Home Style 3
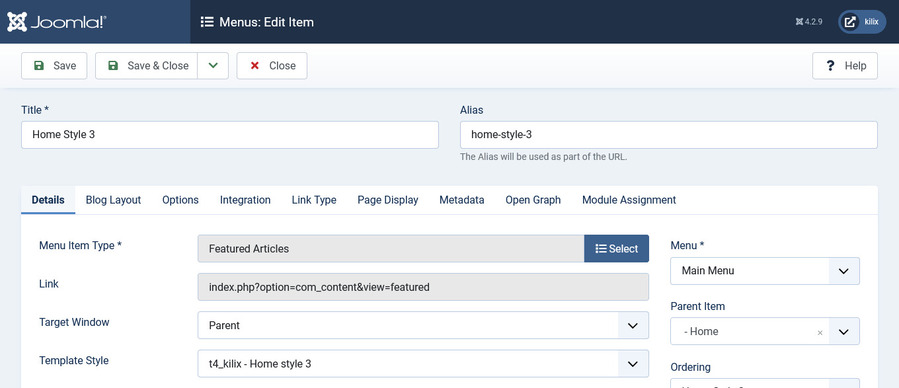
Step 1 - Create menu item
Go to "Menu > Main menu", add a new menu item, select Articles > Featured Article menu type, or single article menu type.

Step 2 - Assign content to the Home page
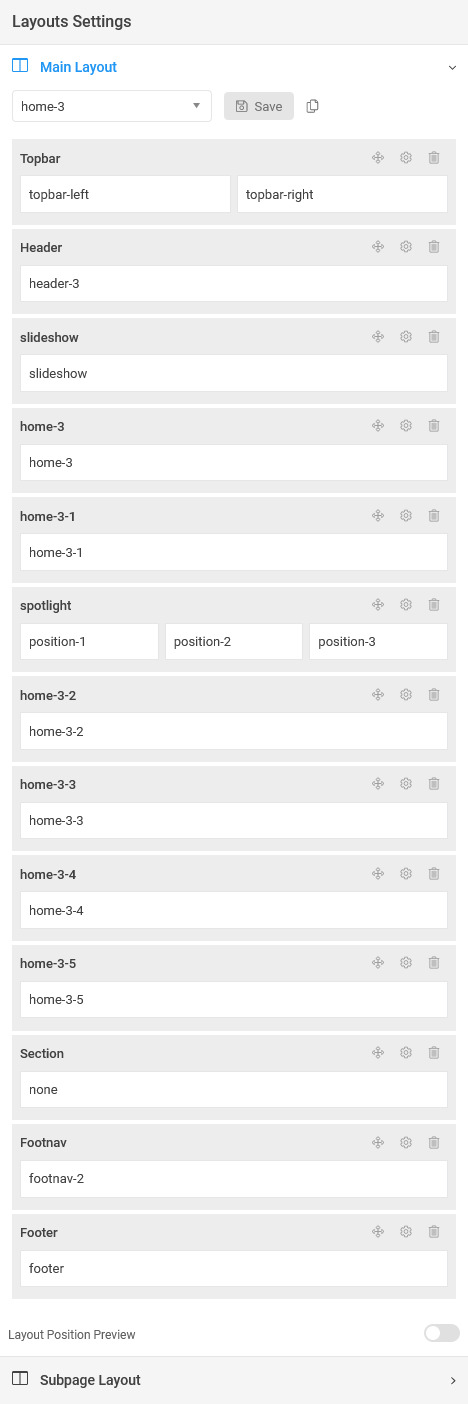
The home page includes multiple sections, each section is a module.

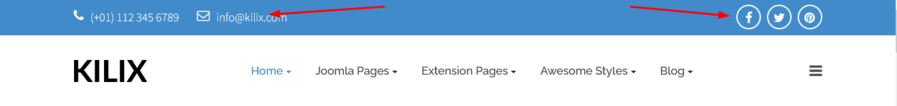
1. Topbar left and Topbar right

Topbar left
HTML code
<ul class=" top-contact-info ">
<li><i class="fa fa-phone">phone</i>(+01) 112 345 6789</li>
<li><i class="fa fa-envelope-o">envelope</i><a href="mailto:info@kilix.com"> info@kilix.com</a></li>
</ul>Module : custom
Module position: topbar-left
Topbar right
Module : Os social
Module position: topbar-right
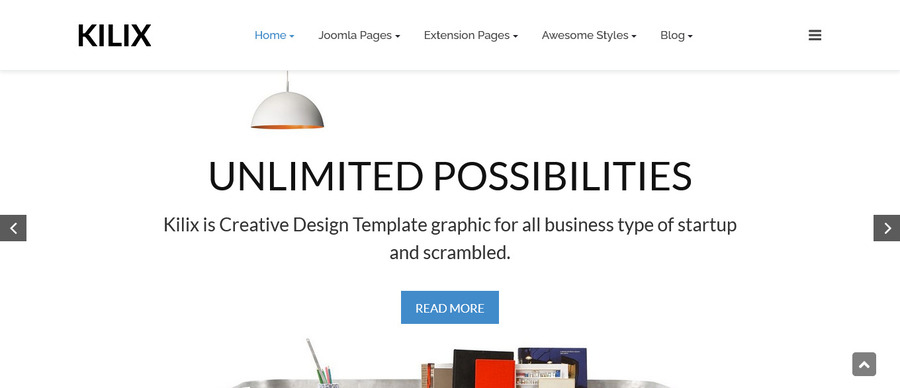
2. Slideshow: FavSlider Pro

Module : FavSlider Pro
Module position: slideshow
3. Creative Design Agency

HTML code
<div class="heading">
<h2>Creative Design <strong>Agency</strong></h2>
</div>
<p>Kilix is a Creative digital studio that we’re Good just ask Our Moms. The most important things are not things. Lorem Ipsum is simply dummytext of the printing and typesetting industry. Graphic Ipsum has been the industry’s standard dummy text.</p>Module : custom
Module position: home-3
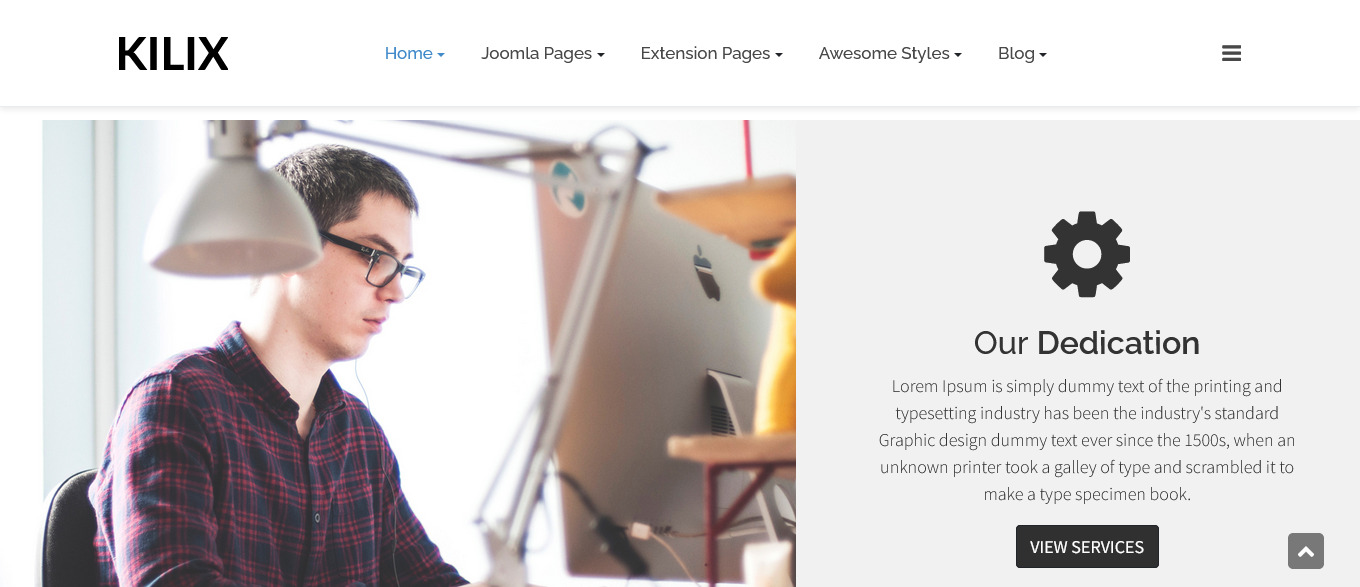
4. Our Dedication

HTML code
<section class="folio no-padding row">
<div class="folio-img col-xs-12 col-sm-7"><img src="images/home3/folio-img1.jpg" alt="" /></div>
<div class="folio-caption col-xs-12 col-sm-5"><i class="fa fa-cog">cog</i>
<h2>Our <strong>Dedication</strong></h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry has been the industry's standard Graphic design dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<a class="btn btn-dark" href="#">VIEW SERVICES</a></div>
</section>
Module : custom
Module position: home-3-1
5. Create Branding

HTML code
<div class="text-center"><i class="fa fa-pencil-square-o">pencil</i>
<h3>Create Branding</h3>
<p>Lorem ipsum dolor sit amet, adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p> </p>
</div>Module : custom
Module position: position-1
6. Web Designing

HTML code
<div class=" text-center "><i class="fa fa-desktop">desktop</i>
<h3>Web Designing</h3>
Lorem ipsum dolor sit amet, adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>Module : custom
Module position: position-2
7. Art Direction

HTML code
<div class=" text-center "><i class="fa fa-paper-plane">paper</i>
<h3>Art Direction</h3>
Lorem ipsum dolor sit amet, adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>Module : custom
Module position: position-3
8. Our Dedication 2

HTML code
<section class="folio no-padding row">
<div class="folio-caption col-xs-12 col-sm-5"><i class="fa fa-pencil-square-o">pencil</i>
<h2>Our <strong>Dedication</strong></h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry has been the industry's standard Graphic design dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<a class="btn btn-dark" href="#">VIEW SERVICES</a></div>
<div class="folio-img col-xs-12 col-sm-7"><img src="images/home3/folio-img2.jpg" alt="" /></div>
</section>
Module : custom
Module position: home-3-2
9. Company Partners

HTML code
<div class="heading text-center">
<h2 class="light">Company <strong>Partners</strong></h2>
<p class="avein">Separated they live in Bookmarks grove right at of the <a href="#">View All Members</a></p>
</div>
<div class="row wpb_row inner row-fluid">
<div class="wpb_column column_container col-sm-4">
<div class="column-inner ">
<div class="wpb_wrapper">
<div class="team-member text-center two animations-on jello" data-delay="250">
<div class="team-member-thumb"><img src="images/articles/aboutus-1/team-member1.jpg" alt="" /></div>
<div class="team-member-content">
<h3>Johny Bravo<span class="text-line">Co-Founder / Developer</span></h3>
<p>We believe in coming up with original ideas Lorem ipsum dolor sit amet, graphic design cansectetur adipiscing elit.</p>
<ul class="social-text text-center">
<li><a href="#.">Facebok</a></li>
<li>/</li>
<li><a href="#.">Twitter</a></li>
<li>/</li>
<li><a href="#.">Linkedin</a></li>
<li>/</li>
<li><a href="#.">Pinterest</a></li>
<li>/</li>
<li><a href="#.">Instagram</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-4">
<div class="column-inner ">
<div class="wpb_wrapper">
<div class="team-member text-center two animations-on jello" data-delay="250">
<div class="team-member-thumb"><img src="images/articles/aboutus-1/team-member2.jpg" alt="" /></div>
<div class="team-member-content">
<h3>Mark Zuker<span class="text-line">Co-Founder / Developer</span></h3>
<p>We believe in coming up with original ideas Lorem ipsum dolor sit amet, graphic design cansectetur adipiscing elit.</p>
<ul class="social-text text-center">
<li><a href="#.">Facebok</a></li>
<li>/</li>
<li><a href="#.">Twitter</a></li>
<li>/</li>
<li><a href="#.">Pinterest</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-4">
<div class="column-inner ">
<div class="wpb_wrapper">
<div class="team-member text-center two animations-on jello" data-delay="250">
<div class="team-member-thumb"><img src="images/articles/aboutus-1/team-member3.jpg" alt="" /></div>
<div class="team-member-content">
<h3>R.k Elizabeth<span class="text-line">Co-Founder / Developer</span></h3>
<p>We believe in coming up with original ideas Lorem ipsum dolor sit amet, graphic design cansectetur adipiscing elit.</p>
<ul class="social-text text-center">
<li><a href="#.">Facebok</a></li>
<li>/</li>
<li><a href="#.">Pinterest</a></li>
<li>/</li>
<li><a href="#.">Instagram</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
Module : custom
Module position: home-3-3
10. Our Dedication 3

HTML code
<section class="folio no-padding row">
<div class="folio-img col-xs-12 col-sm-7"><img src="images/home3/folio-img3.jpg" alt="" /></div>
<div class="folio-caption col-xs-12 col-sm-5"><i class="fa fa-lightbulb-o">lightbulb</i>
<h2>Our <strong>Dedication</strong></h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry has been the industry's standard Graphic design dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<a class="btn btn-dark" href="#">VIEW SERVICES</a></div>
</section>Module : custom
Module position: home-3-4
11. People are Happy About Kilix

Module : Ol Testimonials
Module position: home-3-5
Style: OSxhtml outline
Note: Separated they live in Bookmarks grove right at the coast of the Semantics.
12. footer

Module : os-social , menu and footer
Module position: footer