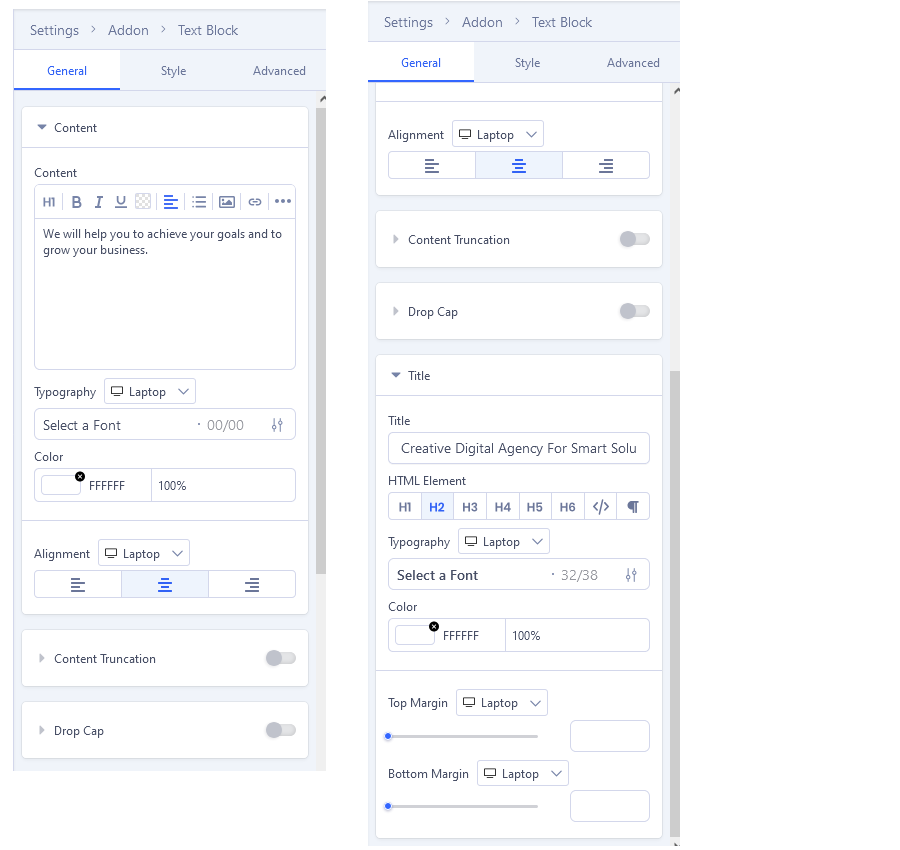
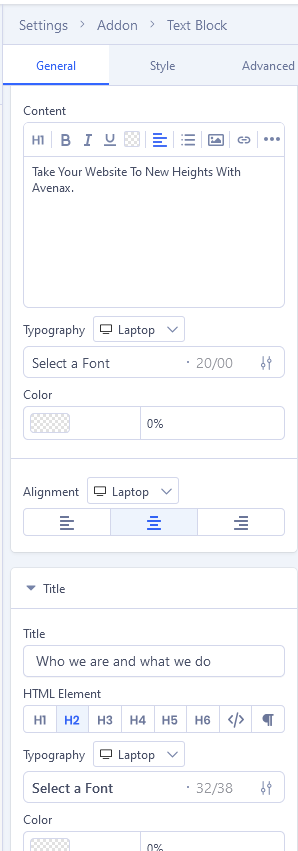
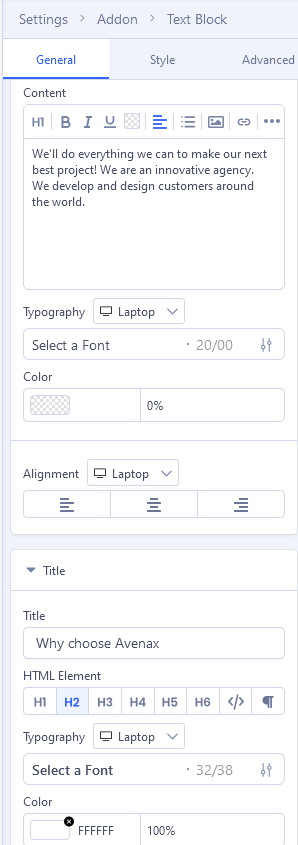
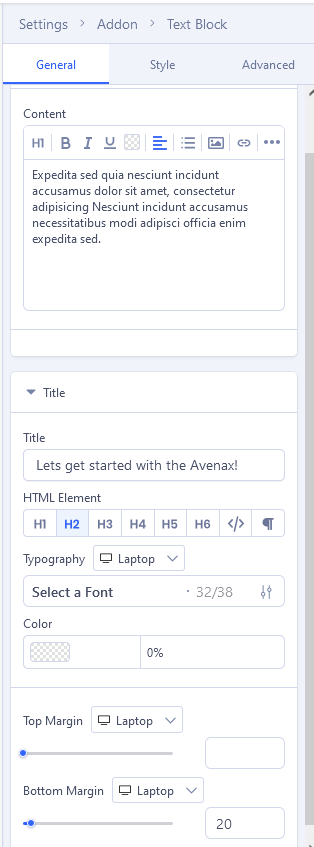
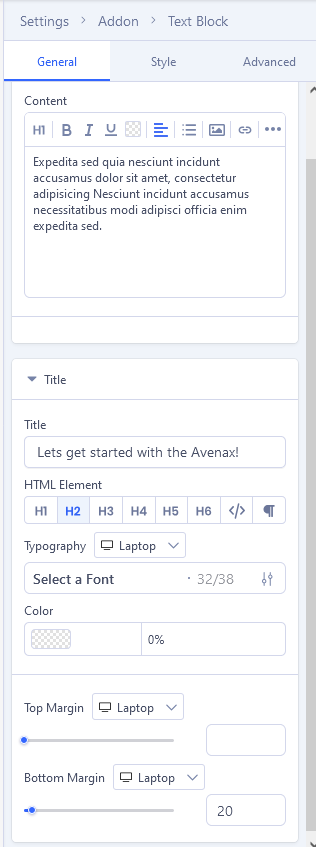
 Text Block
Text Block
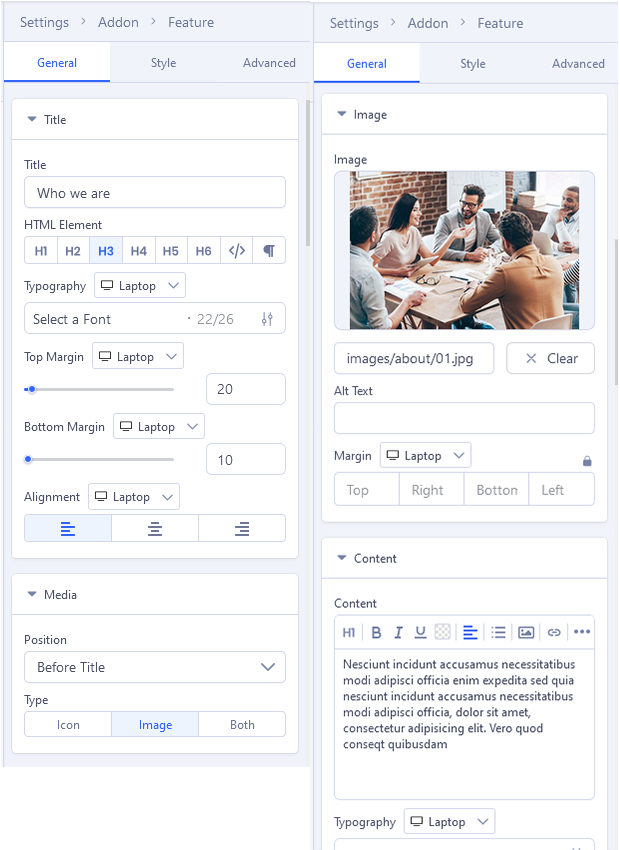
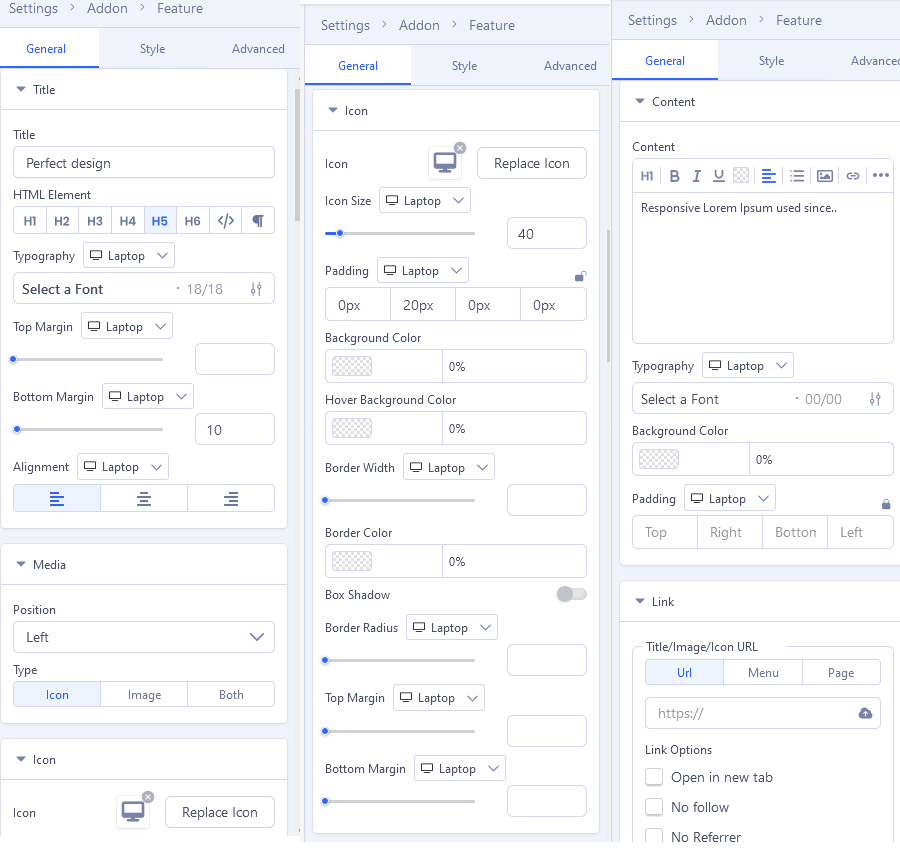
 Feature box : Who we are
Feature box : Who we are
 What we do, Why choose us we do the same with Who we are.
What we do, Why choose us we do the same with Who we are.
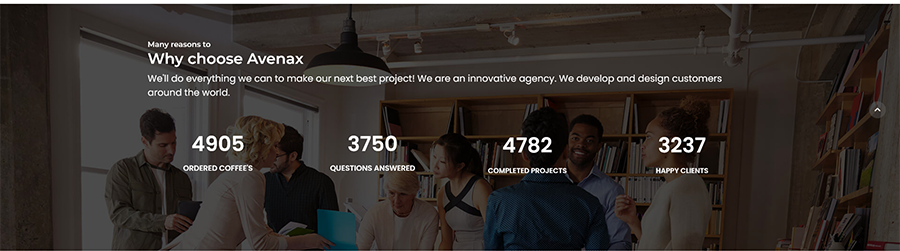
1.2: Why choose
Below there is an example screenshot from front-end and back-end edition view.

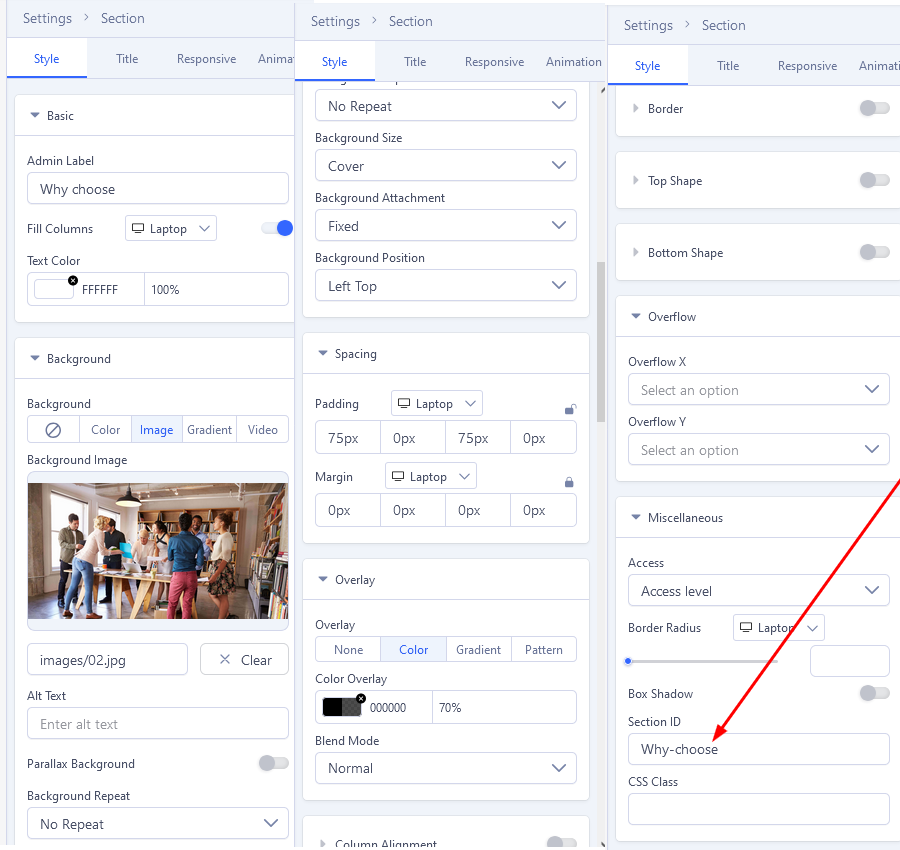
 Settings
Settings
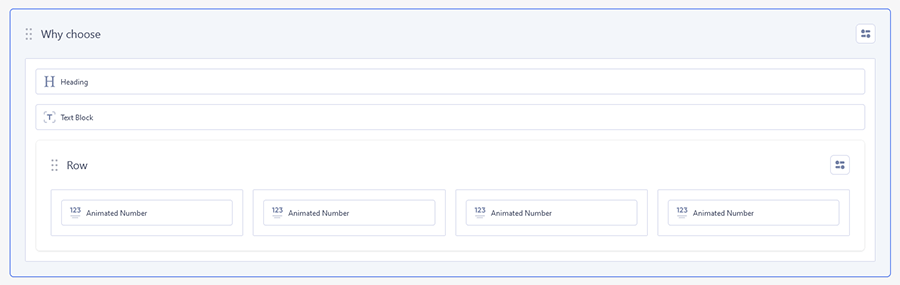
 In Why choose We created/used addons : Heading, Text Block and Animated Number
In Why choose We created/used addons : Heading, Text Block and Animated Number
Heading
 Text Block
Text Block
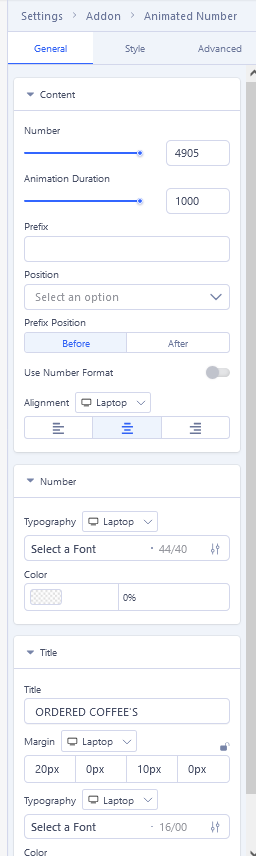
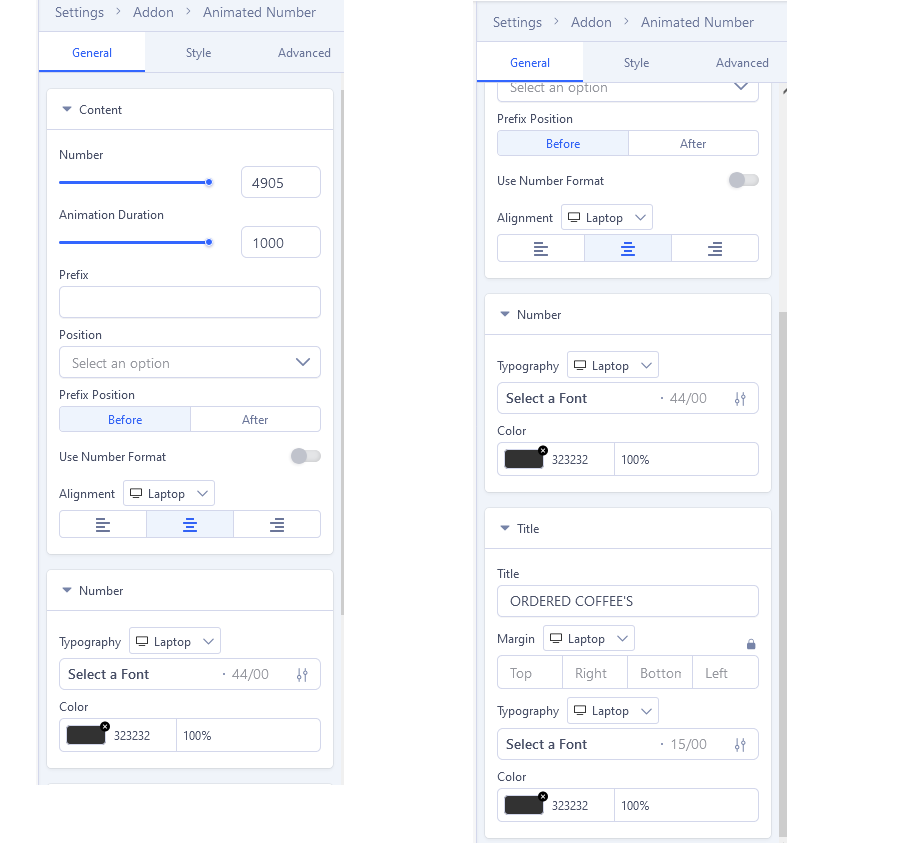
 Animated Number
Animated Number

1.3: Our History
Below there is an example screenshot from front-end and back-end edition view.

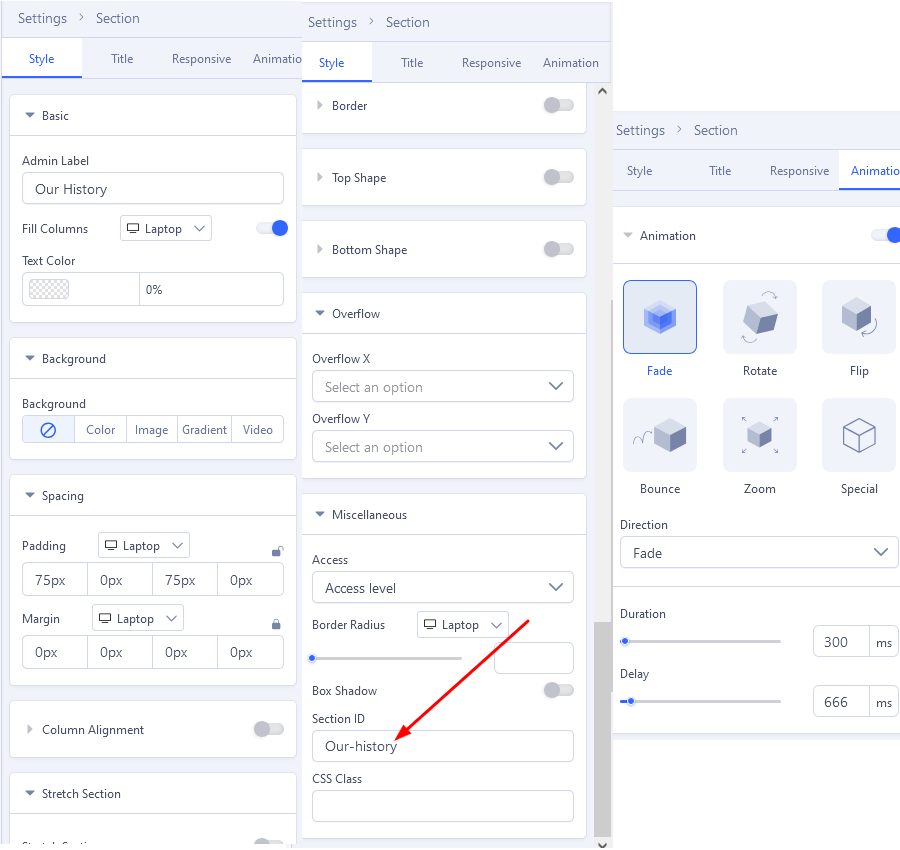
 Settings
Settings
 In Our History We created/used addons : Heading, Text Block and Timeline
In Our History We created/used addons : Heading, Text Block and Timeline
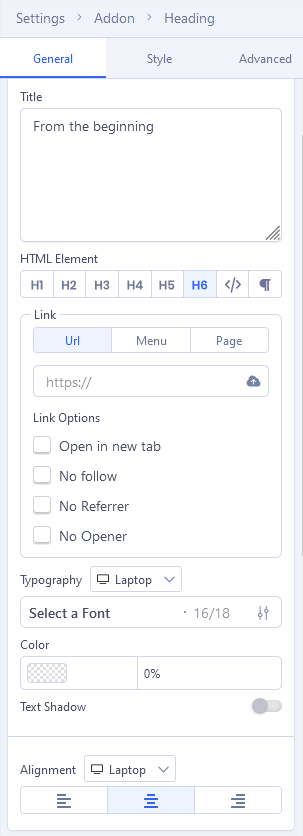
Heading
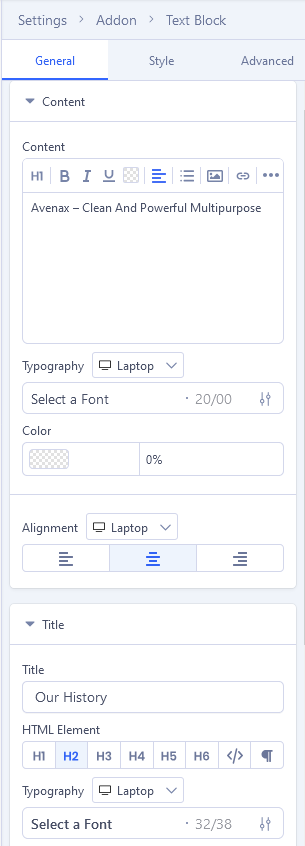
 Text Block
Text Block
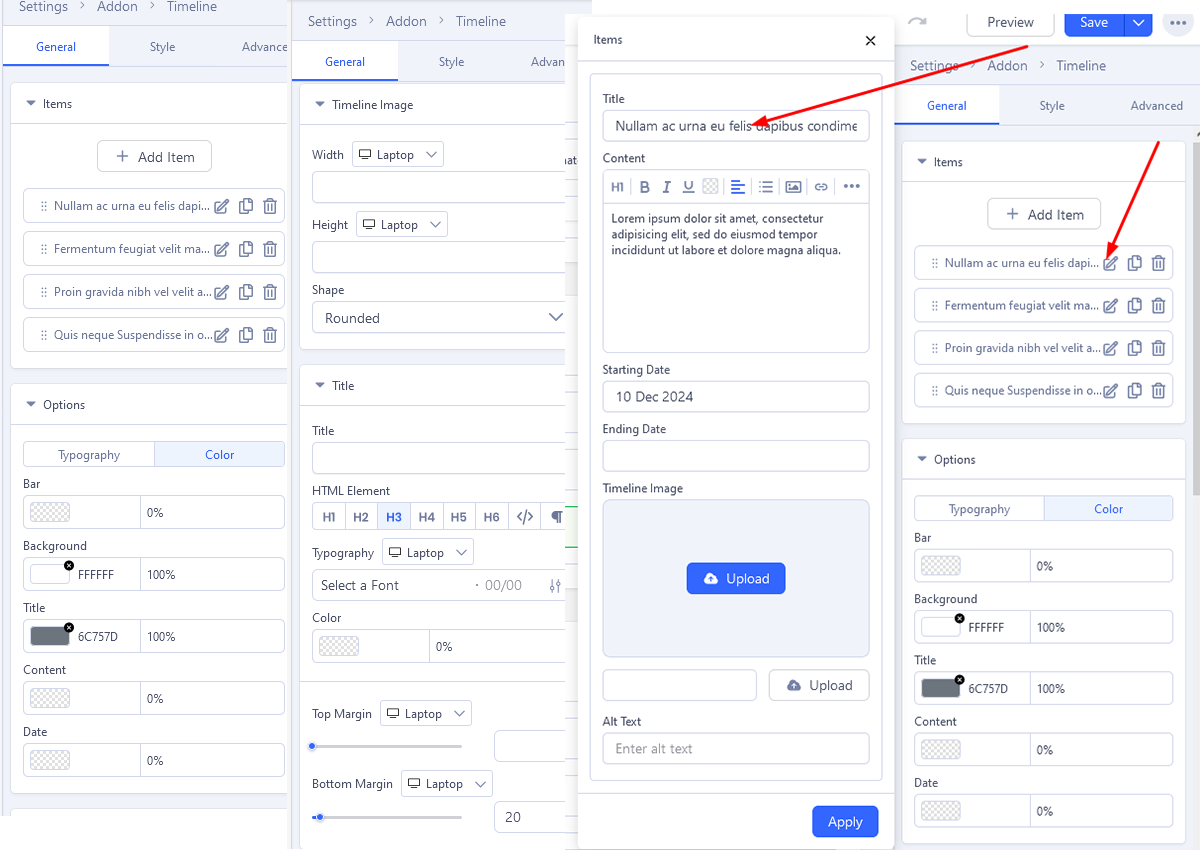
 Timeline
Timeline

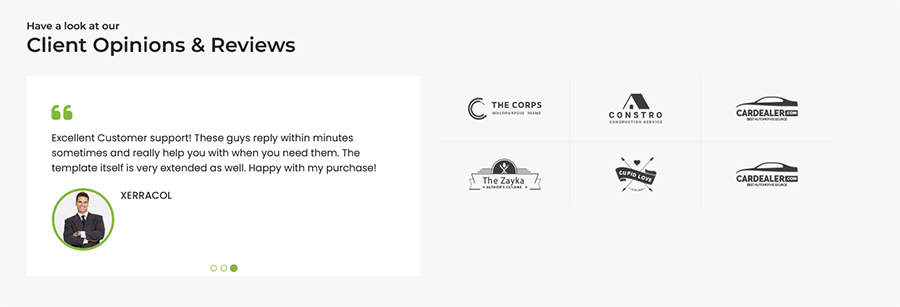
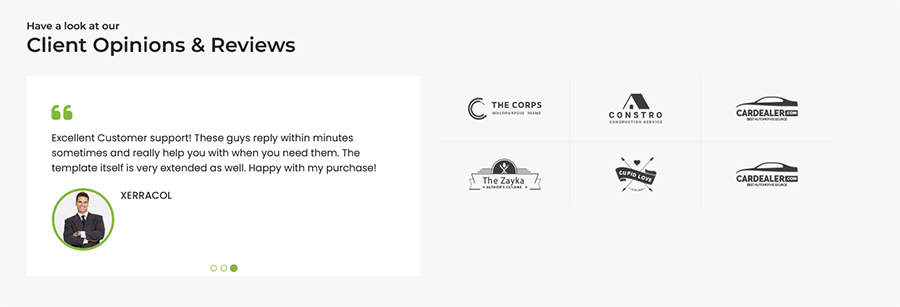
1.3: Client Opinions & Reviews
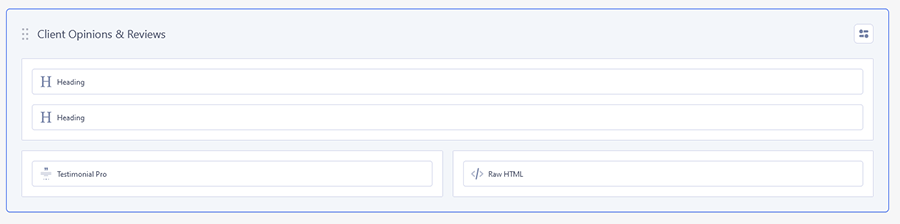
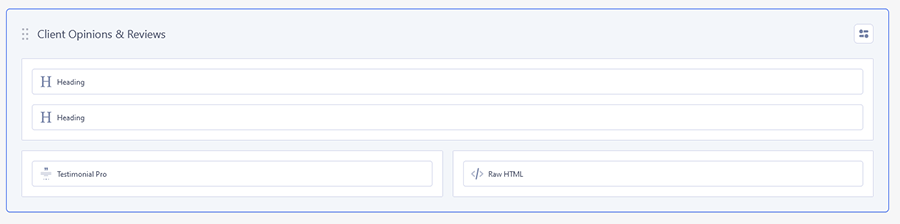
Below there is an example screenshot from front-end and back-end edition view.

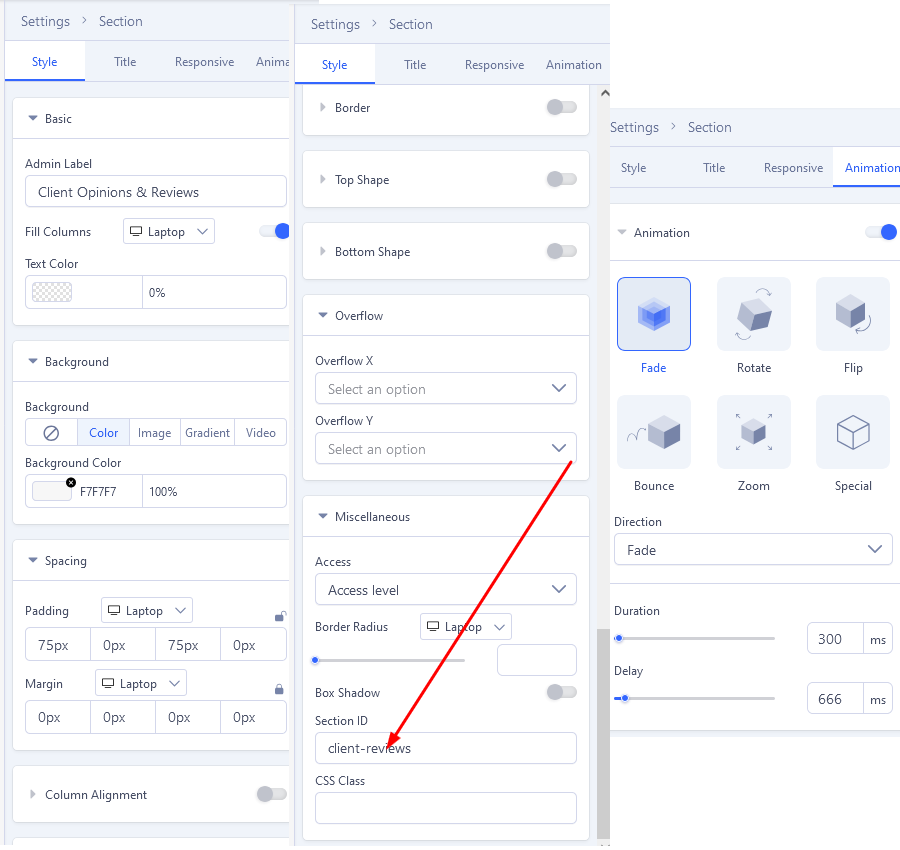
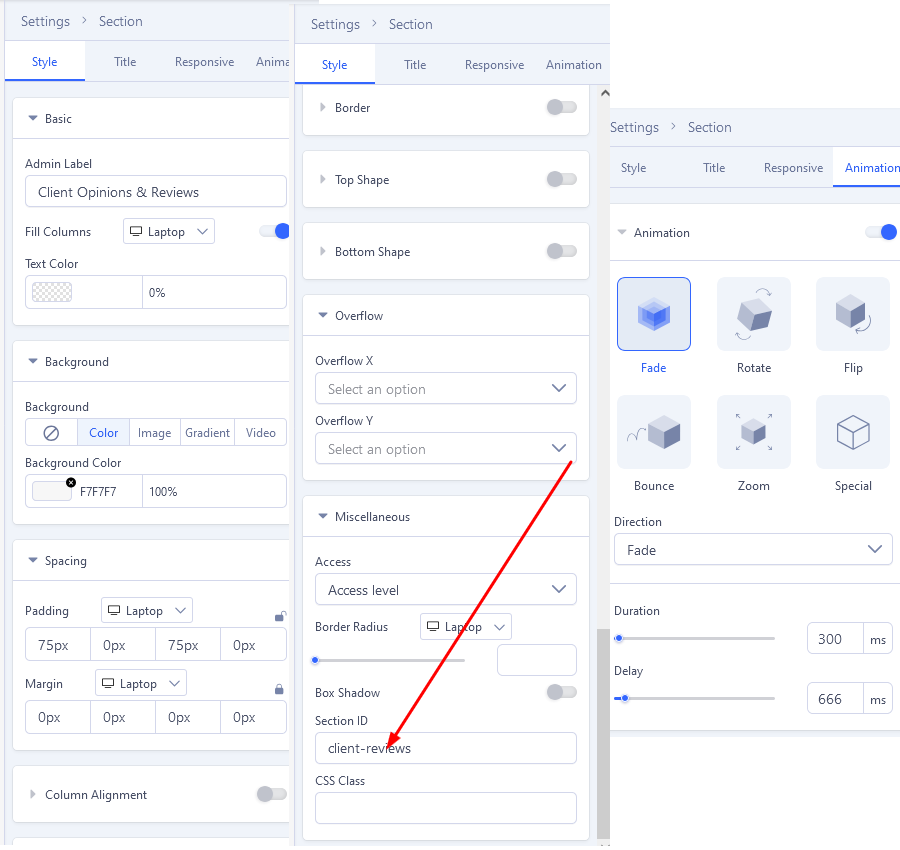
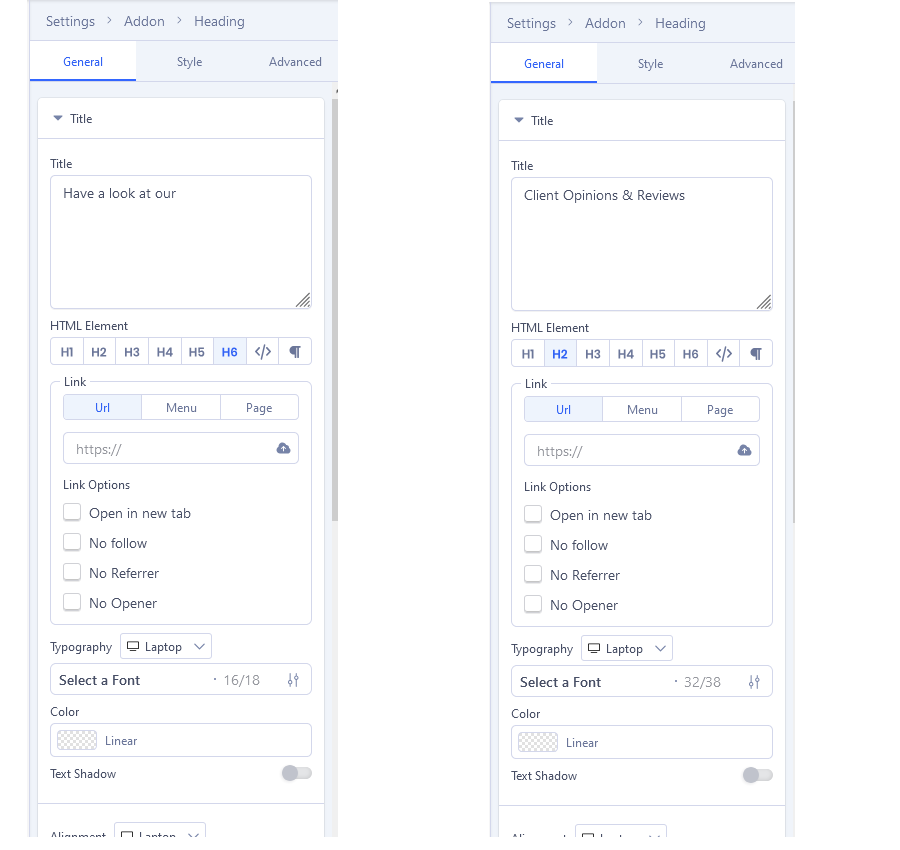
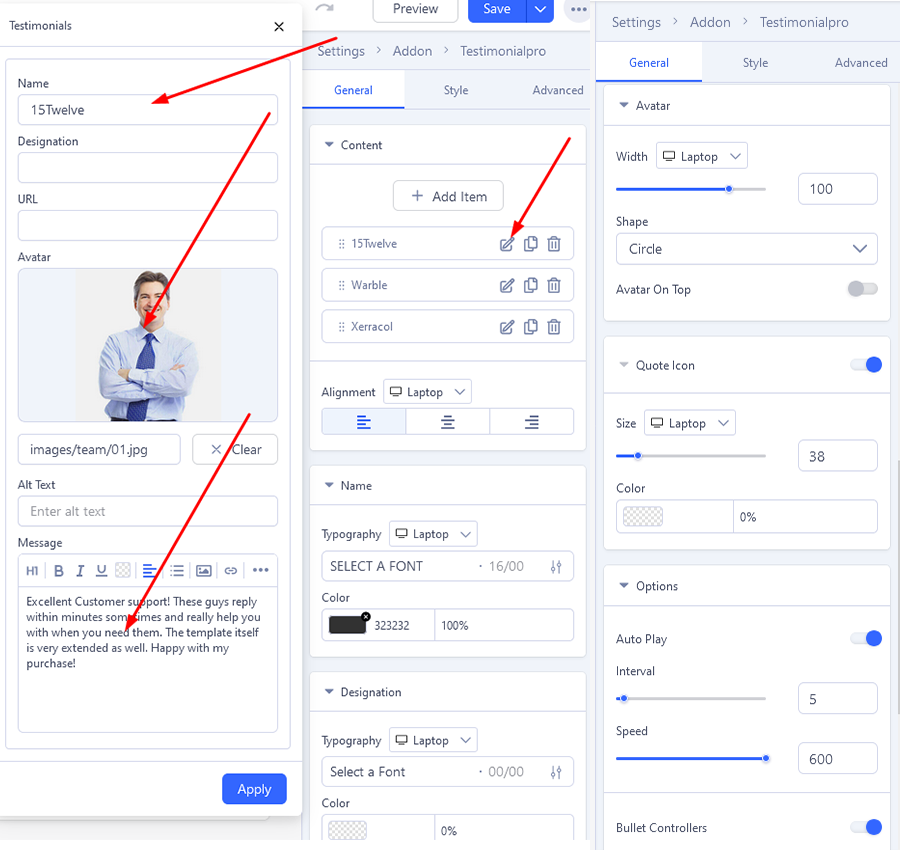
 Settings
Settings
 In Client Opinions & Reviews We created/used addons : Heading, Testimonialpro and Raw Html
In Client Opinions & Reviews We created/used addons : Heading, Testimonialpro and Raw Html
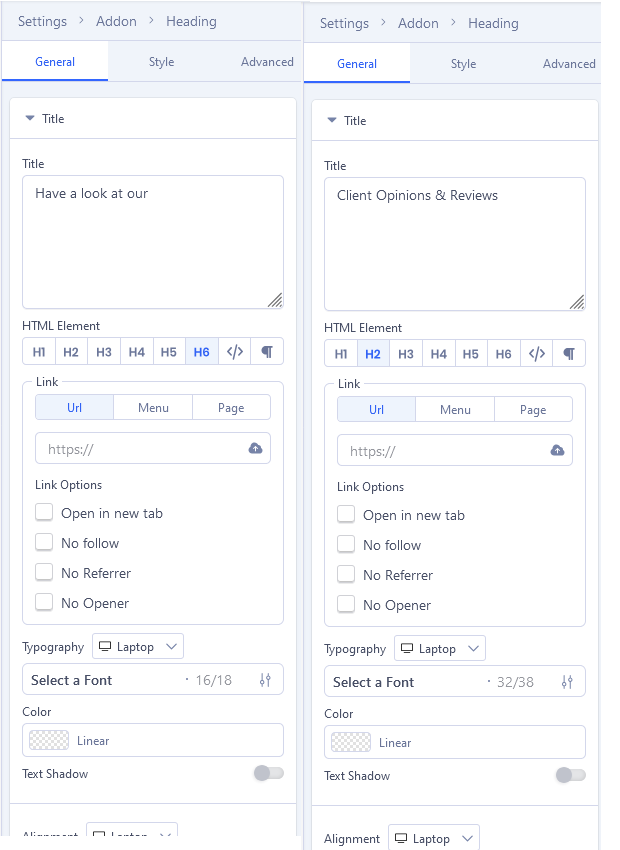
Heading

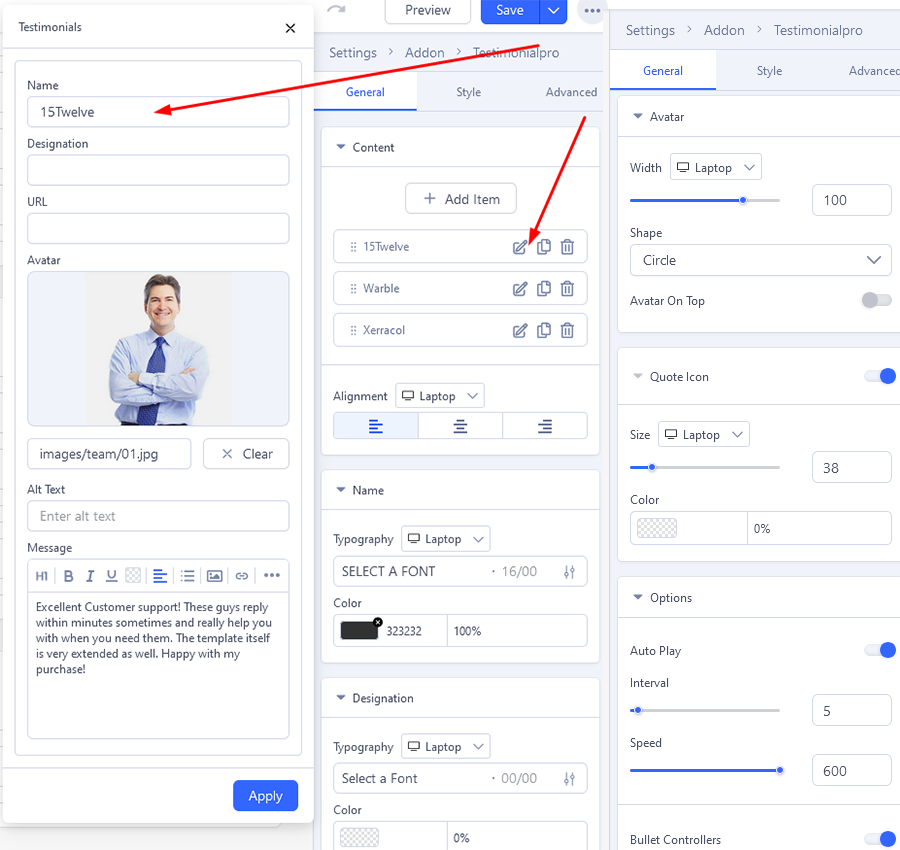
Testimonialpro
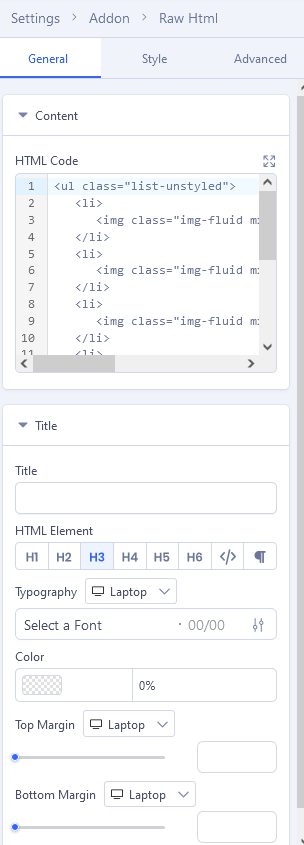
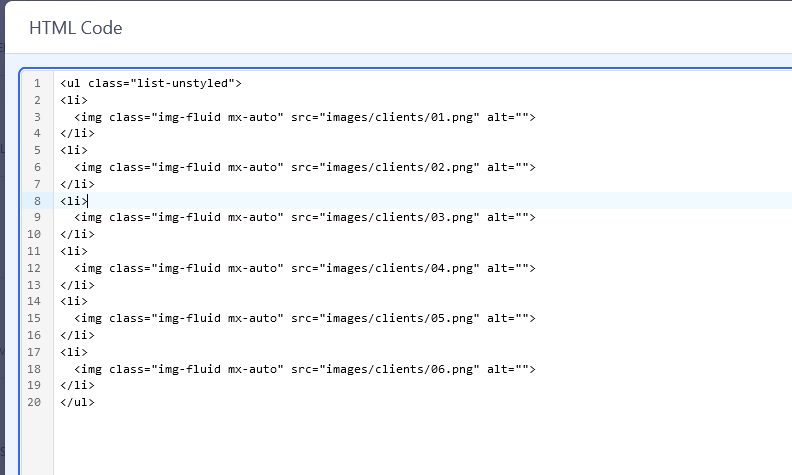
 Raw Html
Raw Html

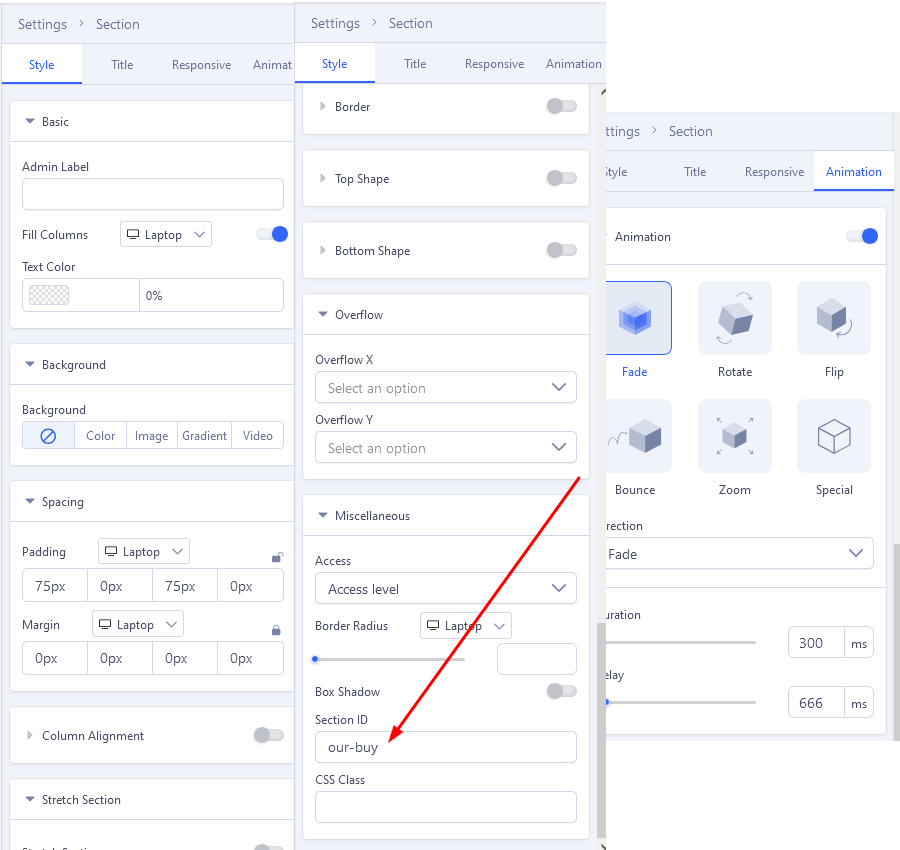
1.4: our buy
Below there is an example screenshot from front-end and back-end edition view.

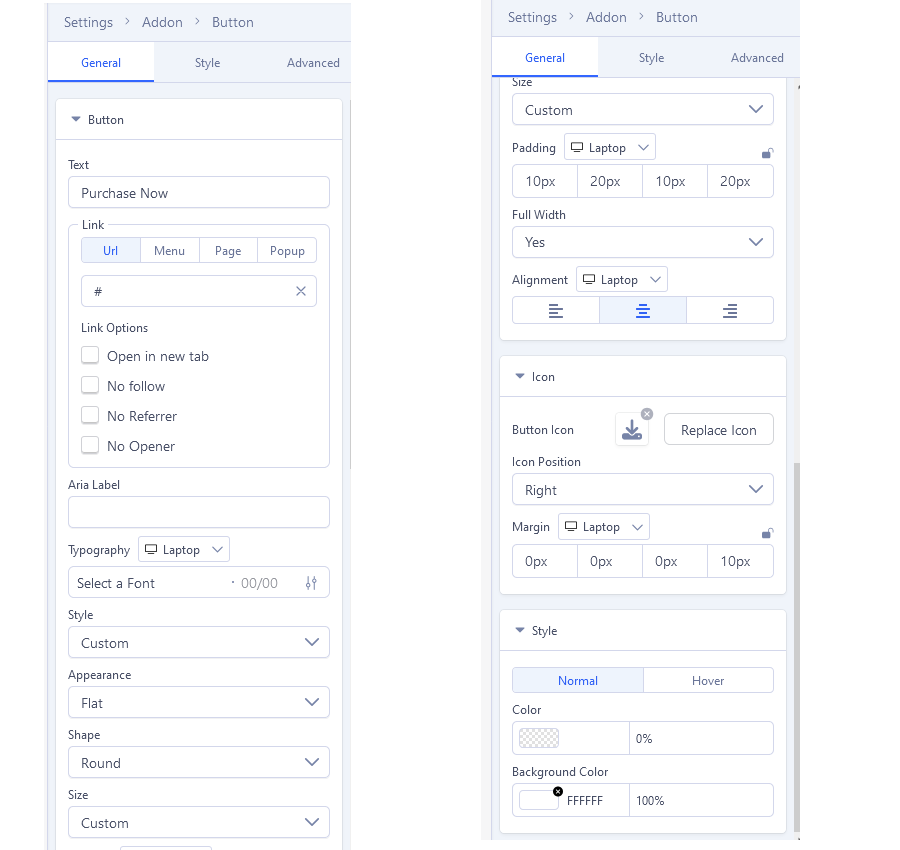
 Settings
Settings
 In our buy We created/used addons : Text Block and Button
In our buy We created/used addons : Text Block and Button
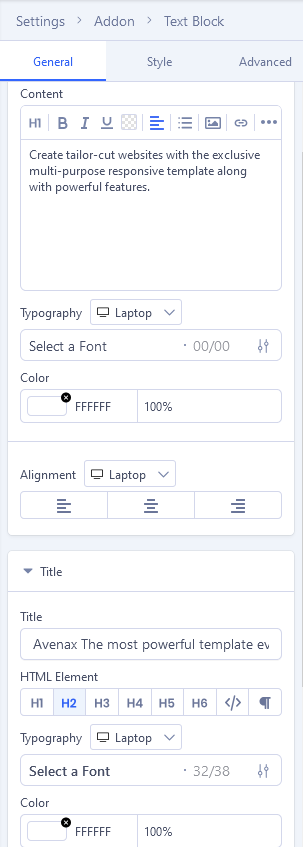
Text Block

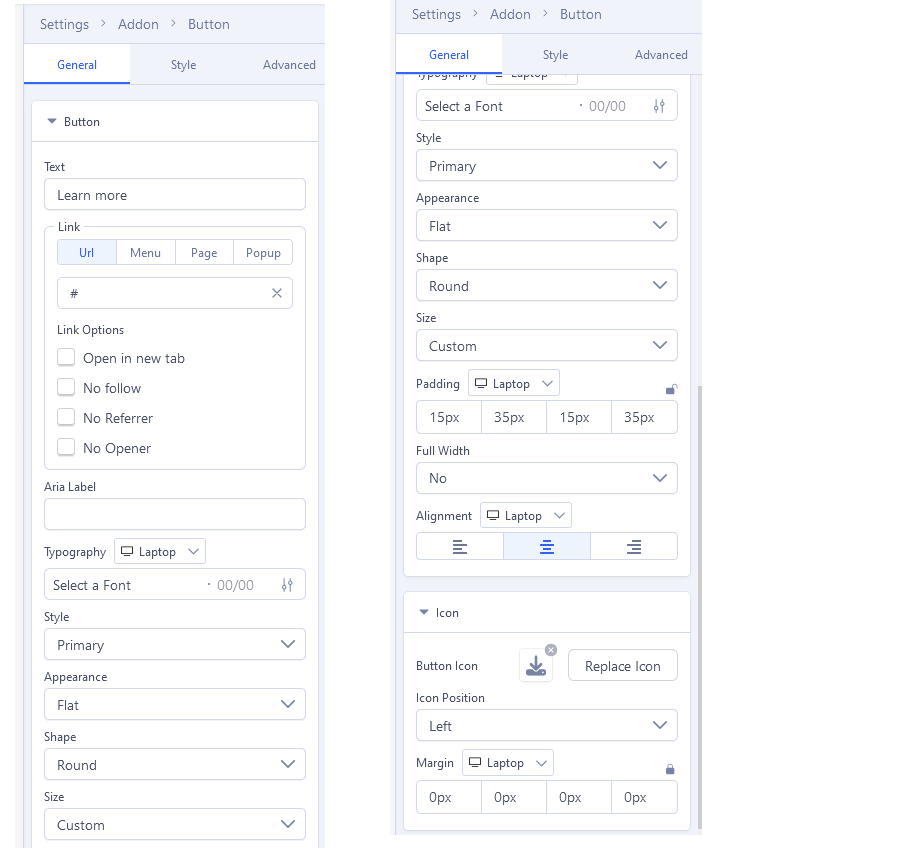
Button

2: About us 02
You can find it assigned to the Main Menu as a About us 02 item. You can edit and customize the page using SP Page Builder 5 Pro’s backend & front-end editor. To do that, from the Joomla dashboard, go to Components > SP Page Builder Pro > Pages and select the page you want to edit. Each of these About us variations is uniquely designed. Choose the About us 02 layout you prefer to your project:
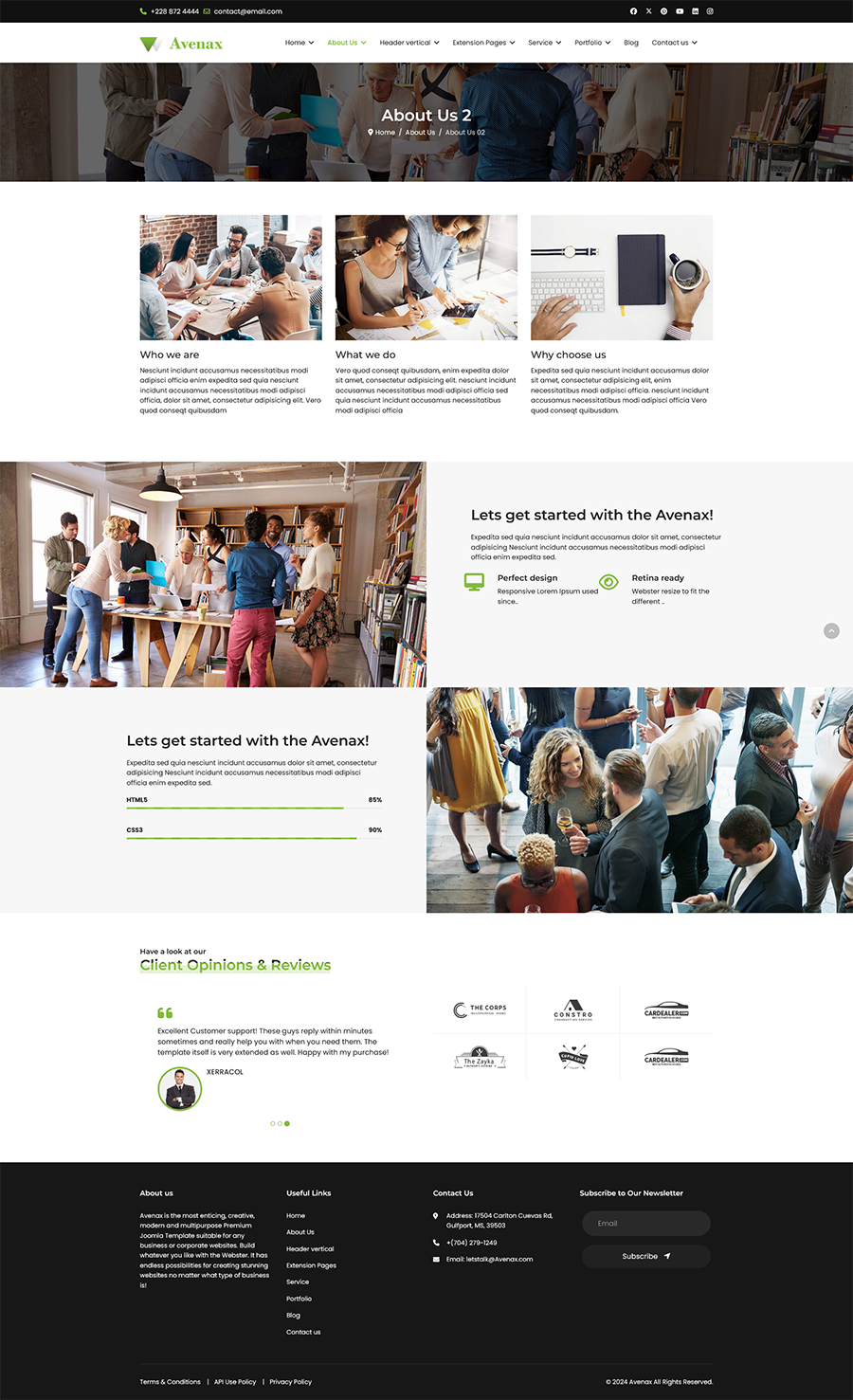
About us 02 in Avenax template demo were created using SP Page Builder 5.x component. Below there is an example screenshot from front-end and back-end edition view.


We created/used addons for this template in About us 02 page:
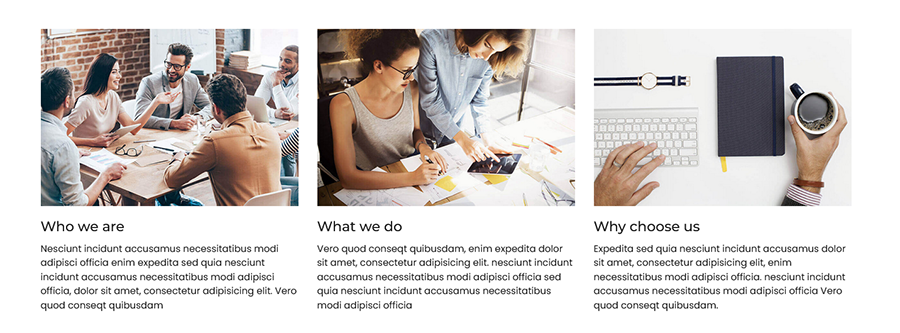
2.1: About us
Below there is an example screenshot from front-end and back-end edition view.

 Settings
Settings
 In About us We created/used addons : Feature box
In About us We created/used addons : Feature box
Who we are
 What we do, Why choose us we do the same with Who we are.
What we do, Why choose us we do the same with Who we are.
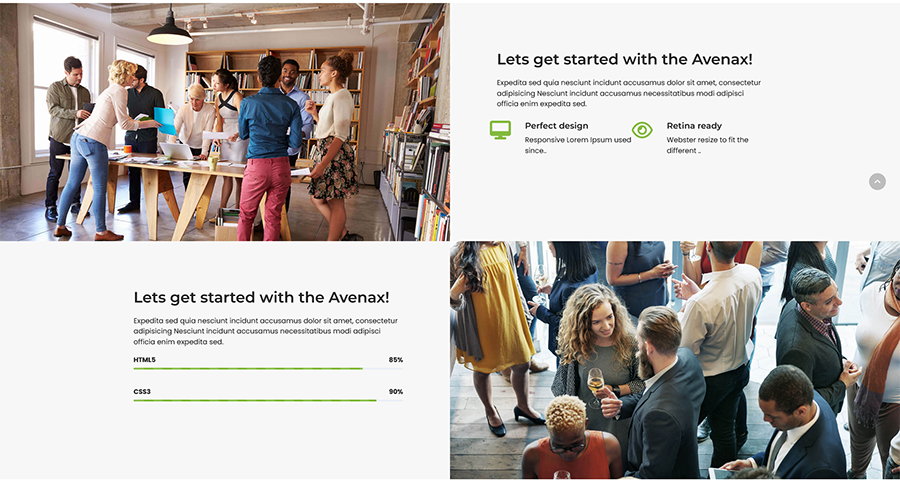
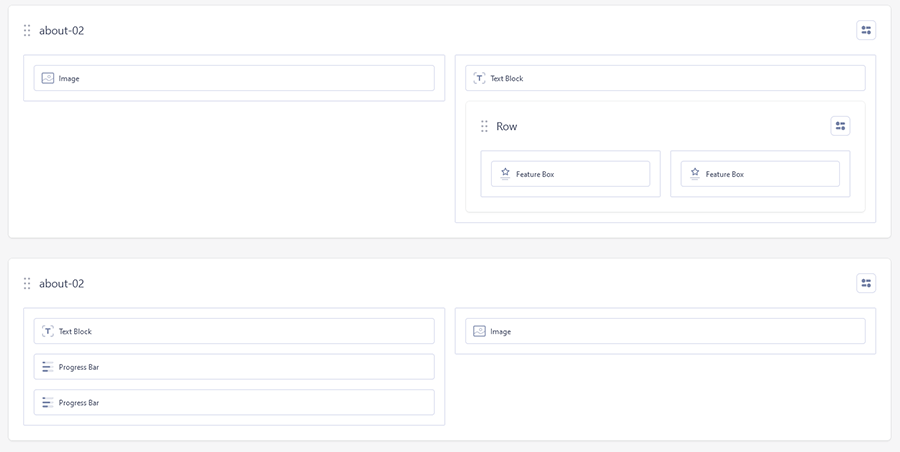
2.2: About us 02
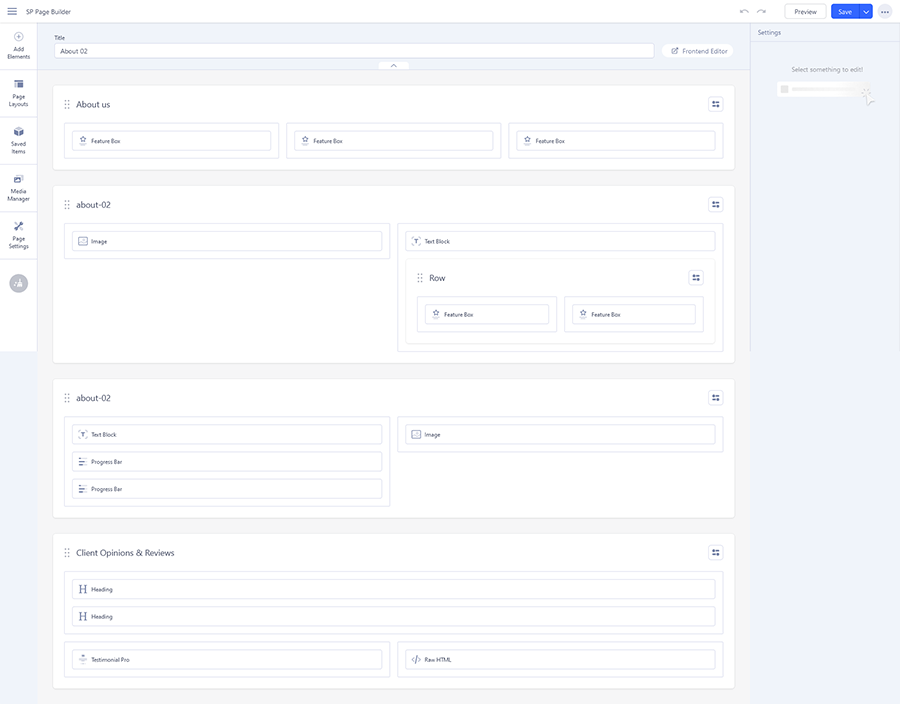
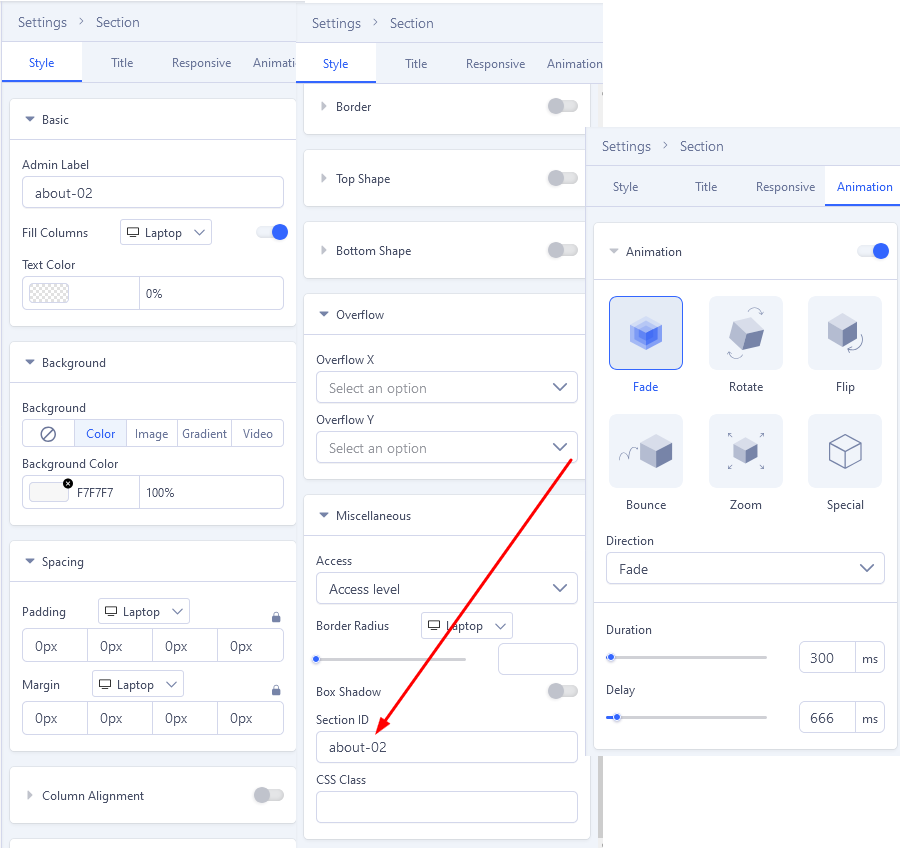
Below there is an example screenshot from front-end and back-end edition view.

 Settings
Settings
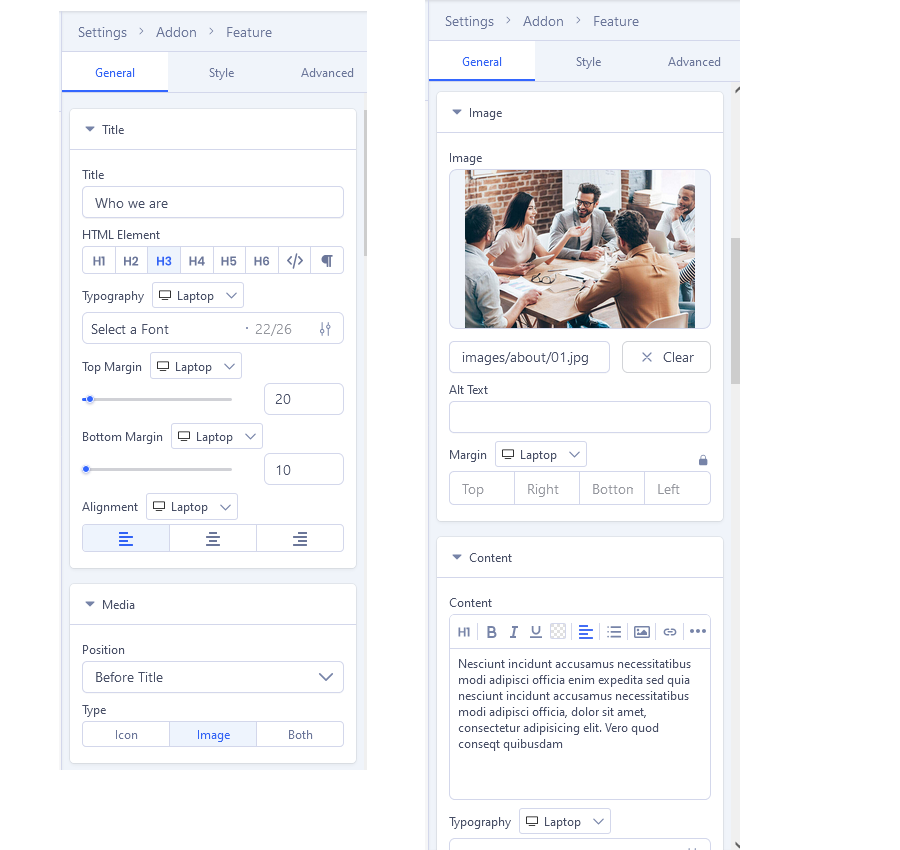
 In About us We created/used addons : Image, Text Block, Feature box and Progress Bar
In About us We created/used addons : Image, Text Block, Feature box and Progress Bar
Image


Text Block


Feature box

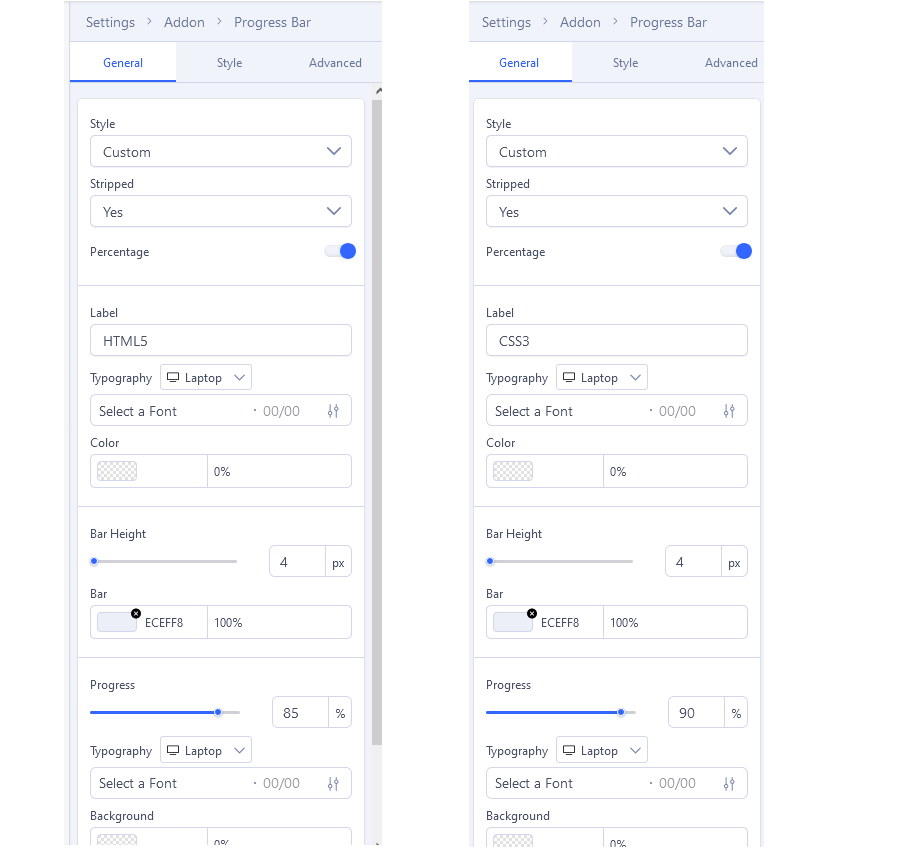
Progress Bar

2.3: Client Opinions & Reviews
Below there is an example screenshot from front-end and back-end edition view.

 Settings
Settings

In Client Opinions & Reviews We created/used addons : Heading, Testimonialpro and Raw Html
Heading
 Testimonialpro
Testimonialpro
 Raw Html
Raw Html

3: About us 03
You can find it assigned to the Main Menu as a About us 03 item. You can edit and customize the page using SP Page Builder 5 Pro’s backend & front-end editor. To do that, from the Joomla dashboard, go to Components > SP Page Builder Pro > Pages and select the page you want to edit. Each of these About us variations is uniquely designed. Choose the About us 03 layout you prefer to your project:
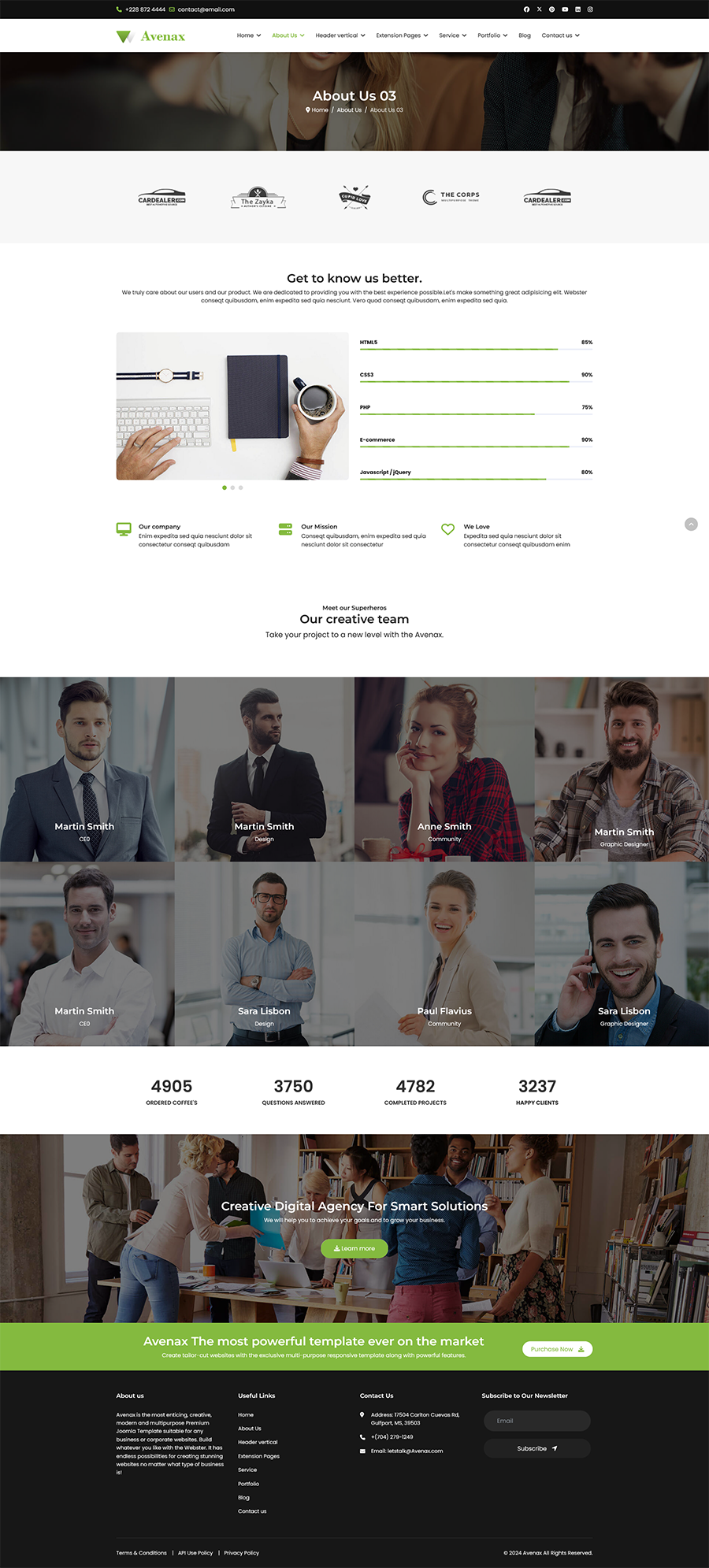
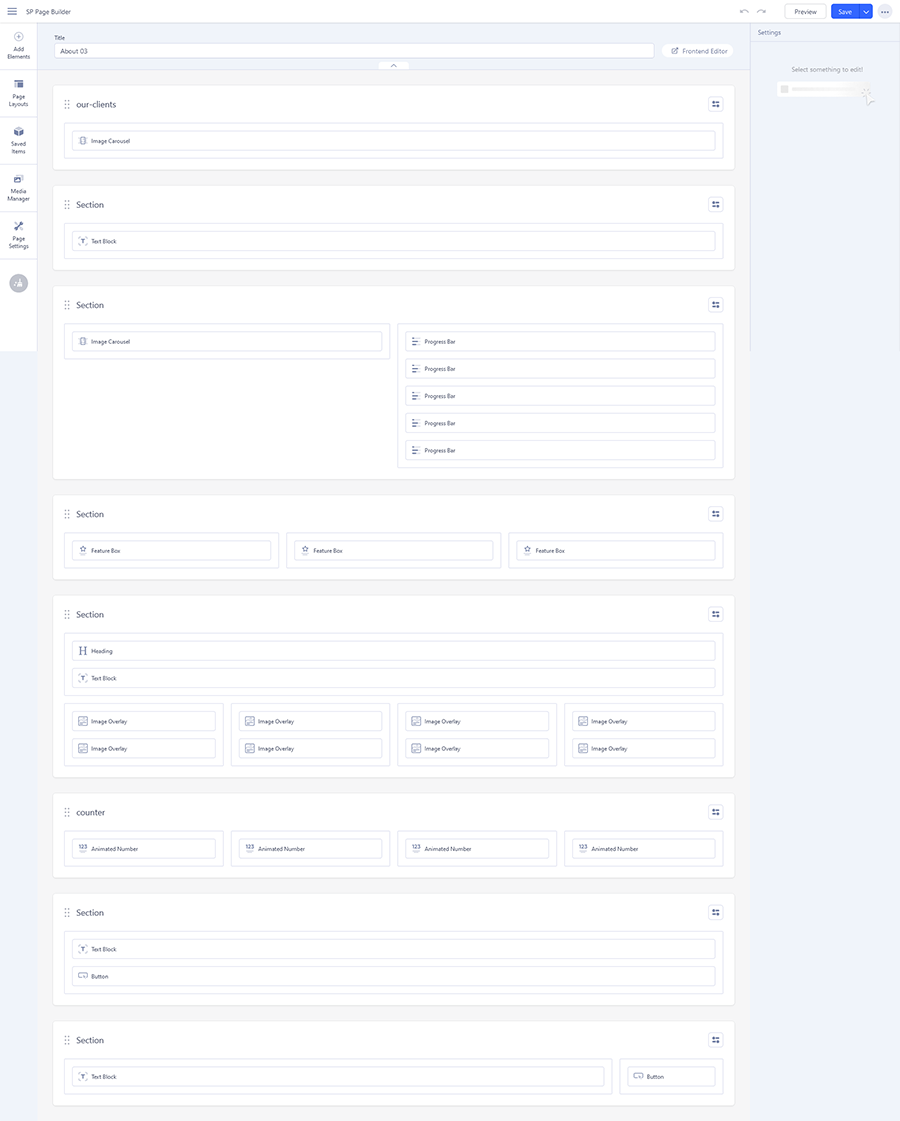
About us 03 in Avenax template demo were created using SP Page Builder 5.x component. Below there is an example screenshot from front-end and back-end edition view.

 We created/used addons for this template in About us 03 page:
We created/used addons for this template in About us 03 page:
3.1: Our clients
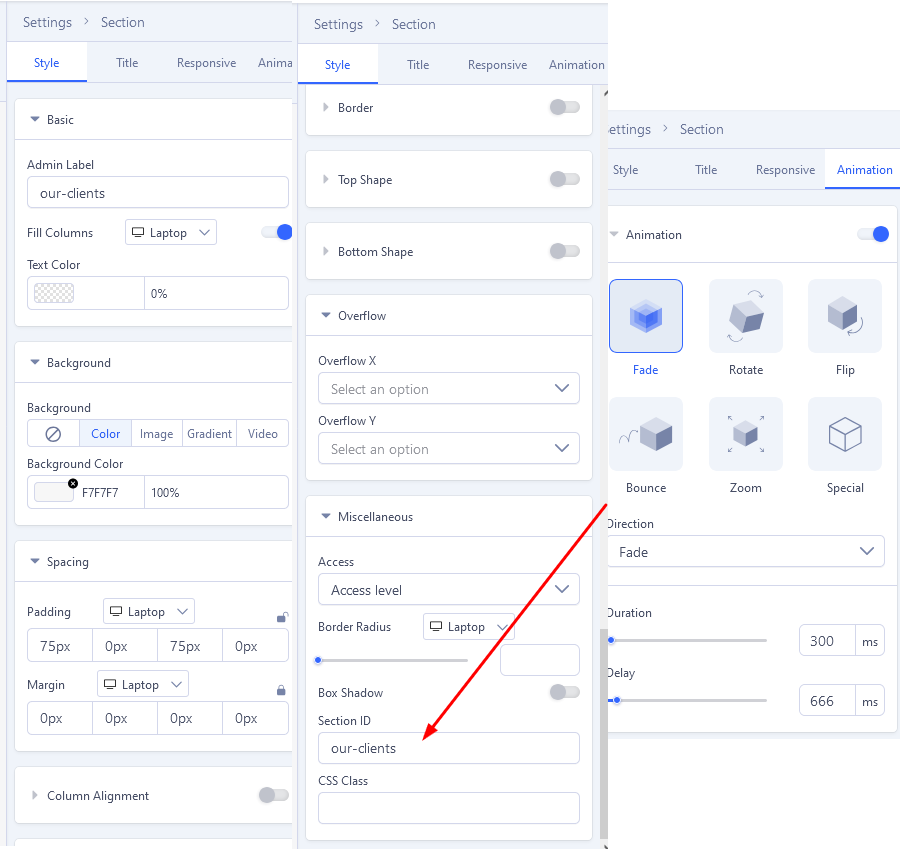
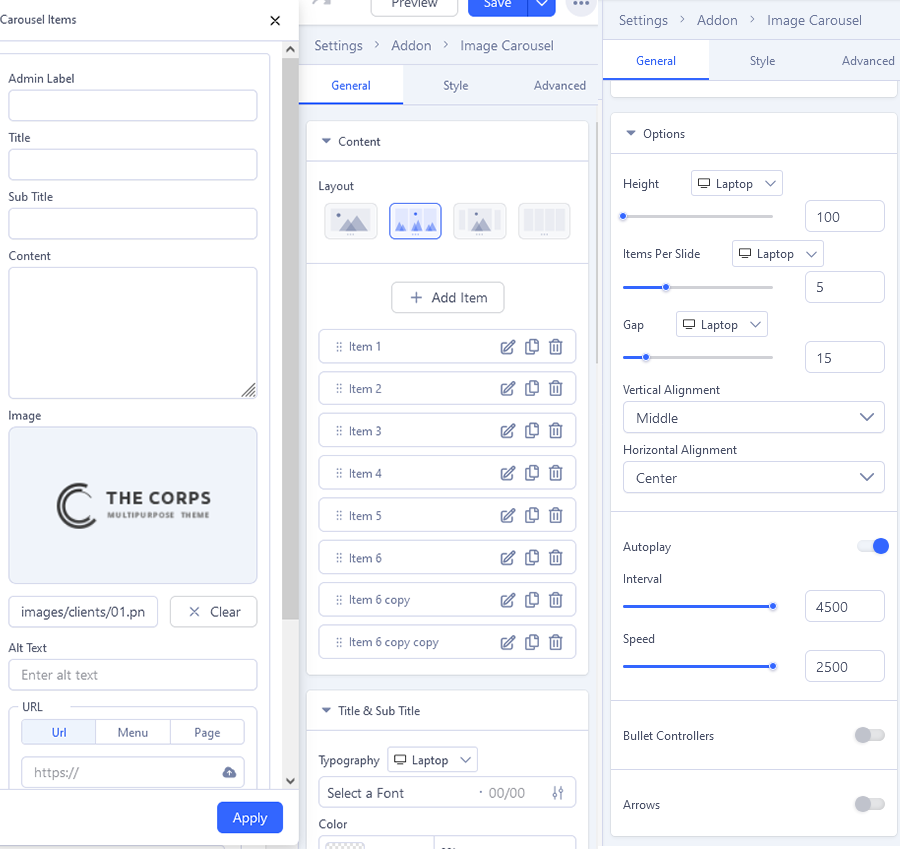
Below there is an example screenshot from front-end and back-end edition view.

 Settings
Settings

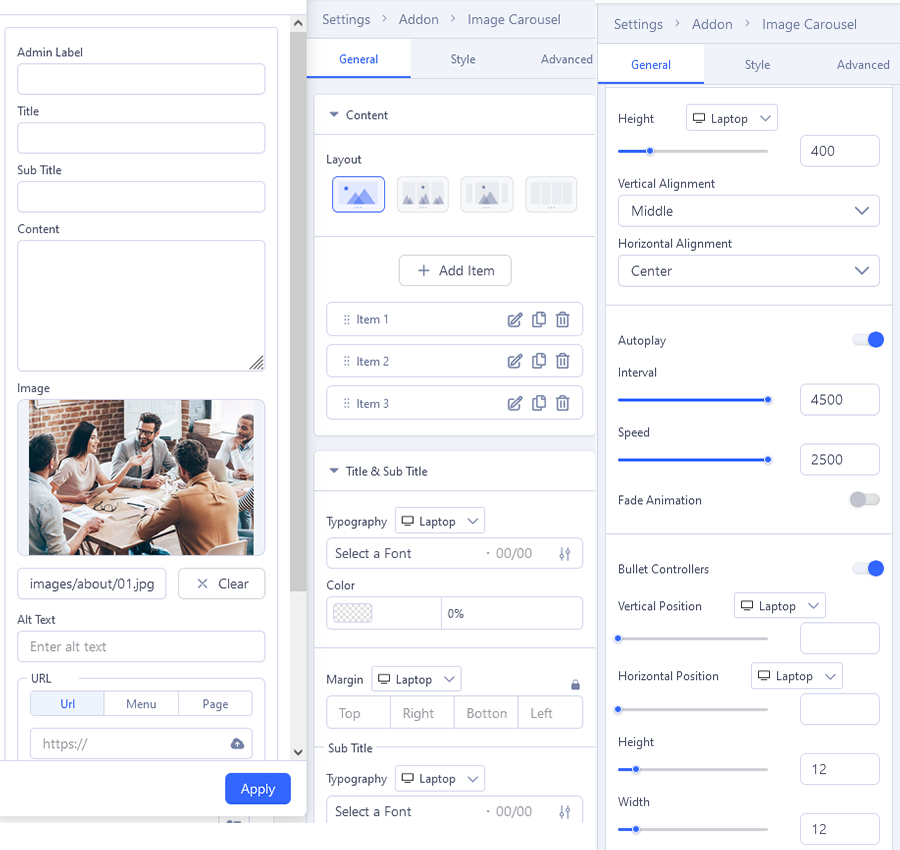
In Our clients We created/used addons : Image Carousel

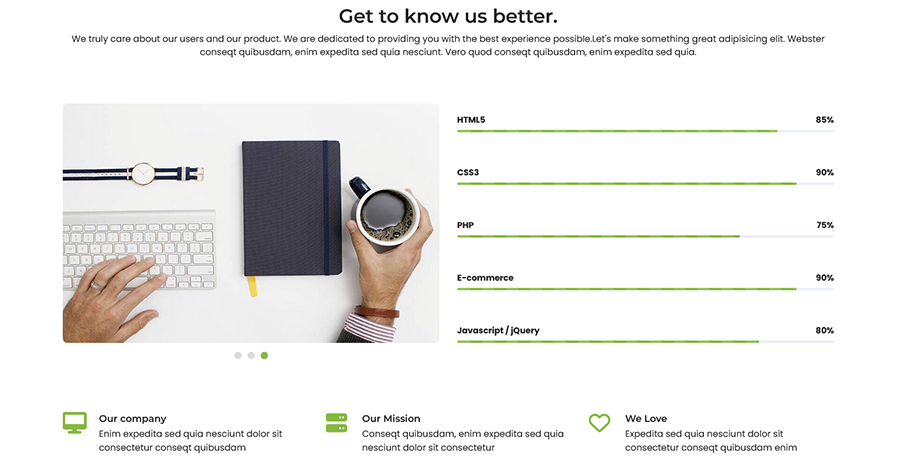
3.2: Get to know us better


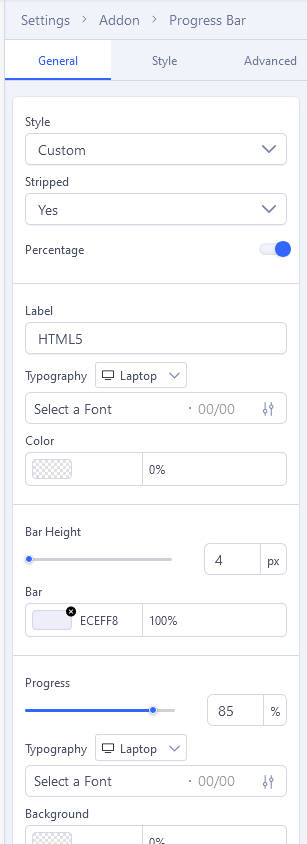
Progress Bar

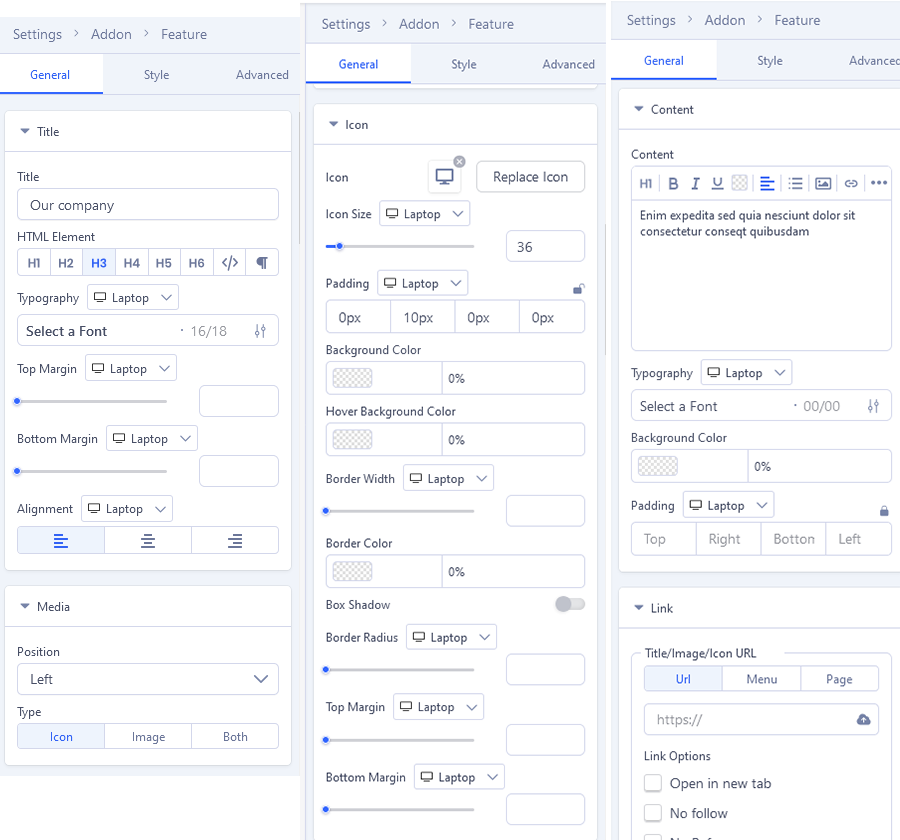
Feature

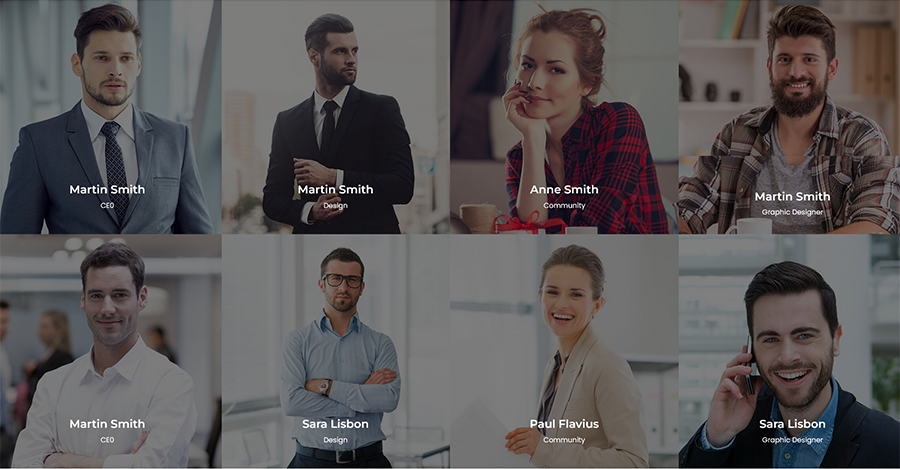
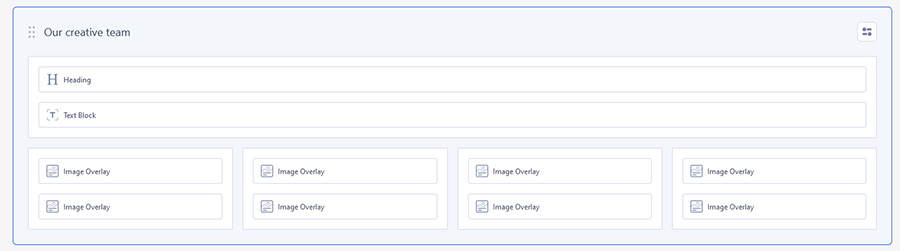
3.3: Our creative team
Below there is an example screenshot from front-end and back-end edition view.

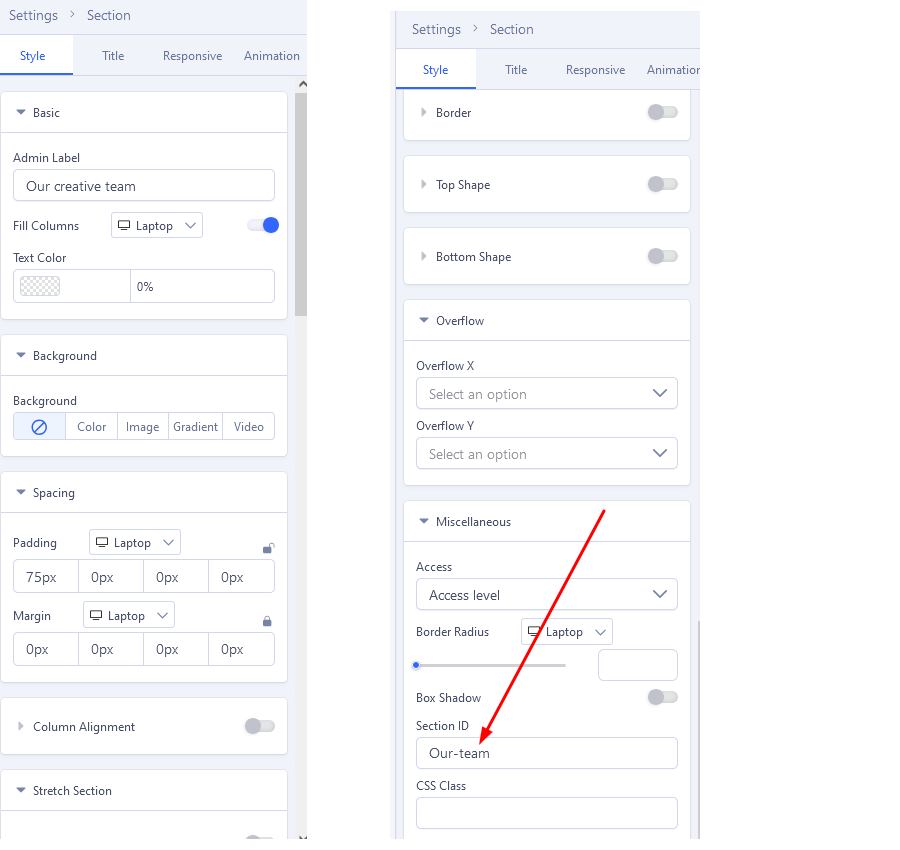
 Settings
Settings

In Our creative team We created/used addons : Heading, Text Block and Image Overlay
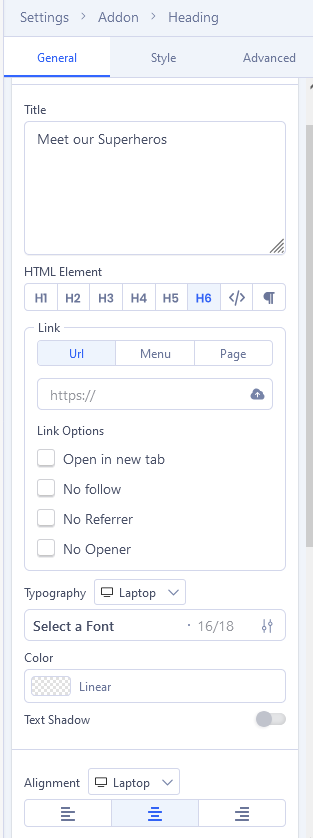
Heading
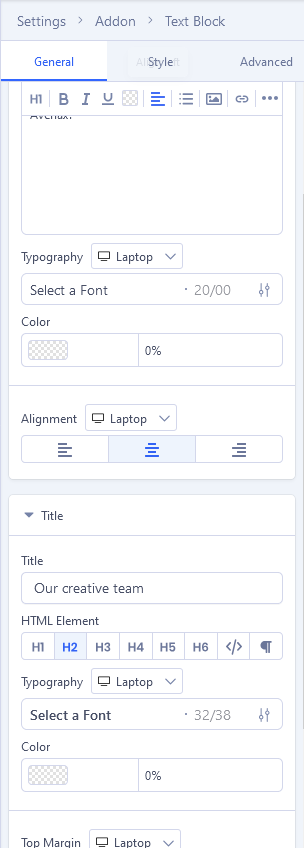
 Text Block
Text Block
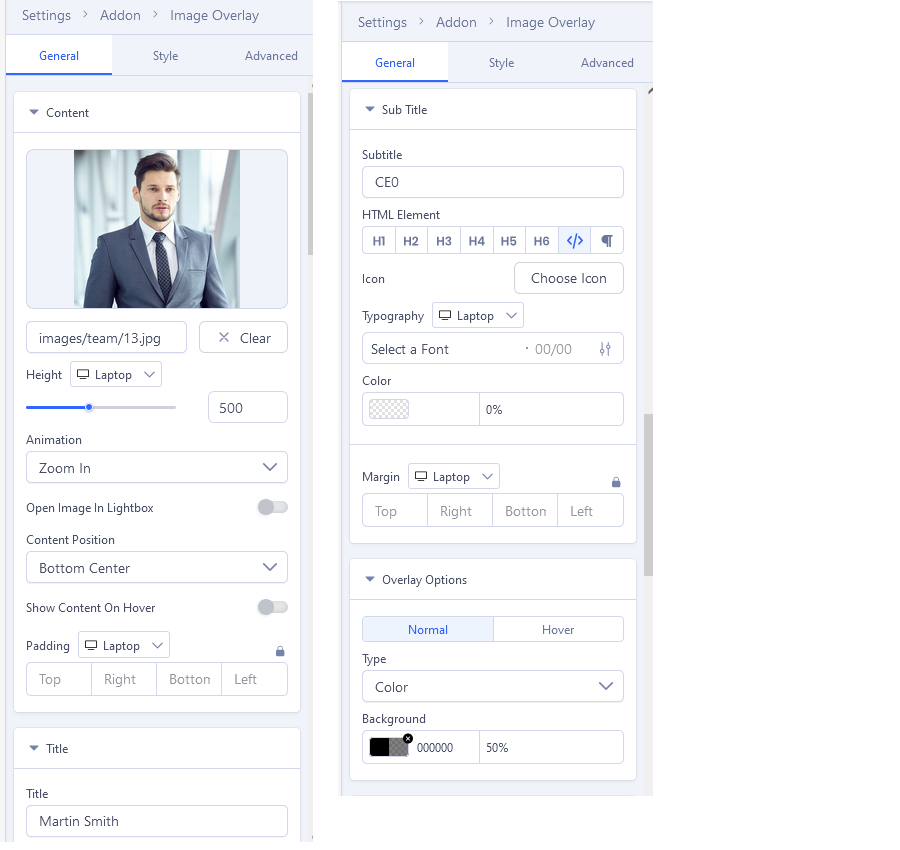
 Image Overlay
Image Overlay

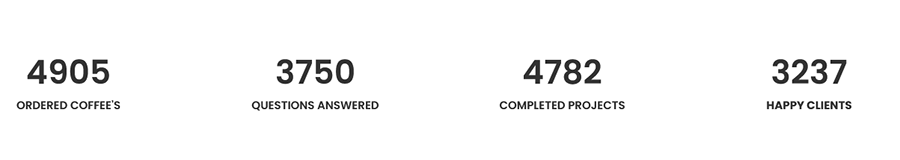
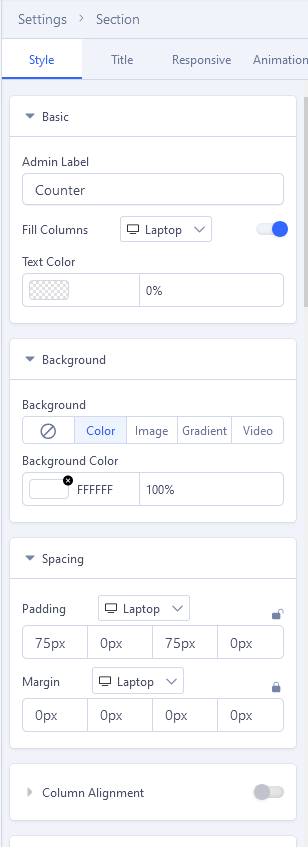
3.4: Counter
Below there is an example screenshot from front-end and back-end edition view.

 Settings
Settings

In Counter We created/used addons : Animated Number

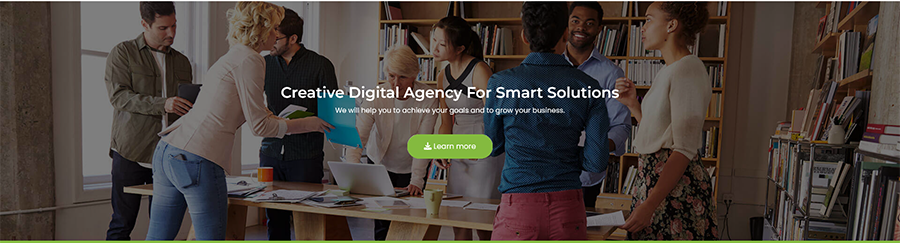
3.5: Creative Digital Agency For Smart Solutions
Below there is an example screenshot from front-end and back-end edition view.

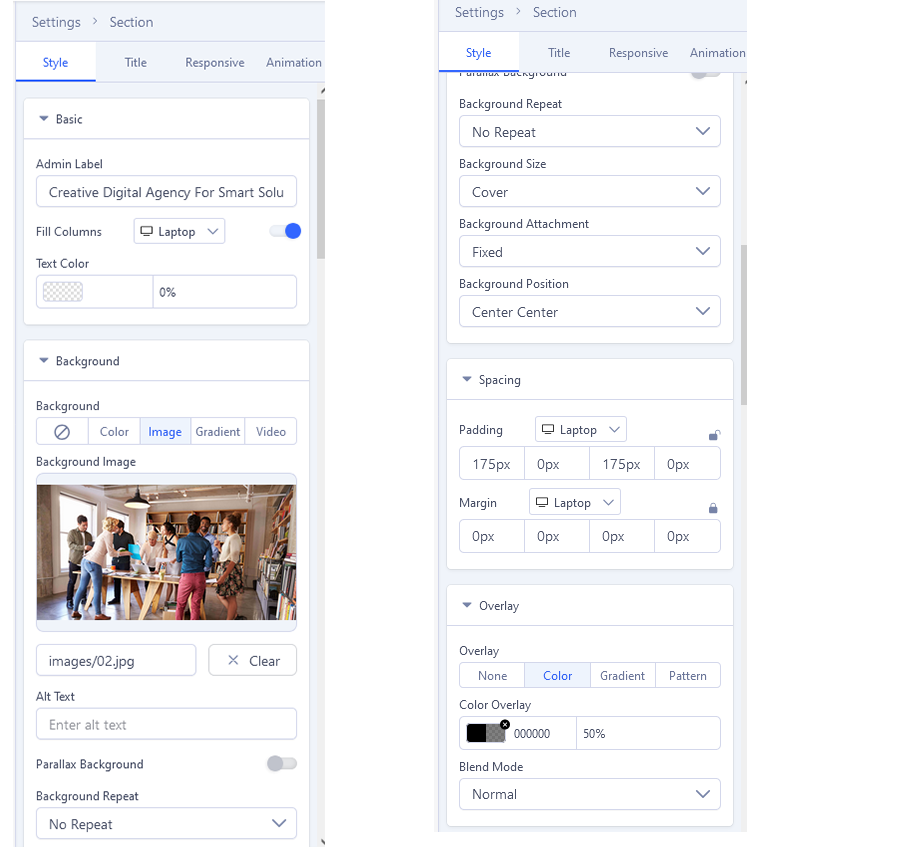
 Settings
Settings

In Counter We created/used addons : Text Block and Button
Text Block

Button