Default Home Layout
The template uses several powerful addons to enhance its functionalities and look. Almost all of them are from the default SP Page Builder package. Below there is an example screenshot from front-end and back-end edition view.

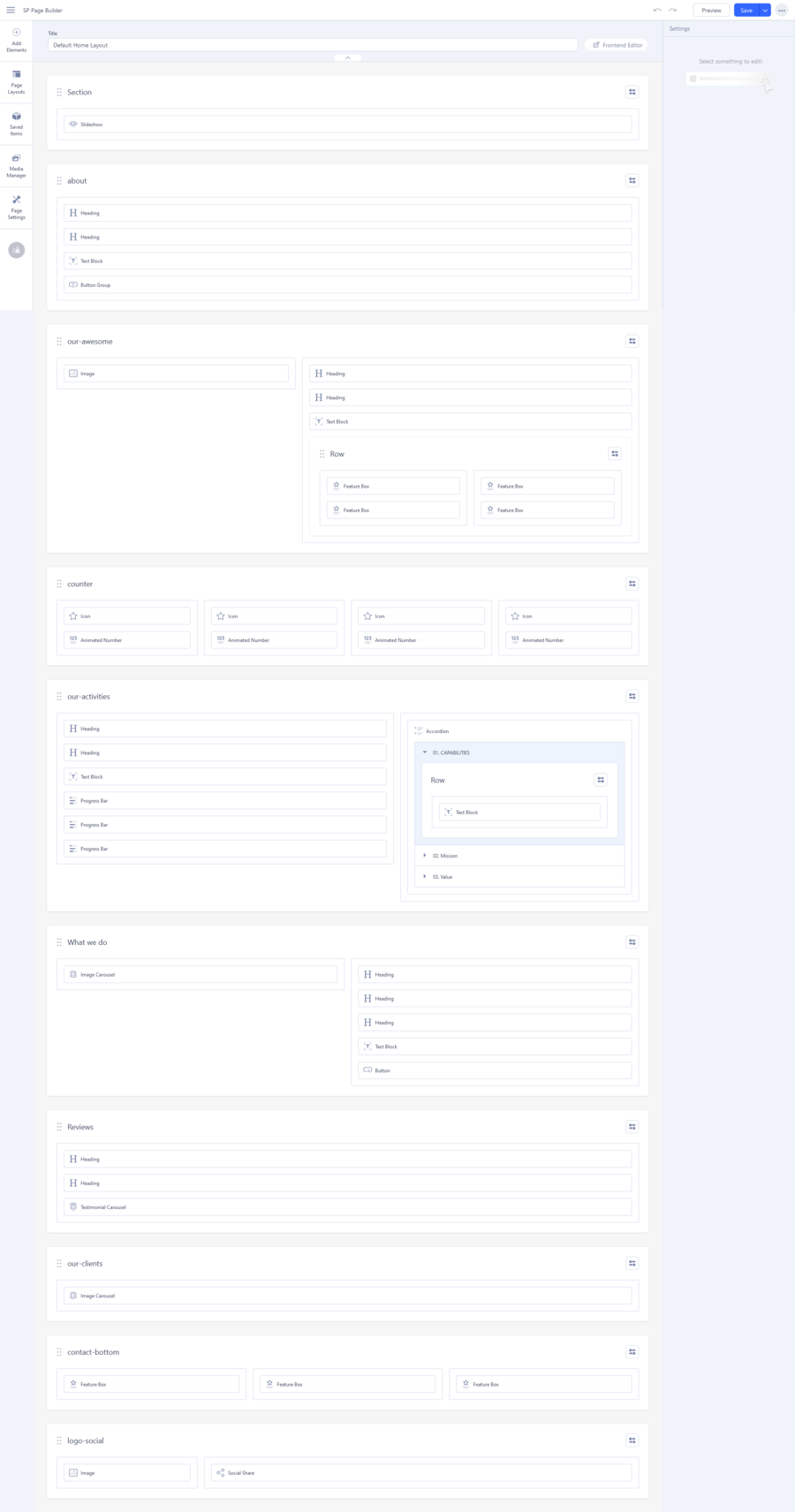
 We created/used addons for this template in home page:
We created/used addons for this template in home page:
1: Slideshow
You can add the Slideshow addon to your page from the SP Page Builder sidebar
Content

The first Content section contains these three options:
Slider Items: Add items to the slider and also edit them individually. You can edit the typography and style of each added item, as well as add custom animation to them.
Content Container: Set container dimensions using Bootstrap settings or make custom settings.
Slider Content Vertically Center: Adjust the vertical position of the slider.
You can refer to more features here
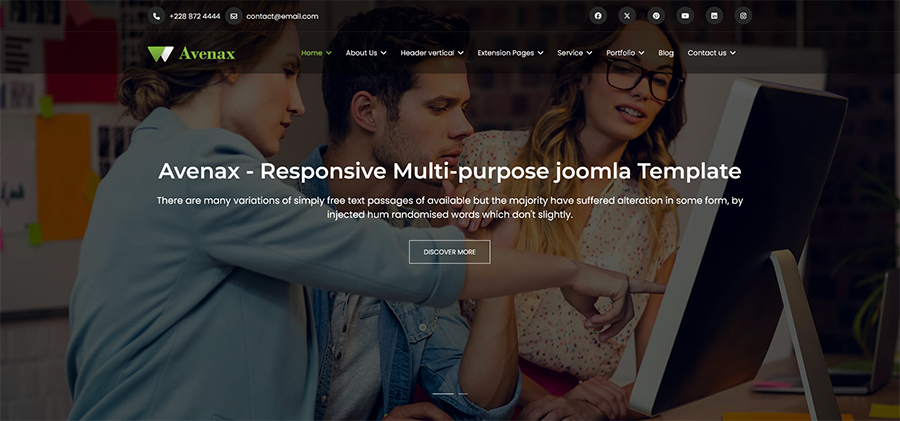
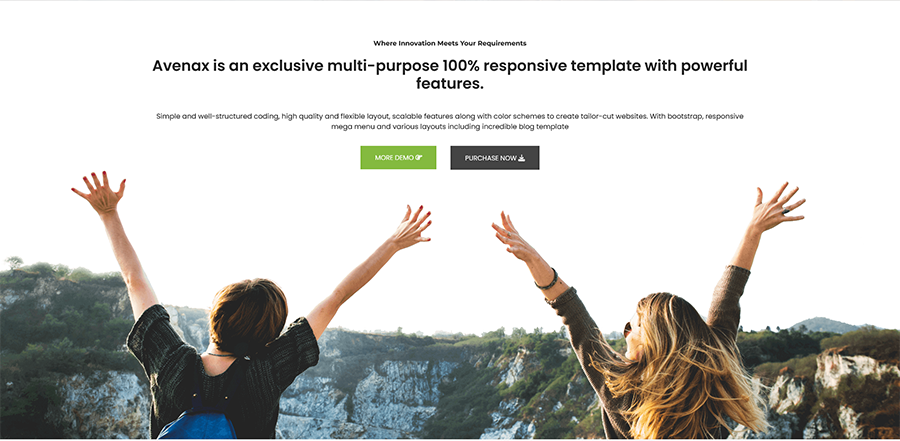
2: About us
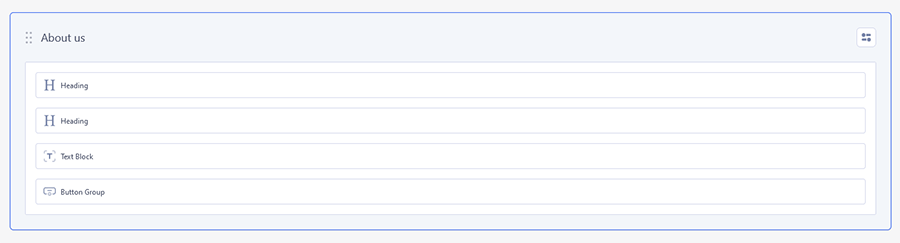
Below there is an example screenshot from front-end and back-end edition view.


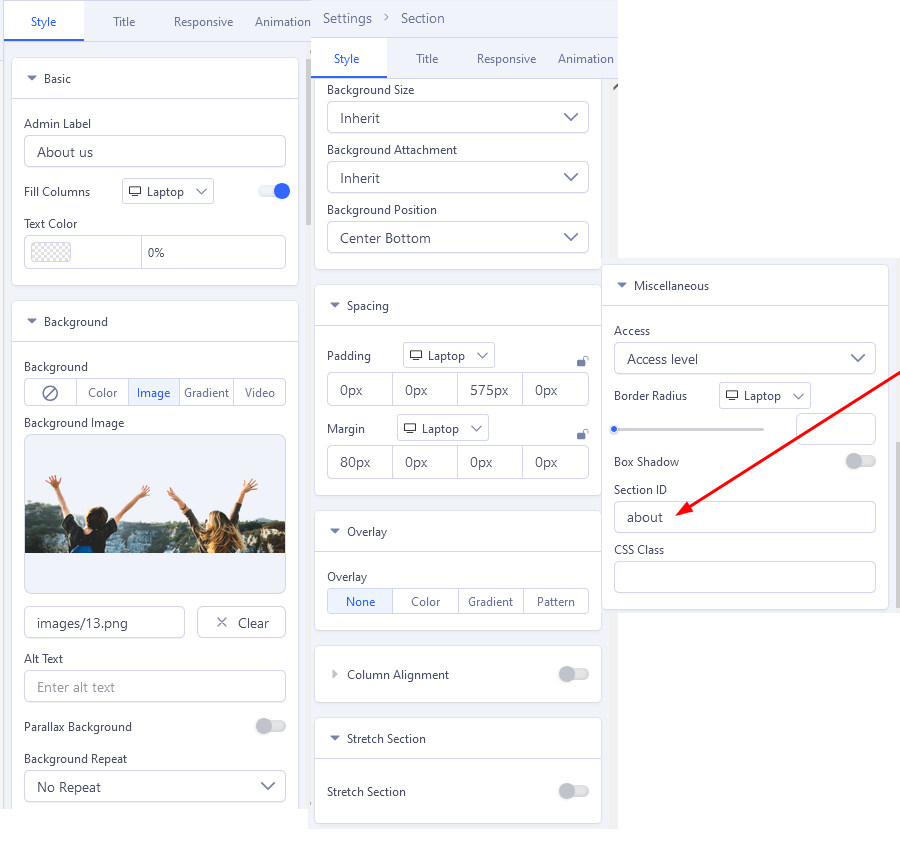
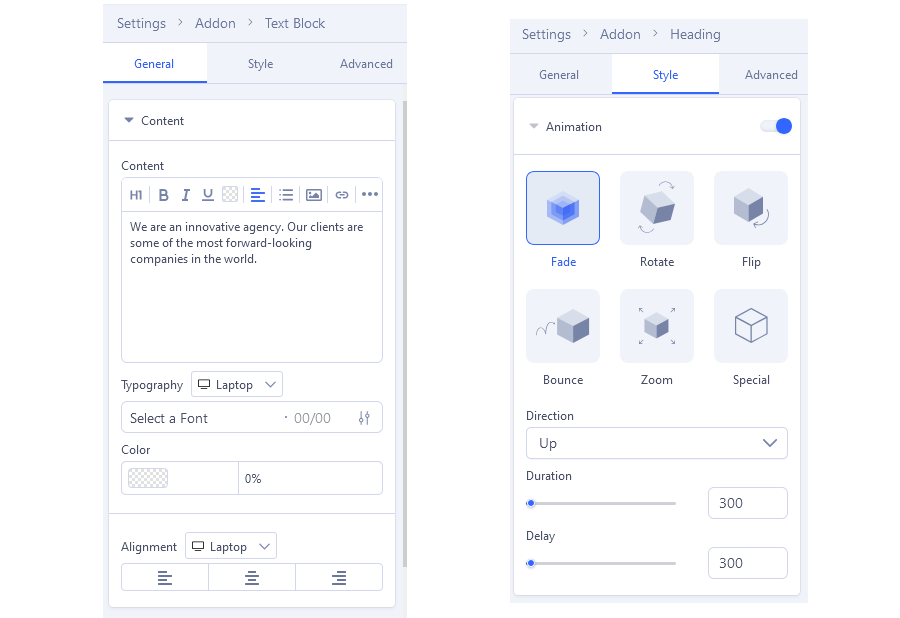
Settings

In About us We created/used addons : Heading, Text Block and Button Group
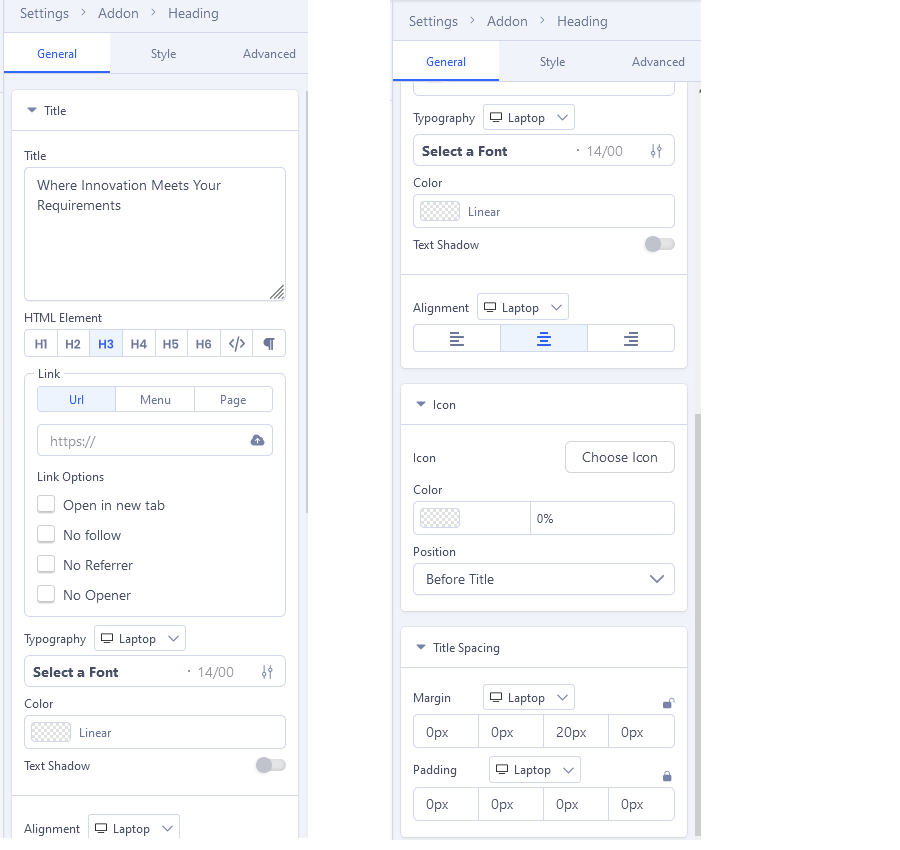
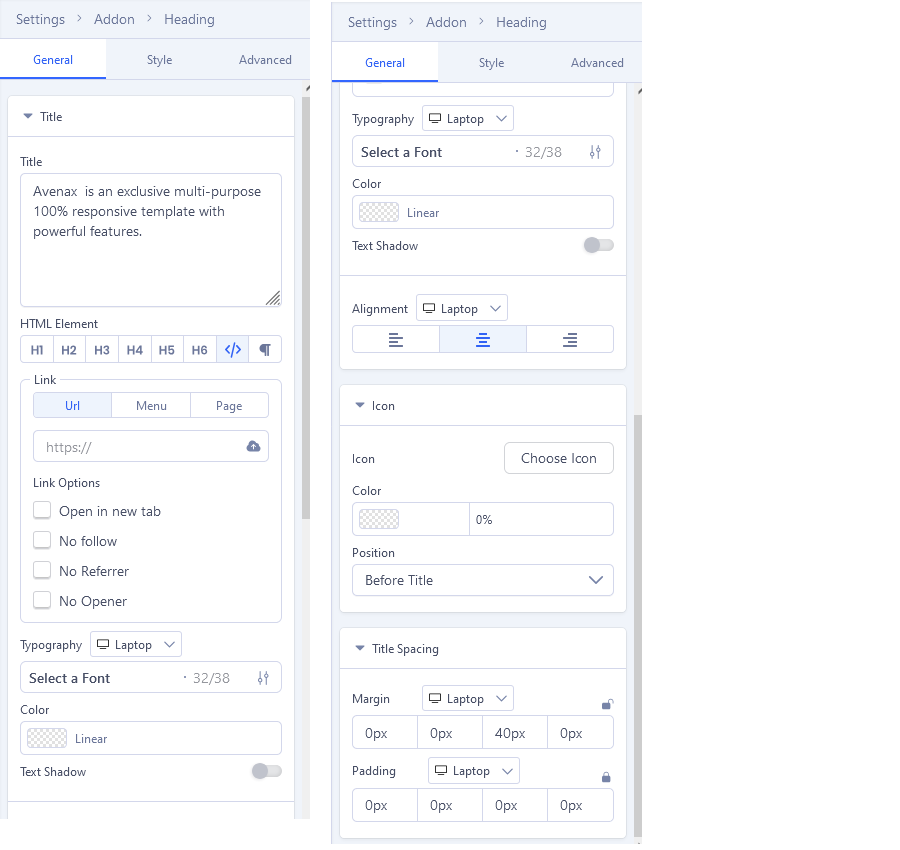
2.1 Heading

2.2 Heading

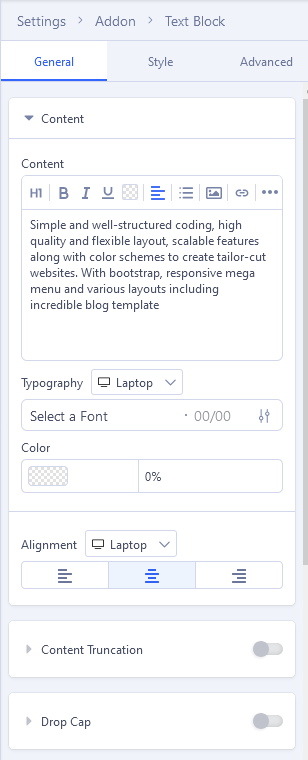
2.3 Text Block

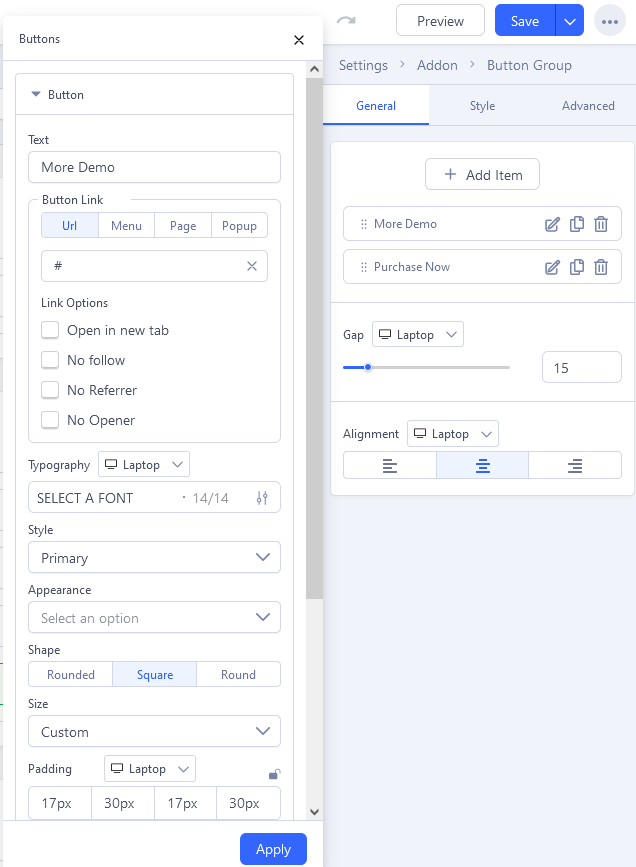
2.4 Button Group

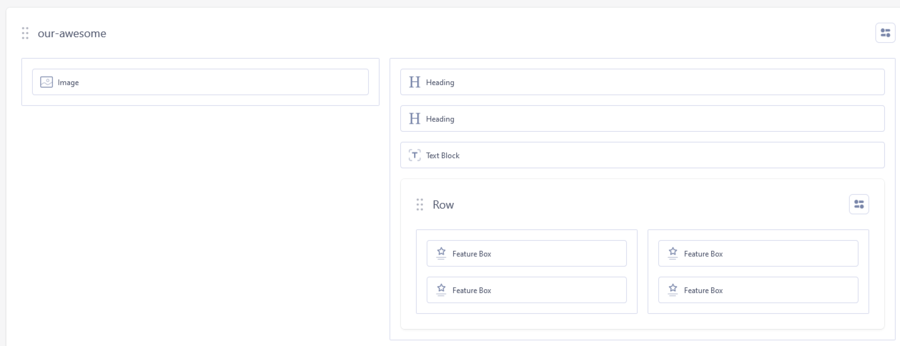
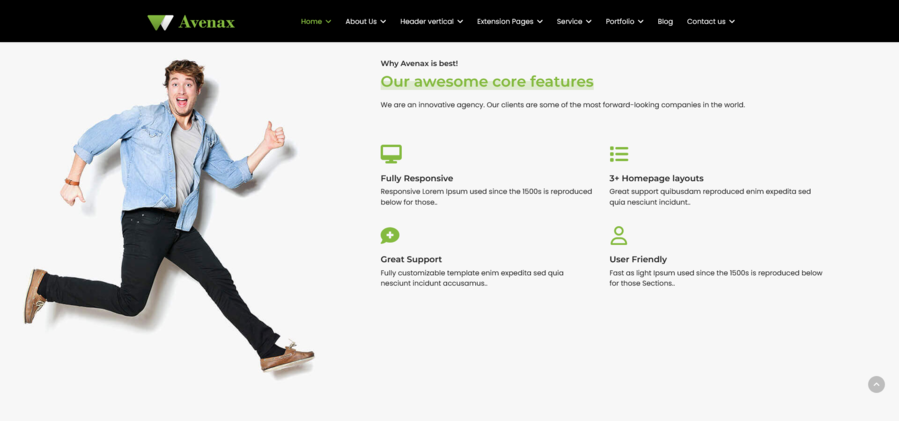
3: Our awesome
Below there is an example screenshot from front-end and back-end edition view.

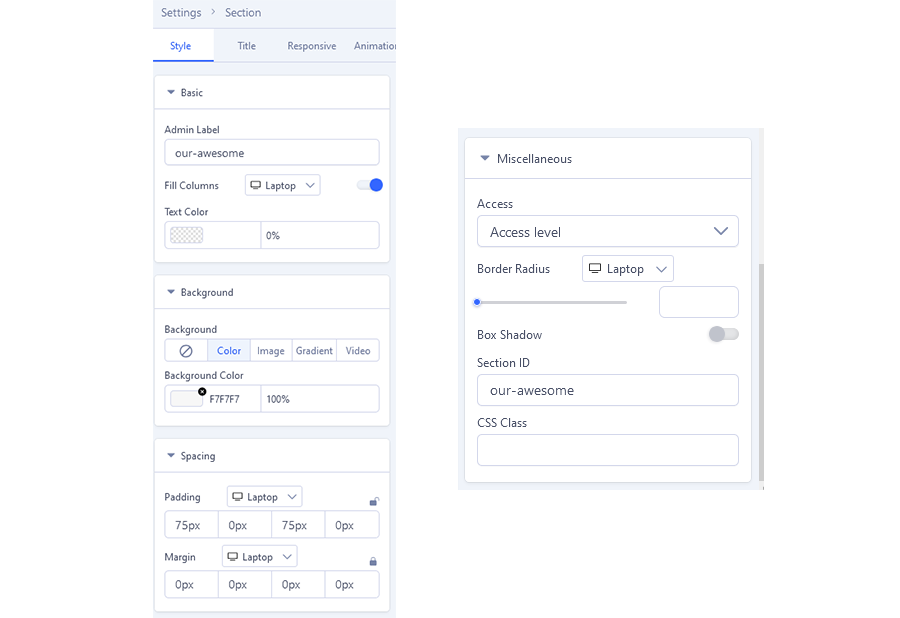
 Settings
Settings
 Columns: 5+7
Columns: 5+7
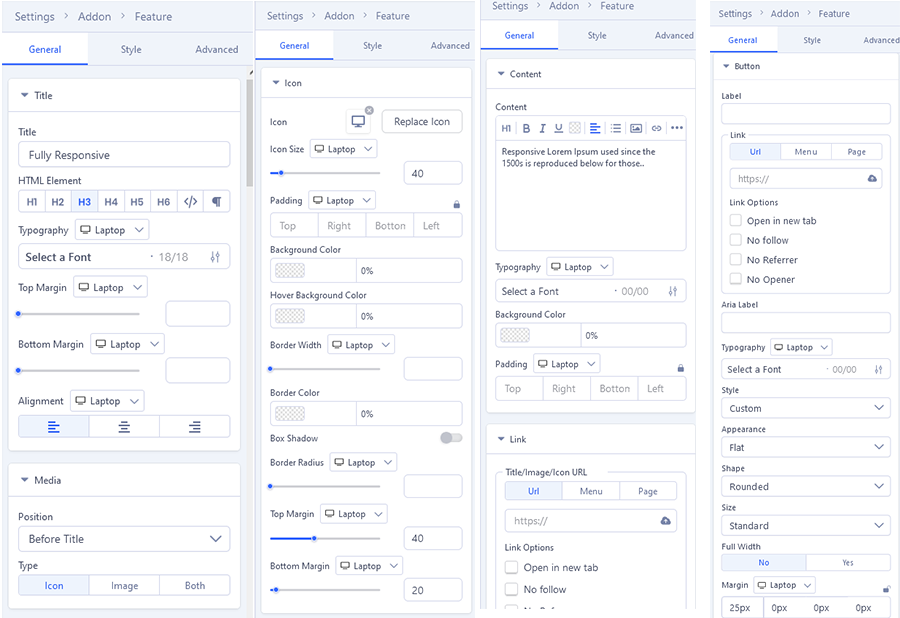
In Our awesome We created/used addons : Image, Heading, Text Block and Feature Box
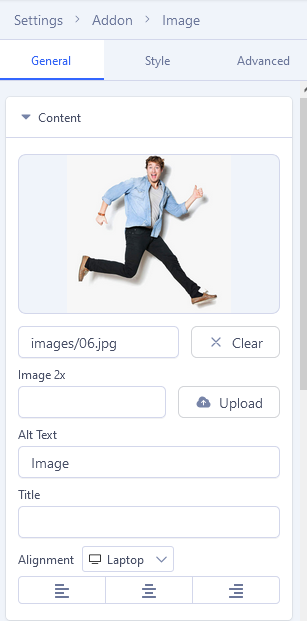
3.1 Image

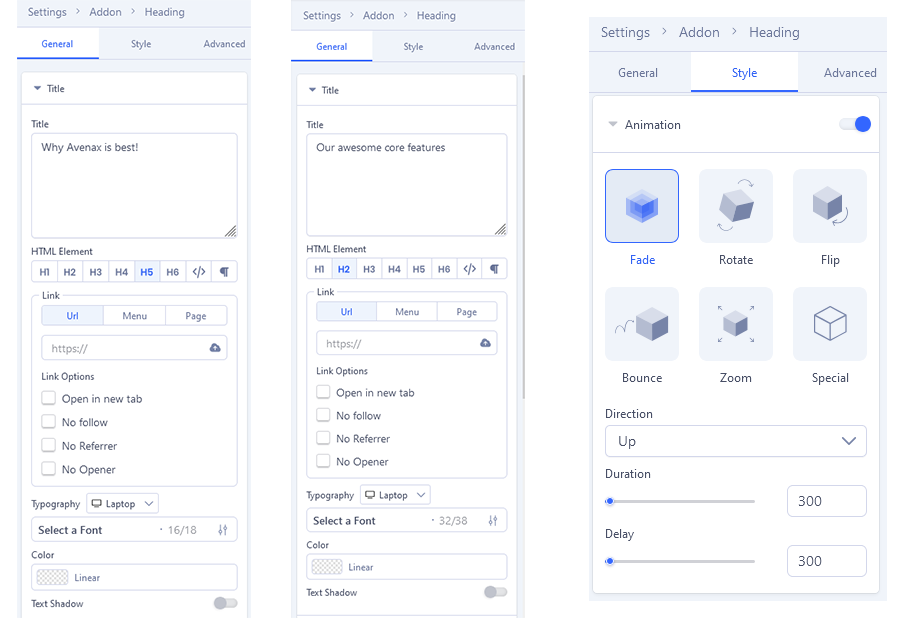
3.2 Heading

3.3 Text Block

3.4 Feature Box
Fully Responsive

Great Support, 3+ Homepage layouts and User Friendly we do the same with Fully Responsive.
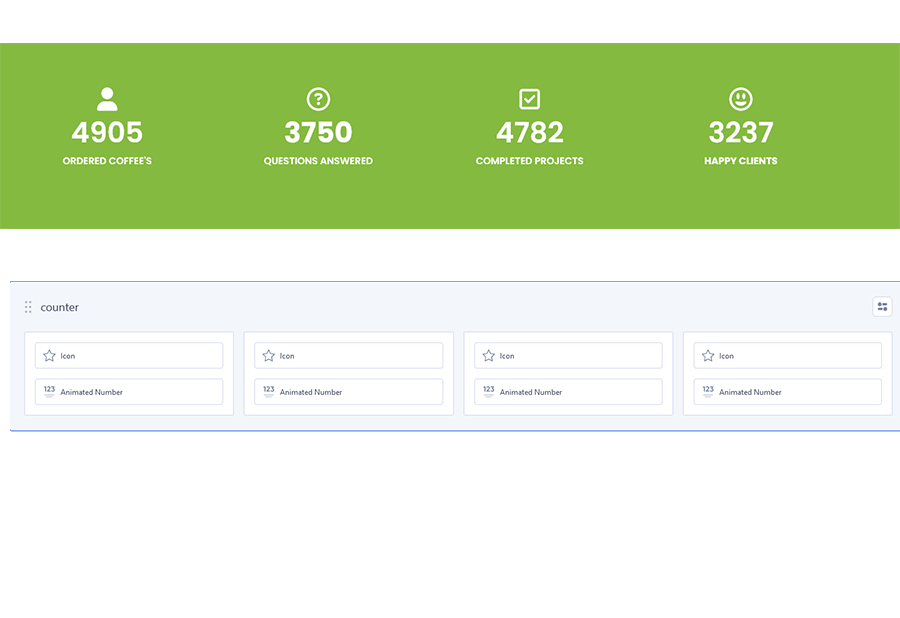
4: Counter
Below there is an example screenshot from front-end and back-end edition view.
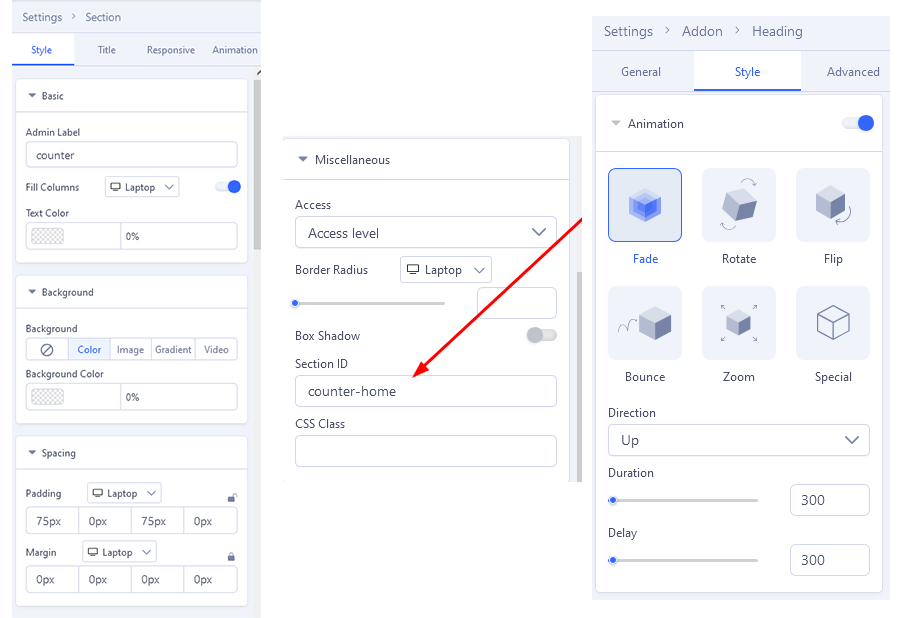
 Settings
Settings
 Columns: 3+3+3+3
Columns: 3+3+3+3
In Counter We created/used addons : Icon and Animated Number
4.1: Icon
![]()
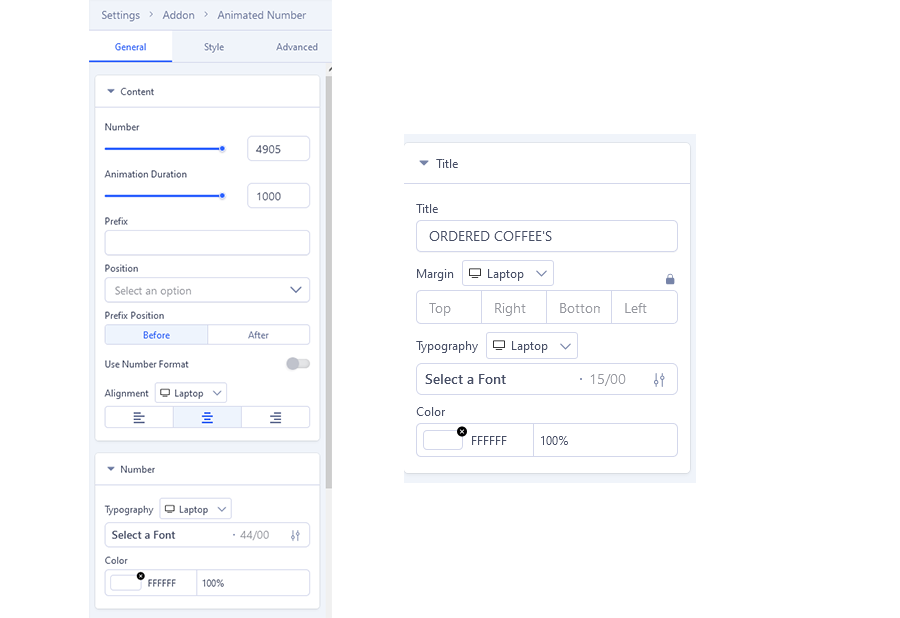
4.2: Animated Number
ORDERED COFFEE'S
 QUESTIONS ANSWERED, COMPLETED PROJECTS and HAPPY CLIENTS we do the same with ORDERED COFFEE'S.
QUESTIONS ANSWERED, COMPLETED PROJECTS and HAPPY CLIENTS we do the same with ORDERED COFFEE'S.
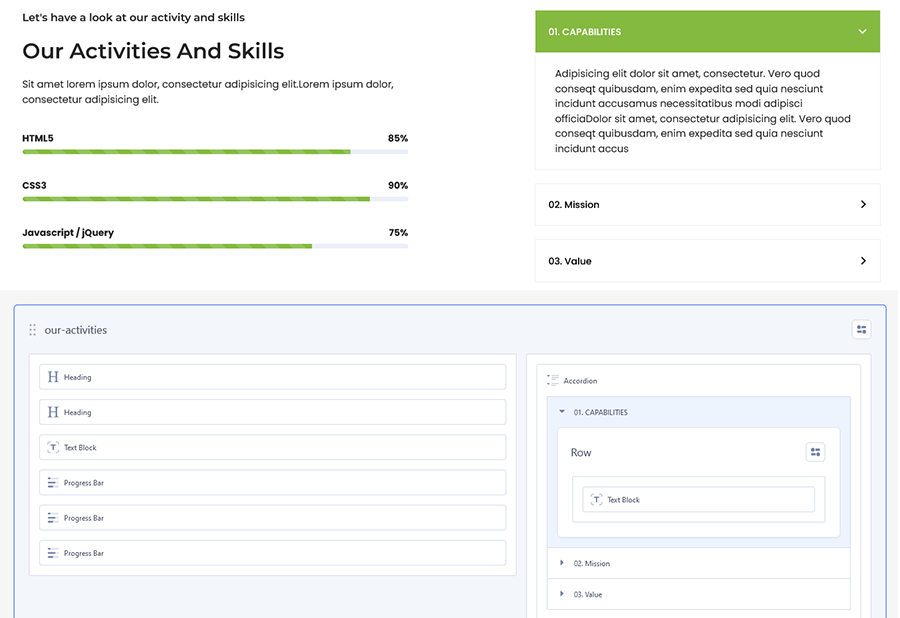
5: Our activities
Below there is an example screenshot from front-end and back-end edition view.
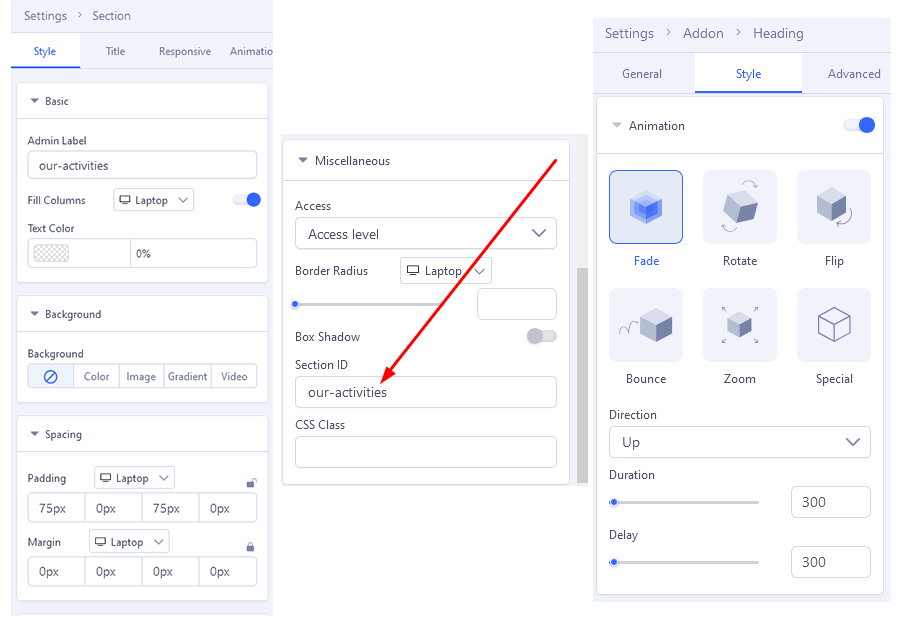
 Settings
Settings
 Columns: 7+5
Columns: 7+5
In Our activities We created/used addons : Heading, Text Block, Progress Bar and Accordion
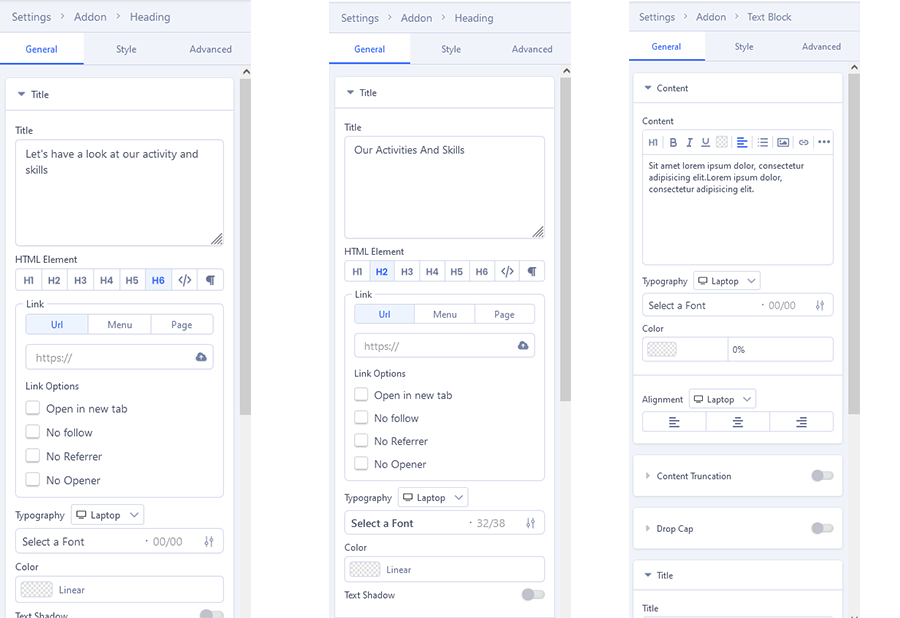
5.1 Heading and Text Block

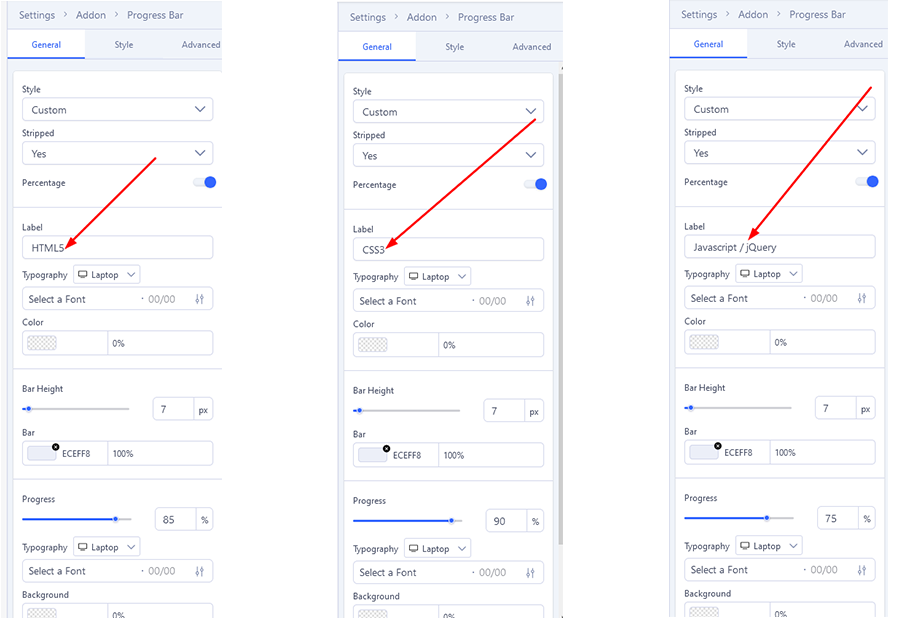
5.2 Progress Bar

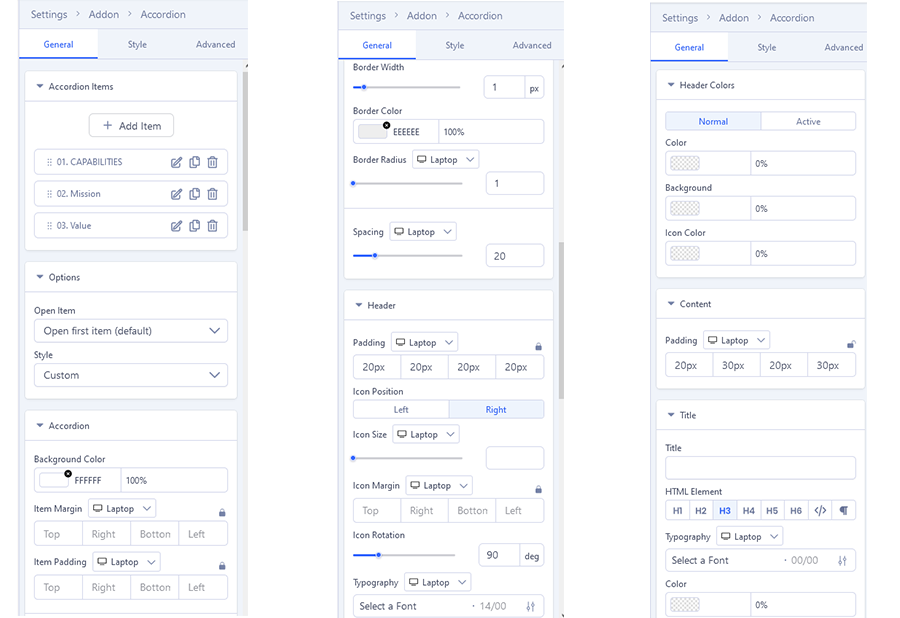
5.3 Accordion

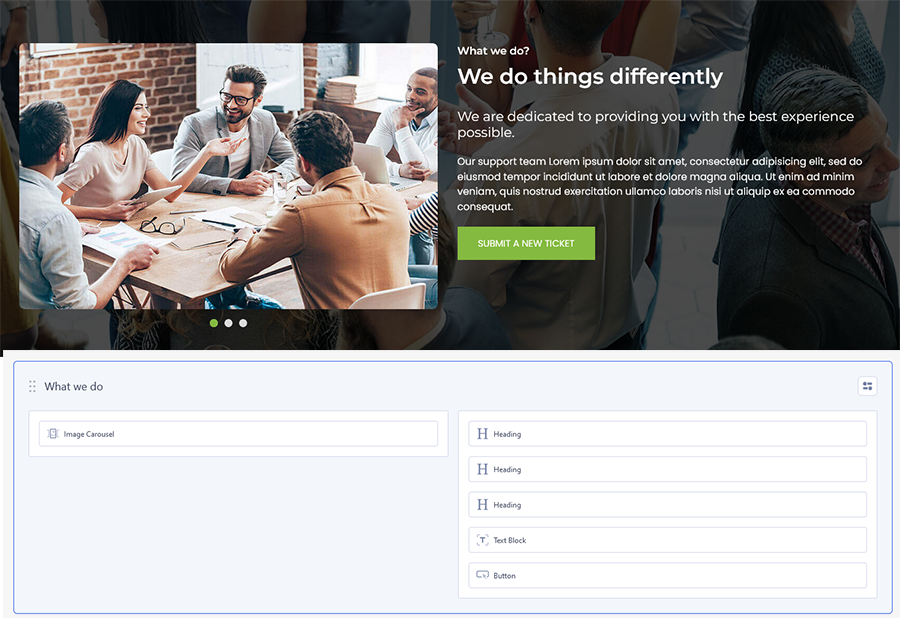
6: What we do
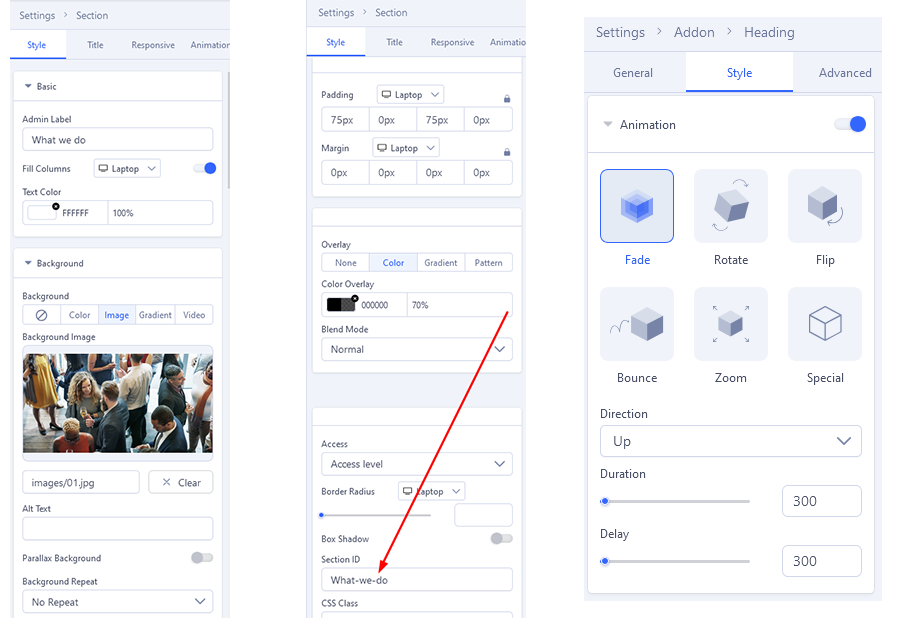
Below there is an example screenshot from front-end and back-end edition view.
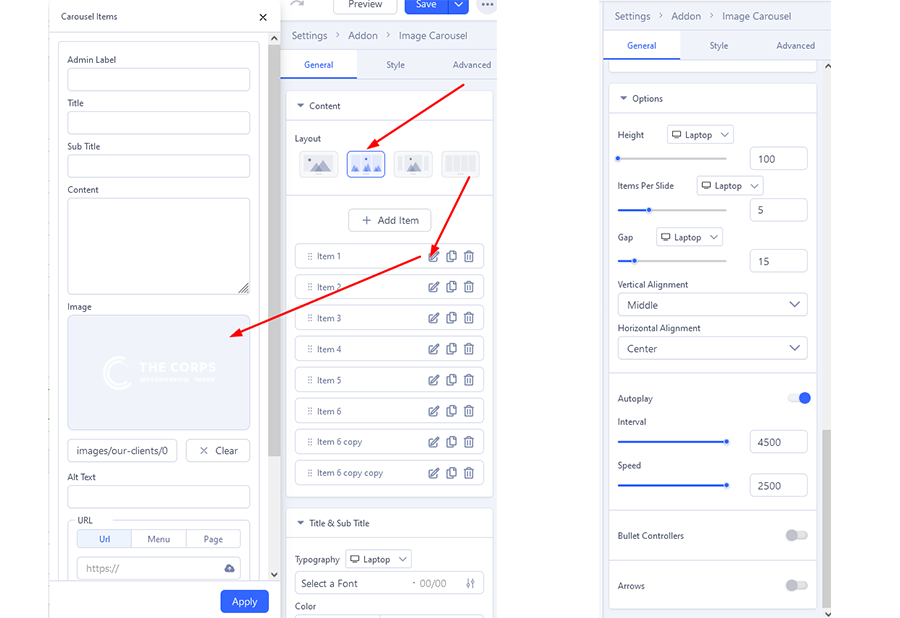
 Settings
Settings
 Columns: 6+6
Columns: 6+6
In What we do We created/used addons : Image Carousel , Heading, Text Block and Button
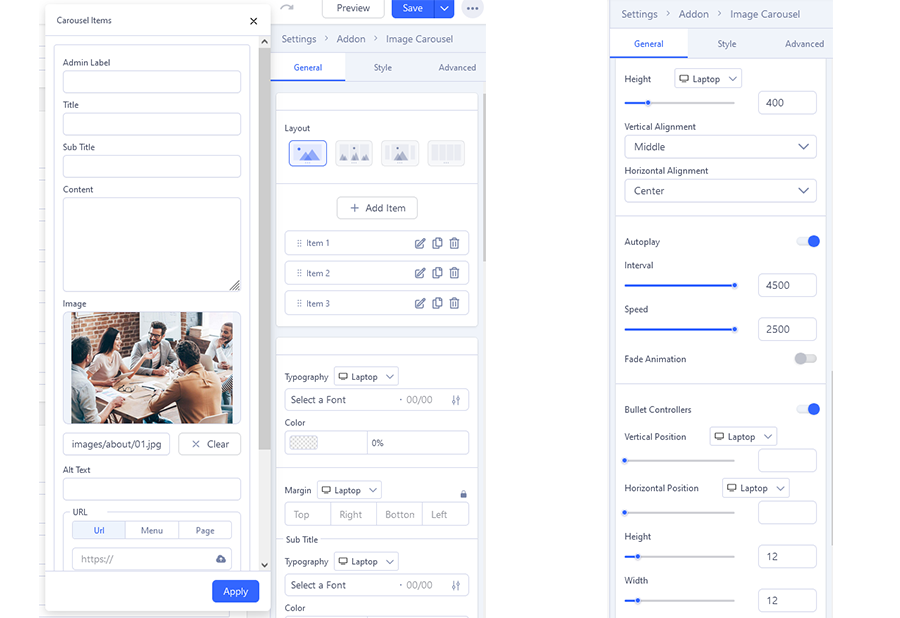
6.1 Image Carousel

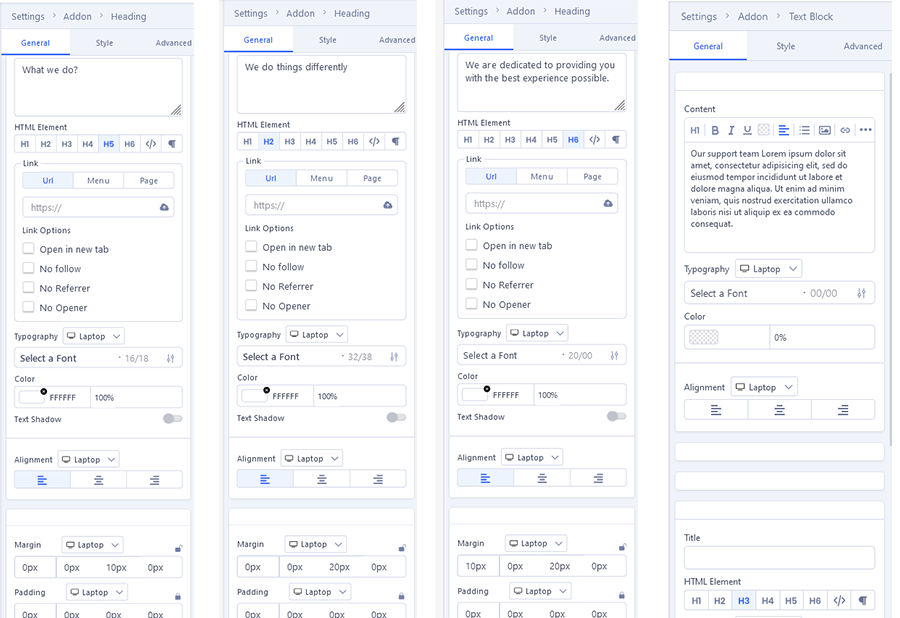
6.2 Heading and Text Block

6.3 Button
.png)
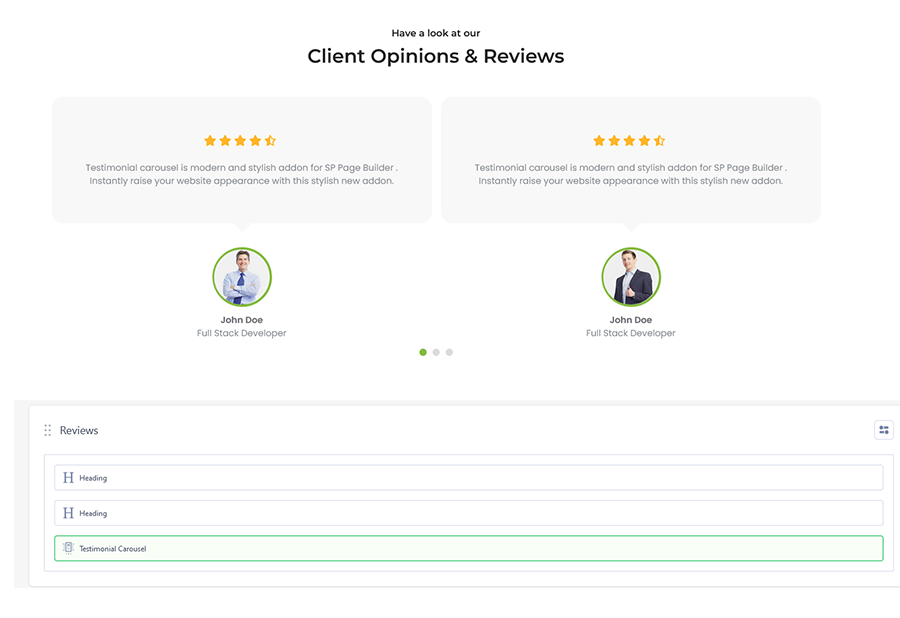
7: Reviews
Below there is an example screenshot from front-end and back-end edition view.
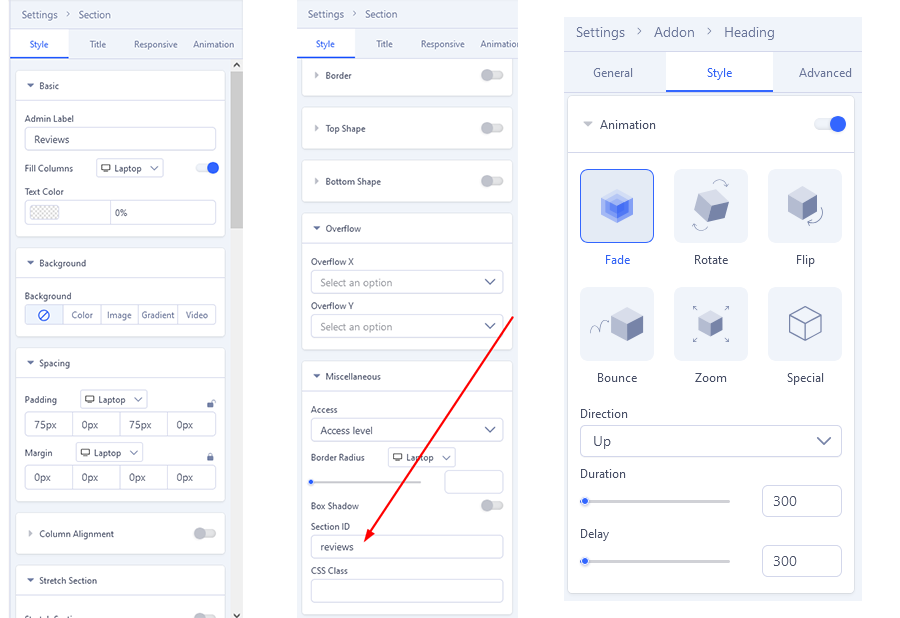
 Settings
Settings

In Reviews We created/used addons : Heading, Testimonial Carousel
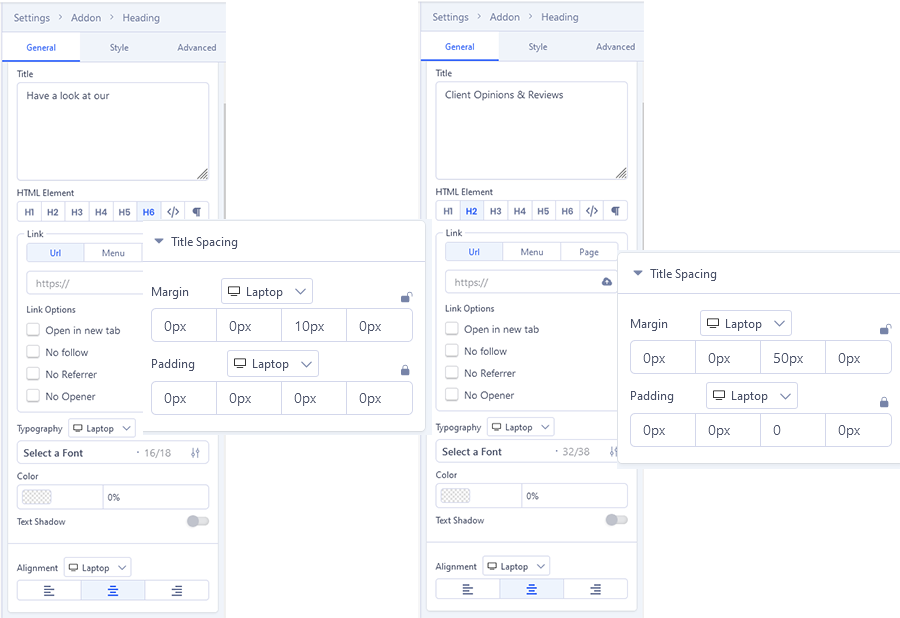
7.1 Heading

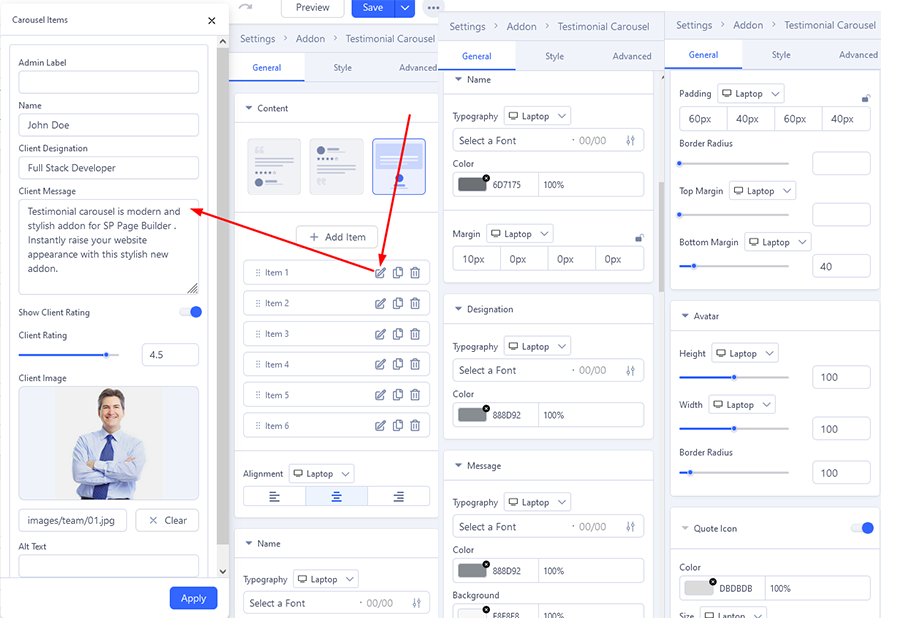
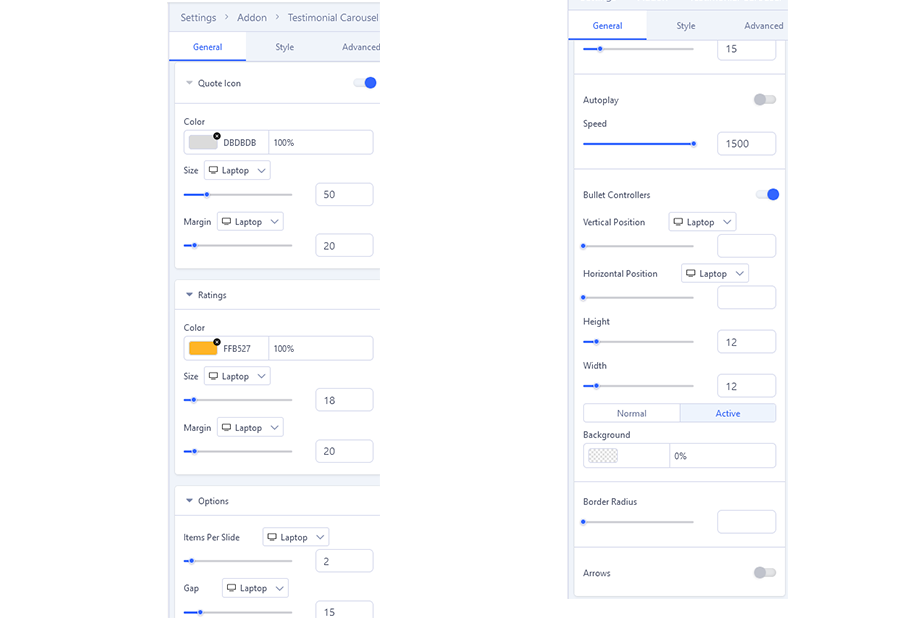
7.2 Testimonial Carousel


8: Our clients
Below there is an example screenshot from front-end and back-end edition view.

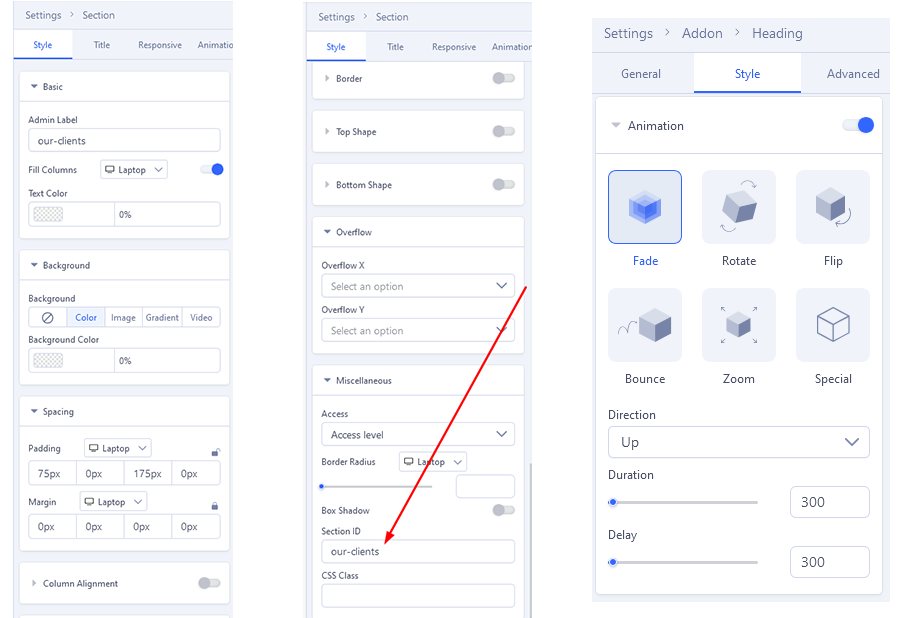
 Settings
Settings

In Our clients We created/used addons : Image Carousel

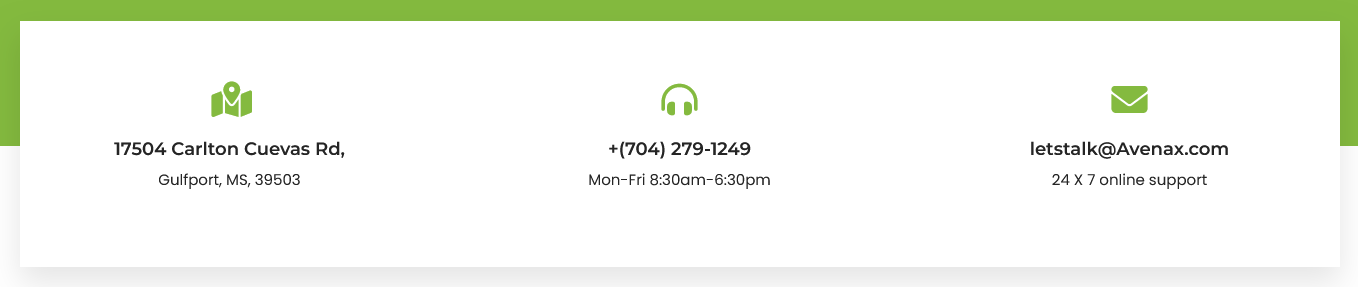
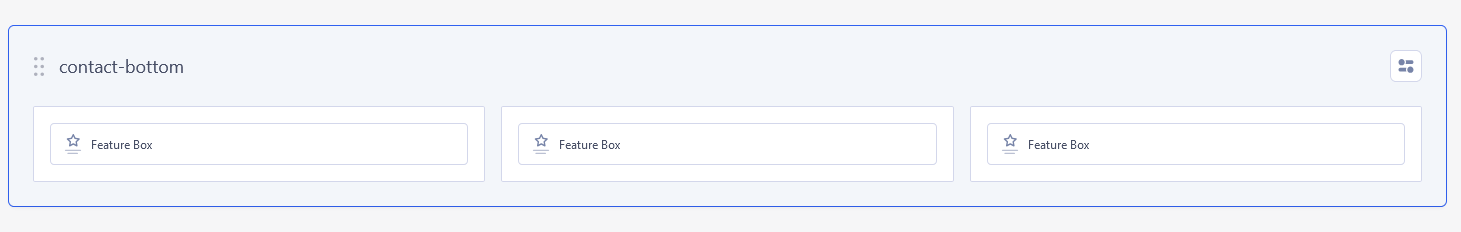
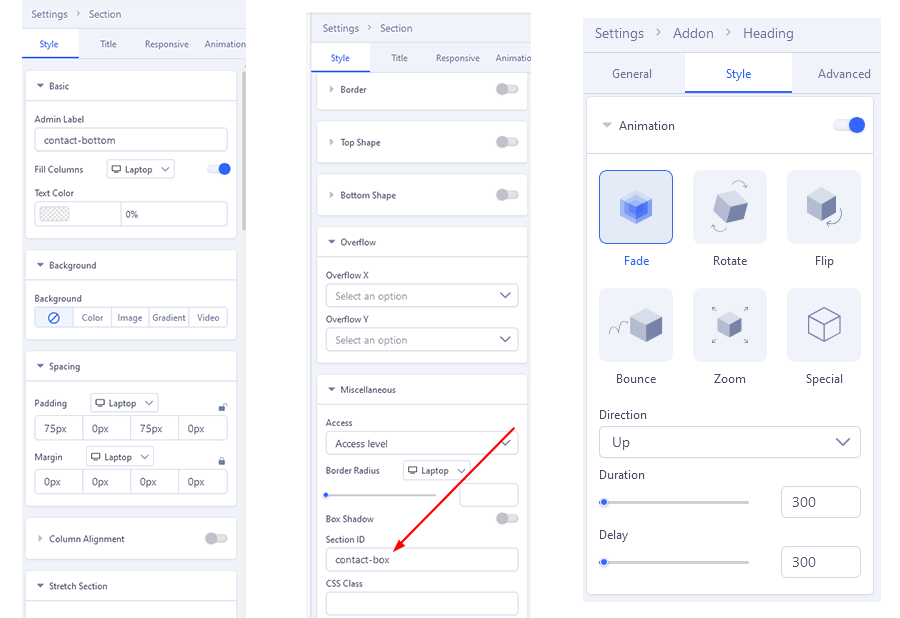
9: Contact bottom
Below there is an example screenshot from front-end and back-end edition view.

 Settings
Settings

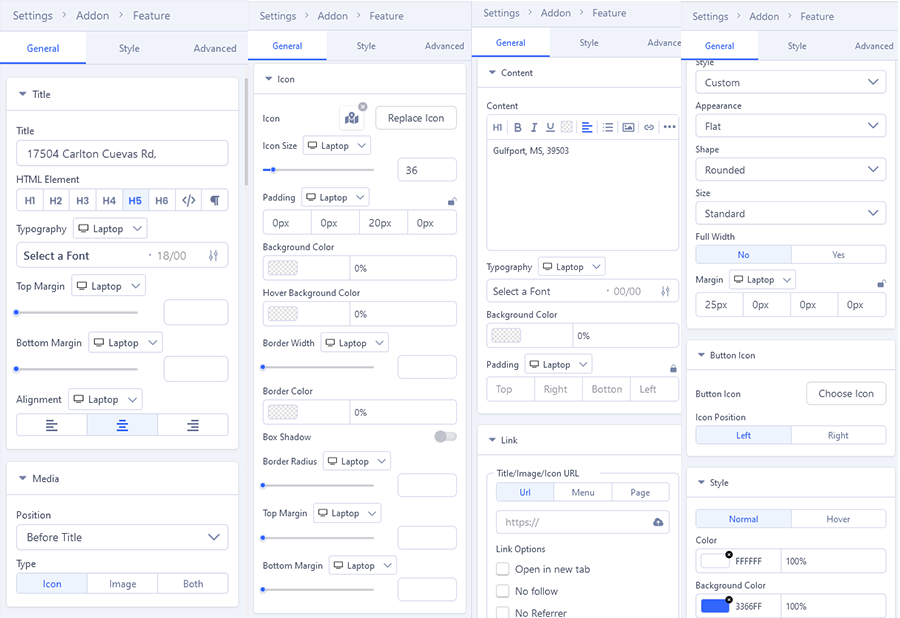
In contact-bottom We created/used addons : Feature box
17504 Carlton Cuevas Rd,
 +(704) 279-1249, letstalk@Avenax.com we do the same with 17504 Carlton Cuevas Rd.
+(704) 279-1249, letstalk@Avenax.com we do the same with 17504 Carlton Cuevas Rd.
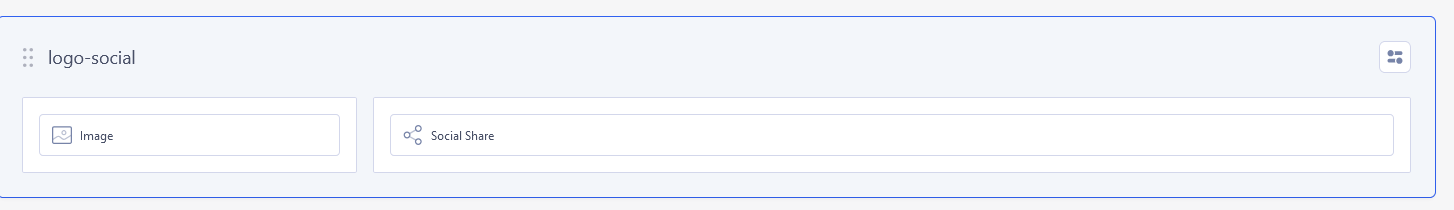
10: Logo-social
Below there is an example screenshot from front-end and back-end edition view.

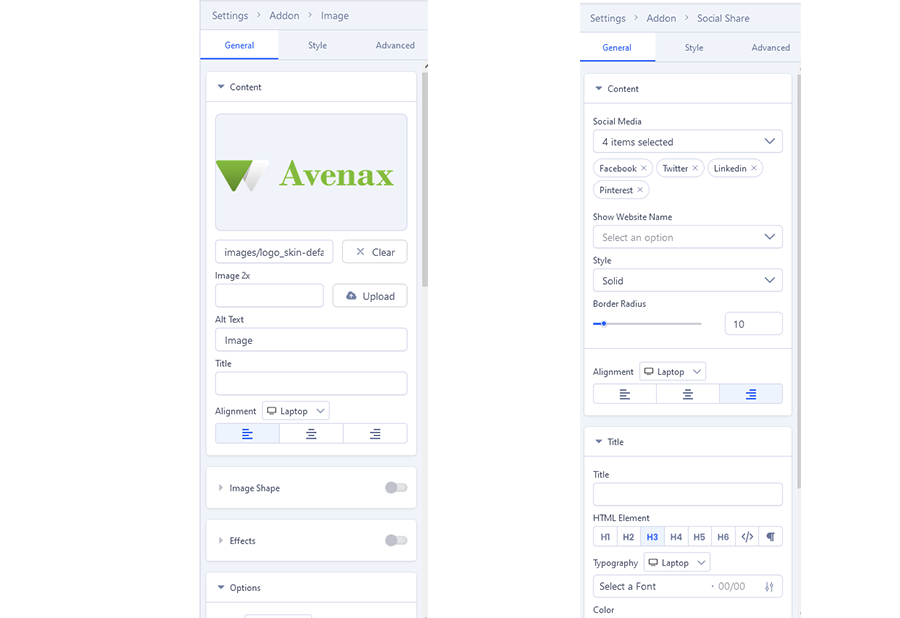
 Settings
Settings

In contact-bottom We created/used addons : Image and Social Share