Home Style 1
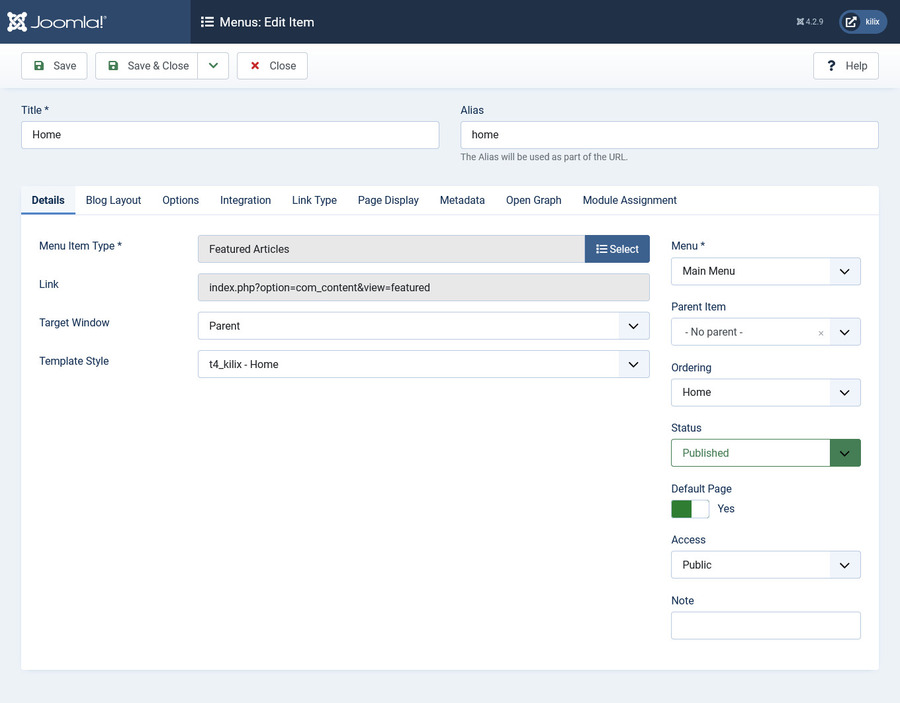
Step 1 - Create menu item
Go to "Menu > Main menu", add a new menu item, select Articles > Featured Article menu type, or single article menu type.

Step 2 - Assign content to the Home page
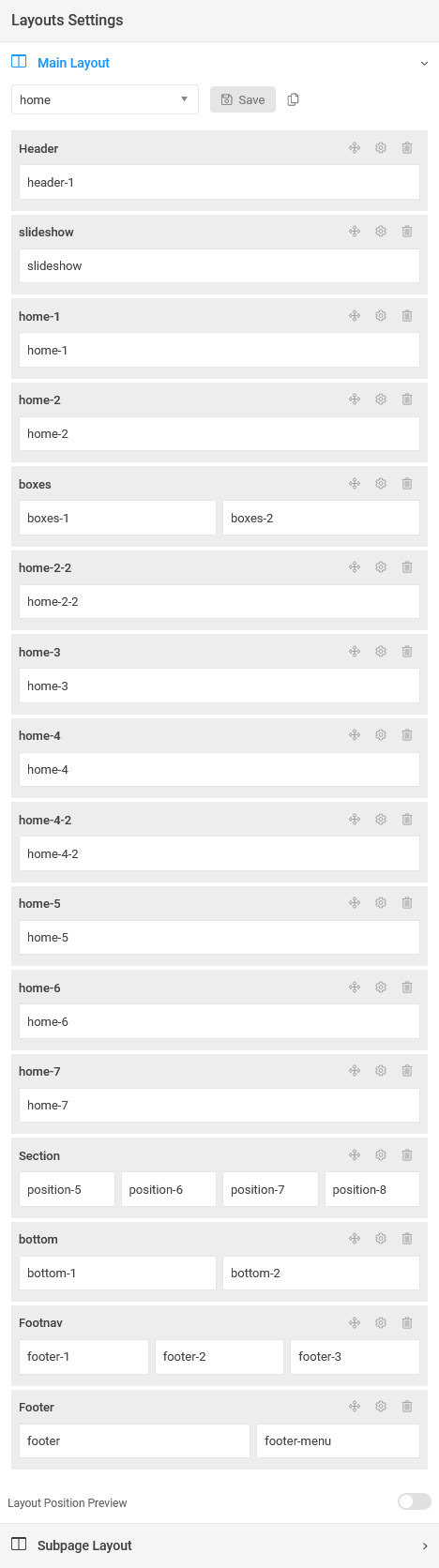
The home page includes multiple sections, each section is a module.

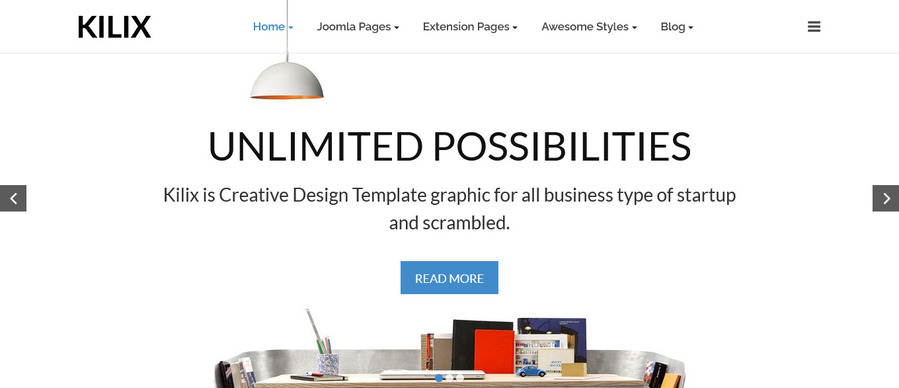
1. Slideshow: FavSlider Pro

Module : FavSlider Pro
Module position: slideshow
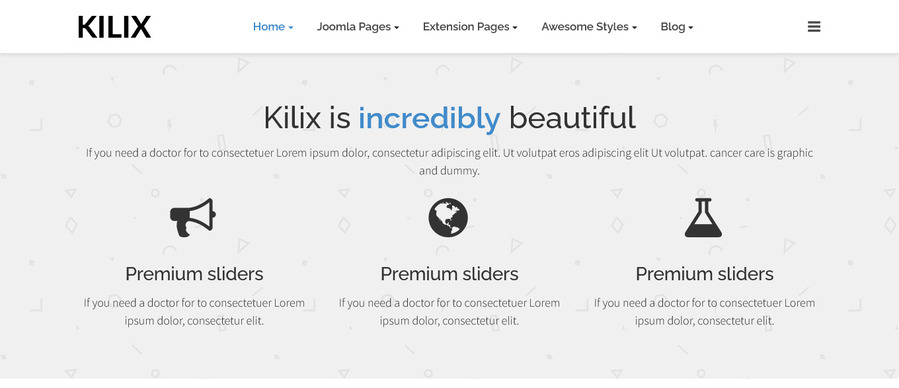
2. Really incrediably beautiful

HTML Module code
<div class=" heading text-center animations-on " data-delay="">
<h2 class="text-rotator">Kilix is <span class="rotate">incrediably, really</span> beautiful</h2>
<p>If you need a doctor for to consectetuer Lorem ipsum dolor, consectetur adipiscing elit. Ut volutpat eros adipiscing elit Ut volutpat. cancer care is graphic and dummy.</p>
</div>
<div class="row wpb_row inner row">
<div class="wpb_column column_container col-sm-4">
<div class="column-inner ">
<div class="wpb_wrapper">
<div class="tri-sec text-center animations-on " data-delay="">
<div class="round-icon img-circle smooth"><i class="fa fa-bullhorn img-circle smooth"><span class="text-hide">hide</span></i></div>
<h3>Premium sliders</h3>
If you need a doctor for to consectetuer Lorem ipsum dolor, consectetur elit.</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-4">
<div class="column-inner ">
<div class="wpb_wrapper">
<div class="tri-sec text-center animations-on " data-delay="">
<div class="round-icon img-circle smooth"><i class="fa fa-globe img-circle smooth"><span class="text-hide">hide</span></i></div>
<h3>Premium sliders</h3>
If you need a doctor for to consectetuer Lorem ipsum dolor, consectetur elit.</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-4">
<div class="column-inner ">
<div class="wpb_wrapper">
<div class="tri-sec text-center animations-on " data-delay="">
<div class="round-icon img-circle smooth"><i class="fa fa-flask img-circle smooth"><span class="text-hide">hide</span></i></div>
<h3>Premium sliders</h3>
If you need a doctor for to consectetuer Lorem ipsum dolor, consectetur elit.</div>
</div>
</div>
</div>
</div>Module: Custom
Module position: home-1
Style: JAxhtml outline
3. Our Recent Work

Name: Our Recent || Work
Module: SP Simple Portfolio
Module position: home-2
Style: OSxhtml outline
Note: Separated they live in Bookmarks grove right at the coast of the Semantics
4. Digital Agency slideshow

Name: Digital Agency
Module: FavSlider Pro
Module position: boxes-1
Style: JAxhtml outline
5. Digital Agency

HTML Module code
<p>We believe in coming up with original ideas Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce elementum, nulla vel <span class="default">pellentesque</span> consequat, ante nulla <span class="default">hendrerit arcu</span> ac tincidunt mauris lacus sed leo, vamus suscipit molestie vestibulum.</p>
<ul class="list-unstyled feature-list">
<li><i class="fa fa-angle-right"><span class="text-hide">hide</span></i> We Belive in Coming up with Original Ideas.</li>
<li><i class="fa fa-angle-right"><span class="text-hide">hide</span></i> We Belive in Coming up with Original Ideas.</li>
<li><i class="fa fa-angle-right"><span class="text-hide">hide</span></i> We Belive in Coming up with Original Ideas.</li>
<li><i class="fa fa-angle-right"><span class="text-hide">hide</span></i> We Belive in Coming up with Original Ideas.</li>
</ul>
<p><a class="btn btn-bordered black">Read more</a></p>Module: Custom
Module position: boxes-2
Style: JAxhtml outline
6. PROJECTS finish

HTML Module code
<div class="row wpb_row row-fluid">
<div class="wpb_column column_container col-sm-3">
<div class="column-inner custom_1456578903411">
<div class="wpb_wrapper">
<div class="text-center counter-iconic animations-on " data-delay="">
<div class="counter2"><i class="fa fa-rocket text-left bottom"><span class="text-hide">hide</span></i><span class="quantity-counter quantity-counter1 highlight">10</span>
<h6 class="counter-details">YEARS JOOMLA<span class="subtitle">FROM MAMBO TO 3.X</span></h6>
</div>
</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-3">
<div class="column-inner custom_1456578911892">
<div class="wpb_wrapper">
<div class="text-center counter-iconic animations-on " data-delay="">
<div class="counter2"><i class="fa fa-book text-left"><span class="text-hide">hide</span></i><span class="quantity-counter quantity-counter1 highlight">250</span>
<h6 class="counter-details">EXTENSIONS<span class="subtitle">UNTIL AUGUST 2016</span></h6>
</div>
</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-3">
<div class="column-inner custom_1456578921171">
<div class="wpb_wrapper">
<div class="text-center counter-iconic animations-on " data-delay="">
<div class="counter2"><i class="fa fa-umbrella text-right bottom right"><span class="text-hide">hide</span></i><span class="quantity-counter quantity-counter1 highlight">1000</span>
<h6 class="counter-details">FINISHED PROJECTS<span class="subtitle">OVER THE WORLD</span></h6>
</div>
</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-3">
<div class="column-inner custom_1456578929371">
<div class="wpb_wrapper">
<div class="text-center counter-iconic animations-on " data-delay="">
<div class="counter2"><i class="fa fa-windows text-right right"><span class="text-hide">hide</span></i><span class="quantity-counter quantity-counter1 highlight">50000</span>
<h6 class="counter-details">LINES OF CODE<span class="subtitle">MASTER PROGRAMING</span></h6>
</div>
</div>
</div>
</div>
</div>
</div>Module: Custom
Module position: home-2-2
Style: JAxhtml outline
7. Worldwide Valuable Clients

Module: Ol Testimonials
Module position: home-3
Style: OSxhtml
Note: Separated they live in Bookmarks grove right at the coast of the Semantics
8. Company Partners

Name: Company || Partners
Module: Ol Testimonials
Module position: home-4
Style: OSxhtml
Note: Separated they live in Bookmarks grove right at the coast of the Semantics
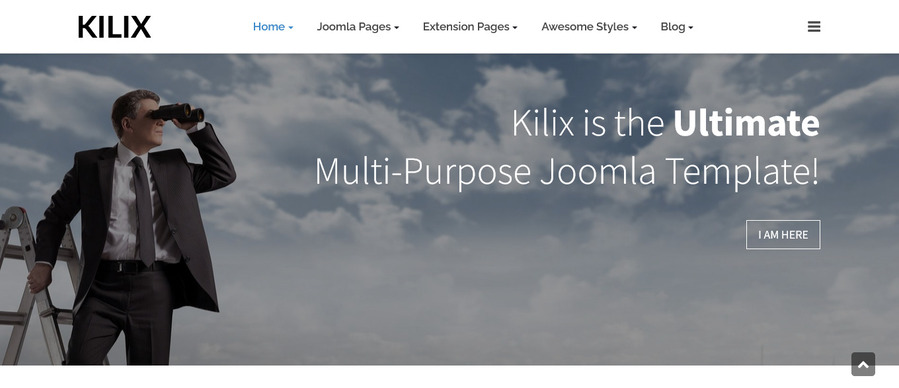
9. Ultimate Multi-Purpose Joomla Template!

HTML Module code
<div class="wpb_wrapper">
<p>Kilix is the <strong>Ultimate</strong><br /> Multi-Purpose Joomla Template!</p>
<p><a class="btn btn-bordered white" href="#">i am here</a></p>
</div>Module: Custom
Module position: home-4-2
Style: none outline
10. What We Do

HTML Module code
<div class="row wpb_row inner row-fluid">
<div class="wpb_column column_container col-sm-4">
<div class="column-inner ">
<div class="wpb_wrapper">
<div class="boxed-tri-sec animations-on " data-delay="">
<div class="class-847 pointer-icon"><span class="shadow text-hide">hide</span><i class="fa fa-pencil-square-o"><span class="text-hide">hide</span></i></div>
<h3>Premium sliders</h3>
<p>We believe in coming up with original ideas Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-4">
<div class="column-inner ">
<div class="wpb_wrapper">
<div class="boxed-tri-sec animations-on " data-delay="">
<div class="class-941 pointer-icon"><span class="shadow text-hide">hide</span><i class="fa fa-lightbulb-o"><span class="text-hide">hide</span></i></div>
<h3>Premium sliders</h3>
<p>We believe in coming up with original ideas Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-4">
<div class="column-inner ">
<div class="wpb_wrapper">
<div class="boxed-tri-sec animations-on " data-delay="">
<div class="class-363 pointer-icon"><span class="shadow text-hide">hide</span><i class="fa fa-calendar"><span class="text-hide">hide</span></i></div>
<h3>Premium sliders</h3>
<p>We believe in coming up with original ideas Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
</div>
<div class="row wpb_row inner row-fluid">
<div class="wpb_column column_container col-sm-4">
<div class="column-inner ">
<div class="wpb_wrapper">
<div class="boxed-tri-sec animations-on " data-delay="">
<div class="class-751 pointer-icon"><span class="shadow text-hide">hide</span><i class="fa fa-globe"><span class="text-hide">hide</span></i></div>
<h3>Premium sliders</h3>
<p>We believe in coming up with original ideas Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-4">
<div class="column-inner ">
<div class="wpb_wrapper">
<div class="boxed-tri-sec animations-on " data-delay="">
<div class="class-698 pointer-icon"><span class="shadow text-hide">hide</span><i class="fa fa-road"><span class="text-hide">hide</span></i></div>
<h3>Premium sliders</h3>
<p>We believe in coming up with original ideas Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-4">
<div class="column-inner ">
<div class="wpb_wrapper">
<div class="boxed-tri-sec animations-on " data-delay="">
<div class="class-189 pointer-icon"><span class="shadow text-hide">hide</span><i class="fa fa-clock-o"><span class="text-hide">hide</span></i></div>
<h3>Premium sliders</h3>
<p>We believe in coming up with original ideas Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
</div>Name: What || We || Do
Module: Custom
Module position: home-5
Style: OSxhtml
Note: Separated they live in Bookmarks grove right at the coast of the Semantics
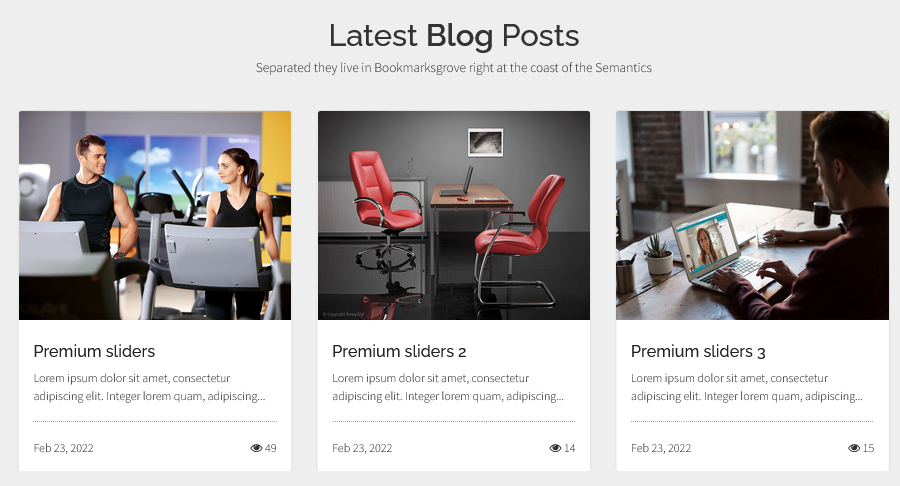
11. Latest Blog Posts

Name: Latest || Blog Posts
Module: Articles - Category
Module position: home-6
Style: OSxhtml
Note: Separated they live in Bookmarks grove right at the coast of the Semantics
12. People are Excited About Template

Name: People are || Excited About Template
Module: Horizontal scrolling slideshow
Module position: home-7
Style: OSxhtml
Note: If you need a designfor to consectetuer Lorem ipsum dolorUt volutpat. cancer care is graphic and dummy.
13. Keep In Touch and Os social

HTML Module code
<ul class="address-list clearfix">
<li><i class="fa fa-phone"><span class="text-hide">hide-text</span></i>+11 (0) 202 1313 001</li>
<li><i class="fa fa-print"><span class="text-hide">hide-text</span></i>+11 (0) 202 1313 002</li>
<li><i class="fa fa-envelope-o"><span class="text-hide">hide-text</span></i><a href="mailto:support@gmail.com">support@gmail.com</a></li>
<li><i class="fa fa-map-marker"><span class="text-hide">hide-text</span></i>Australia place nice, RD nice DHA Road, state pace 786</li>
</ul>Module: Custom and Os social module
Module position: footer-1
Style: JAxhtml outline
14. Recent Posts

Module: Articles - Latest
Module position: footer-2
Style: JAxhtml outline
15. Newsletter and Useful Links

Module: TinyLetter Subscribe for Joomla! (by JoomlaWorks) and Tags - Popular
Module position: footer-3
Style: JAxhtml outline
16. Footer and Footer Menu
Module: TinyLetter Subscribe for Joomla! (by JoomlaWorks) and Tags - Popular
Module position: footer-3
Style: JAxhtml outline
16. Footer and Footer Menu

Module: Footer and Menu
Module position: footer and footer-menu
Style: JAxhtml outline