Contact us
The Contact us Joomla template's a distinctive layout and captivating design that will immediately grab your users' attention. With its calming color scheme and thoughtful design elements, the Contact us includes engaging hover and scroll effects, ensuring your users remain intrigued as they navigate through the content. You can choose 1 of 3 completely different header styles (Default Contact us, Contact us 02, Contact us 03) for your site.
1: Default Contact us
You can find it assigned to the Main Menu as a Default Contact us item. You can edit and customize the page using SP Page Builder 5 Pro’s backend & front-end editor. To do that, from the Joomla dashboard, go to Components > SP Page Builder Pro > Pages and select the page you want to edit. Each of these Contact us variations is uniquely designed. Choose the Default Contact us layout you prefer to your project:
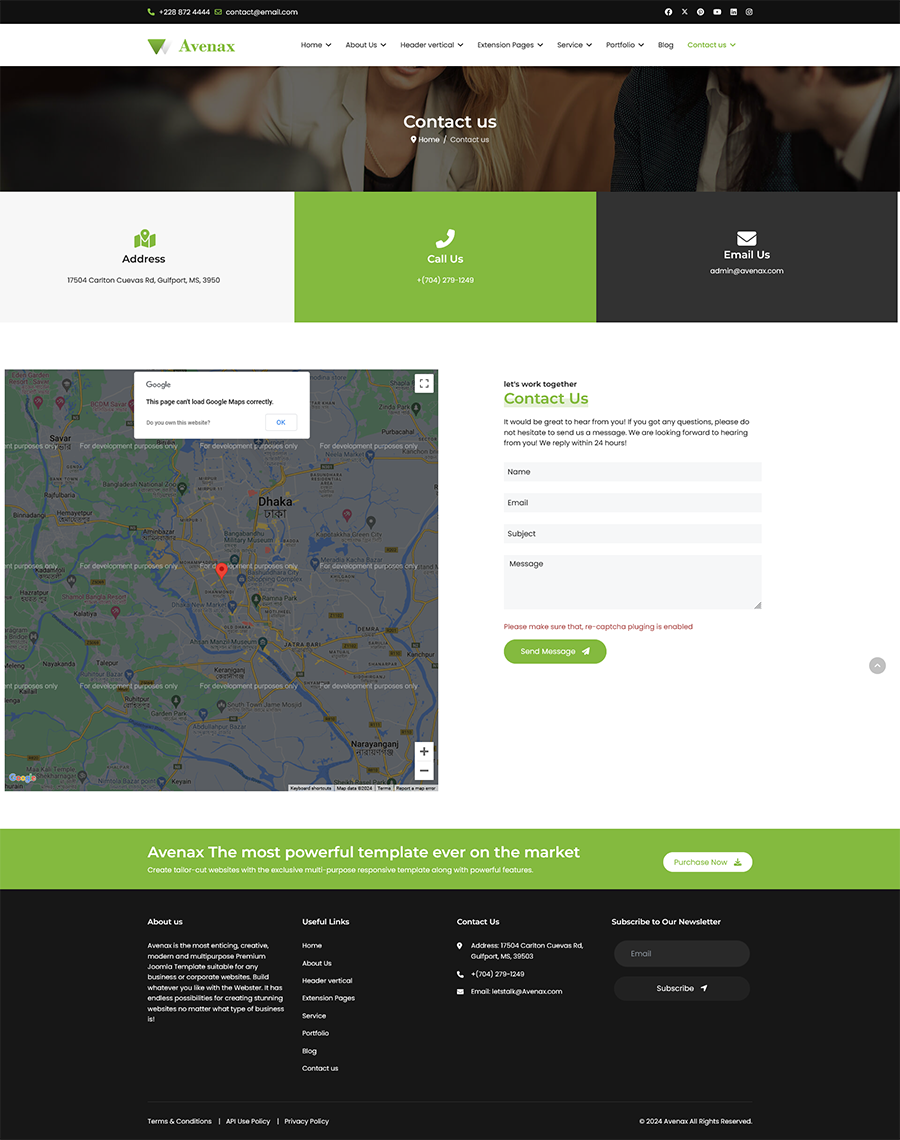
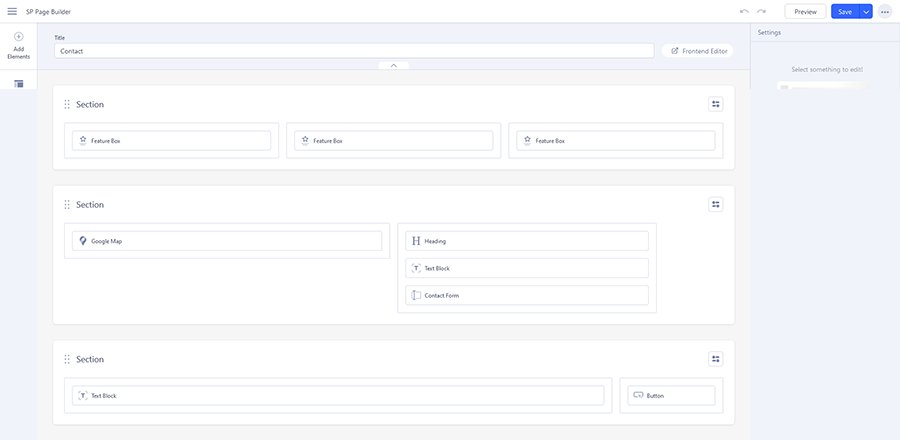
Default Contact us in Avenax template demo were created using SP Page Builder 5.x component. Below there is an example screenshot from front-end and back-end edition view.

 We created/used addons for this template in Default Contact us page:
We created/used addons for this template in Default Contact us page:
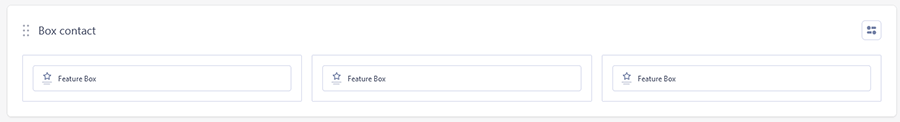
1.1: Box contact
Below there is an example screenshot from front-end and back-end edition view.

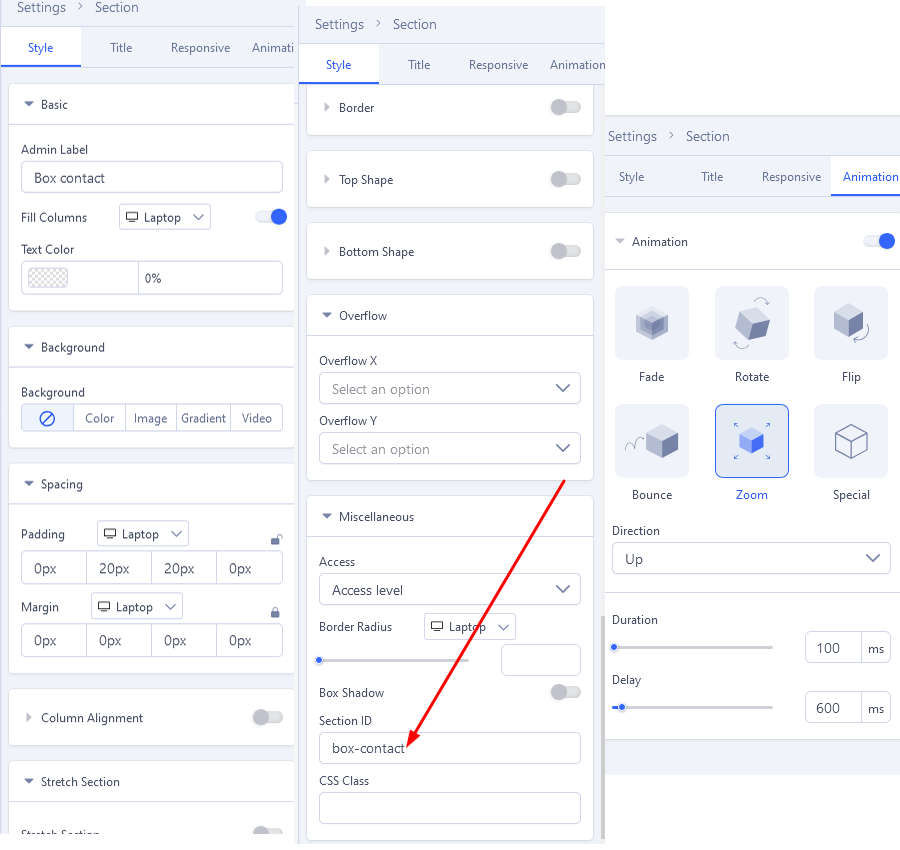
 Settings
Settings
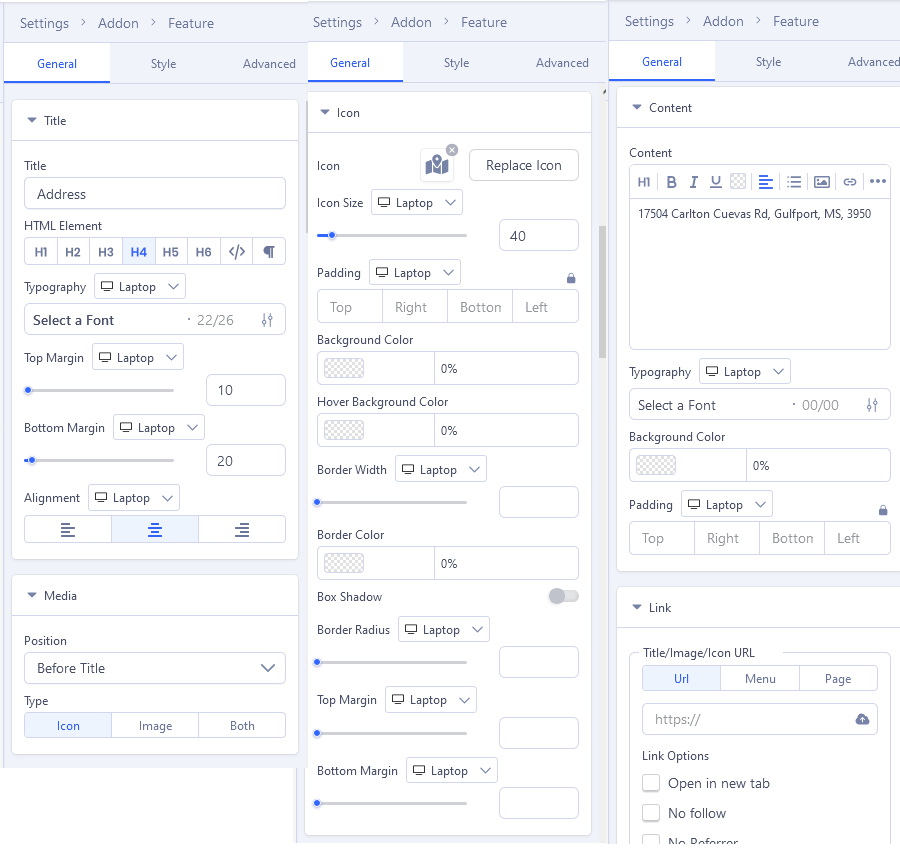
 In Box contact We created/used addons : Feature box
In Box contact We created/used addons : Feature box
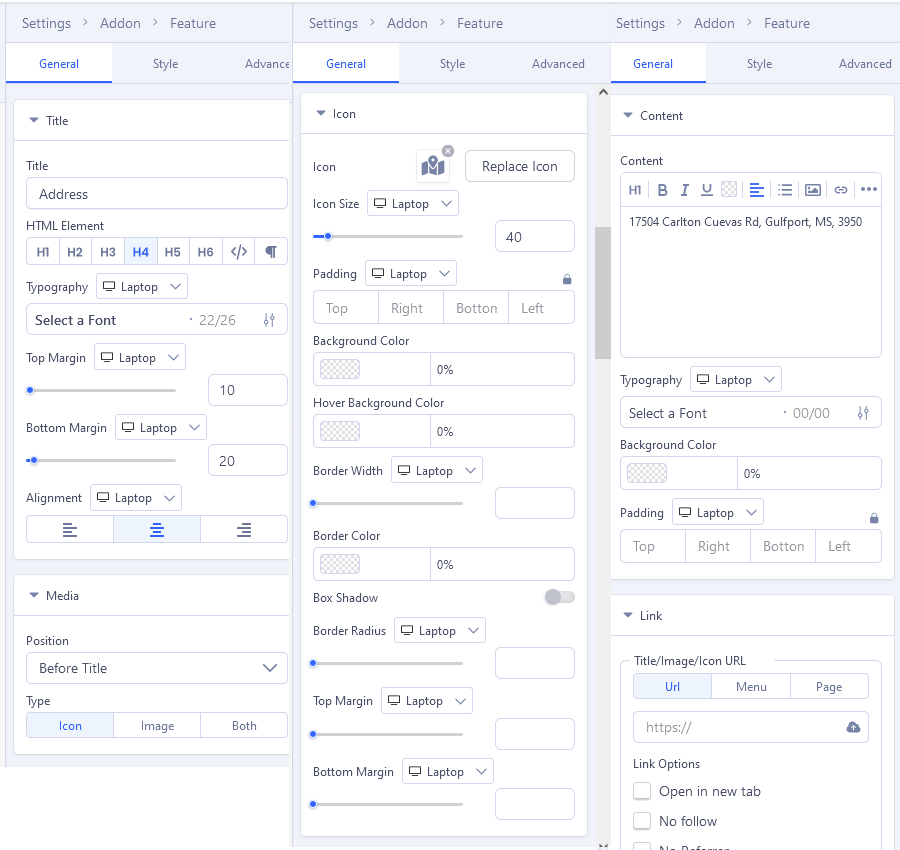
Address

Call Us, Email Us we do the same with Address.
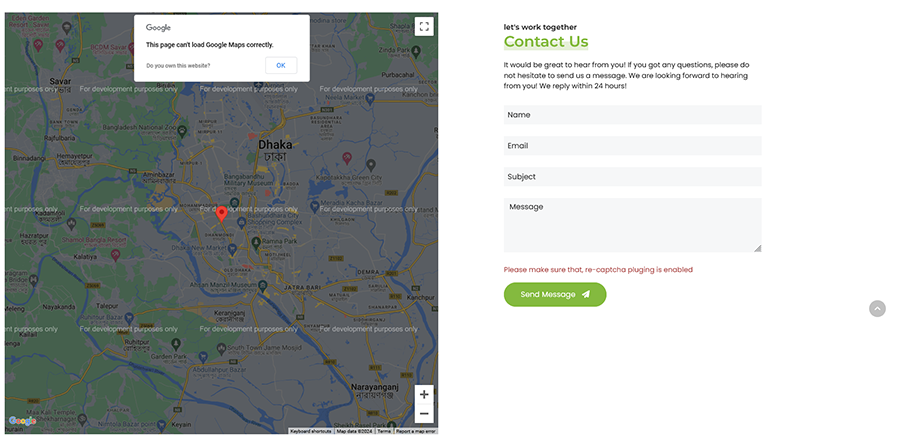
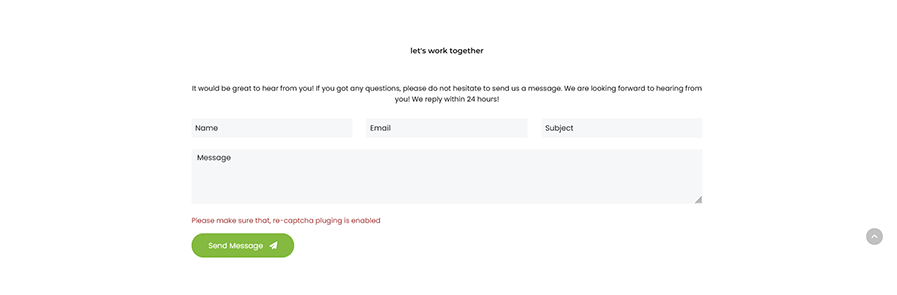
1.2: Contact us
Below there is an example screenshot from front-end and back-end edition view.

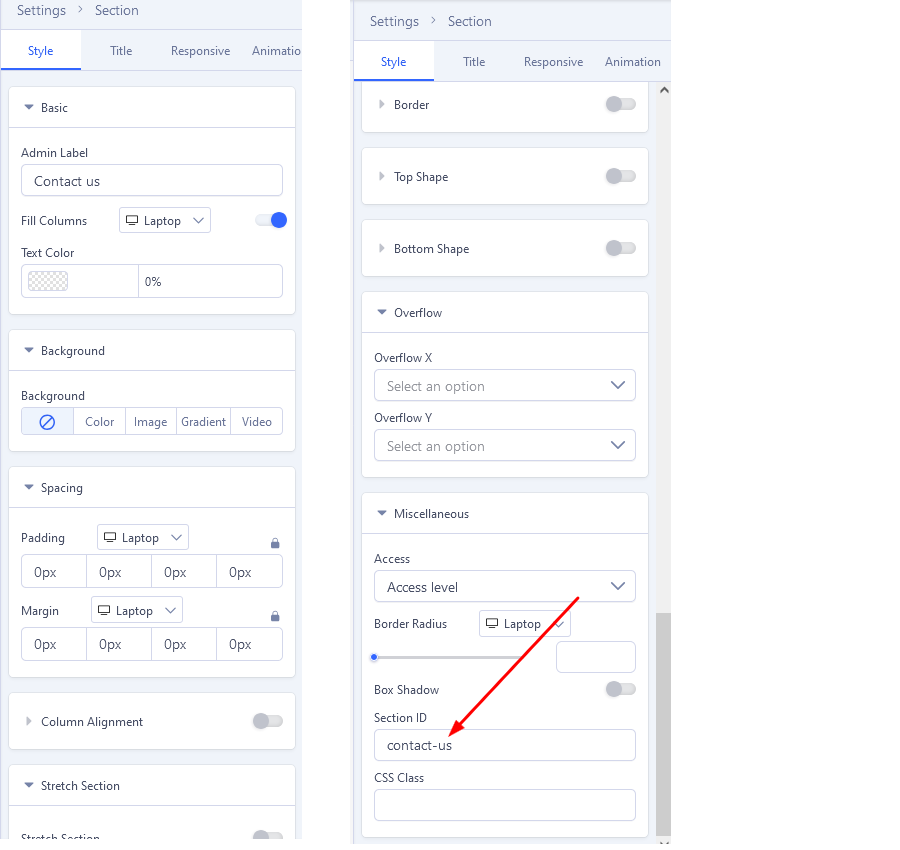
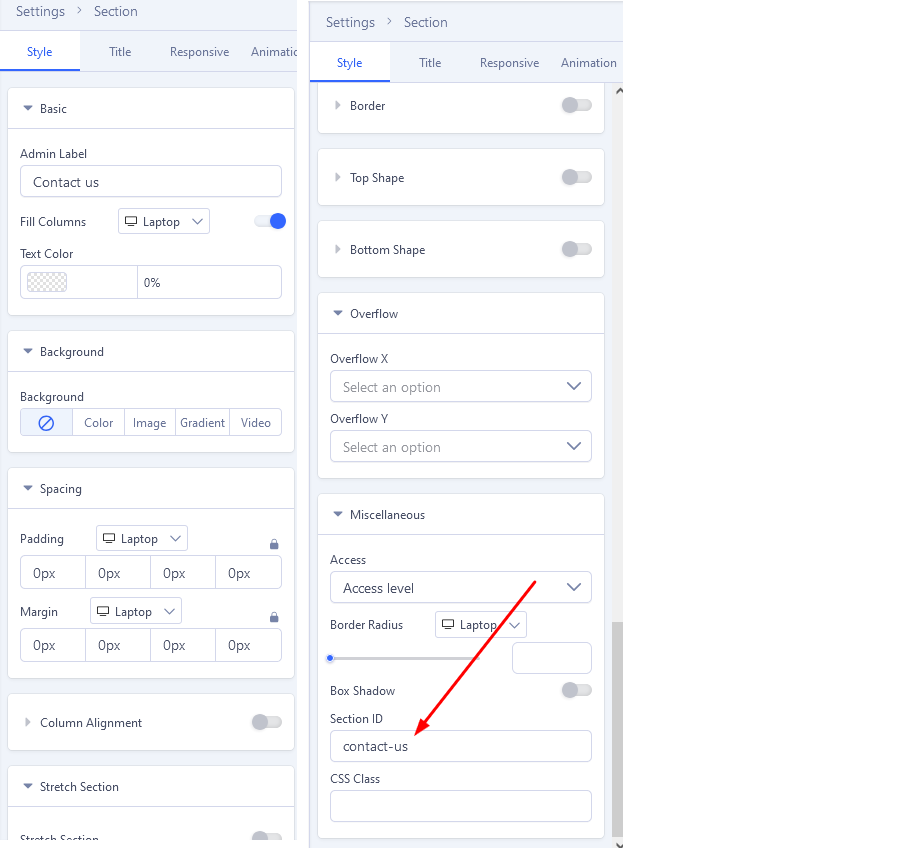
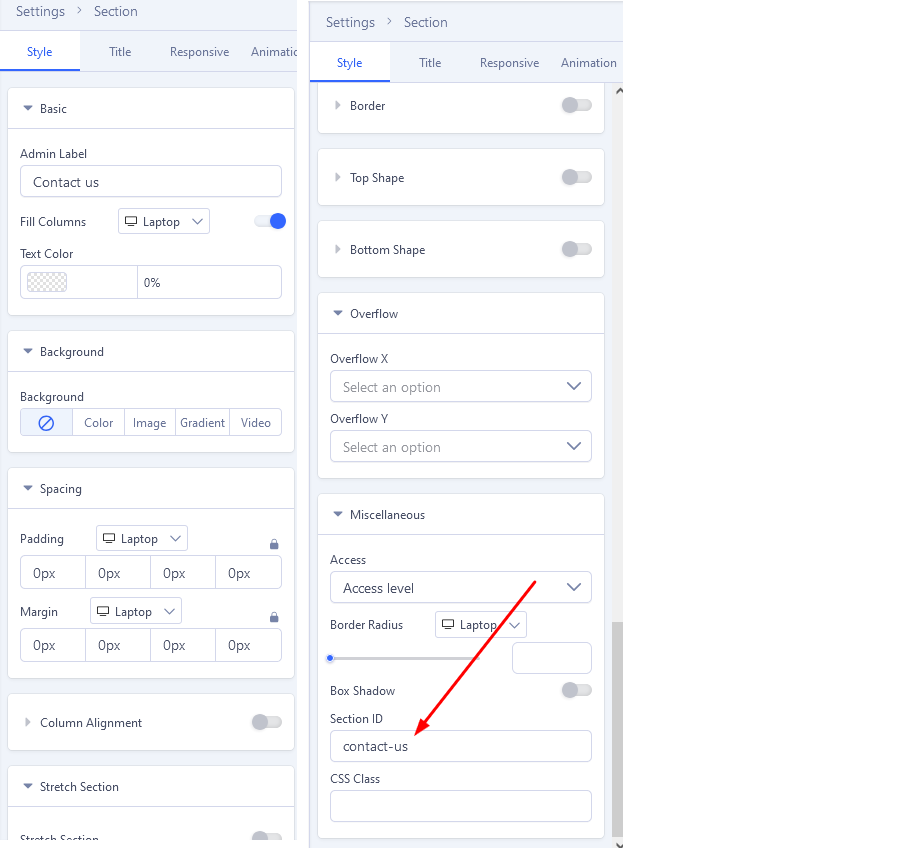
 Settings
Settings
 In Why choose We created/used addons : Gmap, Heading, Text Block and Ajax Contact
In Why choose We created/used addons : Gmap, Heading, Text Block and Ajax Contact
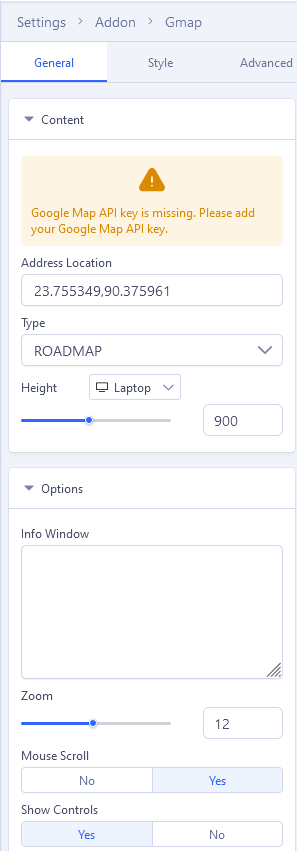
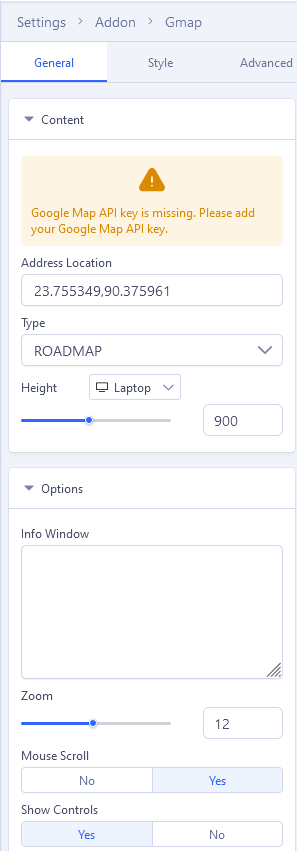
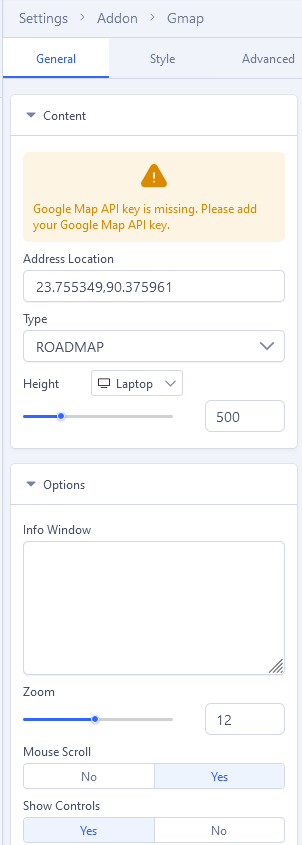
Gmap
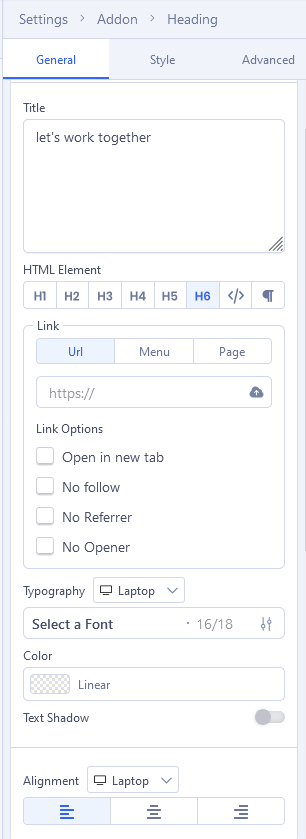
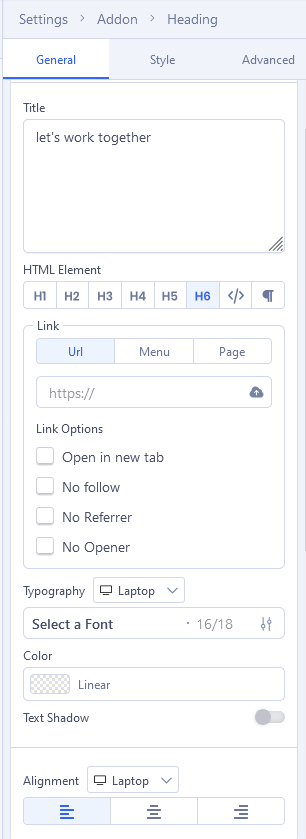
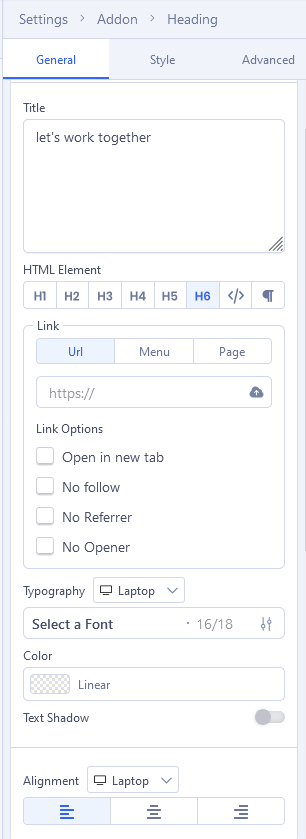
 Heading
Heading
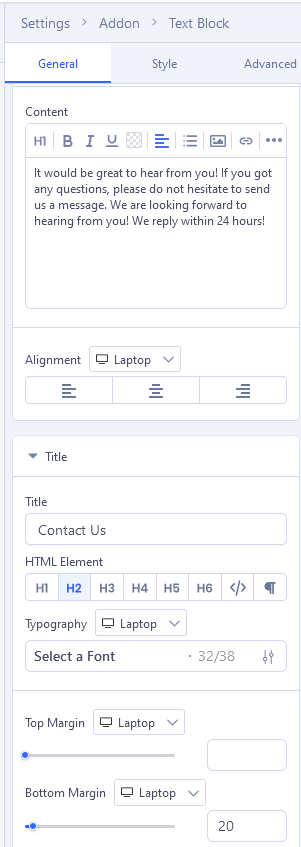
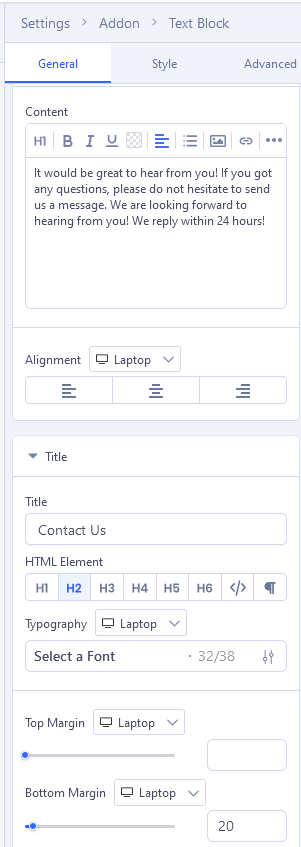
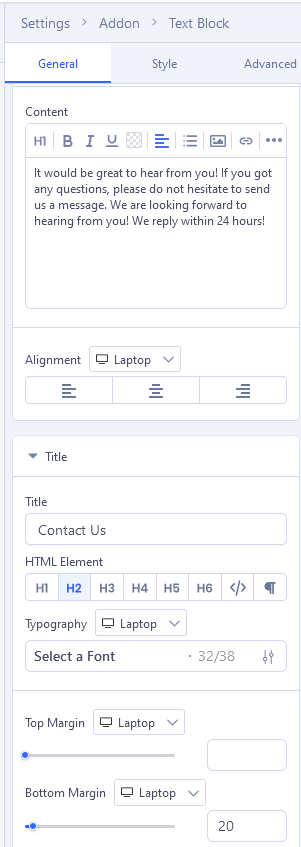
 Text Block
Text Block
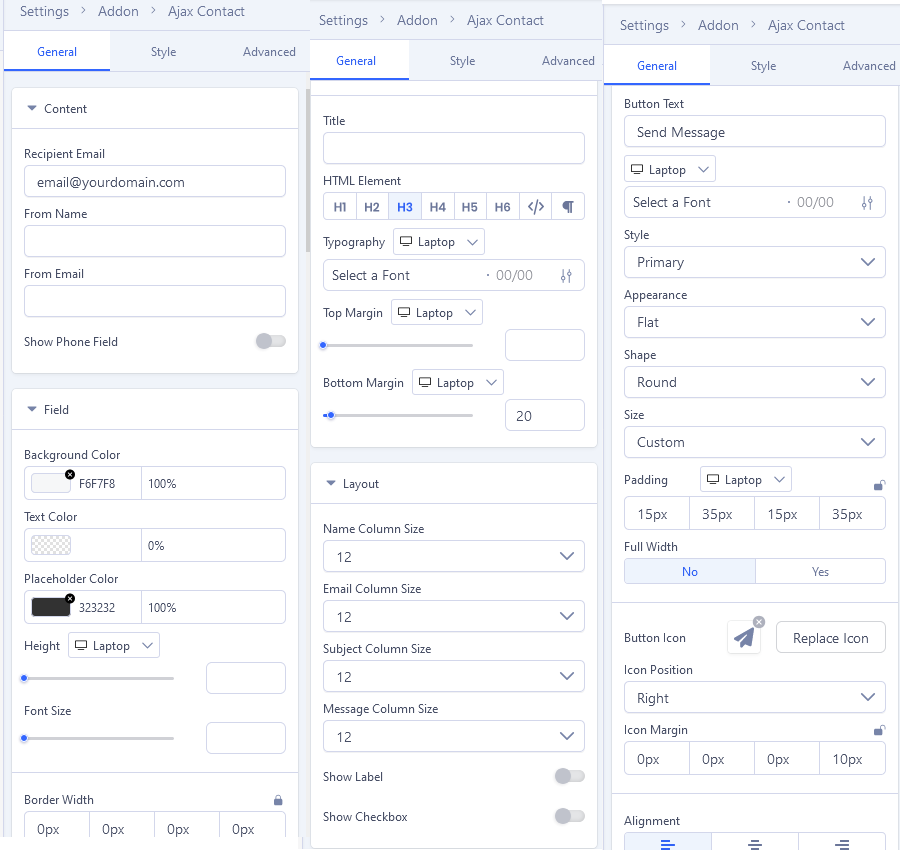
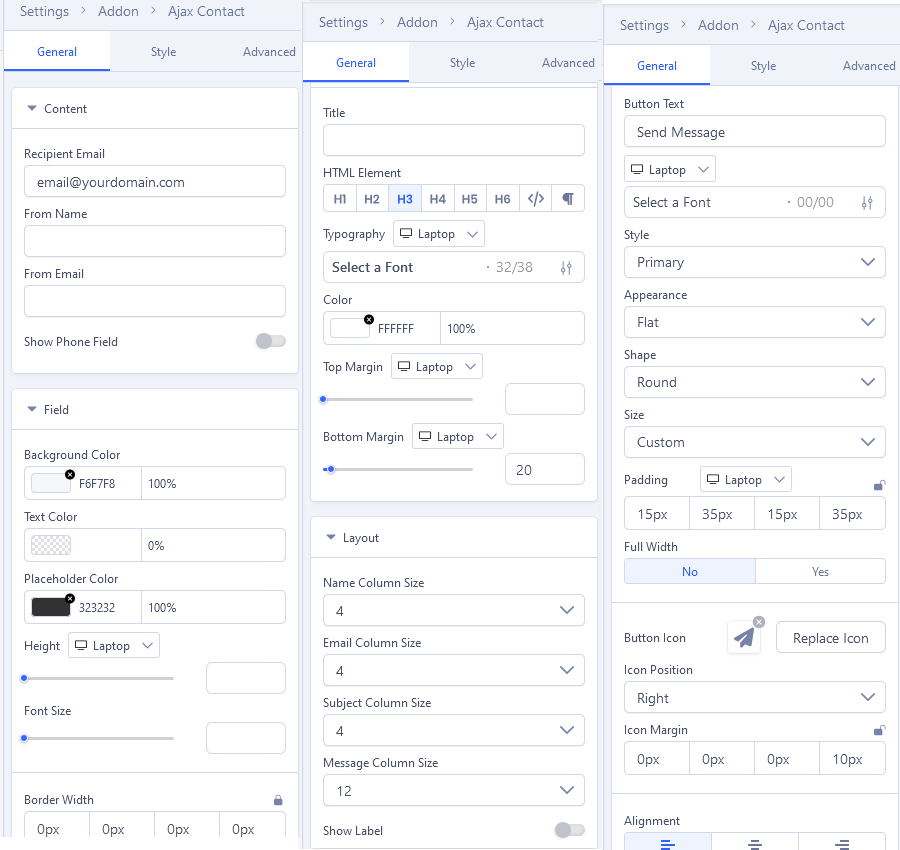
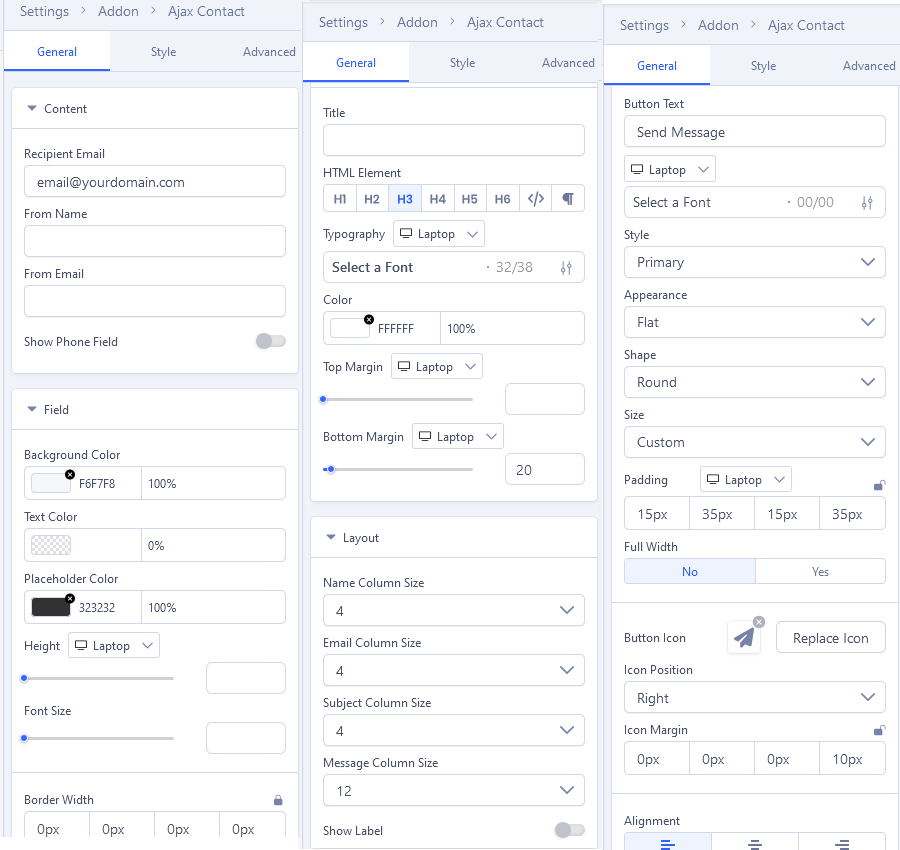
 Ajax Contact
Ajax Contact

1.3: The market
Below there is an example screenshot from front-end and back-end edition view.

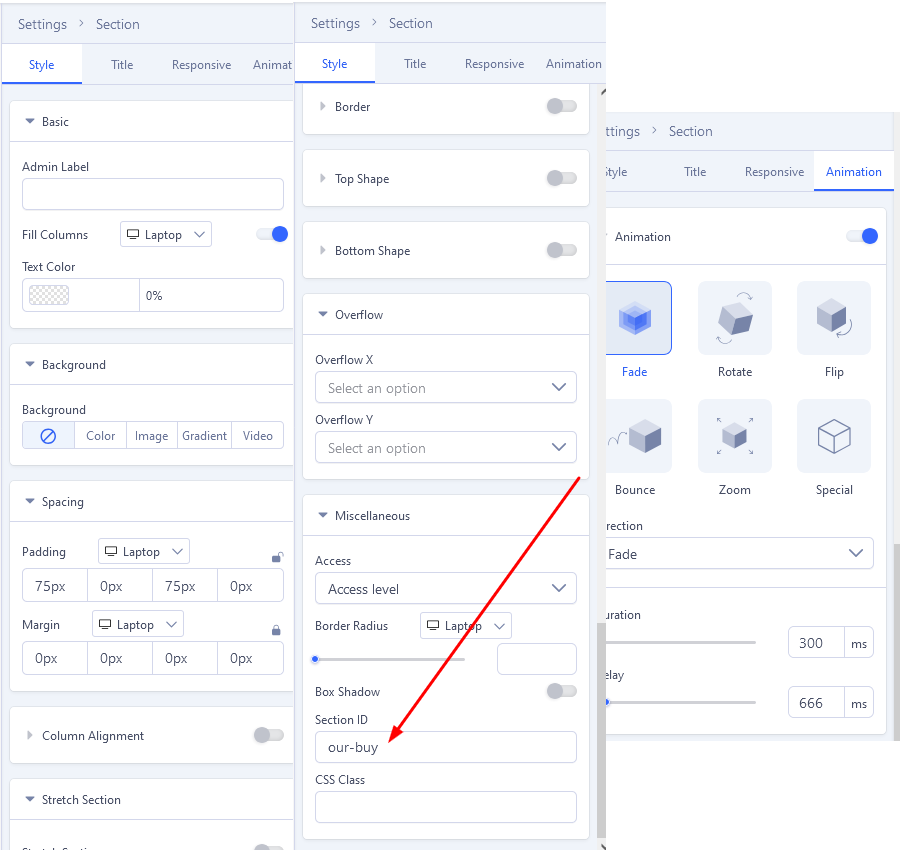
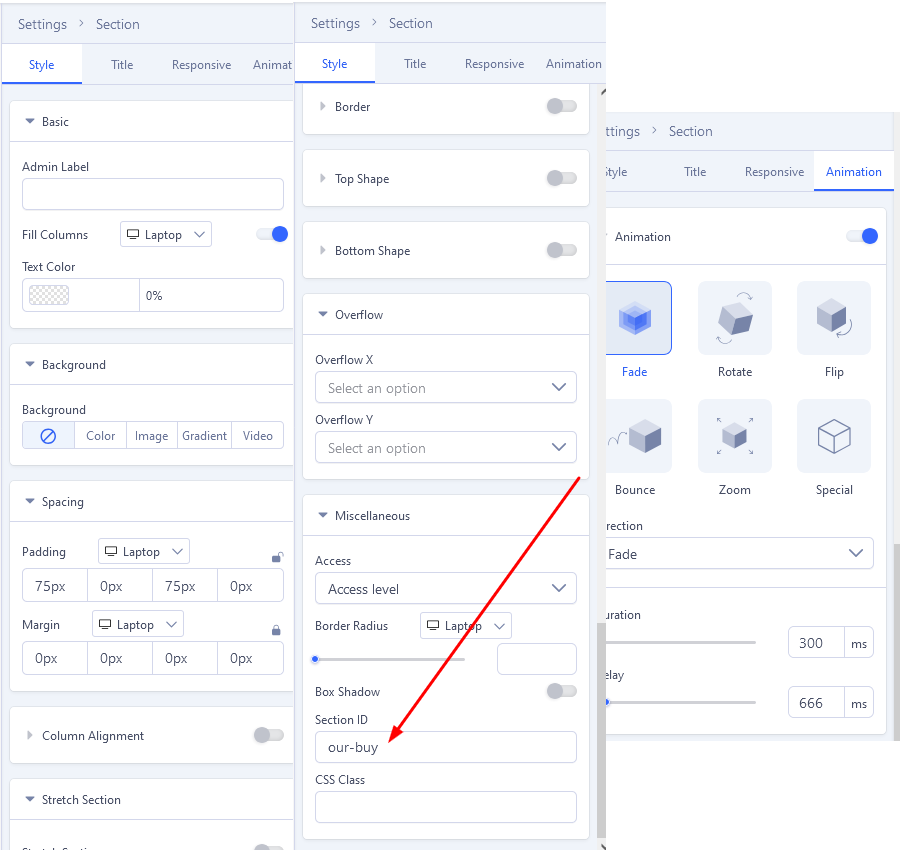
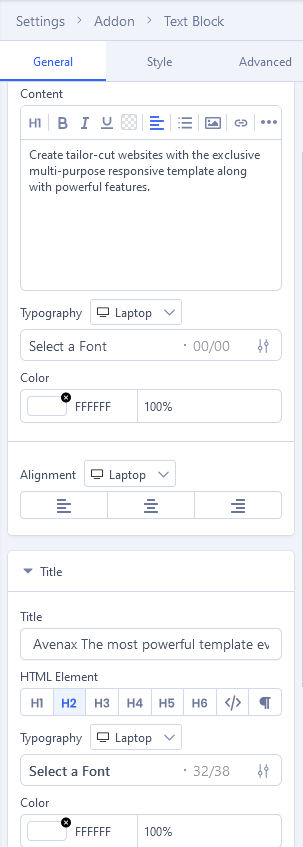
 Settings
Settings
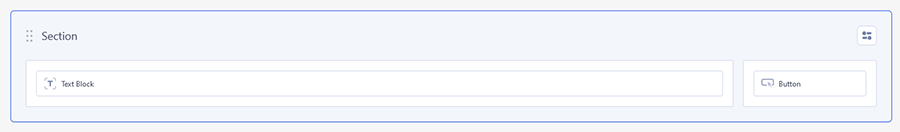
 In The market We created/used addons : Text Block and Button
In The market We created/used addons : Text Block and Button
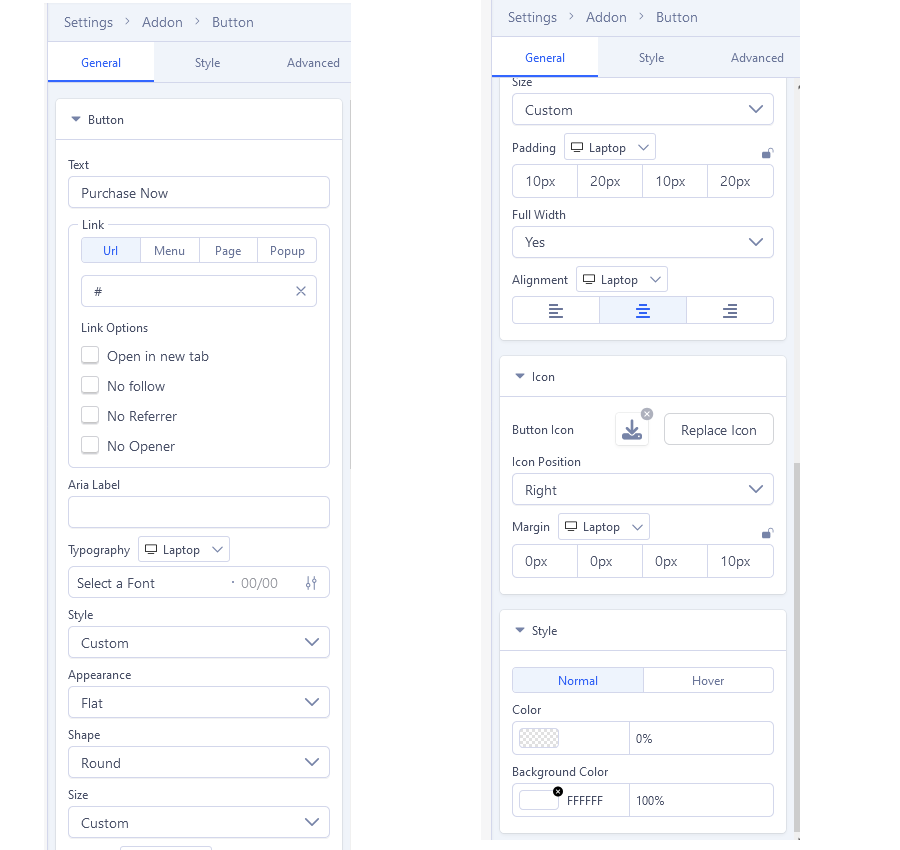
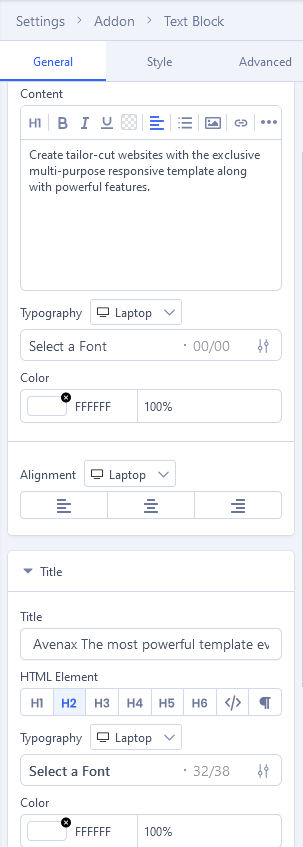
Text Block

Button

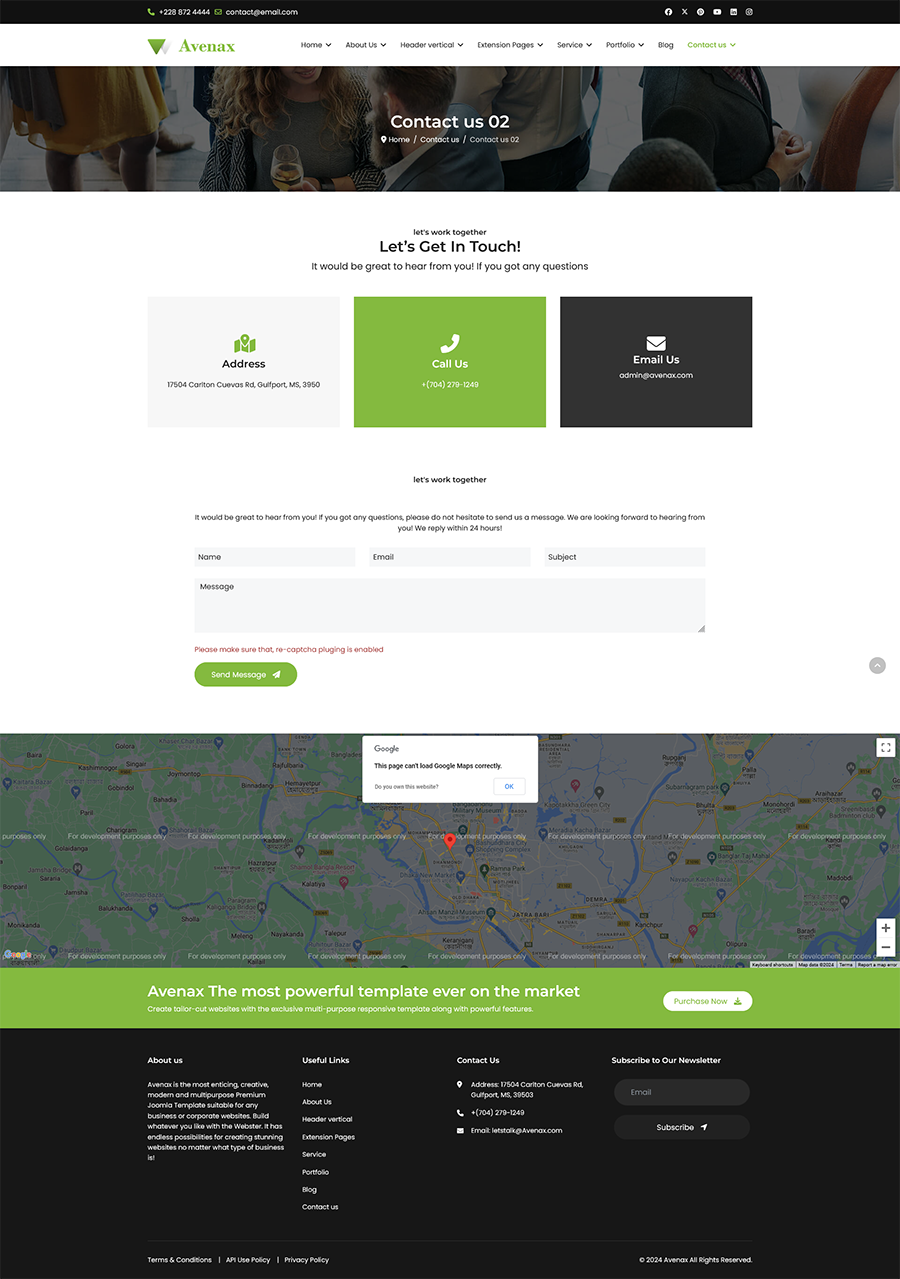
2: Contact us 02
You can find it assigned to the Main Menu as a Contact us 02 item. You can edit and customize the page using SP Page Builder 5 Pro’s backend & front-end editor. To do that, from the Joomla dashboard, go to Components > SP Page Builder Pro > Pages and select the page you want to edit. Each of these Contact us variations is uniquely designed. Choose the Contact us 02 layout you prefer to your project:
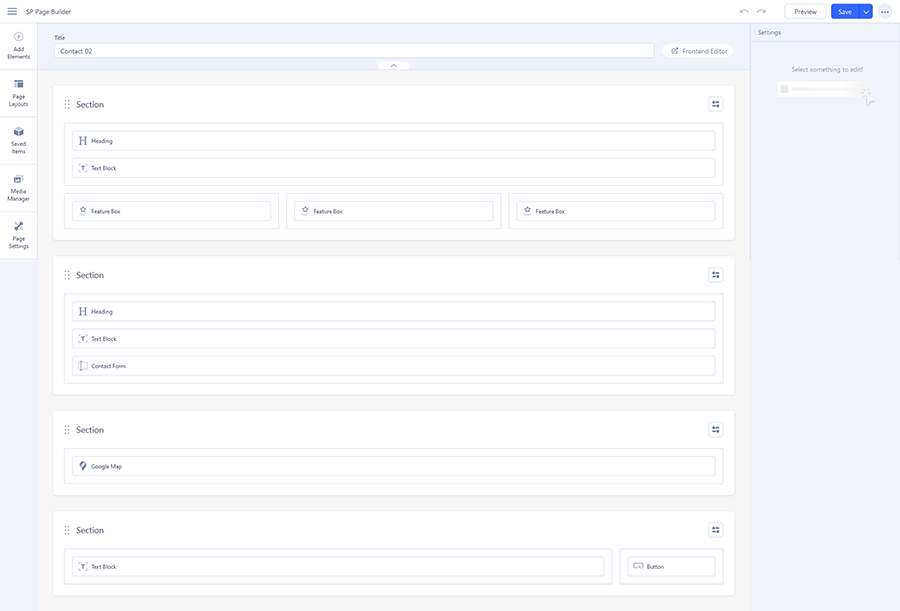
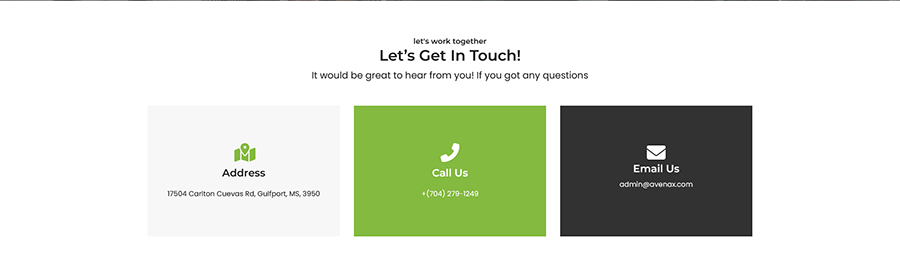
Contact us 02 in Avenax template demo were created using SP Page Builder 5.x component. Below there is an example screenshot from front-end and back-end edition view.


We created/used addons for this template in Contact us 02 page:
2.1: Box contact 2
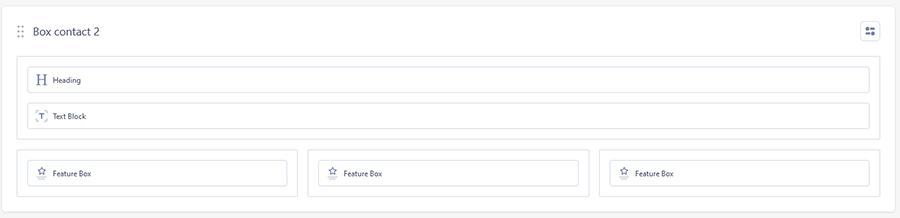
Below there is an example screenshot from front-end and back-end edition view.

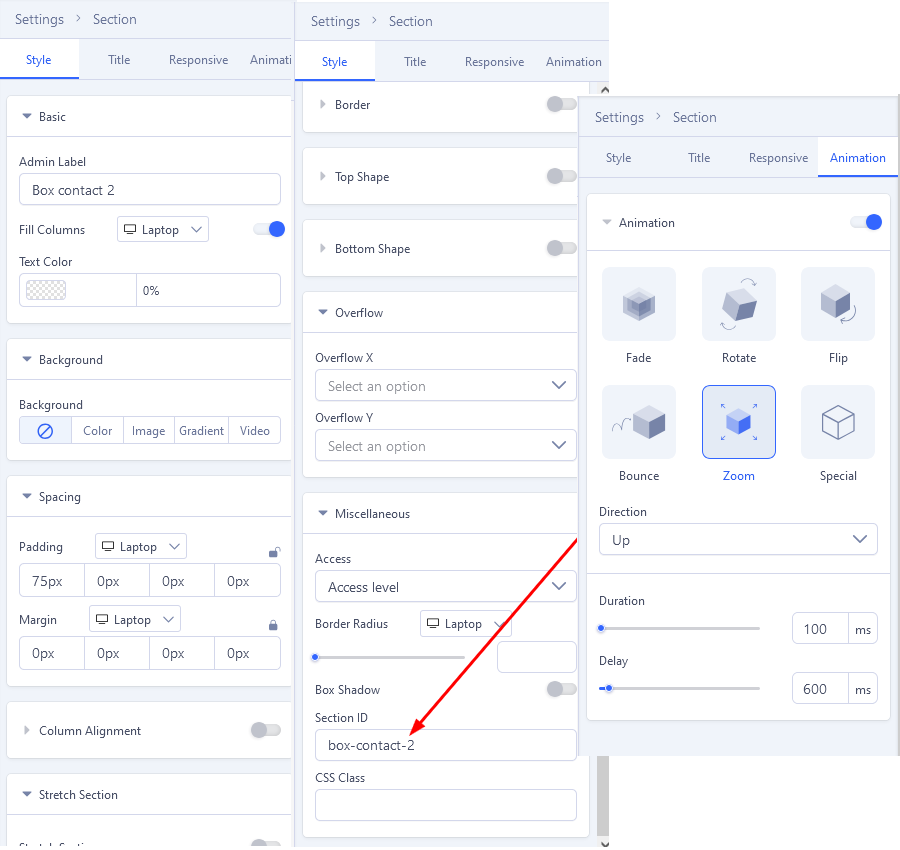
 Settings
Settings
 In Box contact 2 We created/used addons : Heading, Text Block and Feature box
In Box contact 2 We created/used addons : Heading, Text Block and Feature box
Heading

Text Block

Address

Call Us, Email Us we do the same with Address.
2.2: Contact us
Below there is an example screenshot from front-end and back-end edition view.

 Settings
Settings
 In Contact us We created/used addons : Heading, Text Block and Ajax Contact
In Contact us We created/used addons : Heading, Text Block and Ajax Contact
Heading
 Text Block
Text Block
 Ajax Contact
Ajax Contact

2.3: Map
Below there is an example screenshot from front-end and back-end edition view.

 In Map We created/used addons : Map
In Map We created/used addons : Map

2.4: The market
Below there is an example screenshot from front-end and back-end edition view.

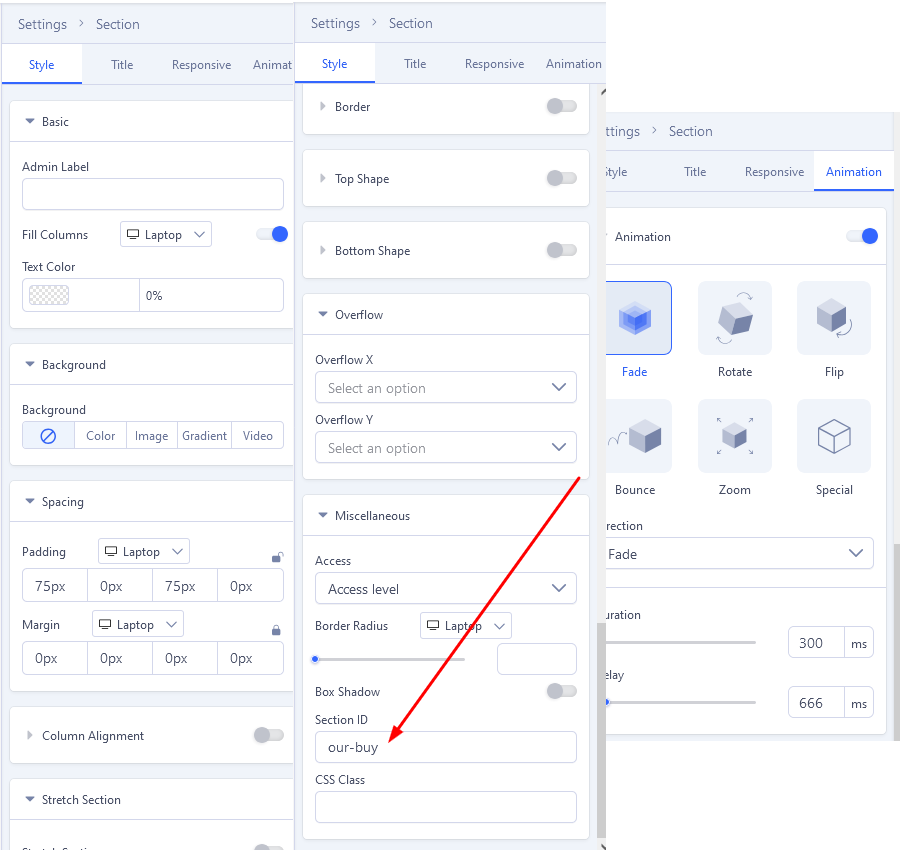
 Settings
Settings
 In The market We created/used addons : Text Block and Button
In The market We created/used addons : Text Block and Button
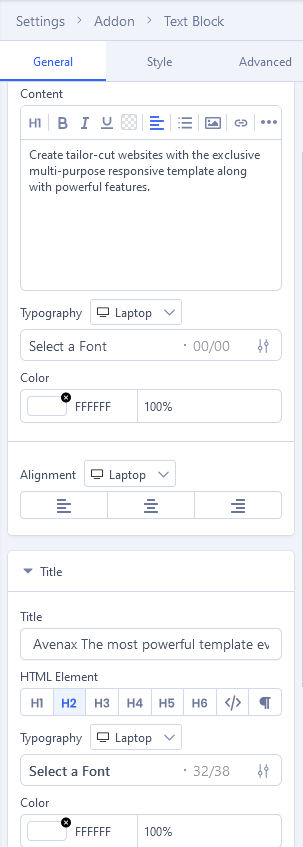
Text Block

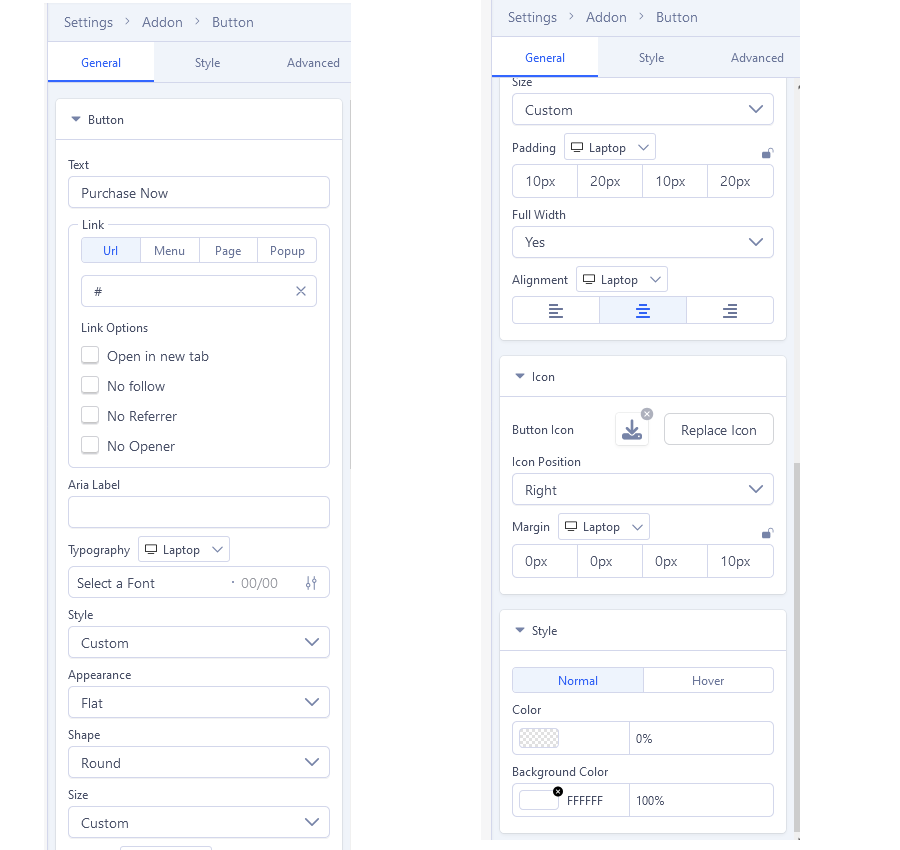
Button

3: Contact us 03
You can find it assigned to the Main Menu as a Contact us 03 item. You can edit and customize the page using SP Page Builder 5 Pro’s backend & front-end editor. To do that, from the Joomla dashboard, go to Components > SP Page Builder Pro > Pages and select the page you want to edit. Each of these Contact us variations is uniquely designed. Choose the Contact us 03 layout you prefer to your project:
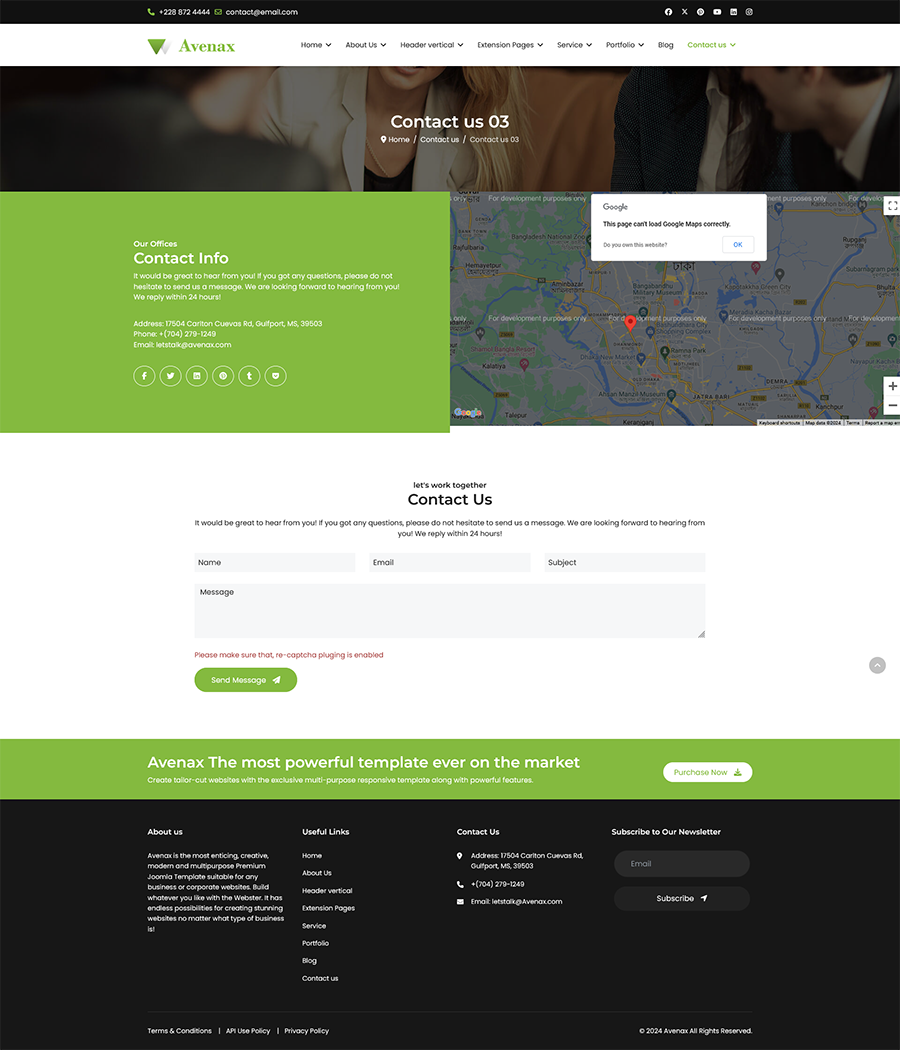
Contact us 03 in Avenax template demo were created using SP Page Builder 5.x component. Below there is an example screenshot from front-end and back-end edition view.

 We created/used addons for this template in Contact us 03 page:
We created/used addons for this template in Contact us 03 page:
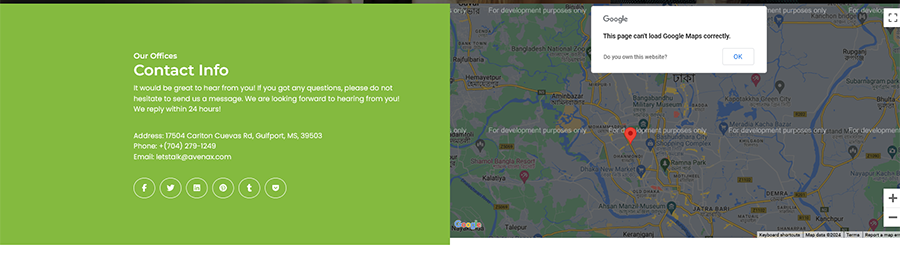
3.1: Intro contact
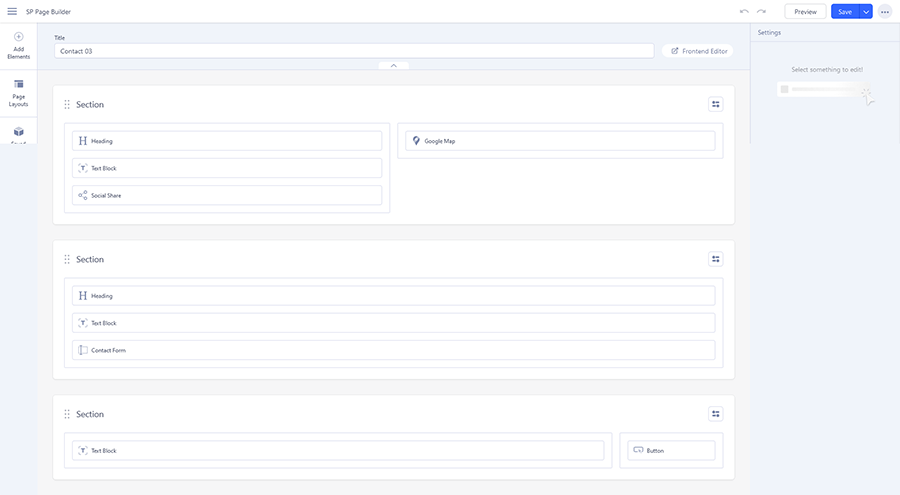
Below there is an example screenshot from front-end and back-end edition view.

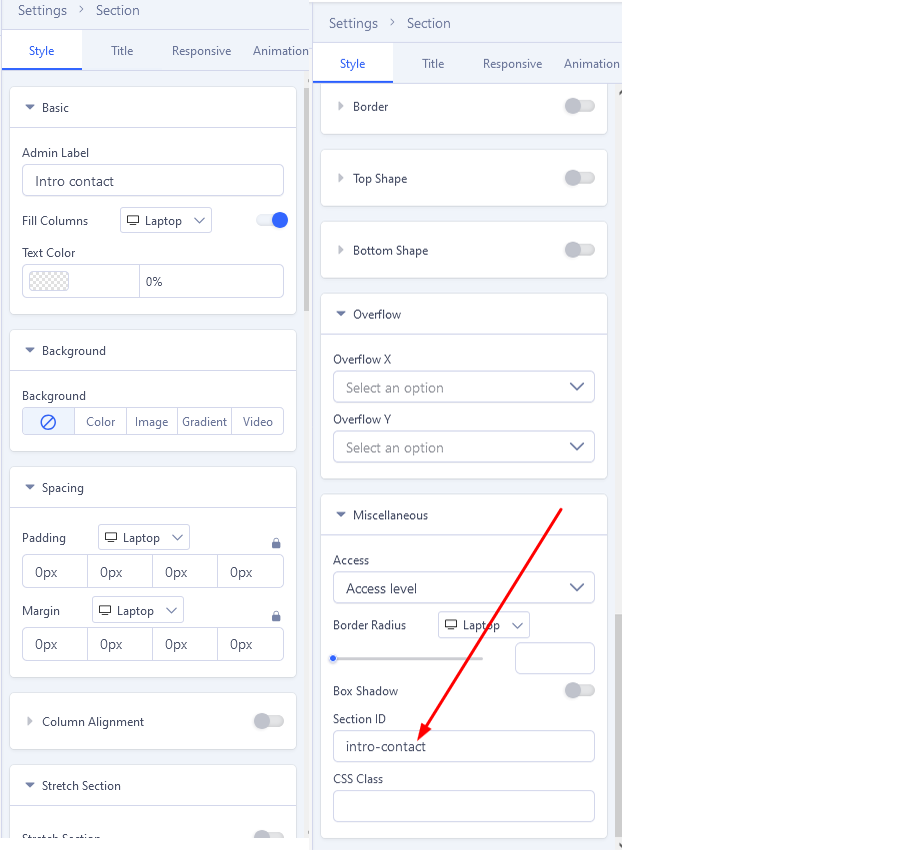
 Settings
Settings

In Intro contact We created/used addons : Heading,Text Block,Social Share and Gmap
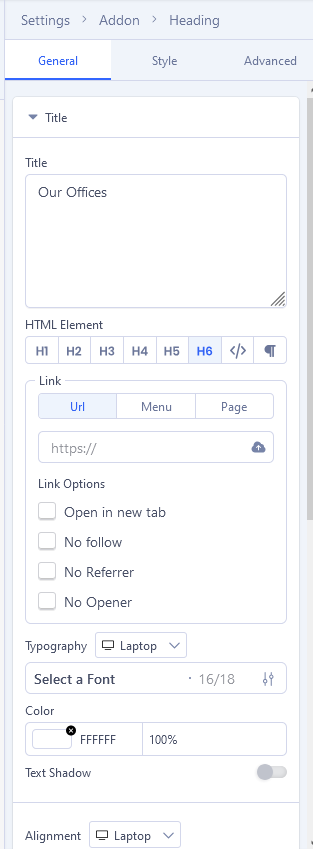
Heading

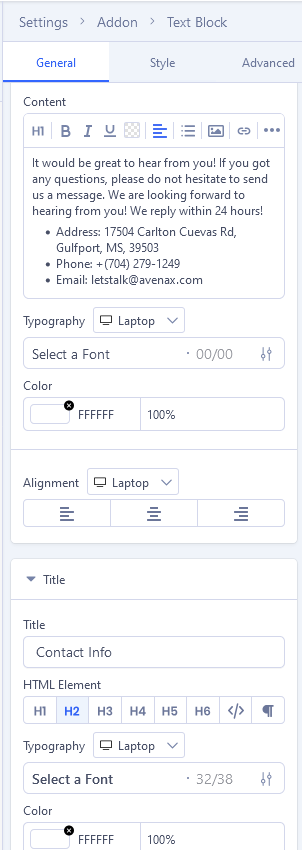
Text Block
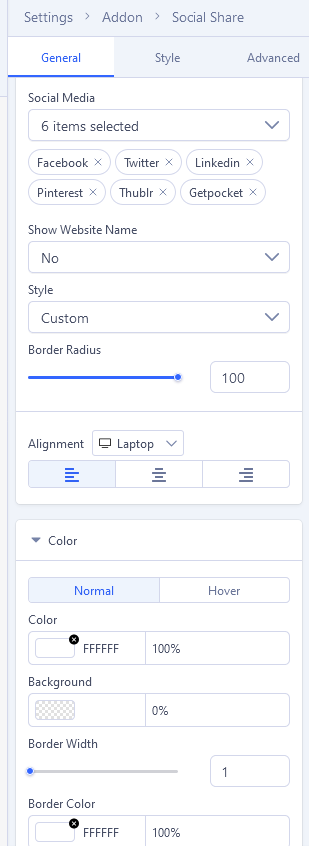
 Social Share
Social Share

Gmap

3.2: Contact us
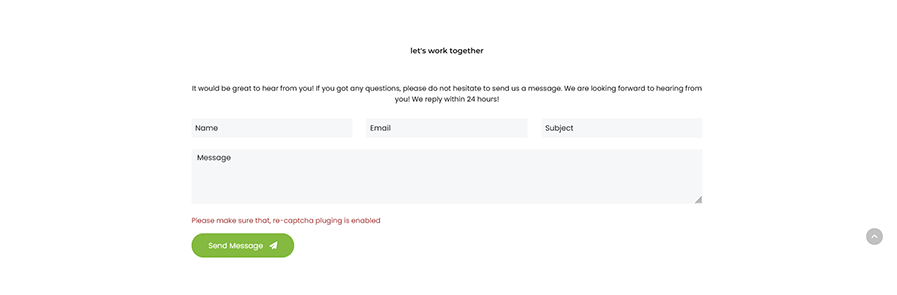
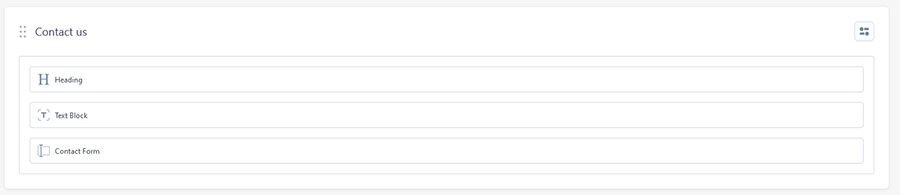
Below there is an example screenshot from front-end and back-end edition view.

 Settings
Settings
 In Contact us We created/used addons : Heading, Text Block and Ajax Contact
In Contact us We created/used addons : Heading, Text Block and Ajax Contact
Heading
 Text Block
Text Block
 Ajax Contact
Ajax Contact

3.3: The market
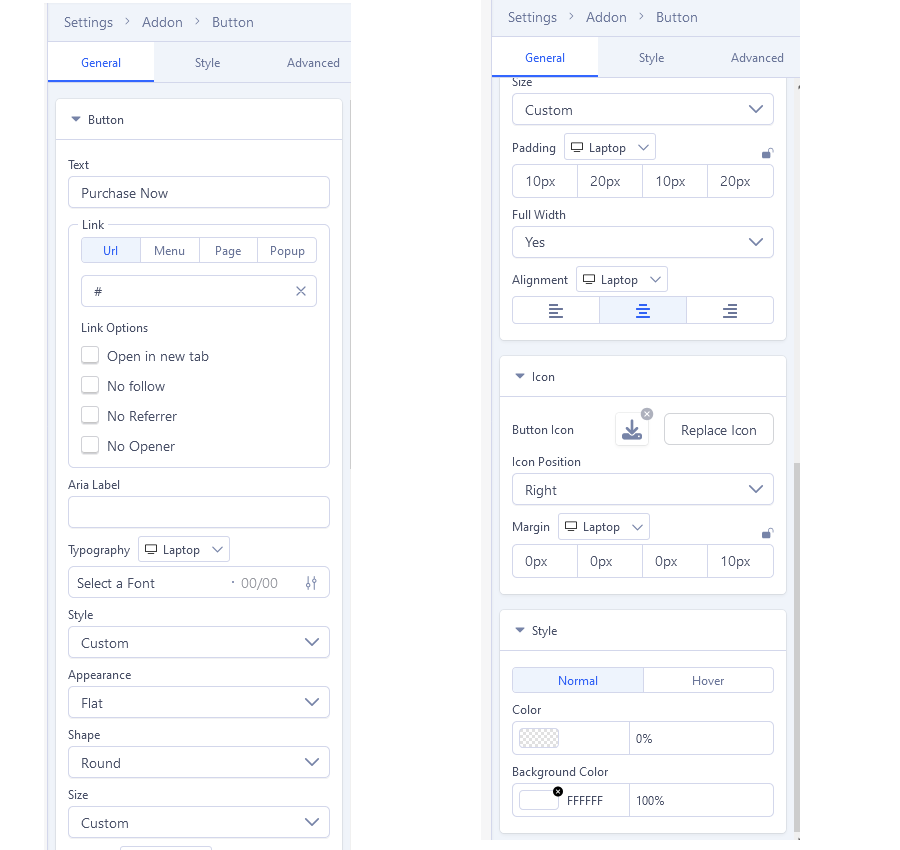
Below there is an example screenshot from front-end and back-end edition view.

 Settings
Settings
 In The market We created/used addons : Text Block and Button
In The market We created/used addons : Text Block and Button
Text Block

Button