Header
With Avenax you get the option to have your website header in a couple of styles. By going away from the traditional header designs, you can choose 1 of 5 completely different header styles (Header Default ,Header vertical, Header layout 1, Header layout 2, Header transparent ) for your site.
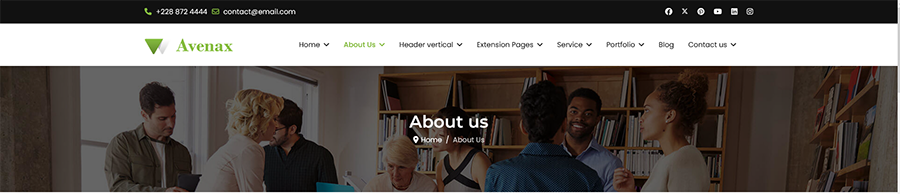
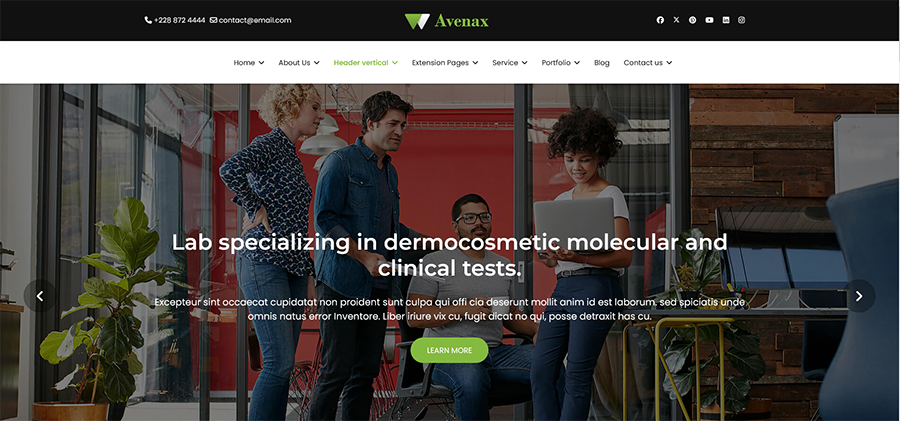
1: Header Default
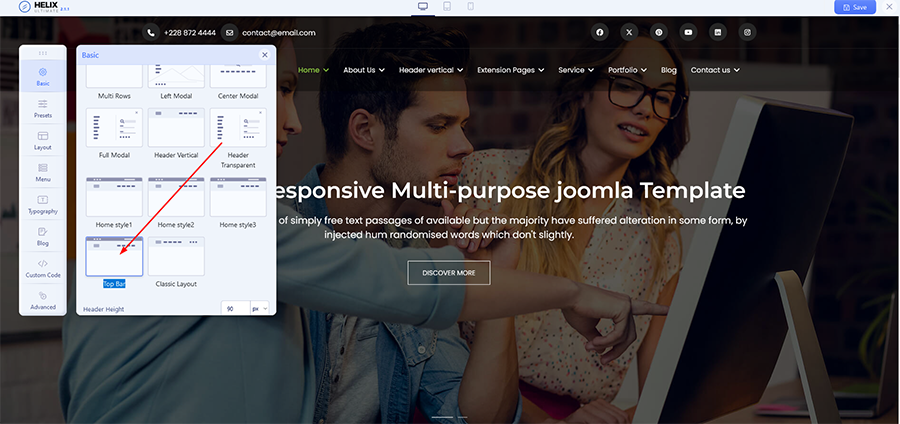
 Go to Extensions > Templates then choose Avenax template. Click on Template Options then Layout Builder. Select a header from the Predefined Headers sections Header Top Bar . Click Save at the bottom to apply the changes.
Go to Extensions > Templates then choose Avenax template. Click on Template Options then Layout Builder. Select a header from the Predefined Headers sections Header Top Bar . Click Save at the bottom to apply the changes.

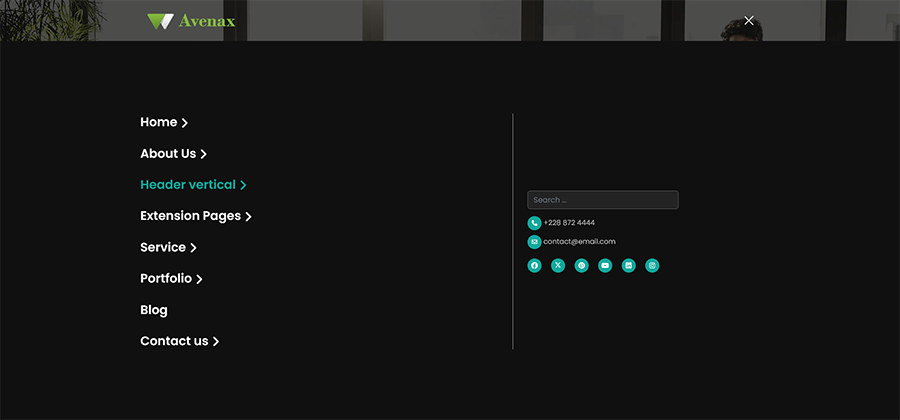
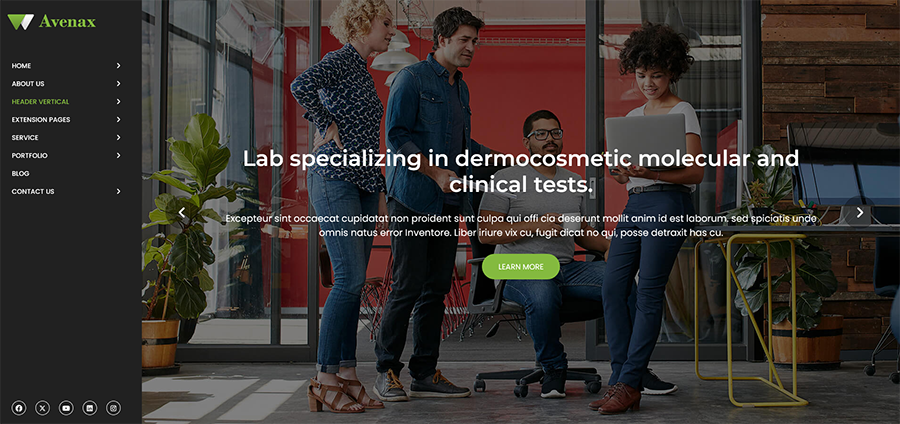
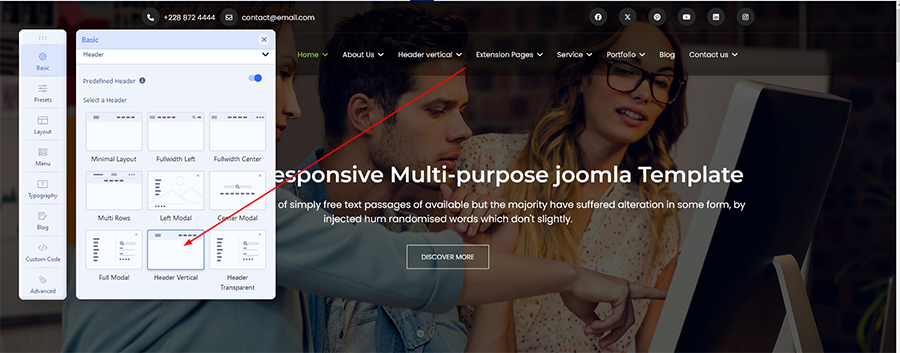
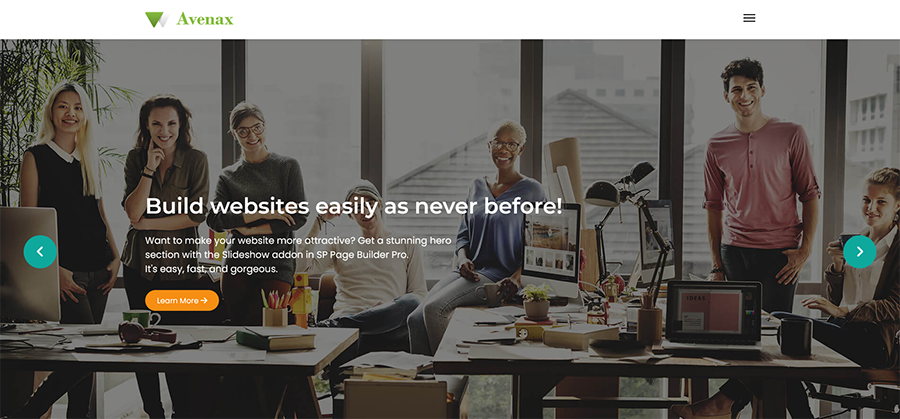
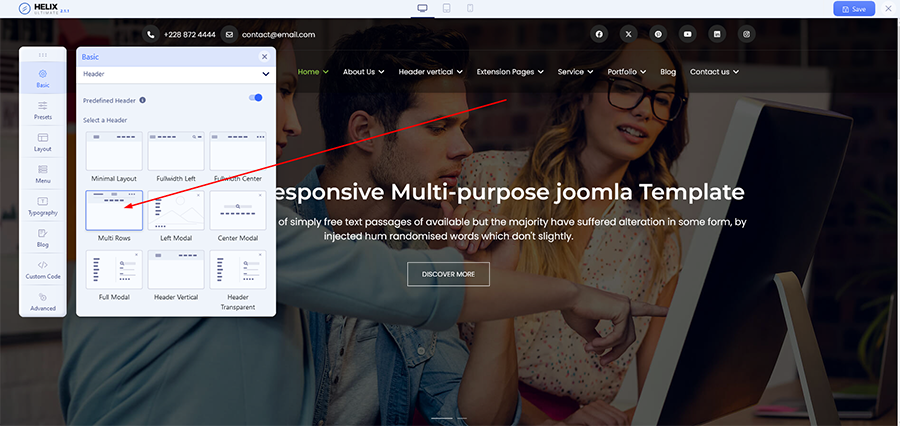
2: Header vertical
 Go to Extensions > Templates then choose Avenax template. Click on Template Options then Layout Builder. Select a header from the Predefined Headers sections Header Vertical . Click Save at the bottom to apply the changes.
Go to Extensions > Templates then choose Avenax template. Click on Template Options then Layout Builder. Select a header from the Predefined Headers sections Header Vertical . Click Save at the bottom to apply the changes.

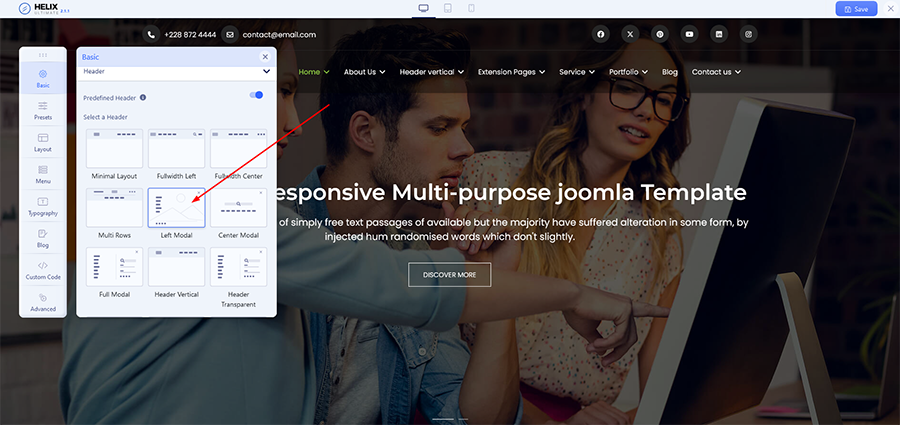
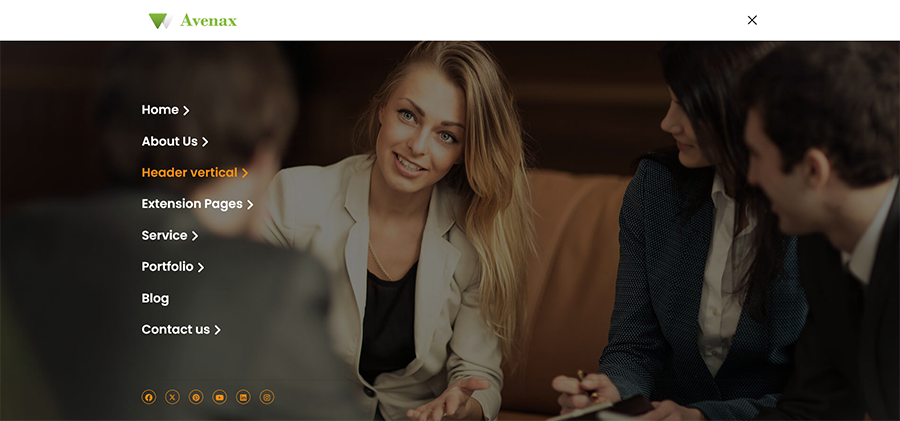
3: Header layout 1
 Go to Extensions > Templates then choose Avenax template. Click on Template Options then Layout Builder. Select a header from the Predefined Headers sections Header layout 1 . Click Save at the bottom to apply the changes.
Go to Extensions > Templates then choose Avenax template. Click on Template Options then Layout Builder. Select a header from the Predefined Headers sections Header layout 1 . Click Save at the bottom to apply the changes.

Offer a solid navigation experience with a mega menu with Avenax. Make website easy to explore for visitors with modern navigation bar.

4: Header layout 2
 Go to Extensions > Templates then choose Avenax template. Click on Template Options then Layout Builder. Select a header from the Predefined Headers sections Header layout 2 . Click Save at the bottom to apply the changes.
Go to Extensions > Templates then choose Avenax template. Click on Template Options then Layout Builder. Select a header from the Predefined Headers sections Header layout 2 . Click Save at the bottom to apply the changes.

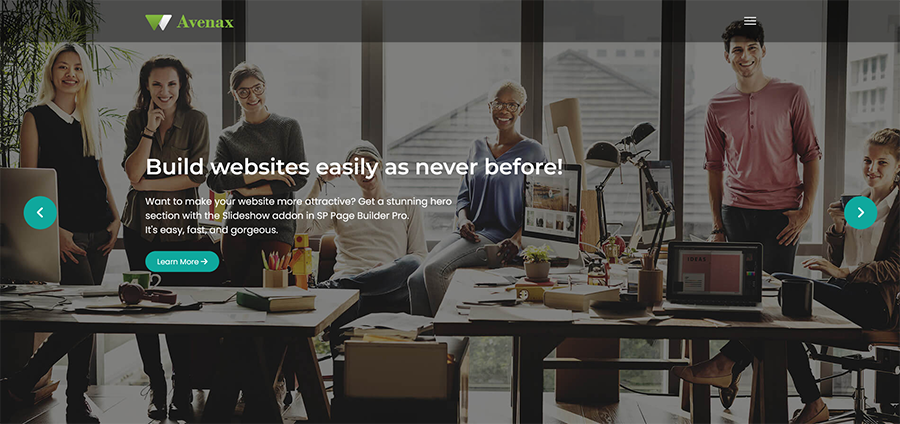
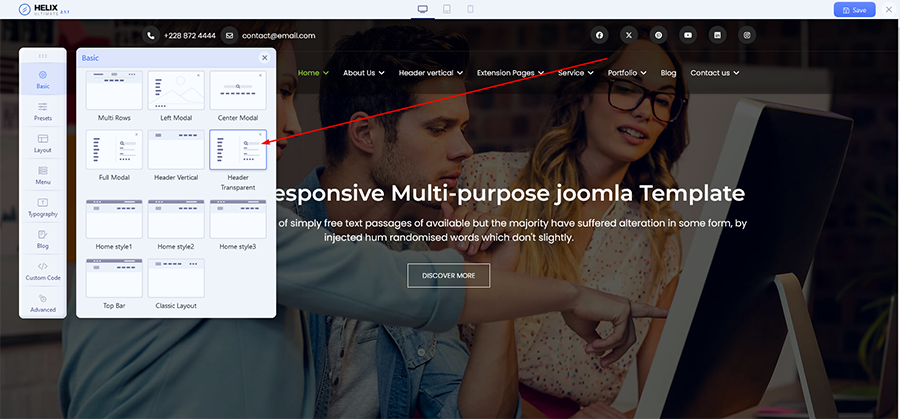
5: Header transparent
 Go to Extensions > Templates then choose Avenax template. Click on Template Options then Layout Builder. Select a header from the Predefined Headers sections Header transparent . Click Save at the bottom to apply the changes.
Go to Extensions > Templates then choose Avenax template. Click on Template Options then Layout Builder. Select a header from the Predefined Headers sections Header transparent . Click Save at the bottom to apply the changes.

Offer a solid navigation experience with a mega menu with Avenax. Make website easy to explore for visitors with modern navigation bar.