Home Style 2
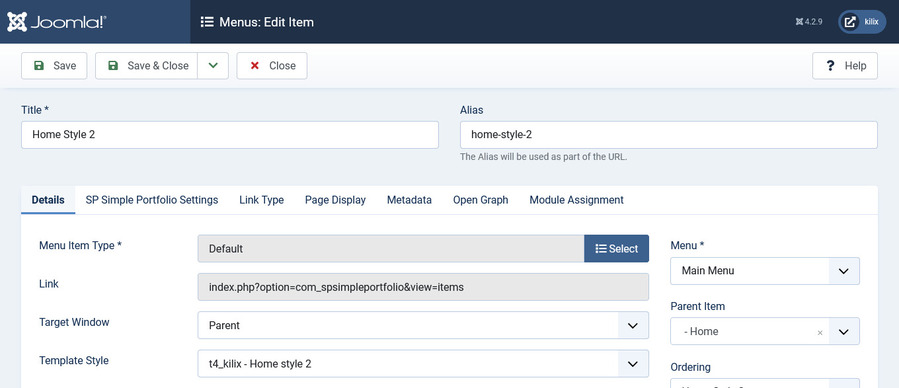
Step 1 - Create menu item
Go to "Menu > Main menu", add a new menu item, select SP Simple Portfolio > Default menu type .

Step 2 - Assign content to the Home page
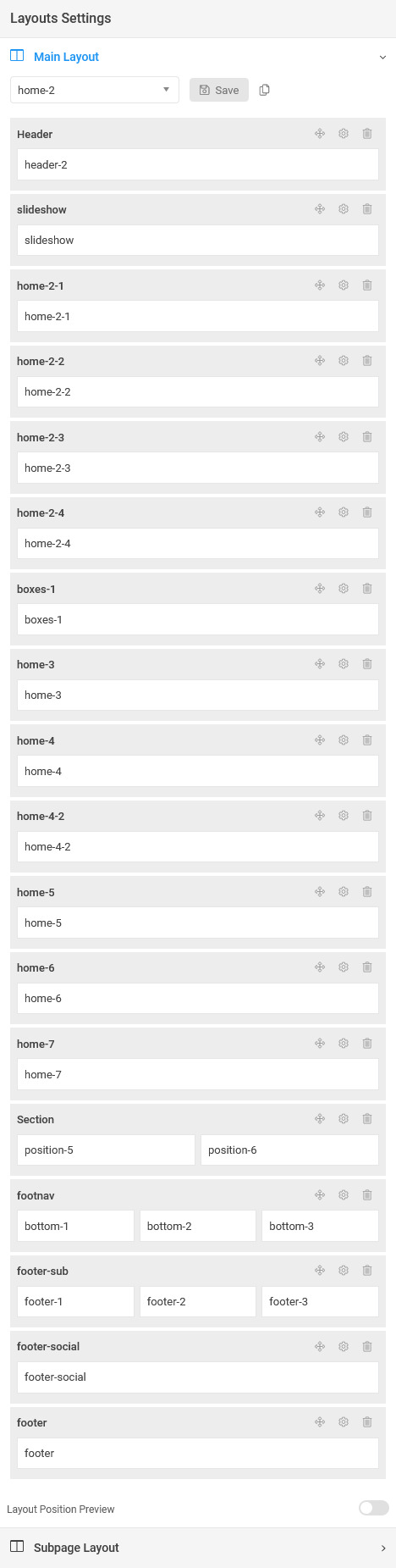
The home page includes multiple sections, each section is a module.

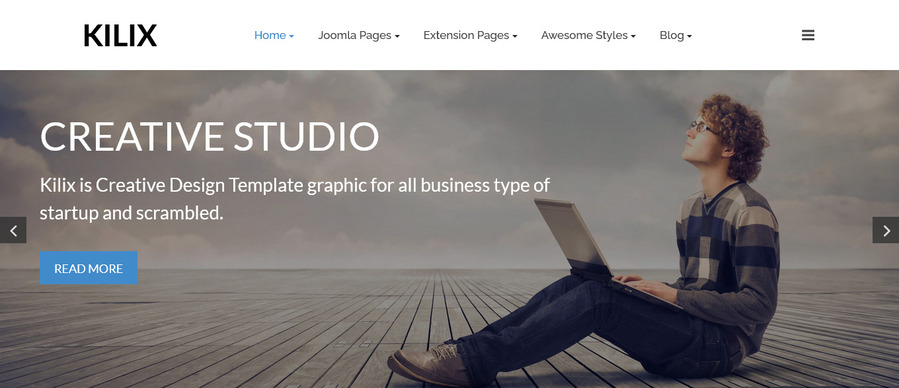
1. Slideshow: FavSlider Pro

Module : FavSlider Pro
Module position: slideshow
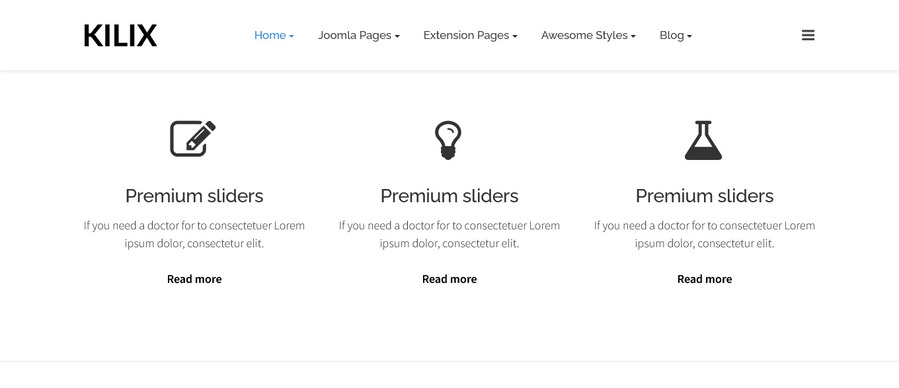
2. Web Designer Home 2 Module

HTML code
<div class="row wpb_row inner row">
<div class="wpb_column column_container col-sm-4">
<div class="column-inner ">
<div class="wpb_wrapper">
<div class="tri-sec text-center animations-on " data-delay="">
<div class="round-icon img-circle smooth"><i class="fa fa-pencil-square-o img-circle smooth"><span class="text-hide">hide</span></i></div>
<h3>Premium sliders</h3>
<p>If you need a doctor for to consectetuer Lorem ipsum dolor, consectetur elit.</p>
<p class="readmore"><a class="readmore" href="#">Read more</a></p>
</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-4">
<div class="column-inner ">
<div class="wpb_wrapper">
<div class="tri-sec text-center animations-on " data-delay="">
<div class="round-icon img-circle smooth"><i class="fa fa-lightbulb-o img-circle smooth"><span class="text-hide">hide</span></i></div>
<h3>Premium sliders</h3>
<p>If you need a doctor for to consectetuer Lorem ipsum dolor, consectetur elit.</p>
<p class="readmore"><a class="readmore" href="#">Read more</a></p>
</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-4">
<div class="column-inner ">
<div class="wpb_wrapper">
<div class="tri-sec text-center animations-on " data-delay="">
<div class="round-icon img-circle smooth"><i class="fa fa-flask img-circle smooth"><span class="text-hide">hide</span></i></div>
<h3>Premium sliders</h3>
<p>If you need a doctor for to consectetuer Lorem ipsum dolor, consectetur elit.</p>
<p class="readmore"><a class="readmore" href="#">Read more</a></p>
</div>
</div>
</div>
</div>
</div>Module: Custom
Module position: home-2-1
Style: JAxhtml outline
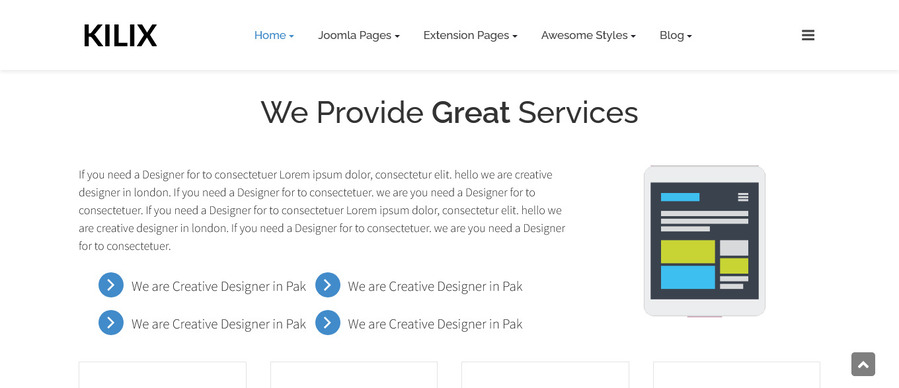
3. We Provide || Great || Services

HTML code
<div class="row">
<div class="col-sm-8">
<p>If you need a Designer for to consectetuer Lorem ipsum dolor, consectetur elit. hello we are creative designer in london. If you need a Designer for to consectetuer. we are you need a Designer for to consectetuer. If you need a Designer for to consectetuer Lorem ipsum dolor, consectetur elit. hello we are creative designer in london. If you need a Designer for to consectetuer. we are you need a Designer for to consectetuer.</p>
<ul class="list-unstyled feature-list padding-bottom-30 list-inline">
<li><i class="fa fa-angle-right"><span class="text-hide">hide</span></i>We are Creative Designer in Pak</li>
<li><i class="fa fa-angle-right"><span class="text-hide">hide</span></i>We are Creative Designer in Pak</li>
<li><i class="fa fa-angle-right"><span class="text-hide">hide</span></i>We are Creative Designer in Pak</li>
<li><i class="fa fa-angle-right"><span class="text-hide">hide</span></i>We are Creative Designer in Pak</li>
</ul>
</div>
<div class="col-sm-4"><img src="images/devices.gif" alt="" /></div>
</div>Name: We Provide || Great || Services
Module: Custom
Module position: home-2-2
Style: OSxhtml outline
4. PROJECTS finish Home 2

HTML code
<div class="row wpb_row row-fluid">
<div class="wpb_column column_container col-sm-3">
<div class="column-inner custom_1456578903411">
<div class="wpb_wrapper">
<div class="text-center counter-iconic animations-on " data-delay="">
<div class="counter2"><i class="fa fa-rocket text-left bottom"><span class="text-hide">hide</span></i><span class="quantity-counter quantity-counter1 highlight">10</span>
<h6 class="counter-details">Years Joomla</h6>
</div>
</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-3">
<div class="column-inner custom_1456578911892">
<div class="wpb_wrapper">
<div class="text-center counter-iconic animations-on " data-delay="">
<div class="counter2"><i class="fa fa-book text-left"><span class="text-hide">hide</span></i><span class="quantity-counter quantity-counter1 highlight">250</span>
<h6 class="counter-details">Extensions</h6>
</div>
</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-3">
<div class="column-inner custom_1456578921171">
<div class="wpb_wrapper">
<div class="text-center counter-iconic animations-on " data-delay="">
<div class="counter2"><i class="fa fa-umbrella text-right bottom right"><span class="text-hide">hide</span></i><span class="quantity-counter quantity-counter1 highlight">1000</span>
<h6 class="counter-details">Finished Projects</h6>
</div>
</div>
</div>
</div>
</div>
<div class="wpb_column column_container col-sm-3">
<div class="column-inner custom_1456578929371">
<div class="wpb_wrapper">
<div class="text-center counter-iconic animations-on " data-delay="">
<div class="counter2"><i class="fa fa-windows text-right right"><span class="text-hide">hide</span></i><span class="quantity-counter quantity-counter1 highlight">50000</span>
<h6 class="counter-details">Lines Of Code</h6>
</div>
</div>
</div>
</div>
</div>
</div>Module: Custom
Module position: home-2-2
Style: OSxhtml outline
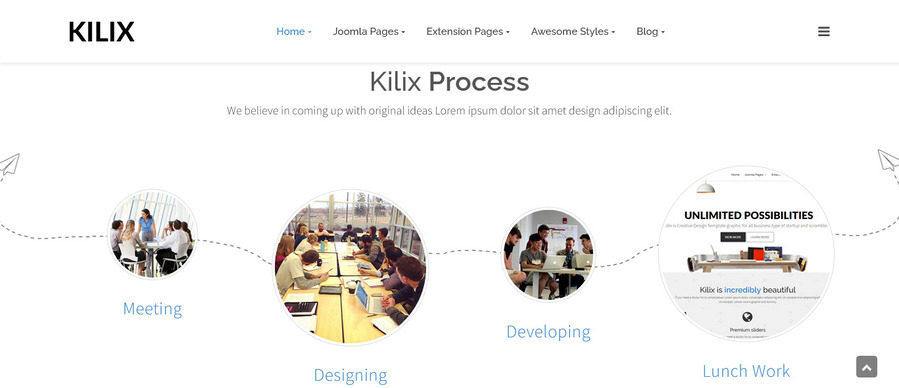
5. Kilix || Process

HTML code
<div class="row">
<div class="creative-sec-thumb one animations-on bounceIn col-sm-3">
<figure><img class="img-circle img-thumbnail img-responsive" title="" src="images/process-img/creative-sec-img1.jpg" alt="" width="154" />
<figcaption>Meeting</figcaption>
</figure>
</div>
<div class="creative-sec-thumb two animations-on bounceIn col-sm-3" data-delay="100">
<figure><img class="img-circle img-thumbnail img-responsive" title="" src="images/process-img/creative-sec-img2.jpg" alt="" width="266" />
<figcaption>Designing</figcaption>
</figure>
</div>
<div class="creative-sec-thumb three animations-on bounceIn col-sm-3" data-delay="300">
<figure><img class="img-circle img-thumbnail img-responsive" title="" src="images/process-img/creative-sec-img3.jpg" alt="" width="162" />
<figcaption>Developing</figcaption>
</figure>
</div>
<div class="creative-sec-thumb four animations-on bounceIn col-sm-3" data-delay="600">
<figure><img class="img-circle img-thumbnail img-responsive" title="" src="images/process-img/creative-sec-img4.jpg" alt="" width="305" />
<figcaption>Lunch Work</figcaption>
</figure>
</div>
</div>Name: Kilix || Process
Module: Custom
Module position: home-2-3
Style: OSxhtml outline
Note: We believe in coming up with original ideas Lorem ipsum dolor sit amet design adipiscing elit.
6. Our Recent || Work

Name: Our Recent || Work
Module: SP Simple Portfolio Module
Module position: home-2-4
Style: OSxhtml outline
Note: Separated they live in Bookmarksgrove right at the coast of the Semantics,
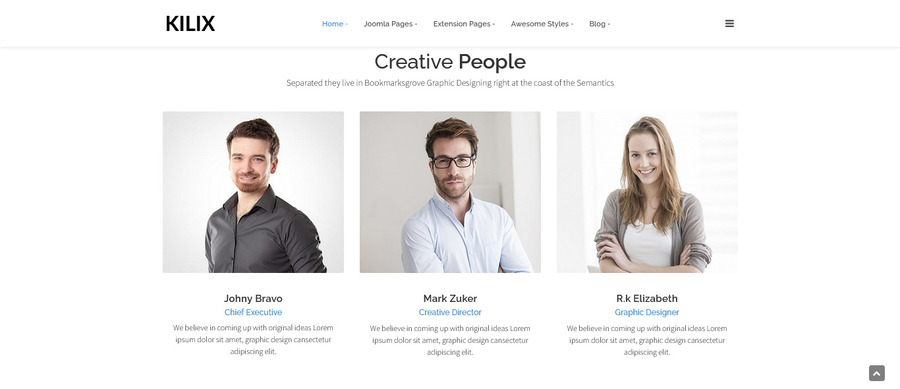
7. Creative People

HTML code
<div class="row row inner row-fluid">
<div class="column column_container col-sm-4">
<div class="column-inner ">
<div class="wrapper">
<div class="team-member text-center animations-on " data-delay="">
<div class="team-member-thumb"><img src="images/articles/aboutus-1/team-member1.jpg" alt="" />
<div class="overlay-kilix"><span class="text-hide">hide</span></div>
<ul class="social list-unstyled box small text-center">
<li><a class="facebook" href="#"><i class="fa fa-facebook"><span class="text-hide">hide</span></i></a></li>
<li><a class="twitter" href="#"><i class="fa fa-twitter"><span class="text-hide">hide</span></i></a></li>
<li><a class="linkedin" href="#"><i class="fa fa-linkedin"><span class="text-hide">hide</span></i></a></li>
</ul>
</div>
<div class="team-member-content">
<h3>Johny Bravo<span class="color-default">Chief Executive</span></h3>
<p>We believe in coming up with original ideas Lorem ipsum dolor sit amet, graphic design cansectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
</div>
<div class="column column_container col-sm-4">
<div class="column-inner ">
<div class="wrapper">
<div class="team-member text-center animations-on " data-delay="">
<div class="team-member-thumb"><img src="images/articles/aboutus-1/team-member2.jpg" alt="" />
<div class="overlay-kilix"><span class="text-hide">hide</span></div>
<ul class="social list-unstyled box small text-center">
<li><a class="facebook" href="#"><i class="fa fa-facebook"><span class="text-hide">hide</span></i></a></li>
<li><a class="instagram" href="#"><i class="fa fa-instagram"><span class="text-hide">hide</span></i></a></li>
<li><a class="pinterest" href="#"><i class="fa fa-pinterest"><span class="text-hide">hide</span></i></a></li>
</ul>
</div>
<div class="team-member-content">
<h3>Mark Zuker<span class="color-default">Creative Director</span></h3>
<p>We believe in coming up with original ideas Lorem ipsum dolor sit amet, graphic design cansectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
</div>
<div class="column column_container col-sm-4">
<div class="column-inner ">
<div class="wrapper">
<div class="team-member text-right animations-on " data-delay="">
<div class="team-member-thumb"><img src="images/articles/aboutus-1/team-member3.jpg" alt="" />
<div class="overlay-kilix"><span class="text-hide">hide</span></div>
<ul class="social list-unstyled box small text-right">
<li><a class="facebook" href="#"><i class="fa fa-facebook"><span class="text-hide">hide</span></i></a></li>
<li><a class="twitter" href="#"><i class="fa fa-twitter"><span class="text-hide">hide</span></i></a></li>
<li><a class="pinterest" href="#"><i class="fa fa-pinterest"><span class="text-hide">hide</span></i></a></li>
</ul>
</div>
<div class="team-member-content">
<h3>R.k Elizabeth<span class="color-default">Graphic Designer</span></h3>
<p>We believe in coming up with original ideas Lorem ipsum dolor sit amet, graphic design cansectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
</div>
</div>Name: Creative || People
Module: Custom
Module position: home-5
Style: OSxhtml outline
Note: Separated they live in Bookmarksgrove Graphic Designing right at the coast of the Semantics.
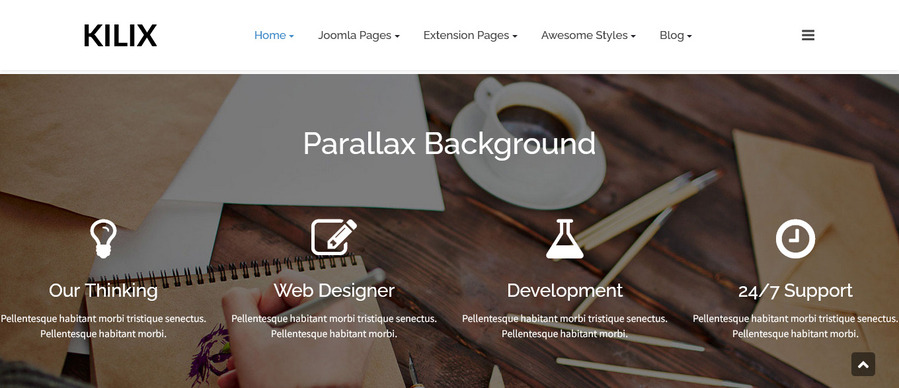
8. Parallax Background

HTML code
<div class="row row inner row-fluid">
<div class="column column_container col-sm-3">
<div class="column-inner ">
<div class="wrapper">
<div class="tri-sec text-center animations-on " data-delay=""><i class="fa fa-lightbulb-o simple-icon smooth"><span class="text-hide">hide</span></i>
<h3>Our Thinking</h3>
<p class="small">Pellentesque habitant morbi tristique senectus. Pellentesque habitant morbi.</p>
<p> </p>
</div>
</div>
</div>
</div>
<div class="column column_container col-sm-3">
<div class="column-inner ">
<div class="wrapper">
<div class="tri-sec text-center animations-on " data-delay=""><i class="fa fa-pencil-square-o simple-icon smooth"><span class="text-hide">hide</span></i>
<h3>Web Designer</h3>
<p class="small">Pellentesque habitant morbi tristique senectus. Pellentesque habitant morbi.</p>
<p> </p>
</div>
</div>
</div>
</div>
<div class="column column_container col-sm-3">
<div class="column-inner ">
<div class="wrapper">
<div class="tri-sec text-center animations-on " data-delay=""><i class="fa fa-flask simple-icon smooth"><span class="text-hide">hide</span></i>
<h3>Development</h3>
<p class="small">Pellentesque habitant morbi tristique senectus. Pellentesque habitant morbi.</p>
<p> </p>
</div>
</div>
</div>
</div>
<div class="column column_container col-sm-3">
<div class="column-inner ">
<div class="wrapper">
<div class="tri-sec text-center animations-on " data-delay=""><i class="fa fa-clock-o simple-icon smooth"><span class="text-hide">hide</span></i>
<h3>24/7 Support</h3>
<p class="small">Pellentesque habitant morbi tristique senectus. Pellentesque habitant morbi.</p>
<p> </p>
</div>
</div>
</div>
</div>
</div>Name: Parallax Background
Module: Custom
Module position: home-6
Style: Paralaxxhtml
Note: images/bg-mod/parallax2.jpg
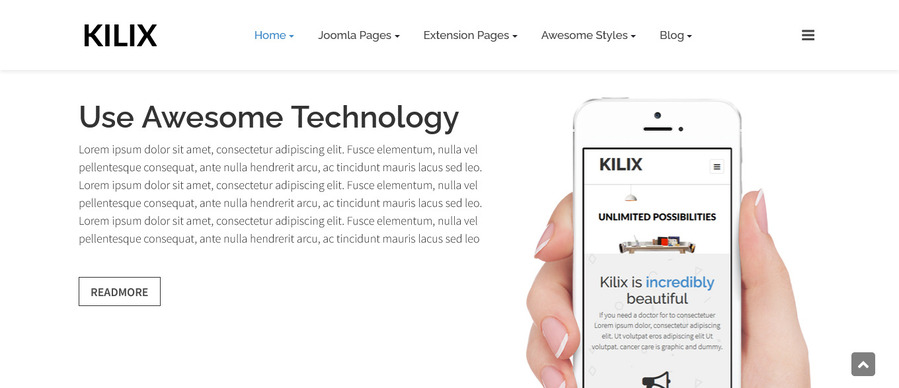
9. Use Awesome || Technology

HTML code
<div class="container">
<div class="row">
<div class="col-sm-7">
<div class="heading" style="text-align: left;">
<h2 class="module-title">Use Awesome <strong class="module-subtitle"> Technology </strong></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce elementum, nulla vel pellentesque consequat, ante nulla hendrerit arcu, ac tincidunt mauris lacus sed leo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce elementum, nulla vel pellentesque consequat, ante nulla hendrerit arcu, ac tincidunt mauris lacus sed leo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce elementum, nulla vel pellentesque consequat, ante nulla hendrerit arcu, ac tincidunt mauris lacus sed leo</p>
<br />
<p><a class="btn btn-default" href="#">Readmore</a></p>
</div>
</div>
<div class="col-sm-5">
<p><img src="images/bg-mod/mobile.jpg" alt="" /></p>
</div>
</div>
</div>Module: Custom
Module position: home-6
Style: OSxhtml outline
10. Clients Feedback

Name: Clients || Feedback
Module : Tiny Carousel
Module position: home-7
Style: OSxhtml
Note: We believe in coming up with original ideas Lorem ipsum dolor graphic designing sit
11. Useful Links

Module : Menu
Module position: bottom-1
12. Latest Tweets

Module : SP Tweet
Module position: bottom-2
13. Newsletter

Module : TinyLetter Subscribe for Joomla! (by JoomlaWorks)
Module position: bottom-3
14. Address Home 2

Module : Custom
Module position: footer-1
15. Location map

Module : Custom
Module position: footer-2
16. Address Home 2

Module : Custom
Module position: footer-3
17. Os social Footer

Module : Os social
Module position: footer-social
18. Footer

Module : Footer
Module position: Footer