Digital Agency
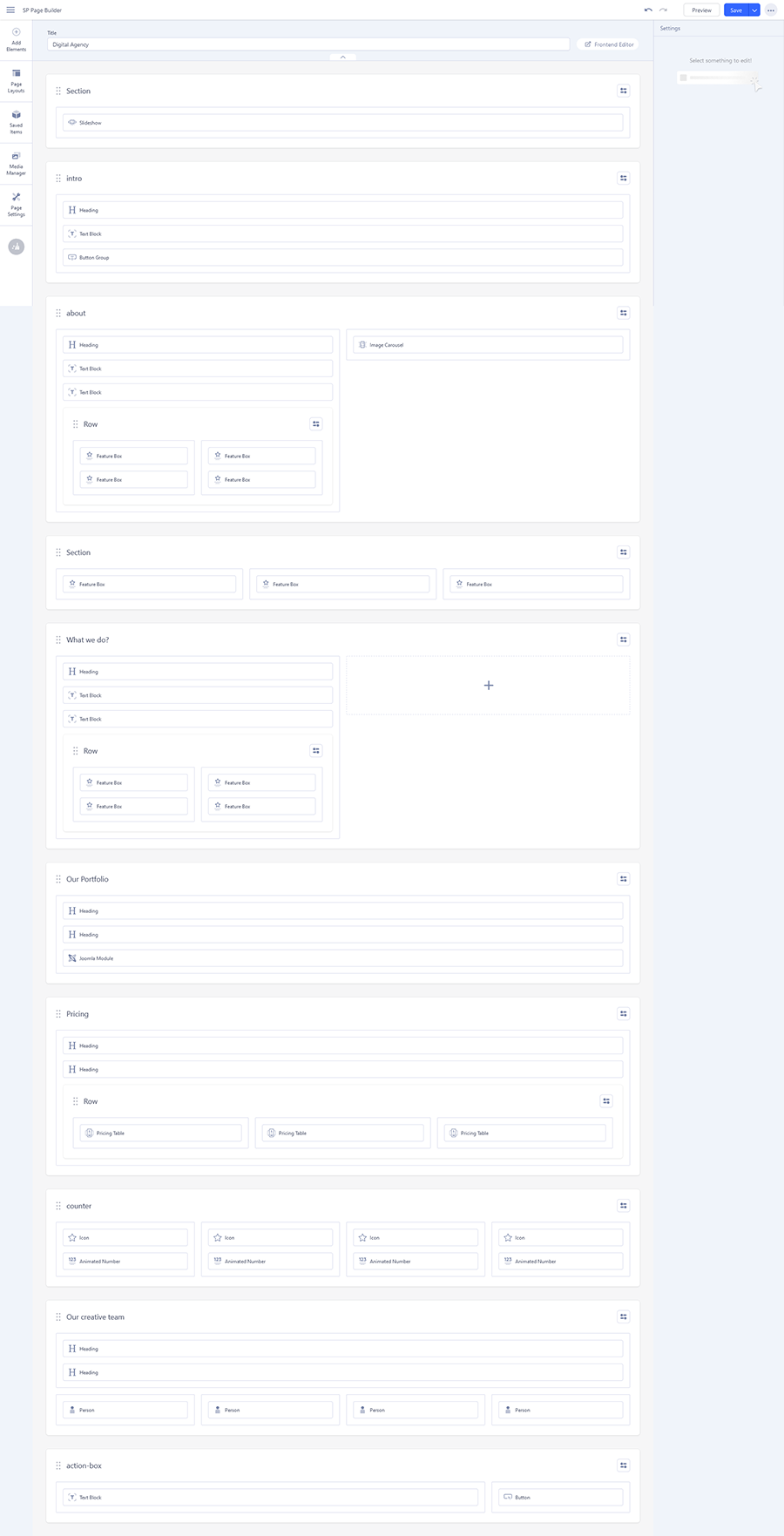
The template uses several powerful addons to enhance its functionalities and look. Almost all of them are from the default SP Page Builder Pro package. Below there is an example screenshot from front-end and back-end edition view.

 We created/used addons for this template in home page:
We created/used addons for this template in home page:
1: Slideshow
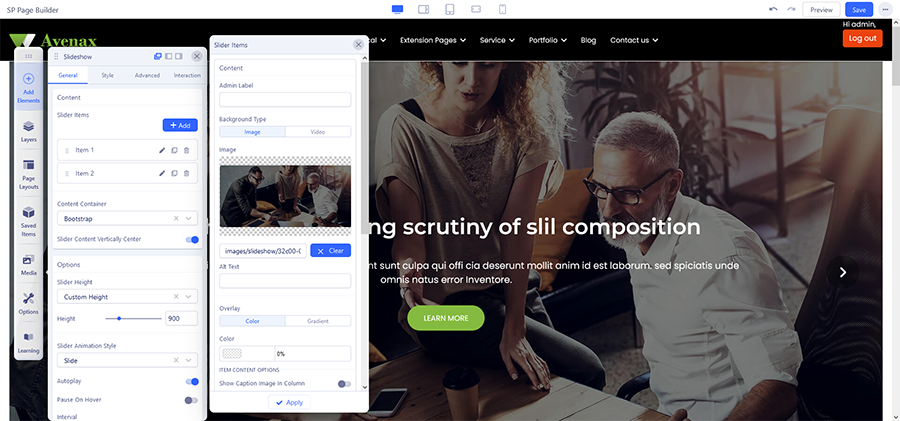
You can add the Slideshow addon to your page from the SP Page Builder sidebar
Content

The first Content section contains these three options:
Slider Items: Add items to the slider and also edit them individually. You can edit the typography and style of each added item, as well as add custom animation to them.
Content Container: Set container dimensions using Bootstrap settings or make custom settings.
Slider Content Vertically Center: Adjust the vertical position of the slider.
You can refer to more features here
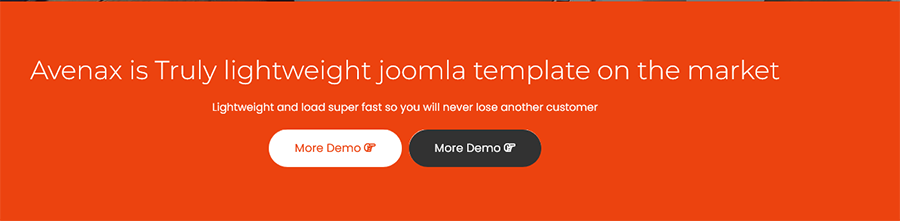
2: Intro
Below there is an example screenshot from front-end and back-end edition view.


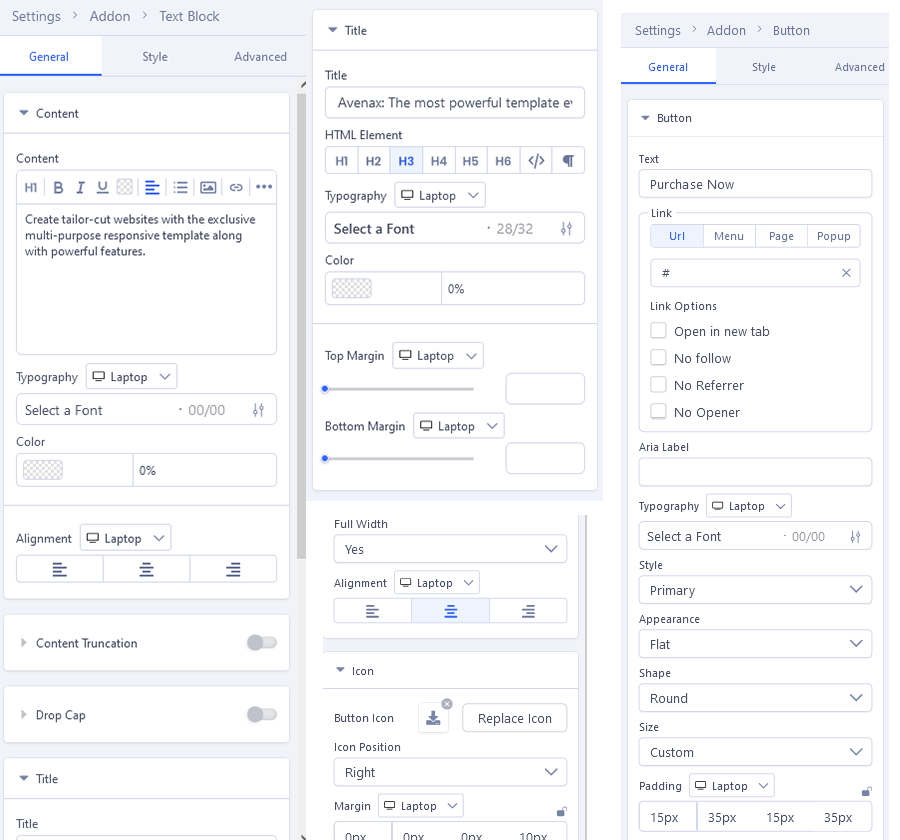
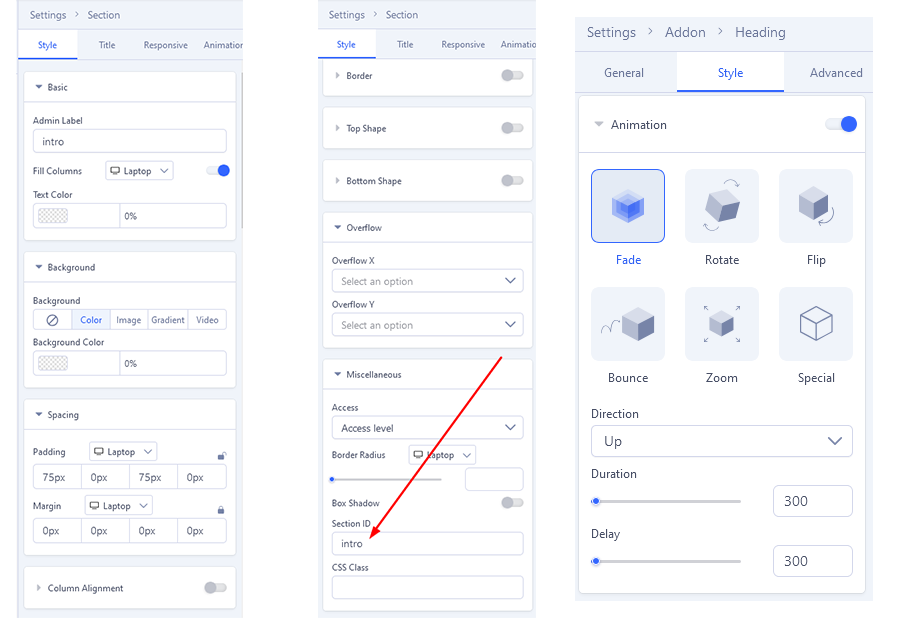
Settings

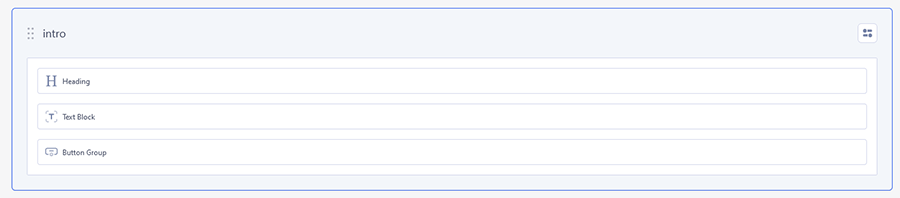
In Intro We created/used addons : Heading, Text Block and Button Group
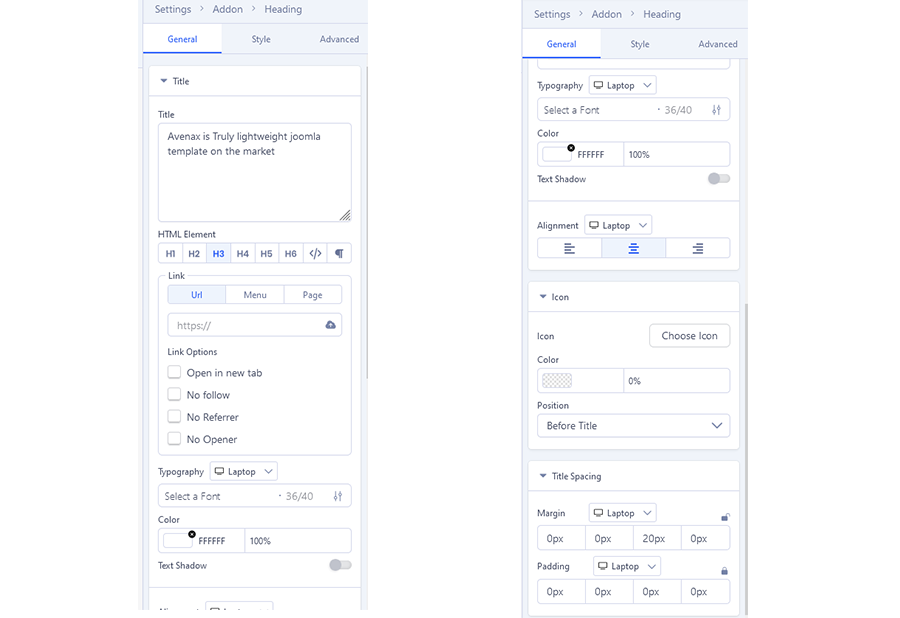
2.1 Heading

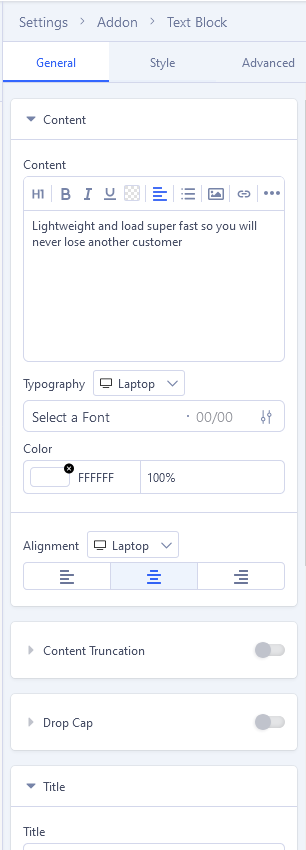
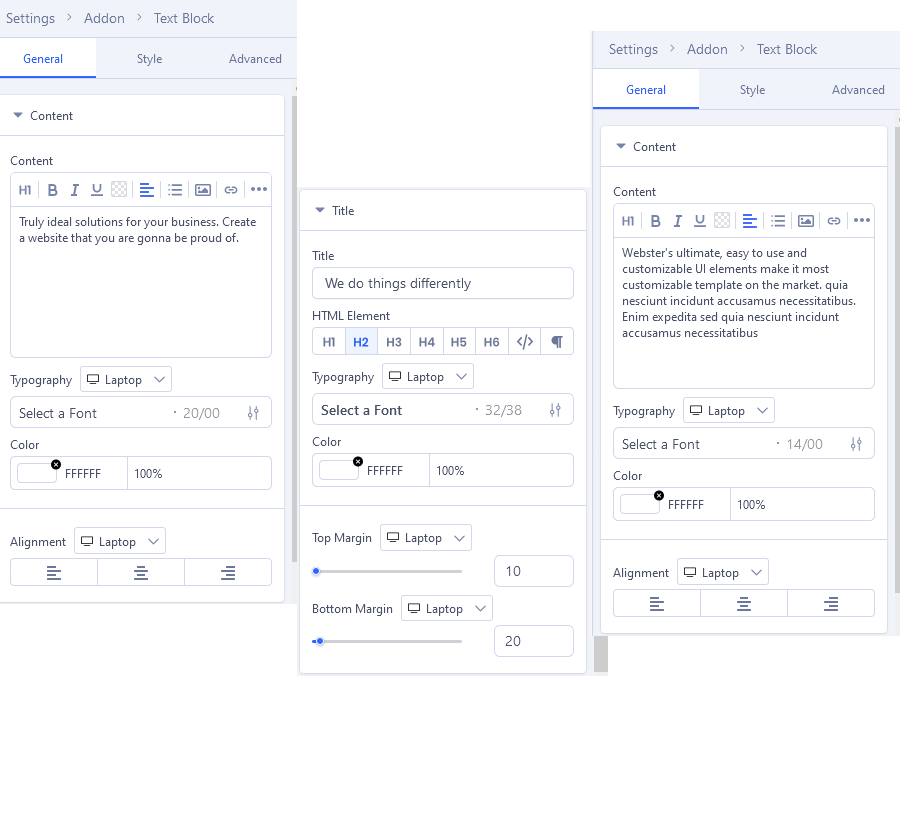
2.2 Text Block

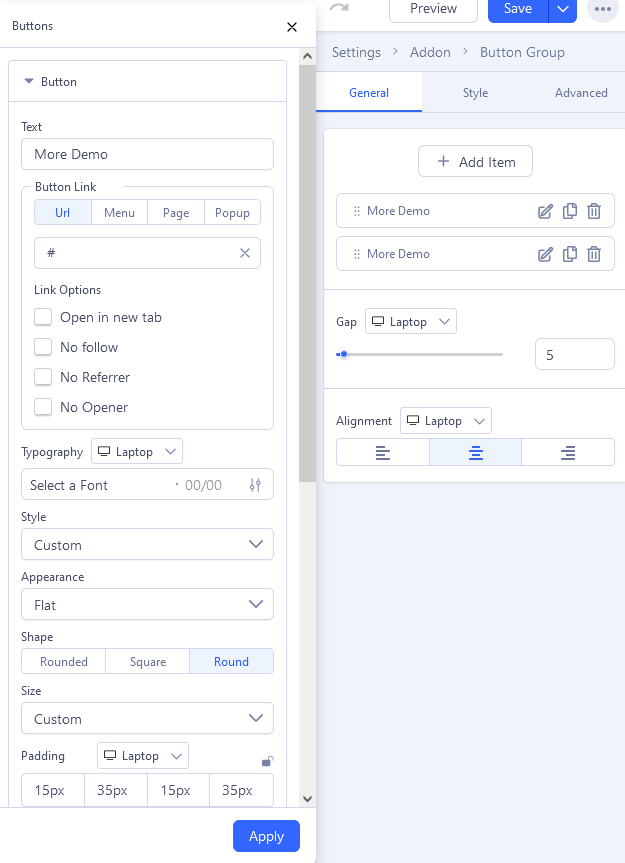
2.3 Button Group

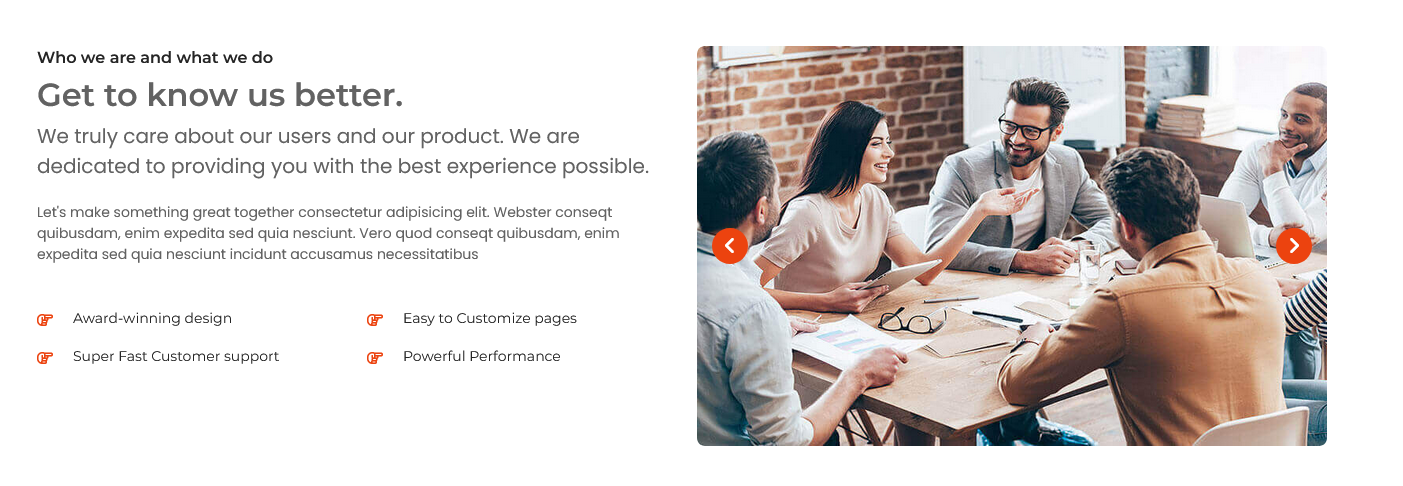
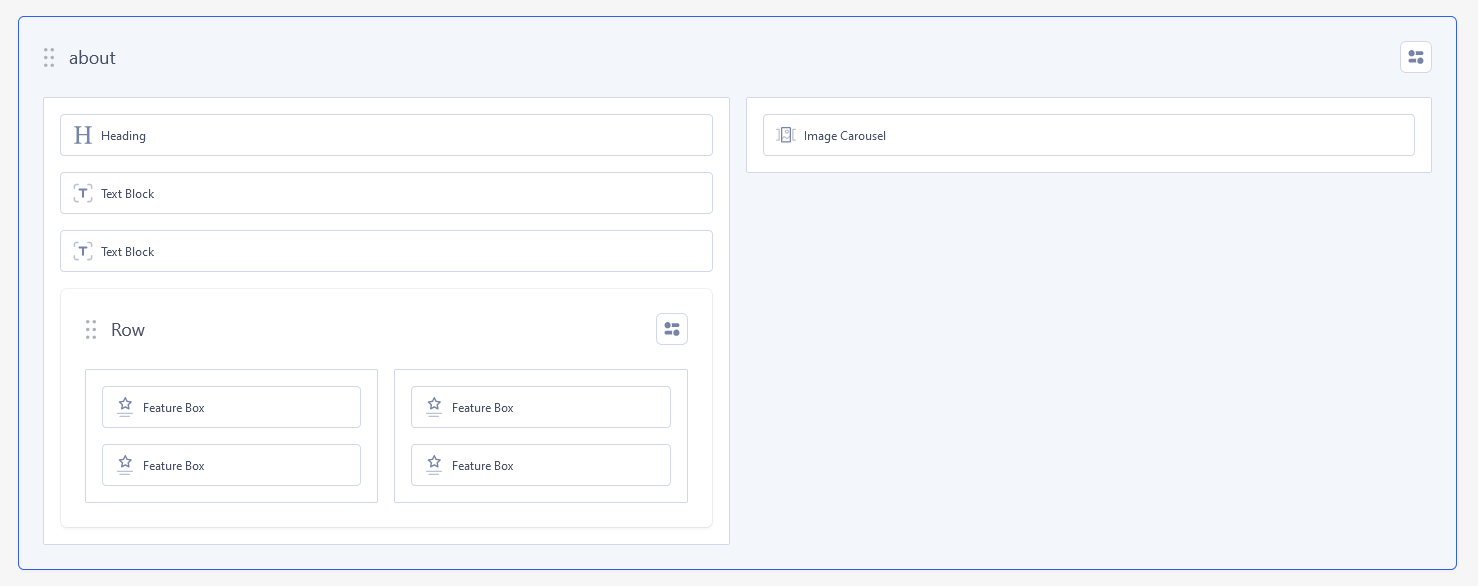
3: About
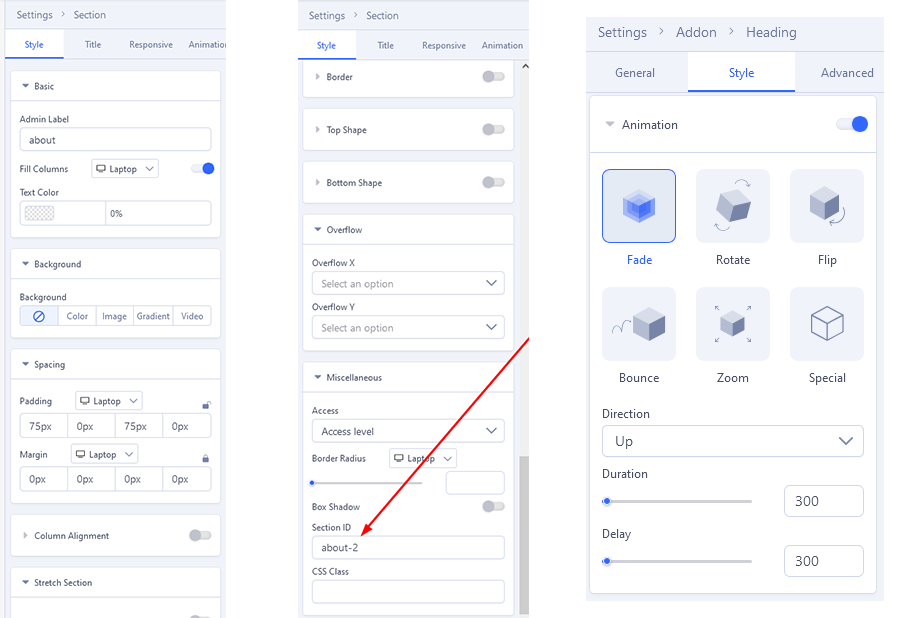
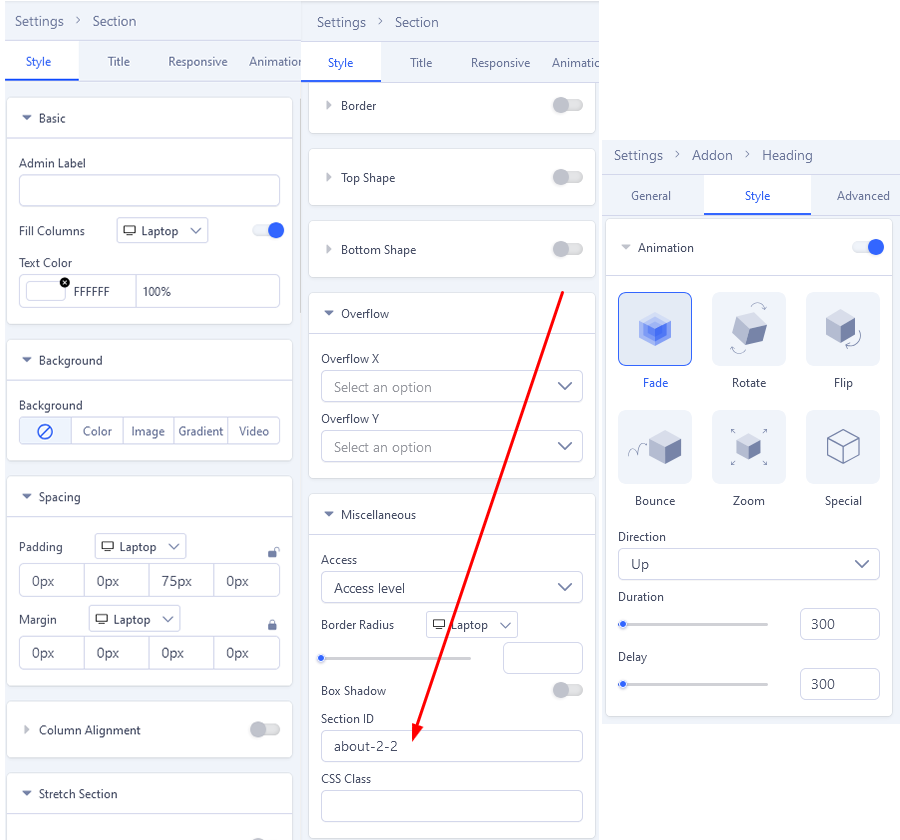
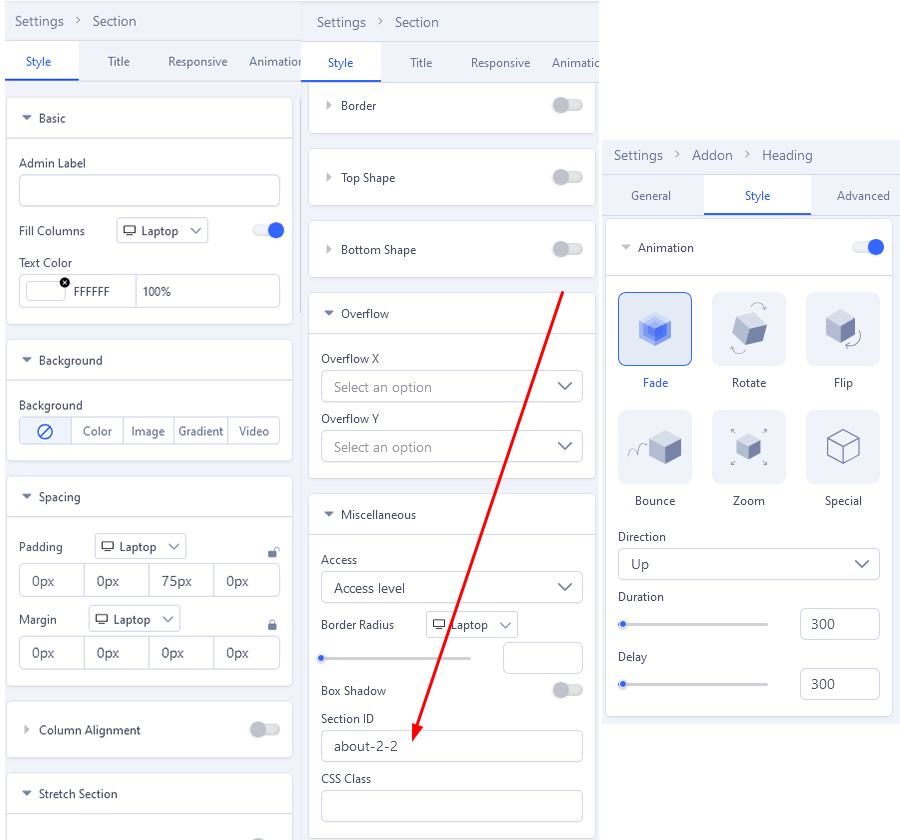
Below there is an example screenshot from front-end and back-end edition view.

 Settings
Settings
 Columns: 6+6
Columns: 6+6
In About We created/used addons : Image Carousel, Heading, Text Block and Feature Box
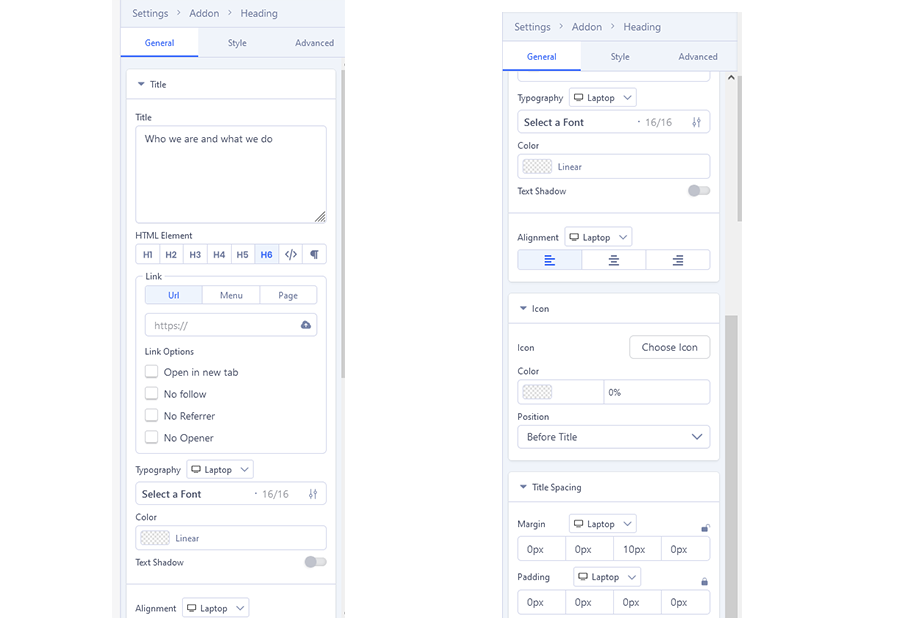
3.1 Heading

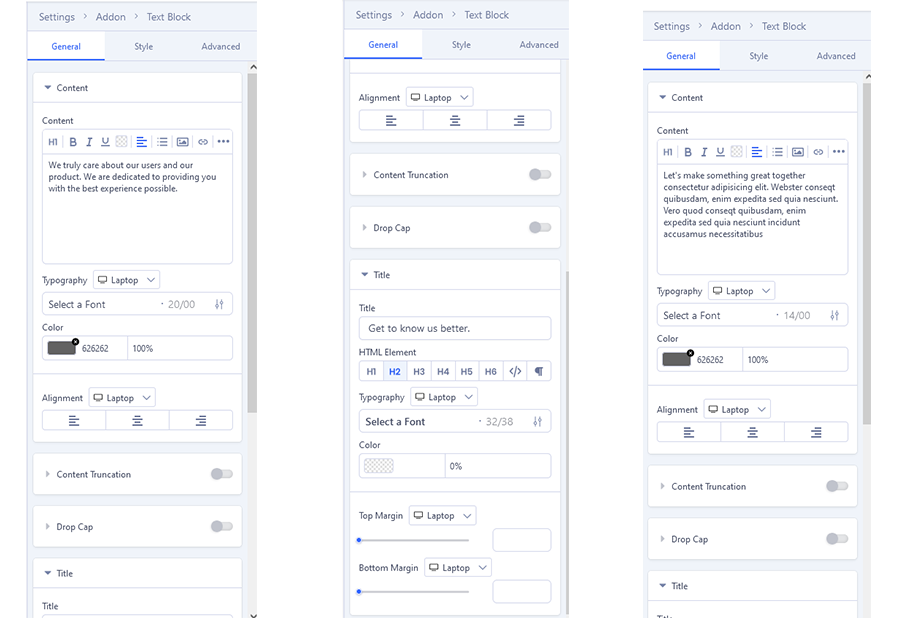
3.2 Text Block

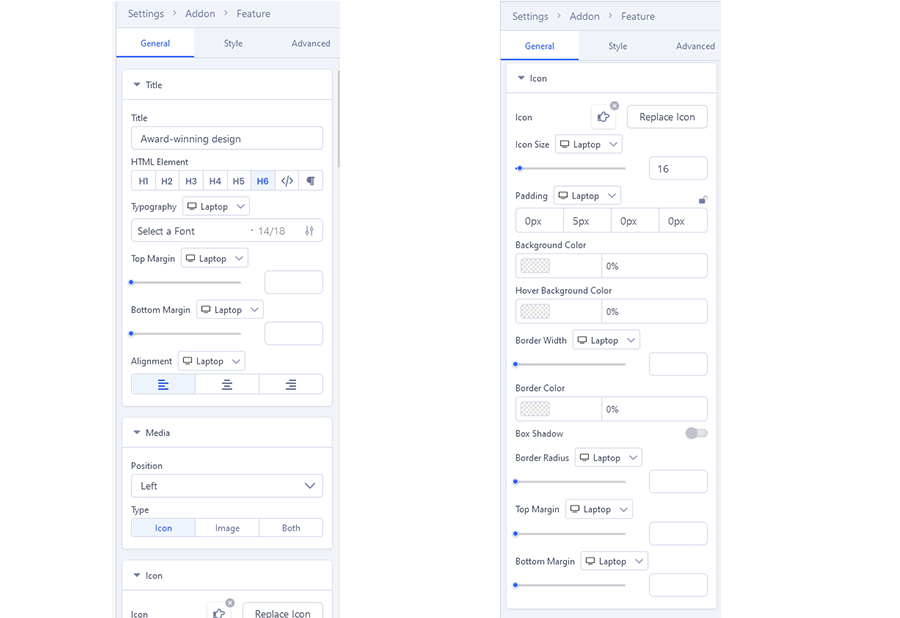
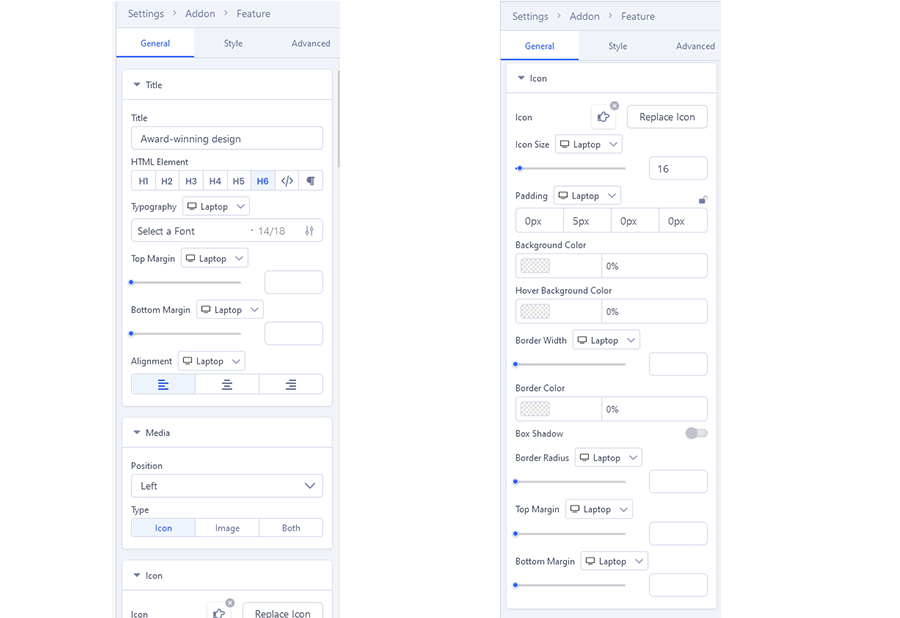
3.3 Feature Box
Award-winning design

Super Fast Customer support , Easy to Customize pages and Powerful Performance we do the same with Award-winning design.
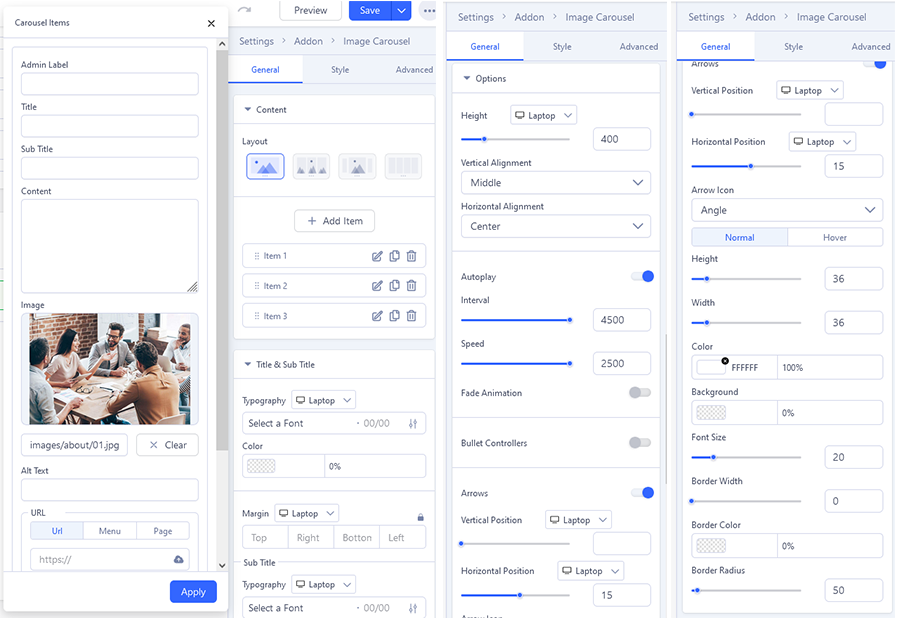
3.4 Image Carousel

4: box
Below there is an example screenshot from front-end and back-end edition view.

 Settings
Settings
 Columns: 4+4+4
Columns: 4+4+4
In Box We created/used addons : Feature Box
Our company

Our Mission and We Love we do the same with Our company.
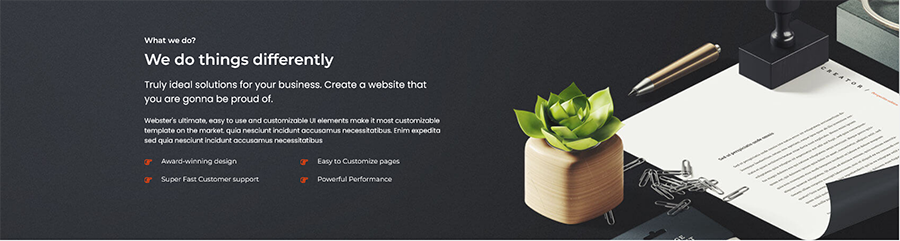
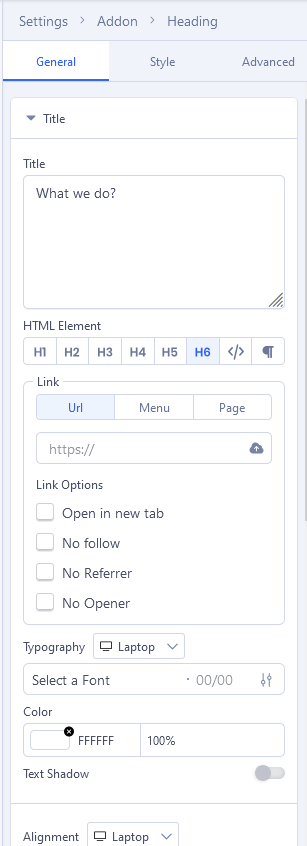
5: What we do?
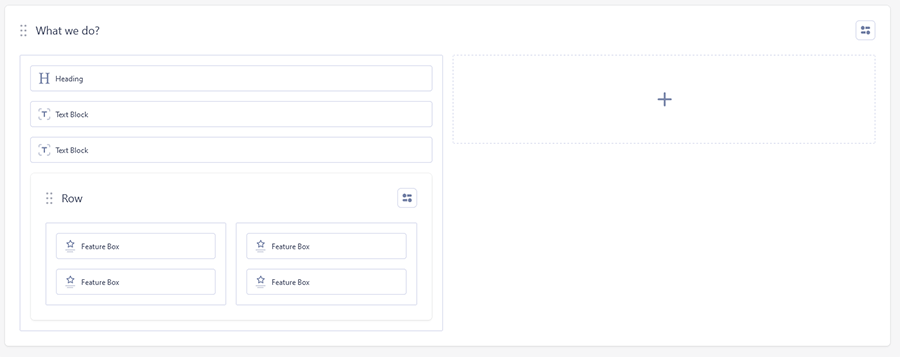
Below there is an example screenshot from front-end and back-end edition view.

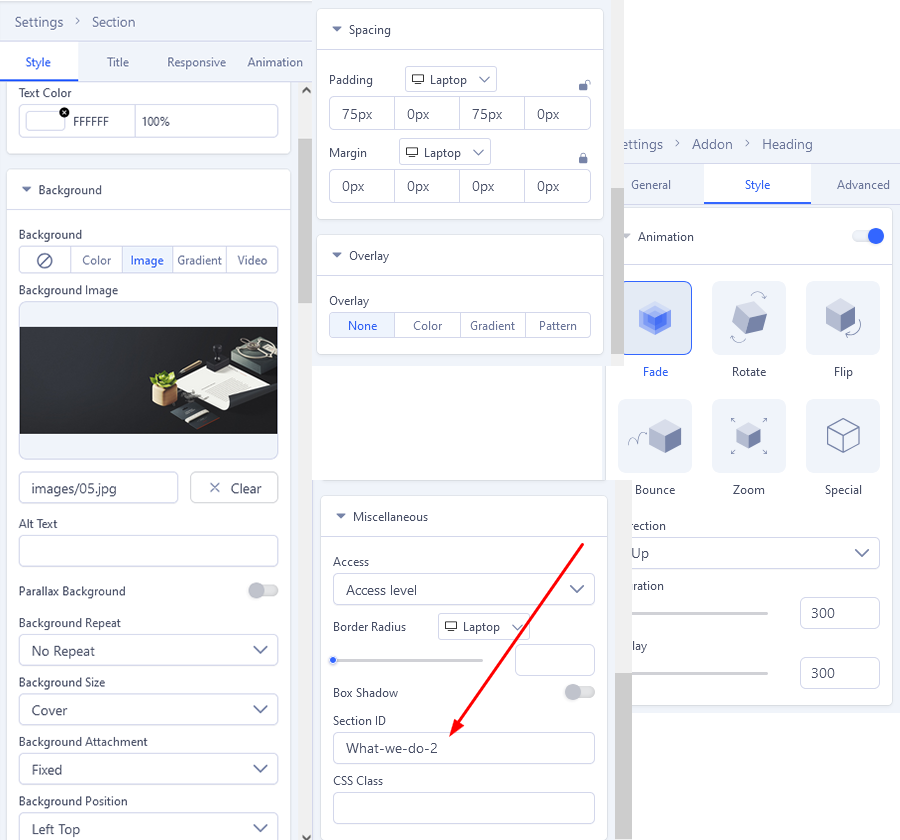
 Settings
Settings
 Columns: 6+6
Columns: 6+6
In What we do We created/used addons : Heading, Text Block and Feature Box
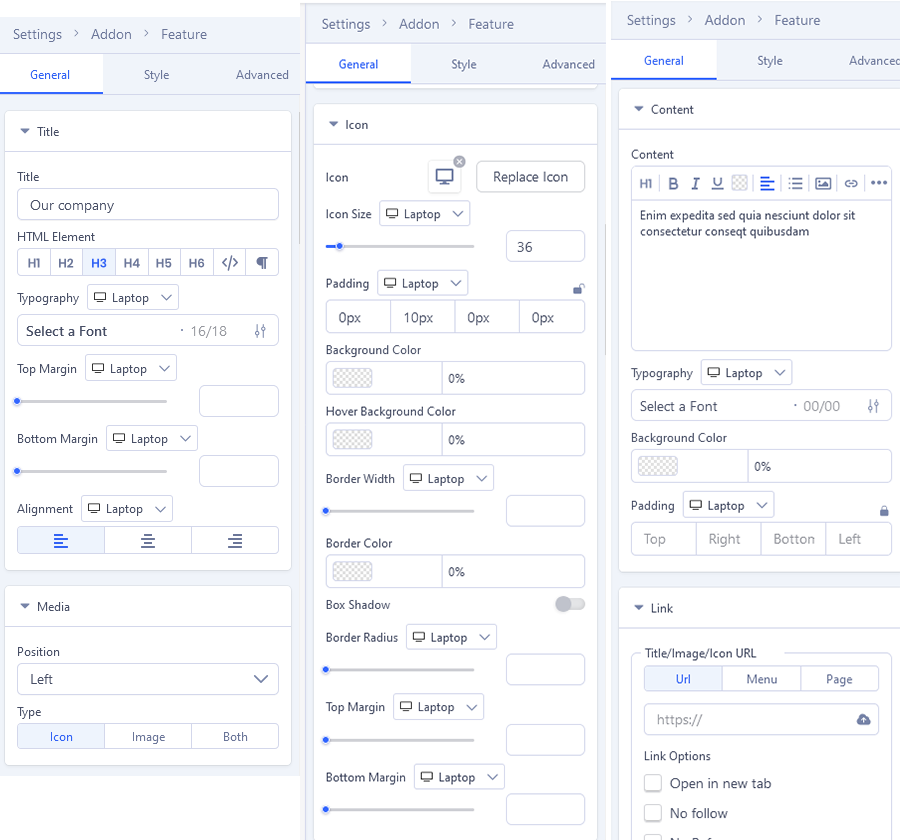
5.1 Heading

5.2 Text Block

5.3 Feature Box
Award-winning design

Super Fast Customer support , Easy to Customize pages and Powerful Performance we do the same with Award-winning design.
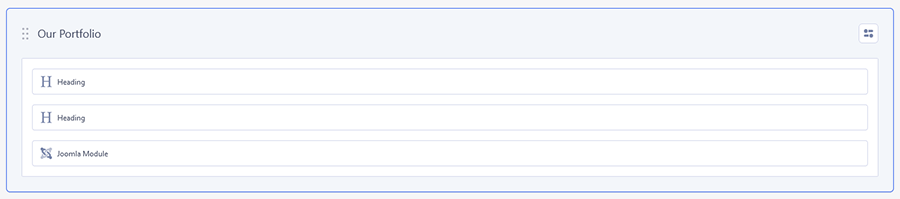
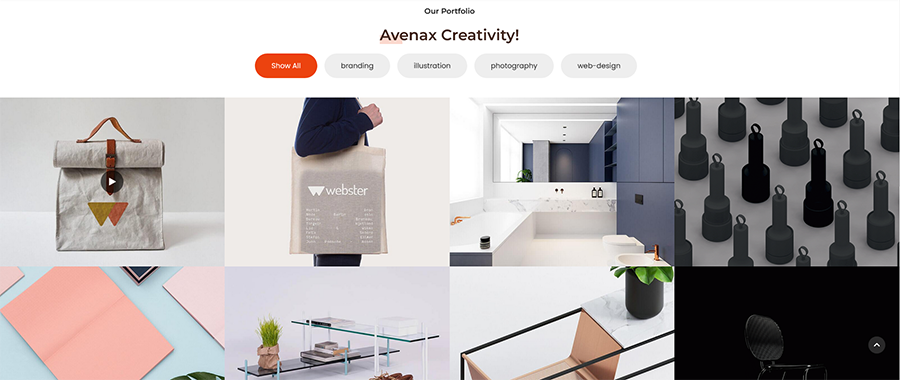
6: Our Portfolio
Below there is an example screenshot from front-end and back-end edition view.

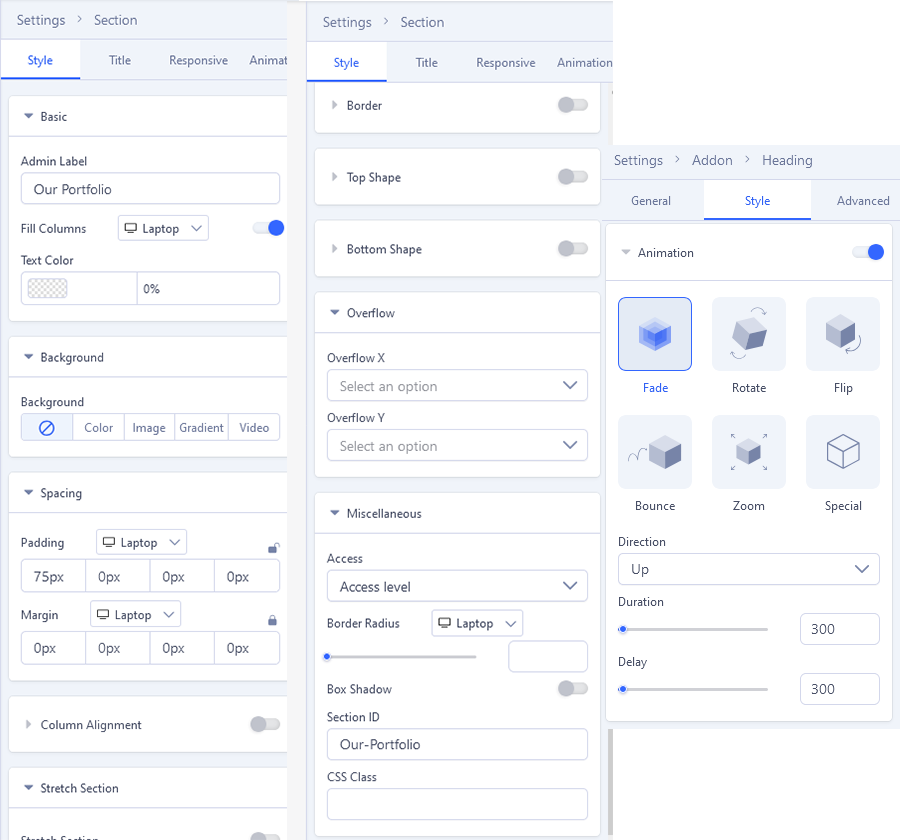
 Settings
Settings

In Our Portfolio We created/used addons : Heading and SP Simple Portfolio Module
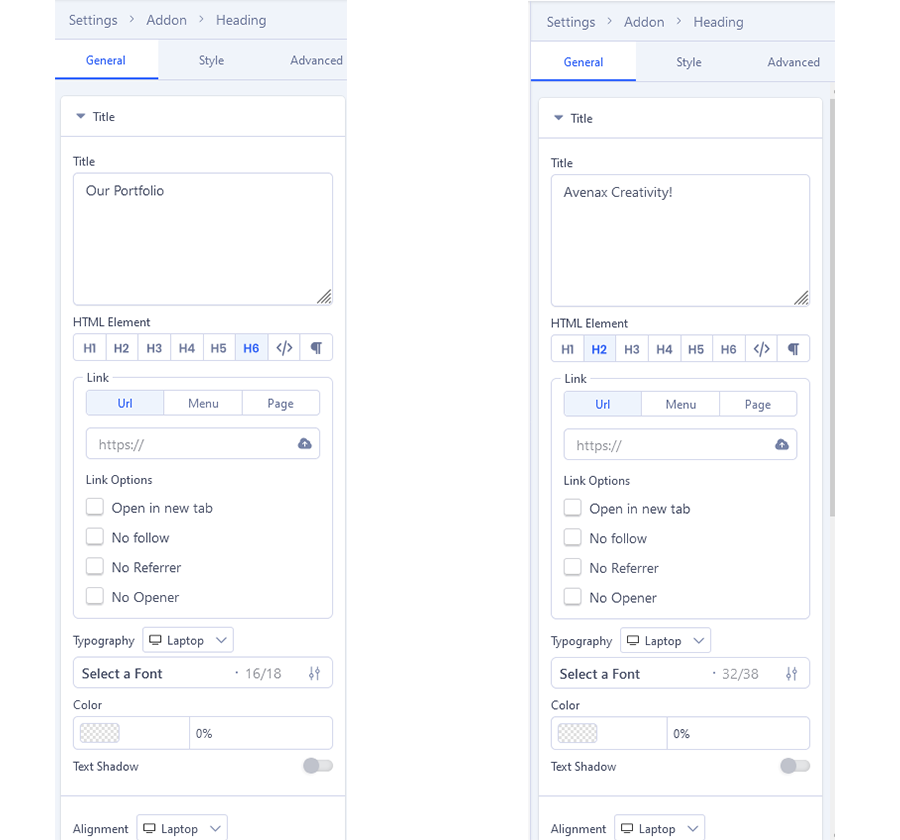
6.1 Heading

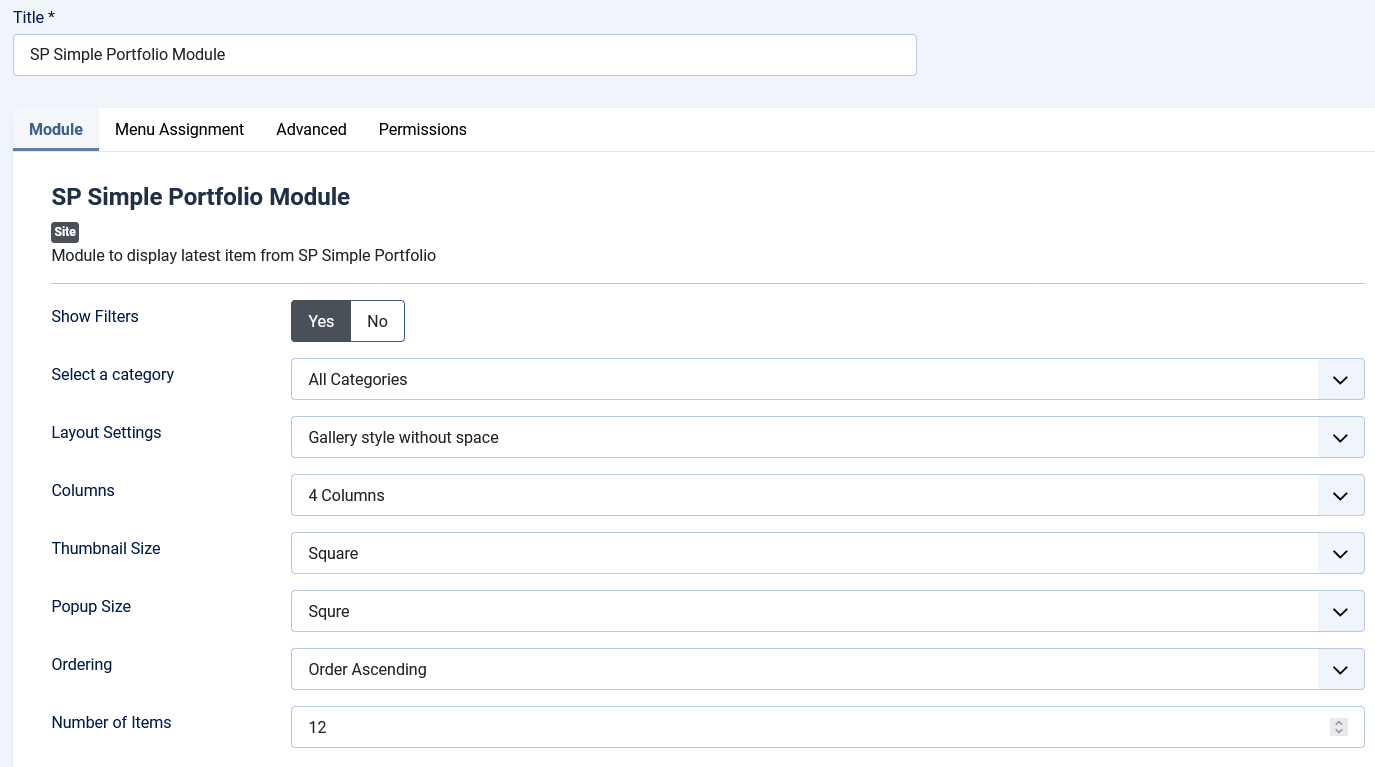
6.2 SP Simple Portfolio Module

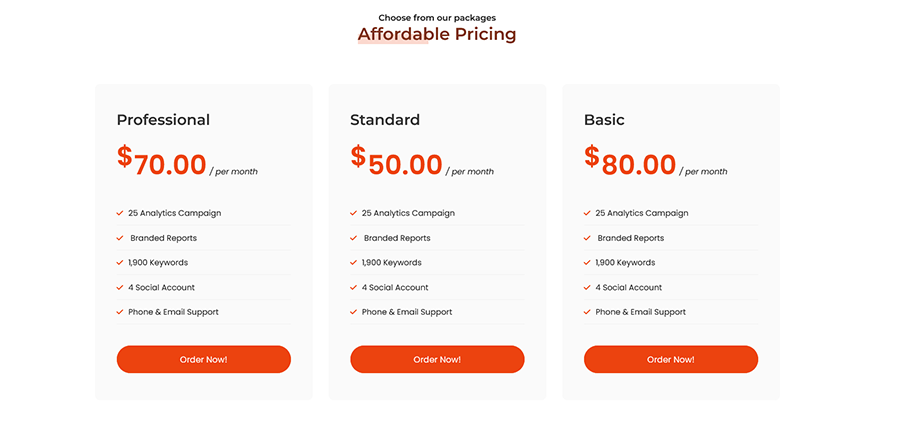
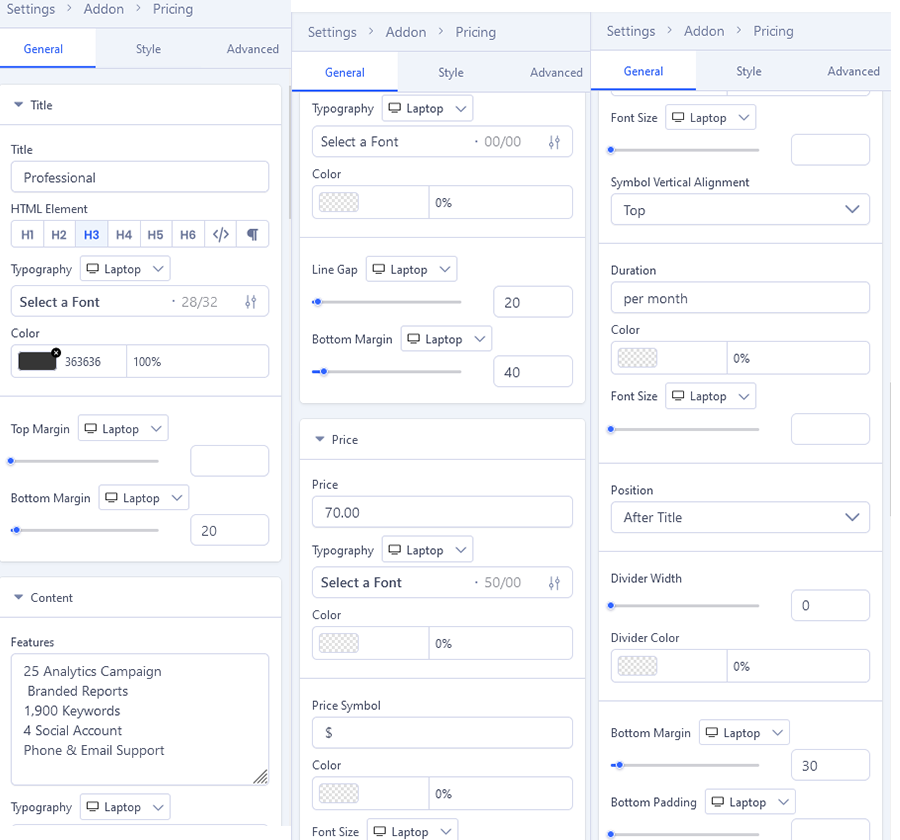
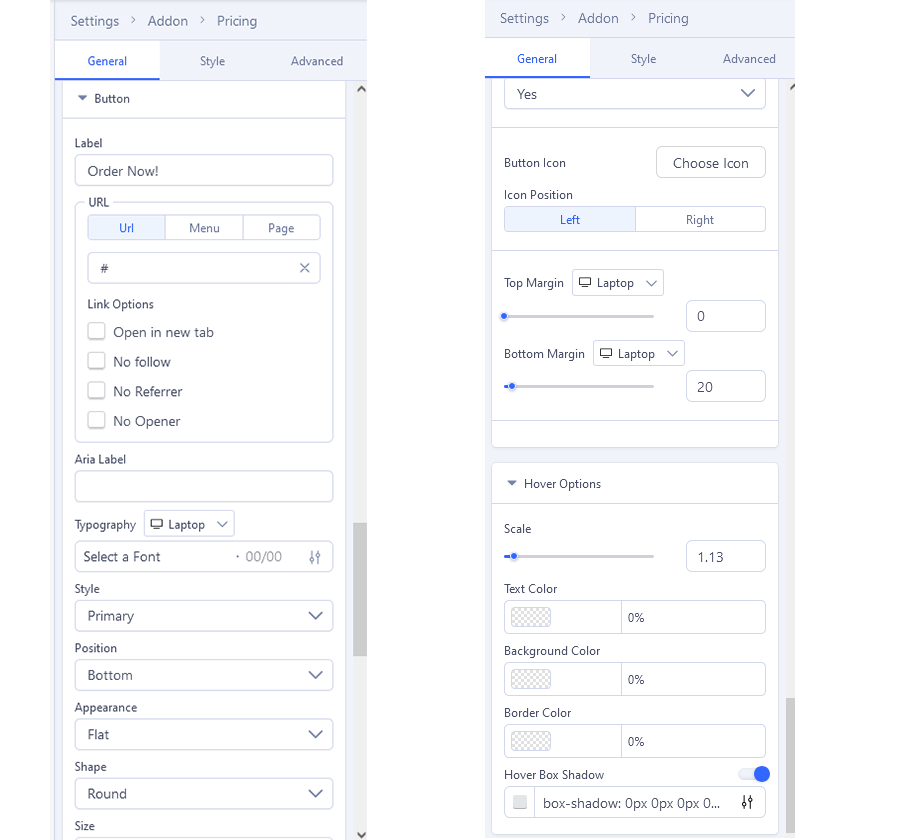
7: Pricing
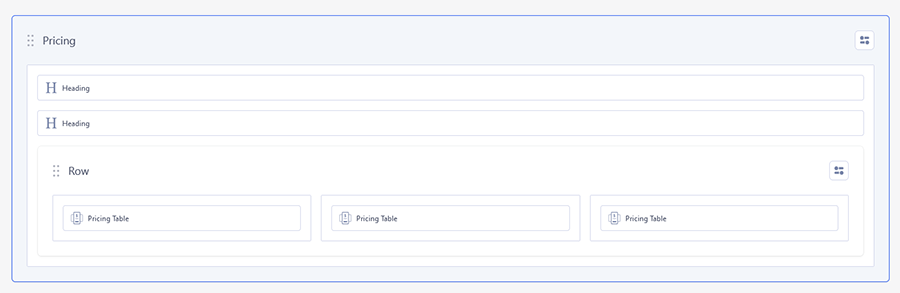
Below there is an example screenshot from front-end and back-end edition view.

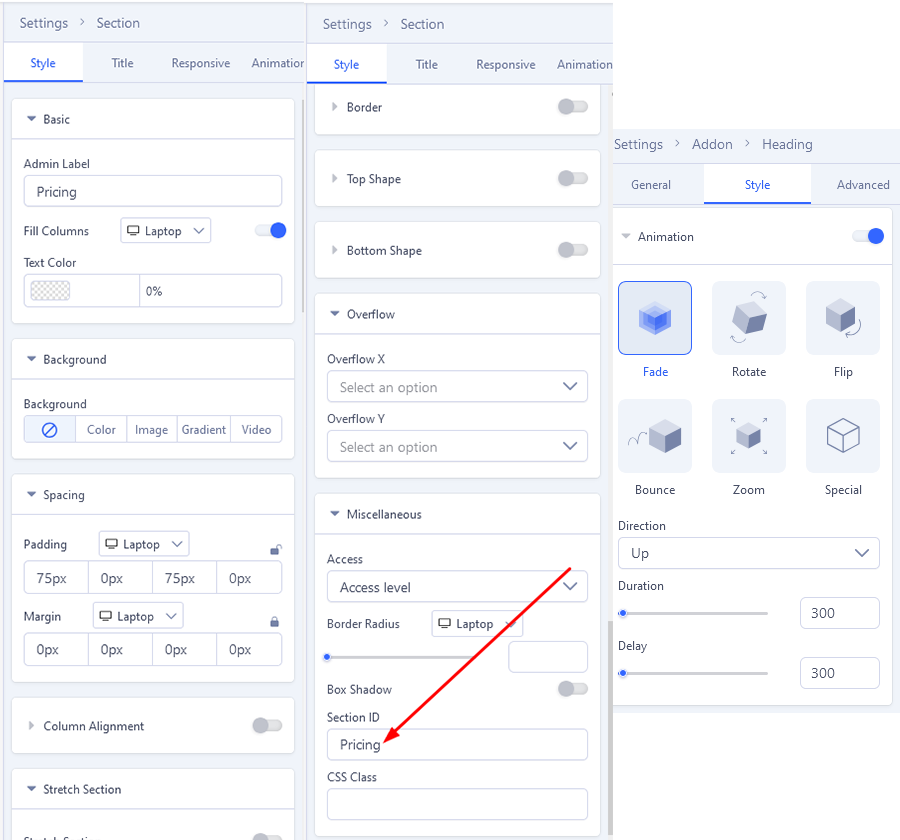
 Settings
Settings

In Pricing We created/used addons : Heading, Pricing Table
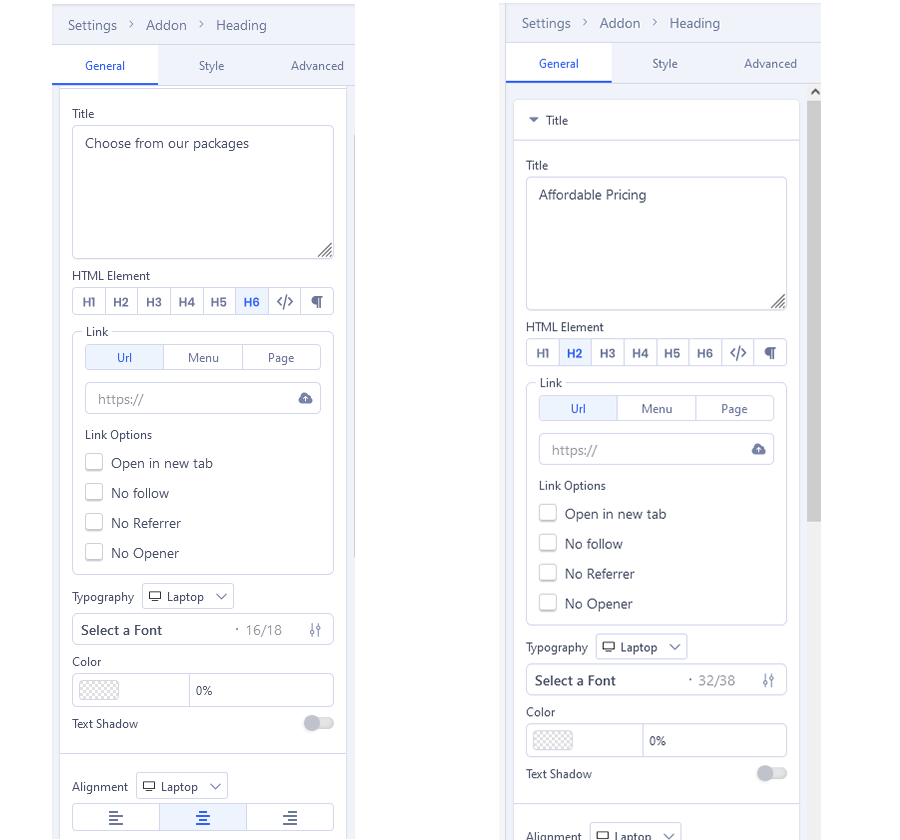
7.1 Heading

7.2 Pricing Table Professional

 Standard , Basic we do the same with Professional.
Standard , Basic we do the same with Professional.
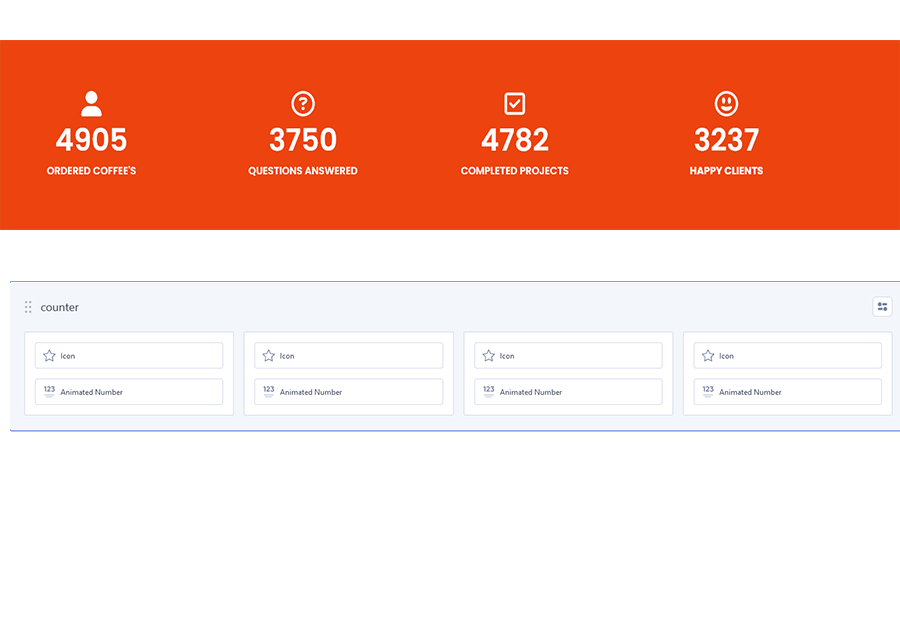
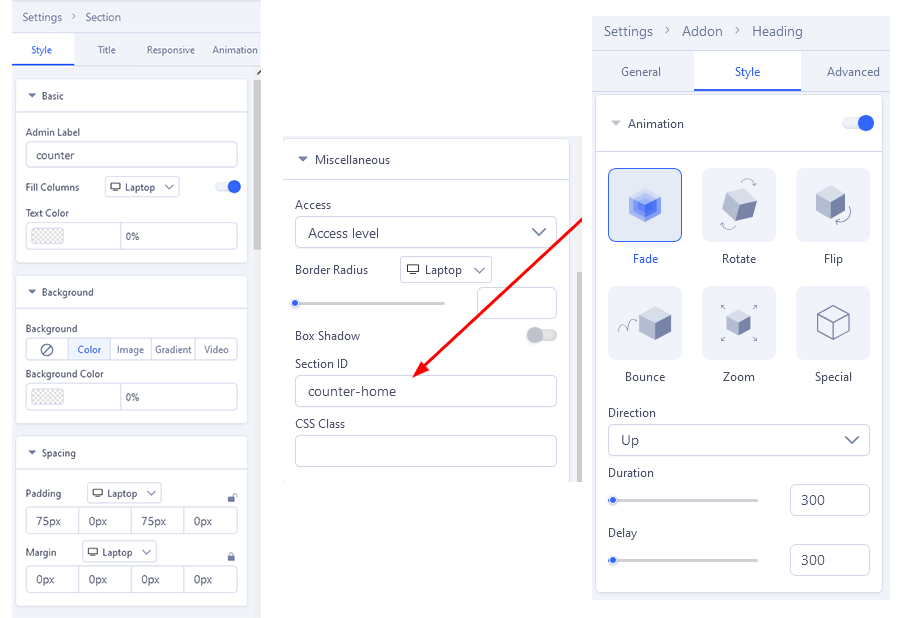
8: Counter
Below there is an example screenshot from front-end and back-end edition view.
 Settings
Settings

In Counter We created/used addons : Icon and Animated Number
8.1: Icon
![]()
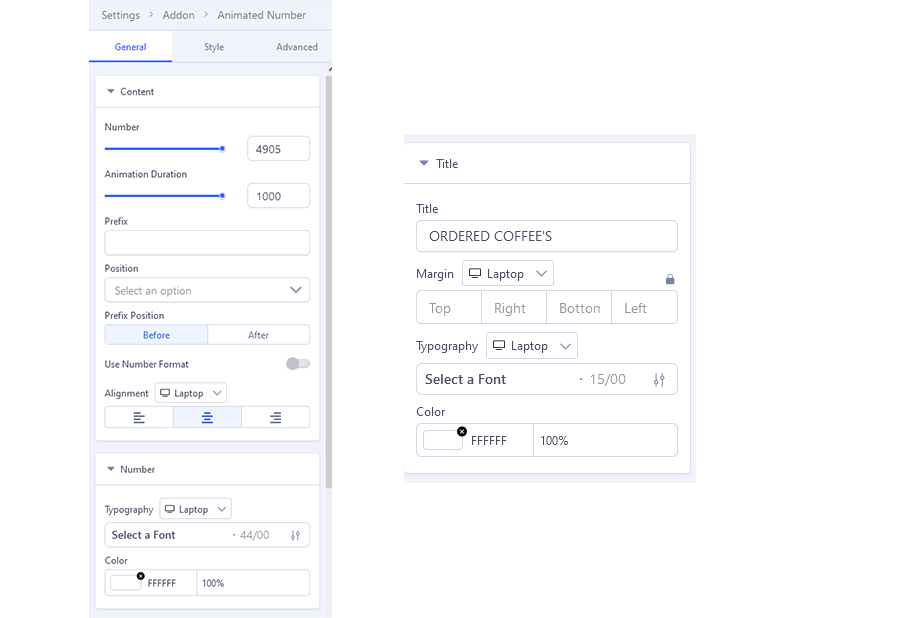
8.2: Animated Number
ORDERED COFFEE'S
 QUESTIONS ANSWERED, COMPLETED PROJECTS and HAPPY CLIENTS we do the same with ORDERED COFFEE'S.
QUESTIONS ANSWERED, COMPLETED PROJECTS and HAPPY CLIENTS we do the same with ORDERED COFFEE'S.
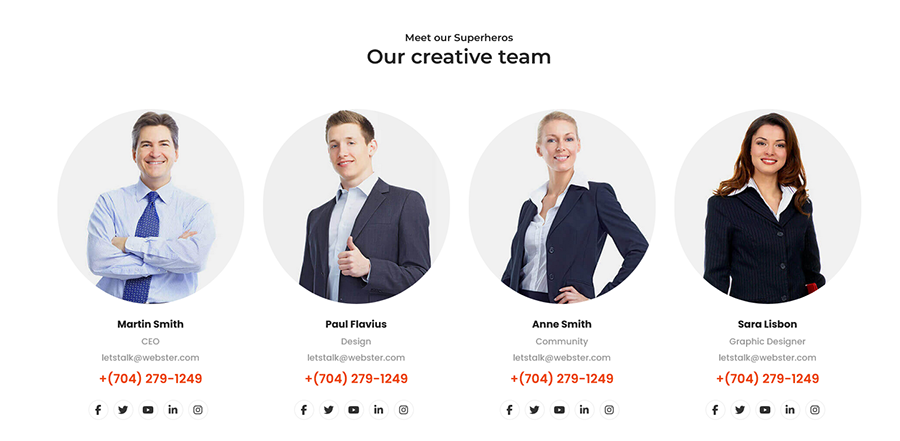
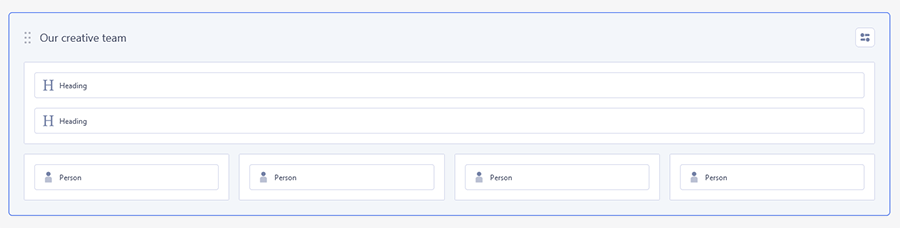
9: Our creative team
Below there is an example screenshot from front-end and back-end edition view.

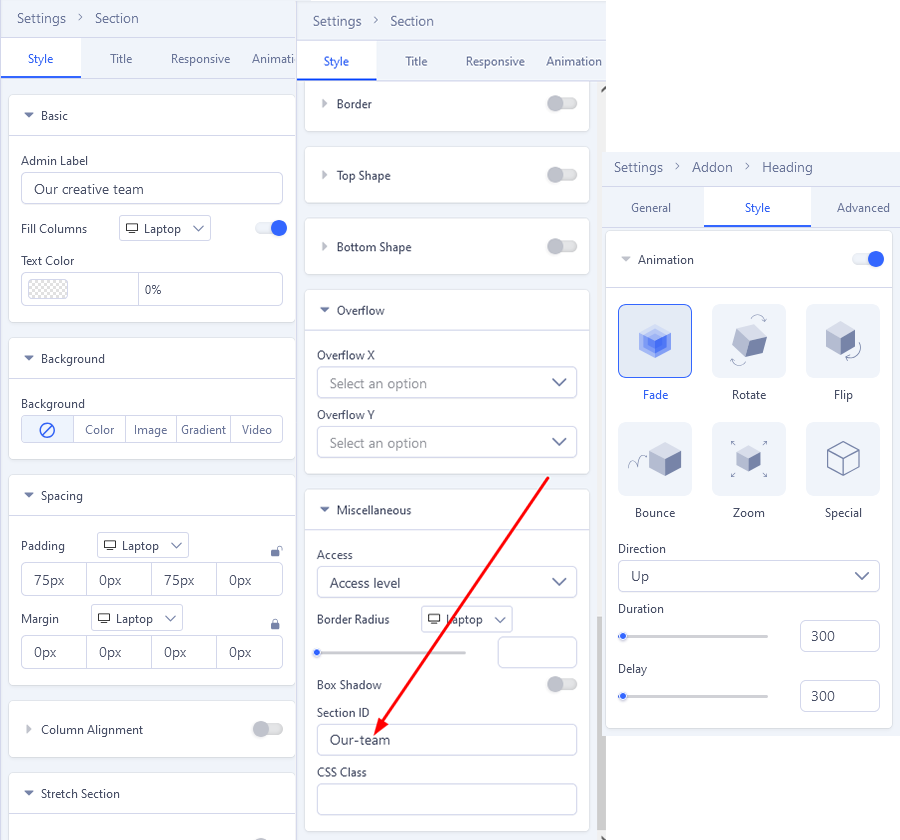
 Settings
Settings

In Our creative team We created/used addons : Heading, Person
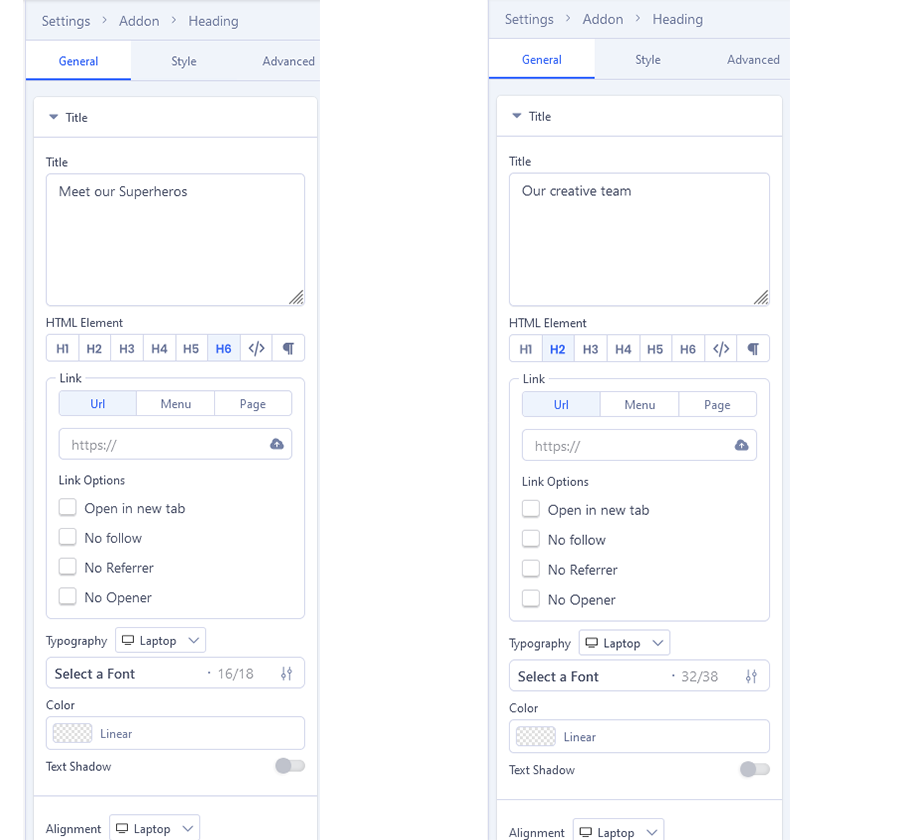
9.1 Heading

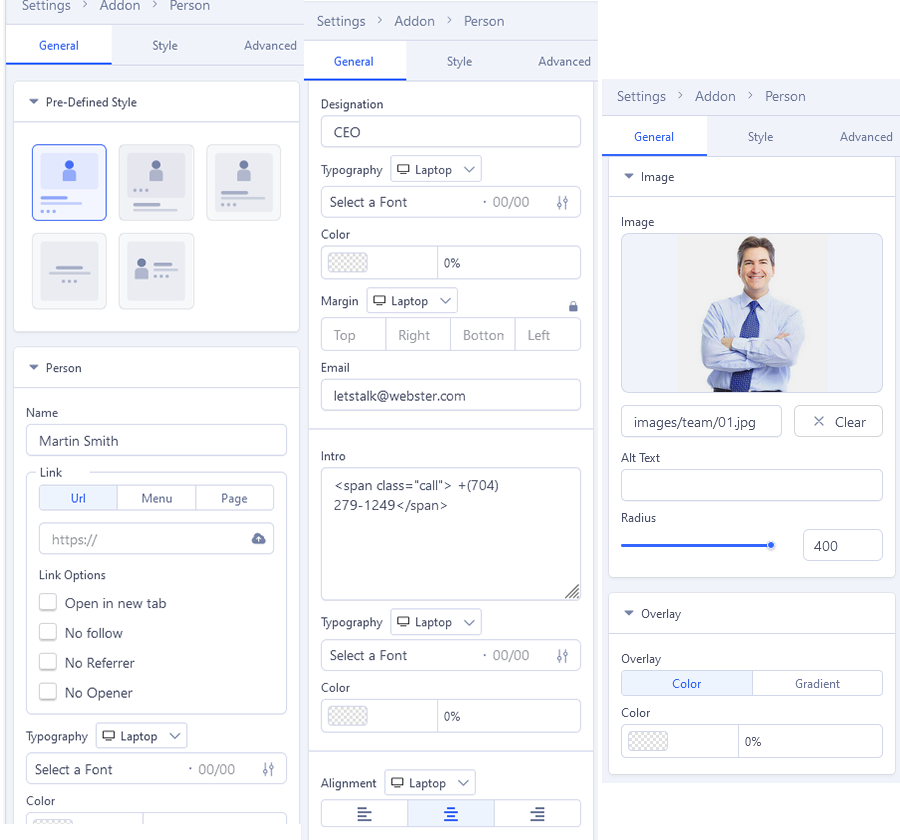
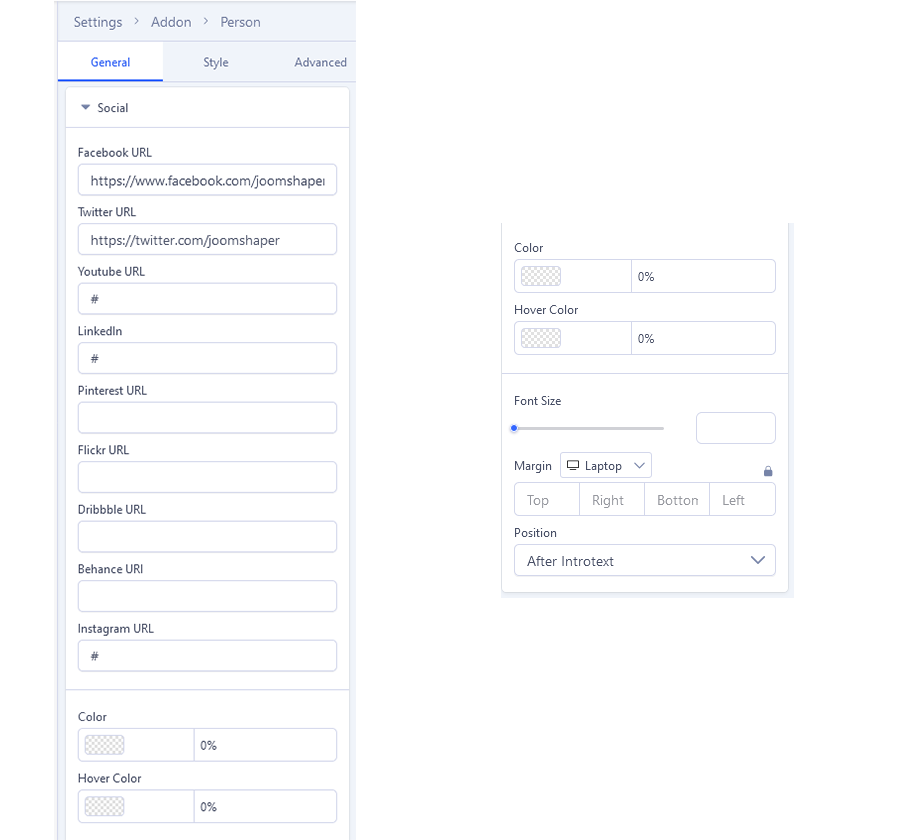
9.2 Person Martin Smith

 Paul Flavius, Anne Smith, and Sara Lisbon we do the same with Martin Smith.
Paul Flavius, Anne Smith, and Sara Lisbon we do the same with Martin Smith.
10: action-box
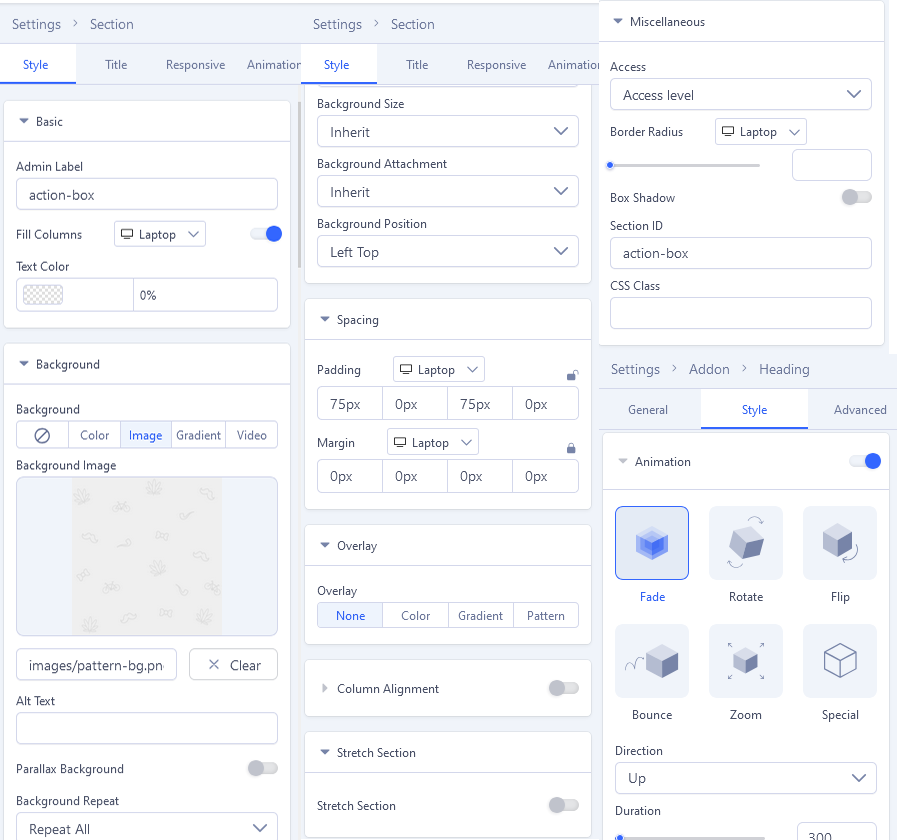
Below there is an example screenshot from front-end and back-end edition view.

 Settings
Settings

In action-box We created/used addons : Text Block and Button