Creative Studio
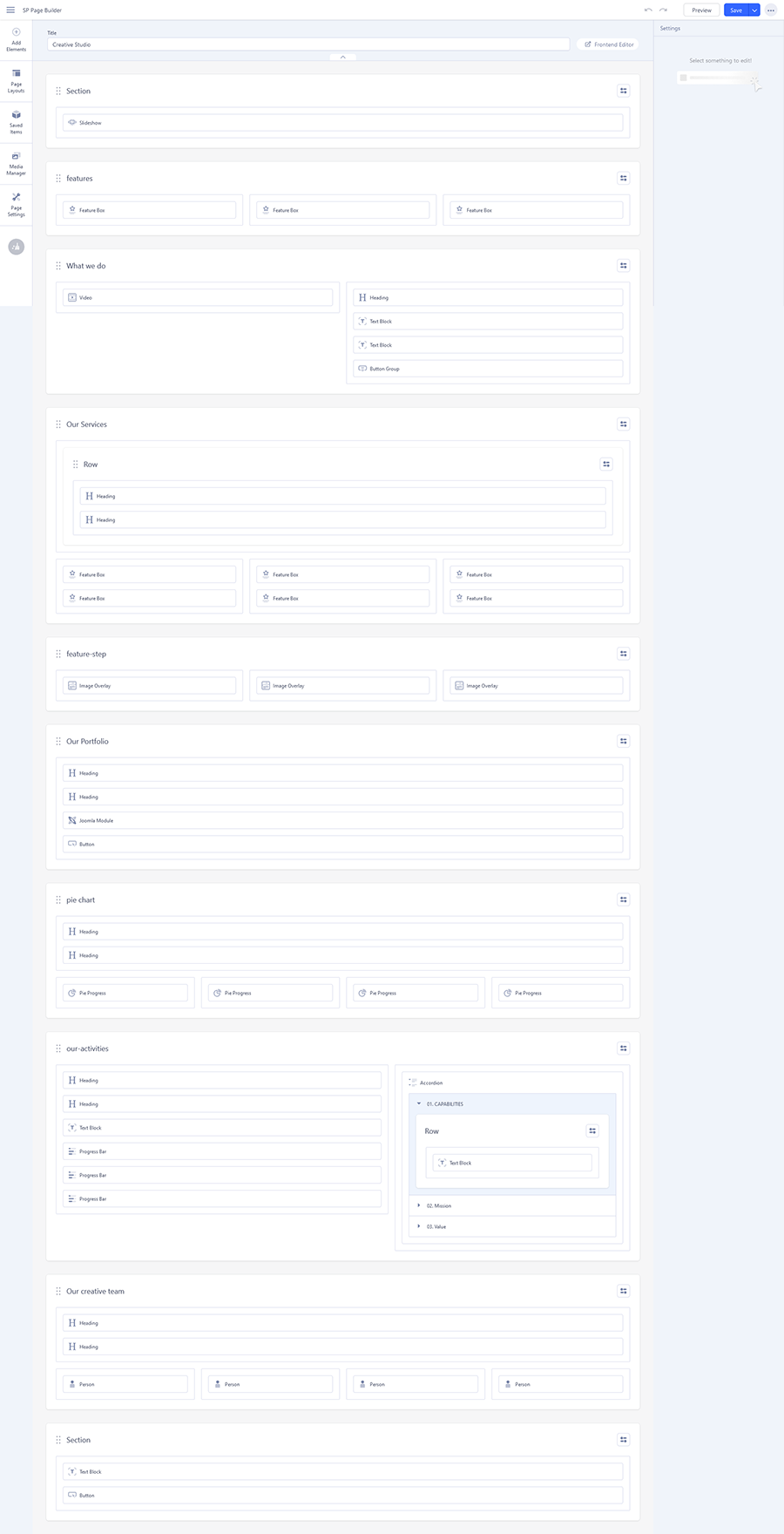
The template uses several powerful addons to enhance its functionalities and look. Almost all of them are from the default SP Page Builder Pro package. Below there is an example screenshot from front-end and back-end edition view.


We created/used addons for this template in home page:
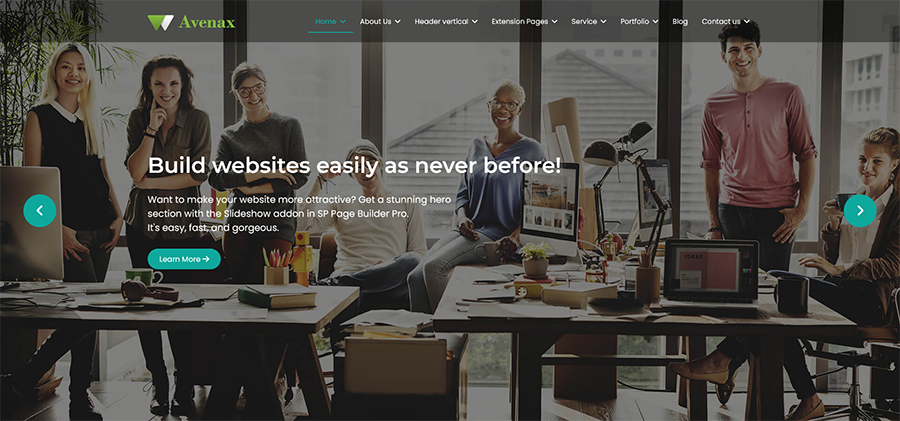
1: Slideshow
You can add the Slideshow addon to your page from the SP Page Builder sidebar
Content

The first Content section contains these three options:
Slider Items: Add items to the slider and also edit them individually. You can edit the typography and style of each added item, as well as add custom animation to them.
Content Container: Set container dimensions using Bootstrap settings or make custom settings.
Slider Content Vertically Center: Adjust the vertical position of the slider.
You can refer to more features here
2: Features
Below there is an example screenshot from front-end and back-end edition view.


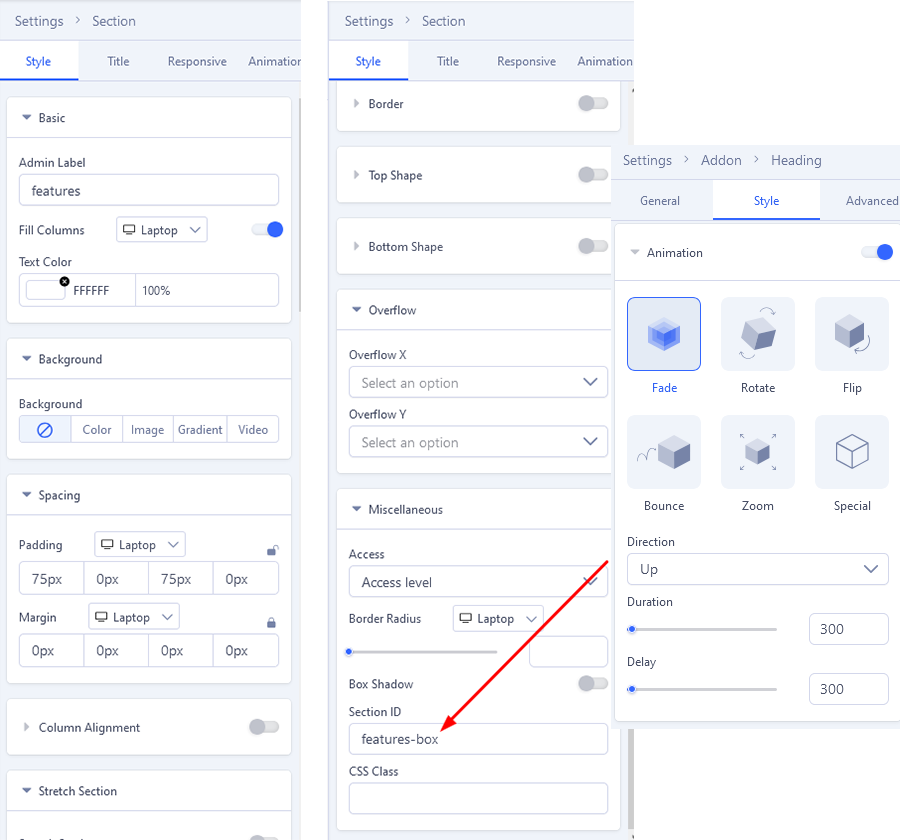
Settings

In Features We created/used addons : Feature Box Columns: 4+4+4 Many Style Available Revolution Slider , Blog Options we do the same with Many Style Available.
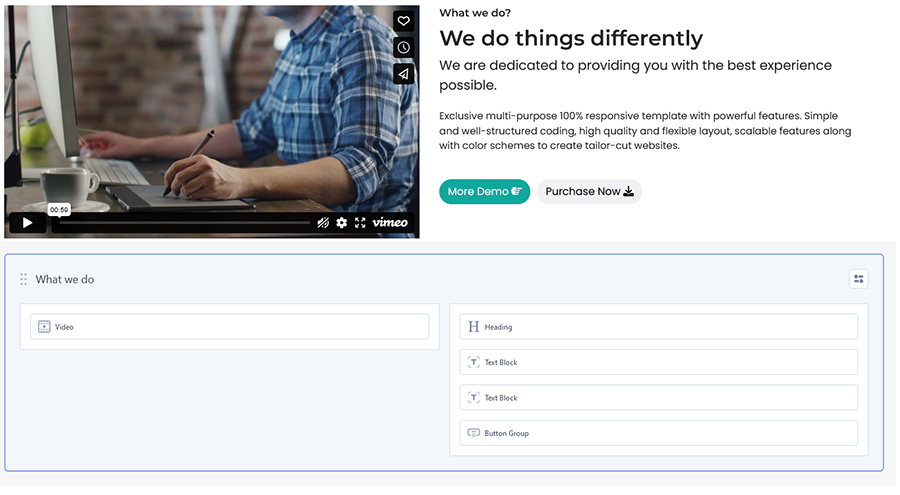
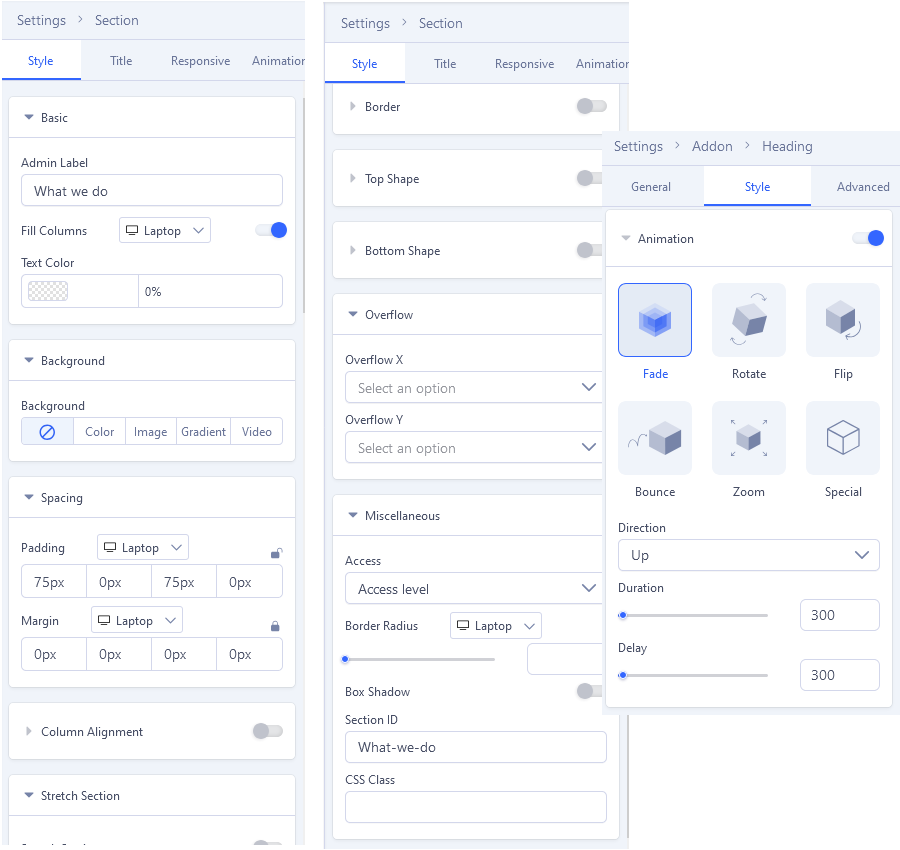
3: What we do
Below there is an example screenshot from front-end and back-end edition view.
 Settings
Settings
 Columns: 6+6
Columns: 6+6
In What we do created/used addons : Video, Heading, Text Block and Button Group
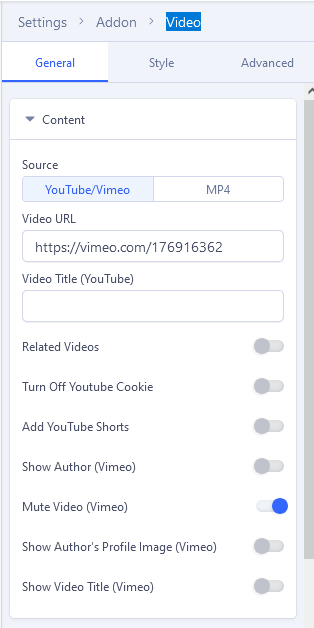
3.1 Video

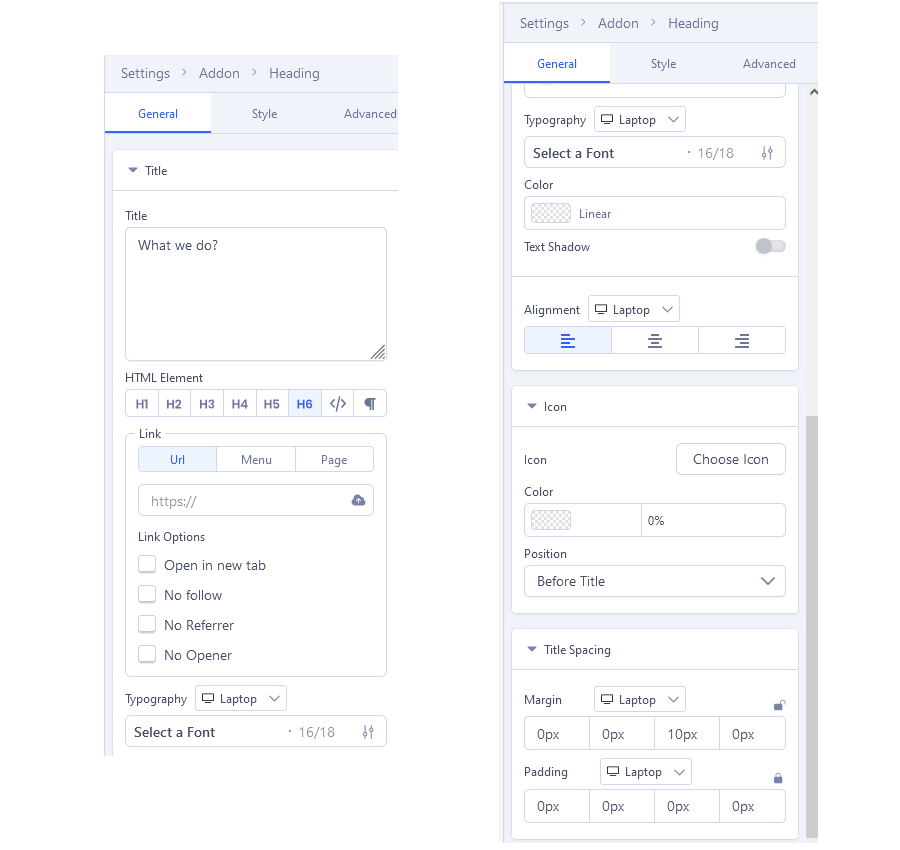
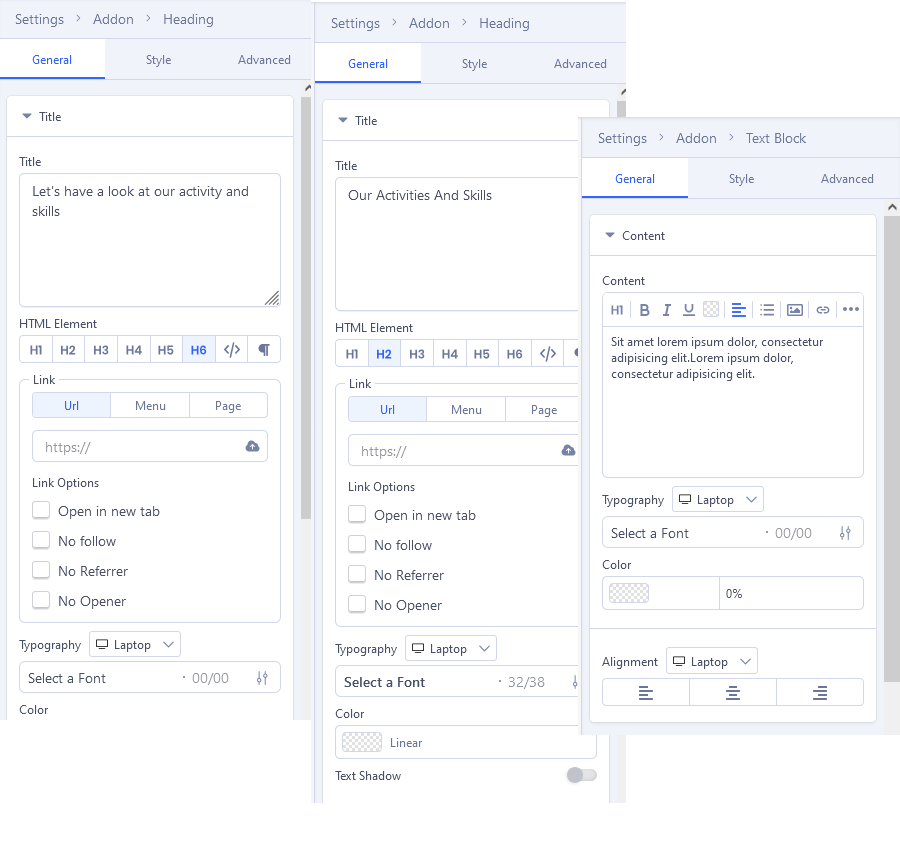
3.2 Heading

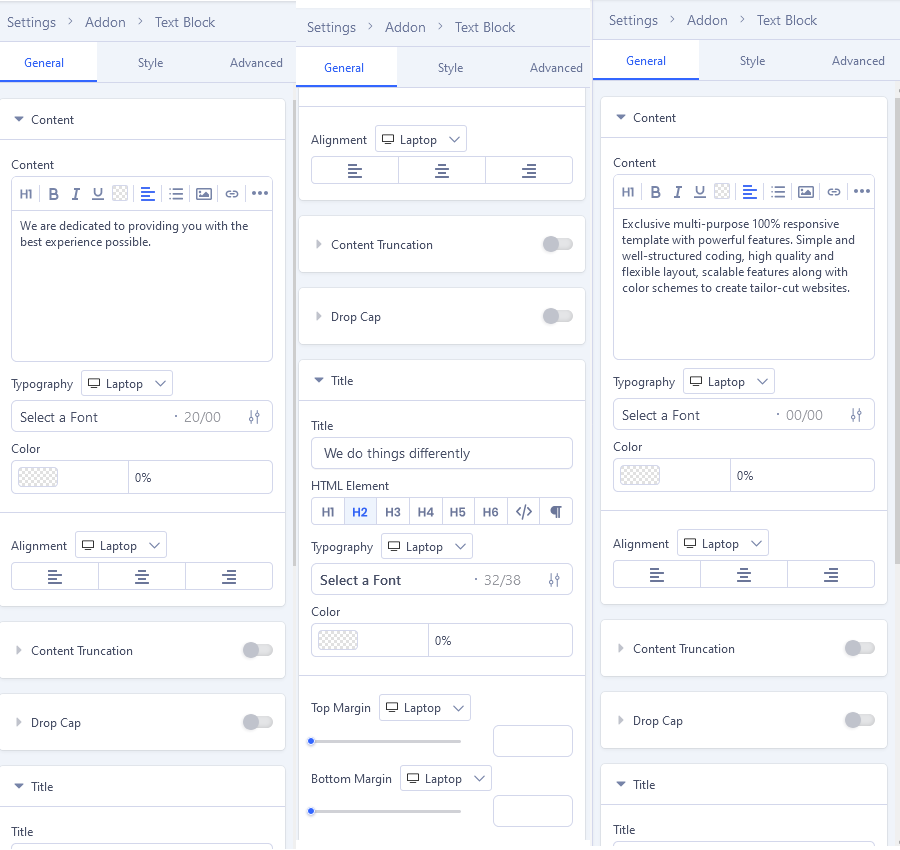
3.3 Text Block

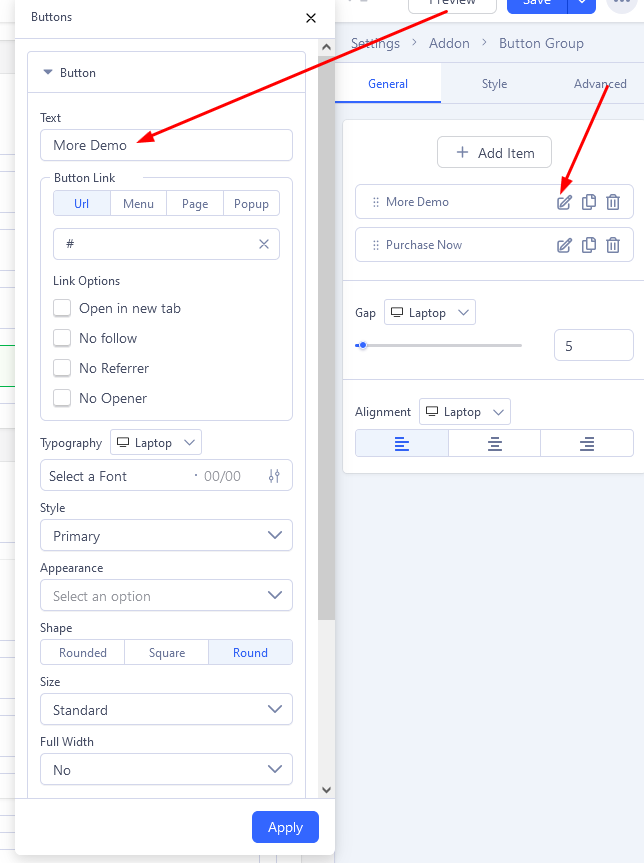
3.4 Button Group

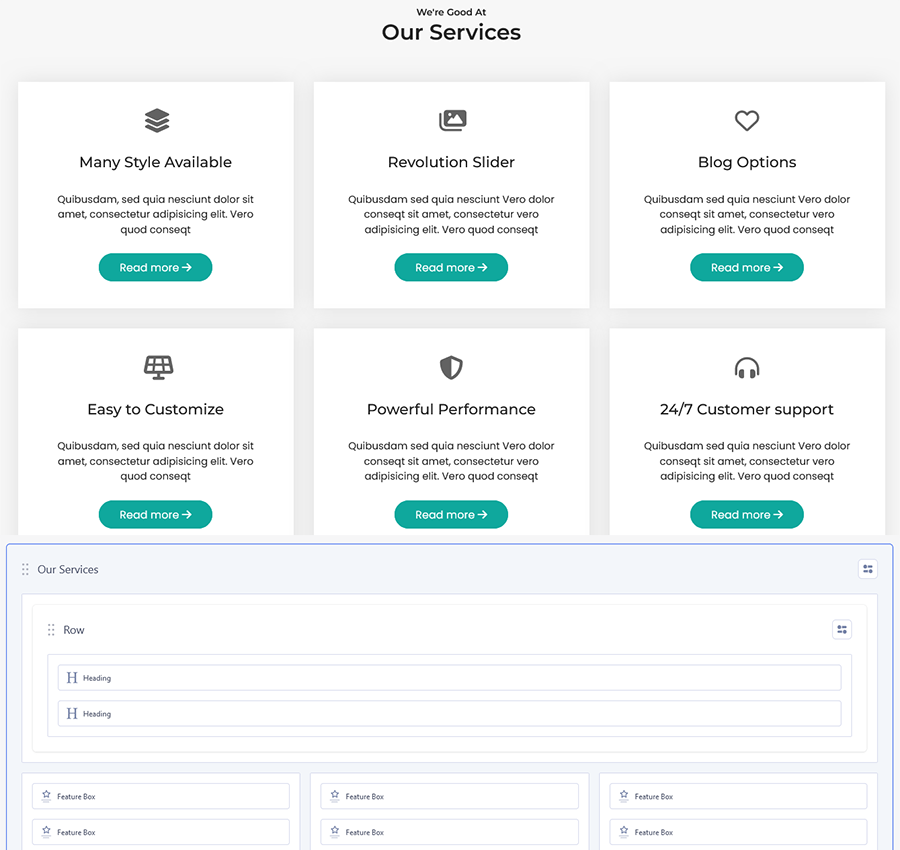
4: Services
Below there is an example screenshot from front-end and back-end edition view.
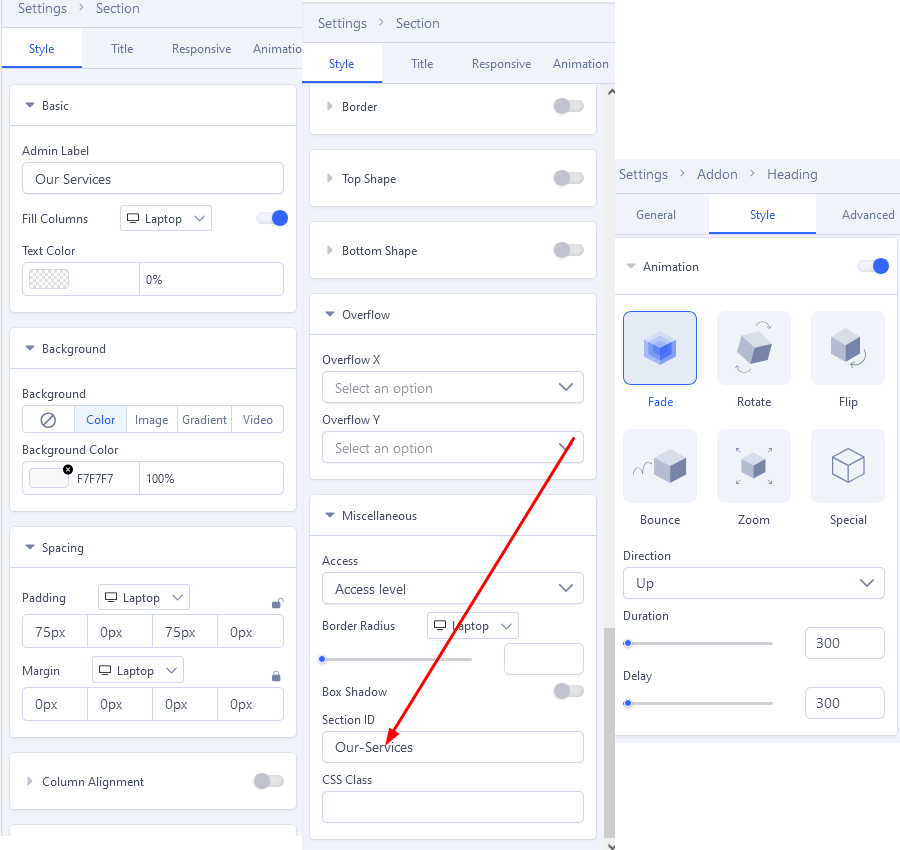
 Settings
Settings
 Columns: 4+4+4
Columns: 4+4+4
In Services We created/used addons : Heading, Feature Box
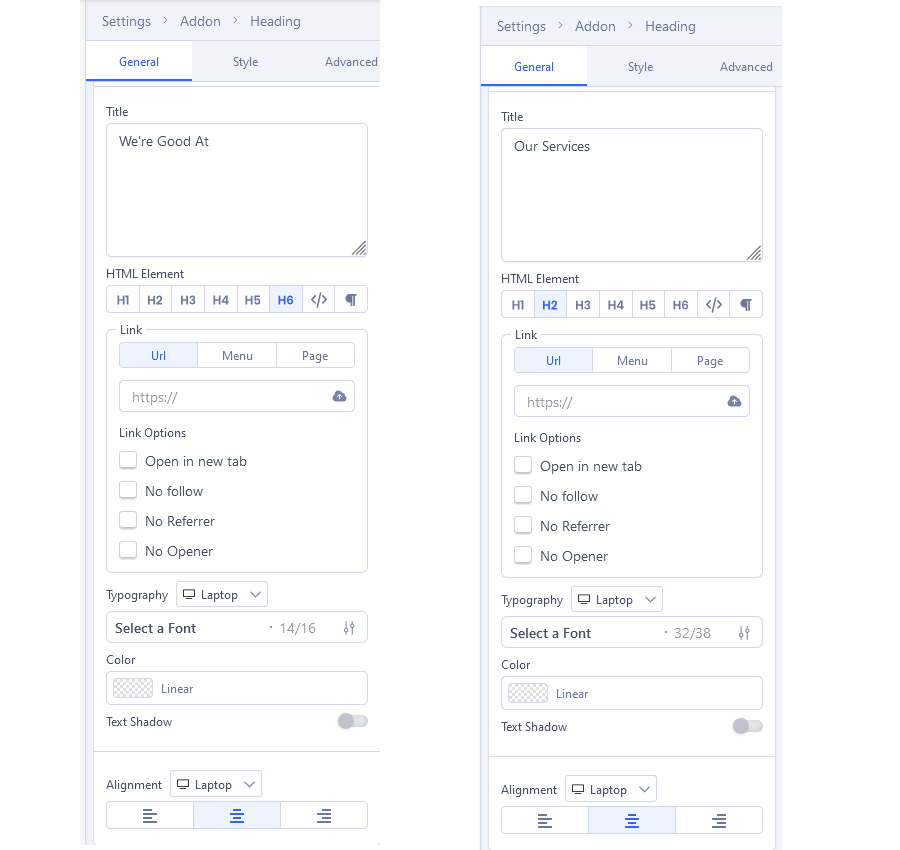
4.1 Heading

4.2 Feature Box
Many Style Available

Revolution Slider, Blog Options, Easy to Customize, Powerful Performance and 24/7 Customer support we do the same with Many Style Available.
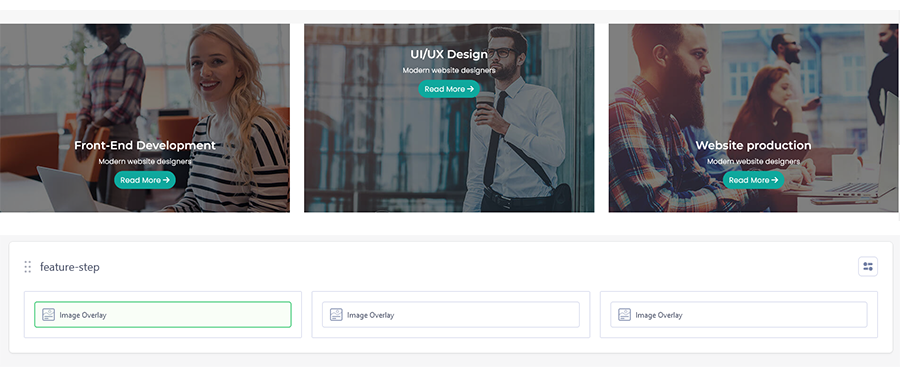
5: Feature step
Below there is an example screenshot from front-end and back-end edition view.
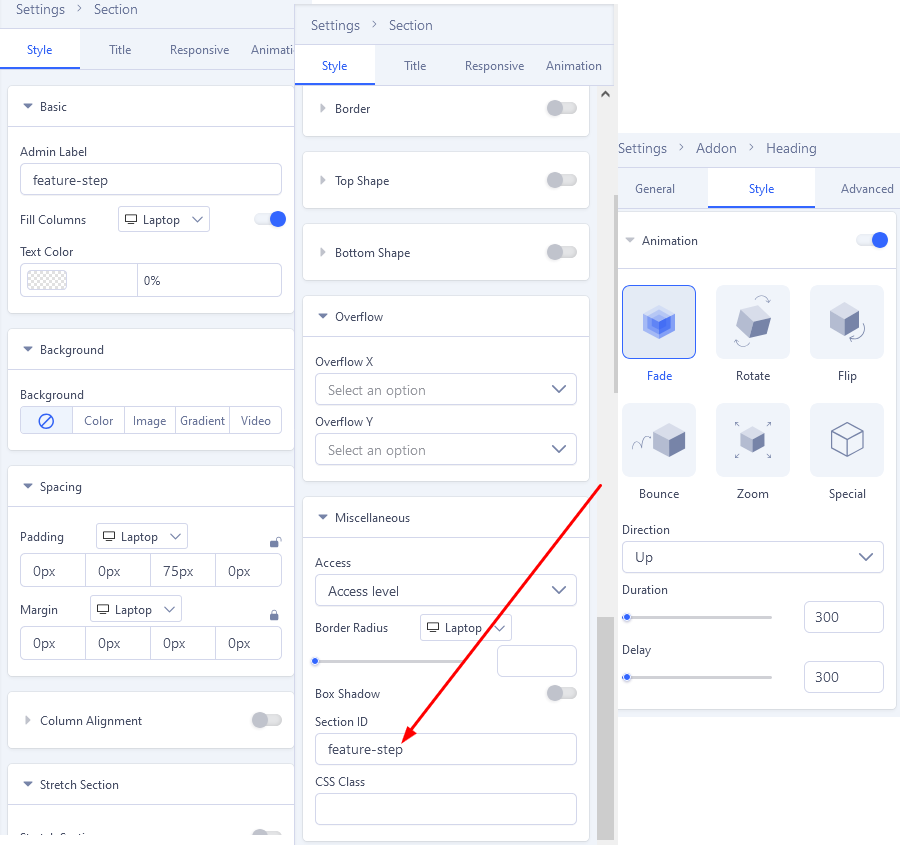
 Settings
Settings
 Columns: 4+4+4
Columns: 4+4+4
In Feature step created/used addons : Image Overlay
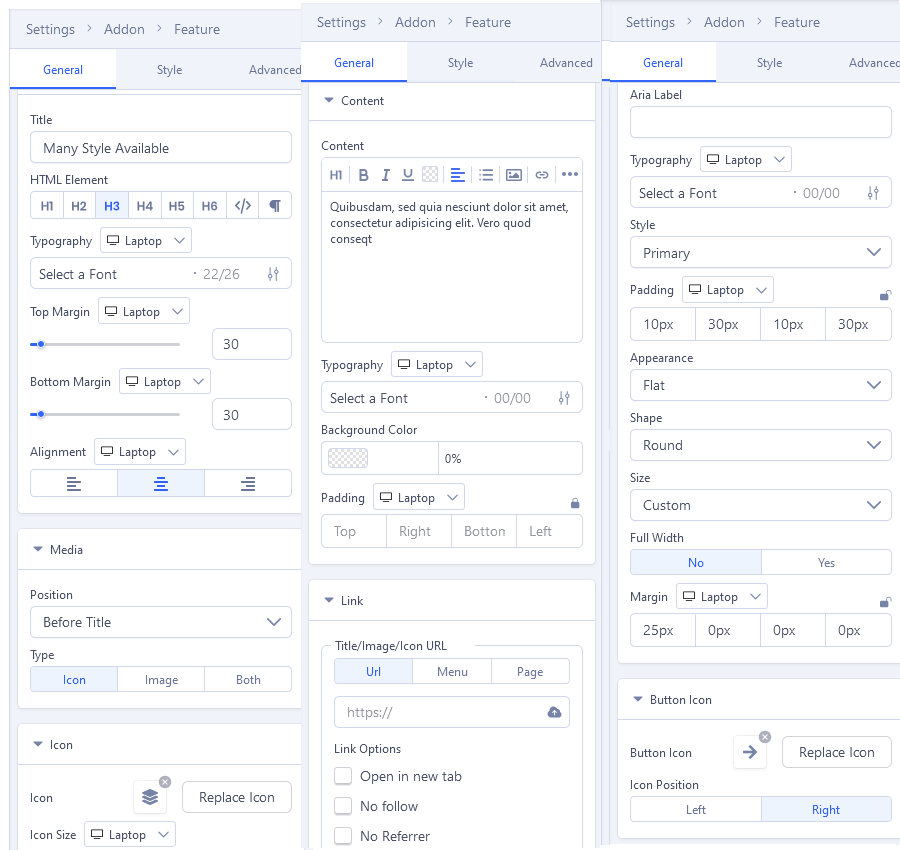
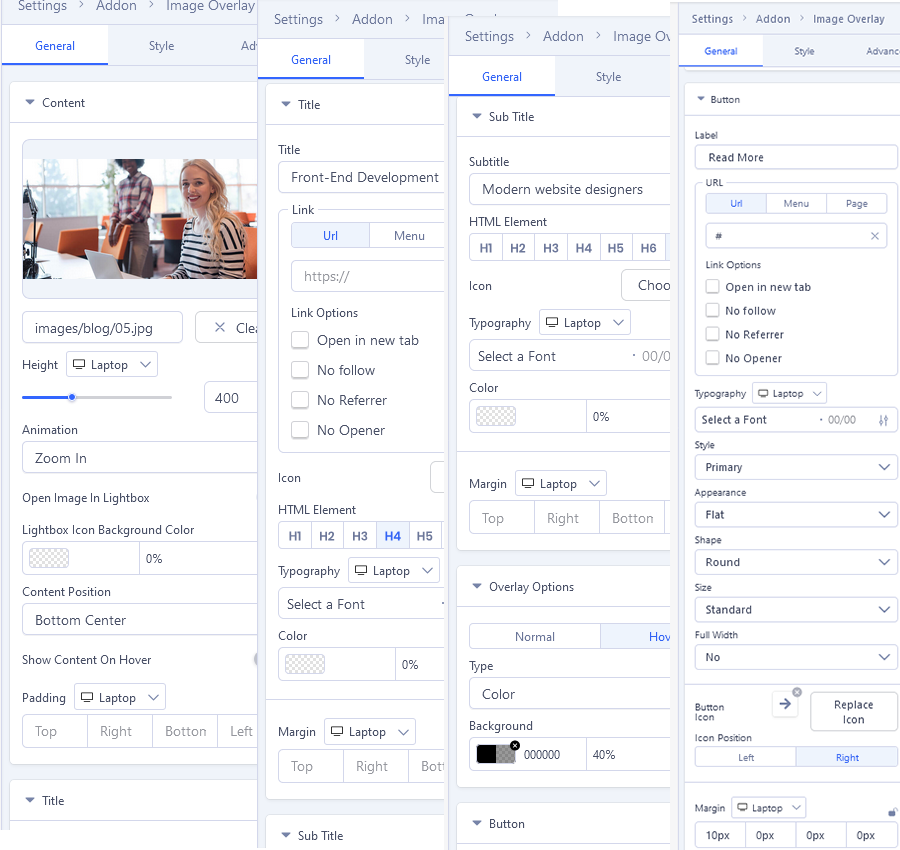
5.1 Image Overlay
Front-End Development

UI/UX Design and Website production we do the same with Front-End Development.
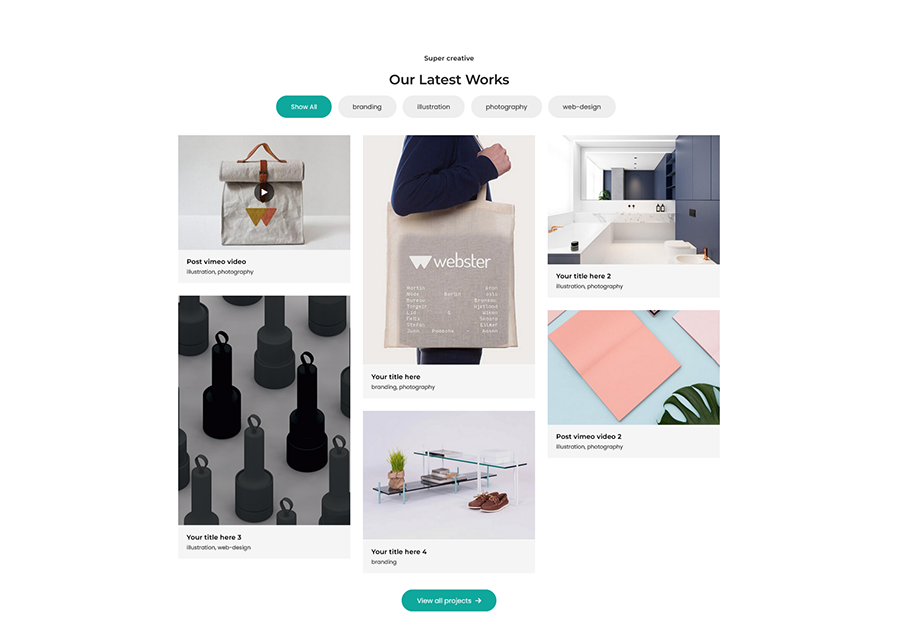
6: Our Portfolio
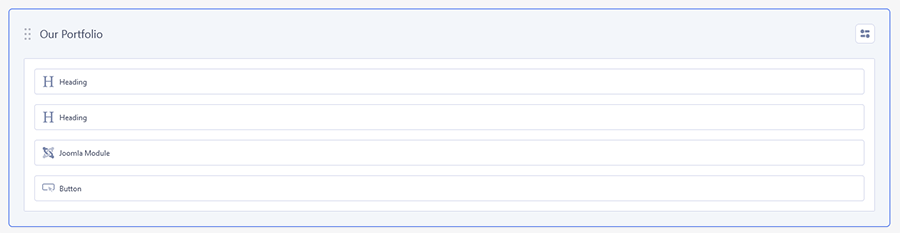
Below there is an example screenshot from front-end and back-end edition view.

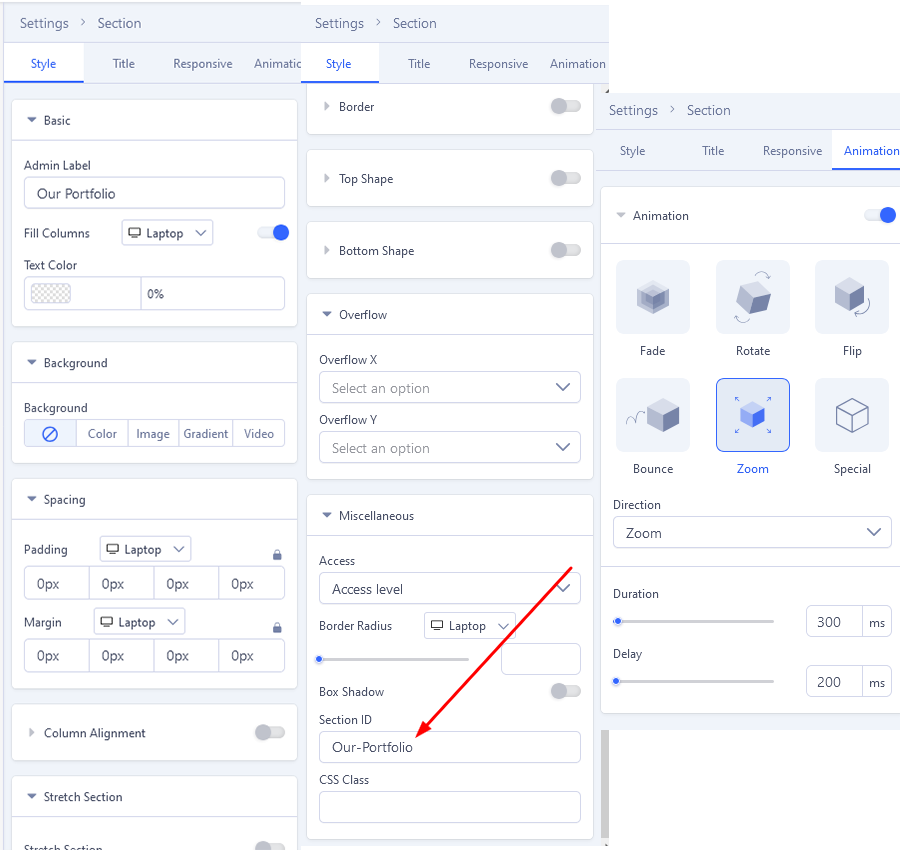
 Settings
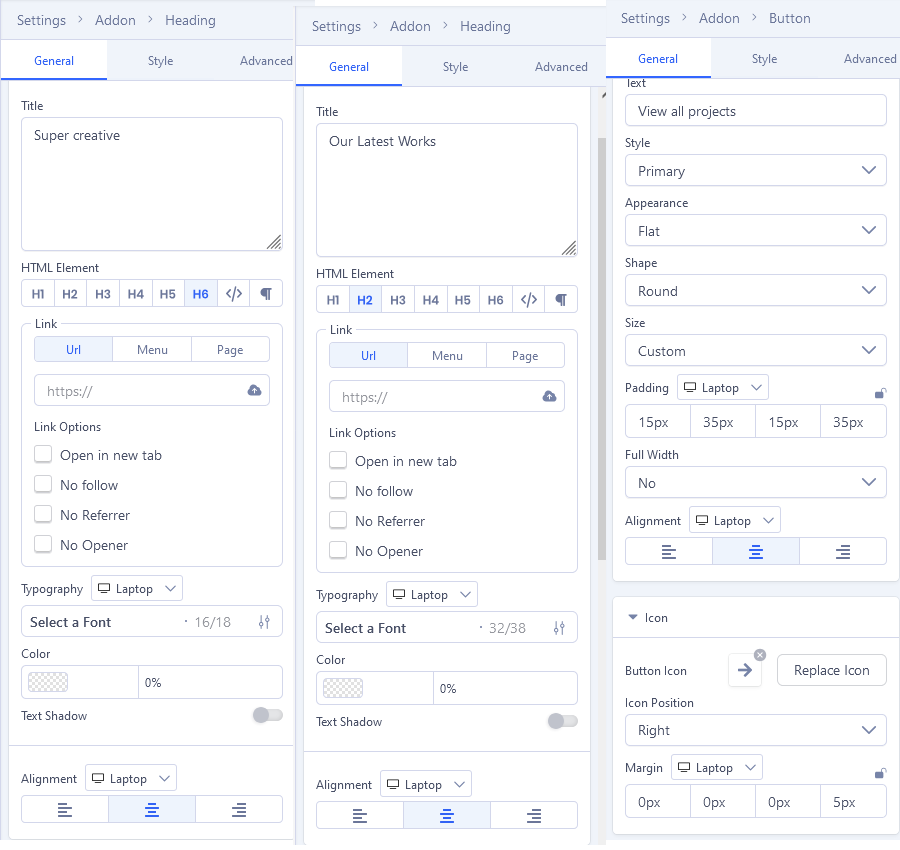
Settings

In Our Portfolio We created/used addons : Heading, Button and SP Simple Portfolio Module
6.1 Heading and Button

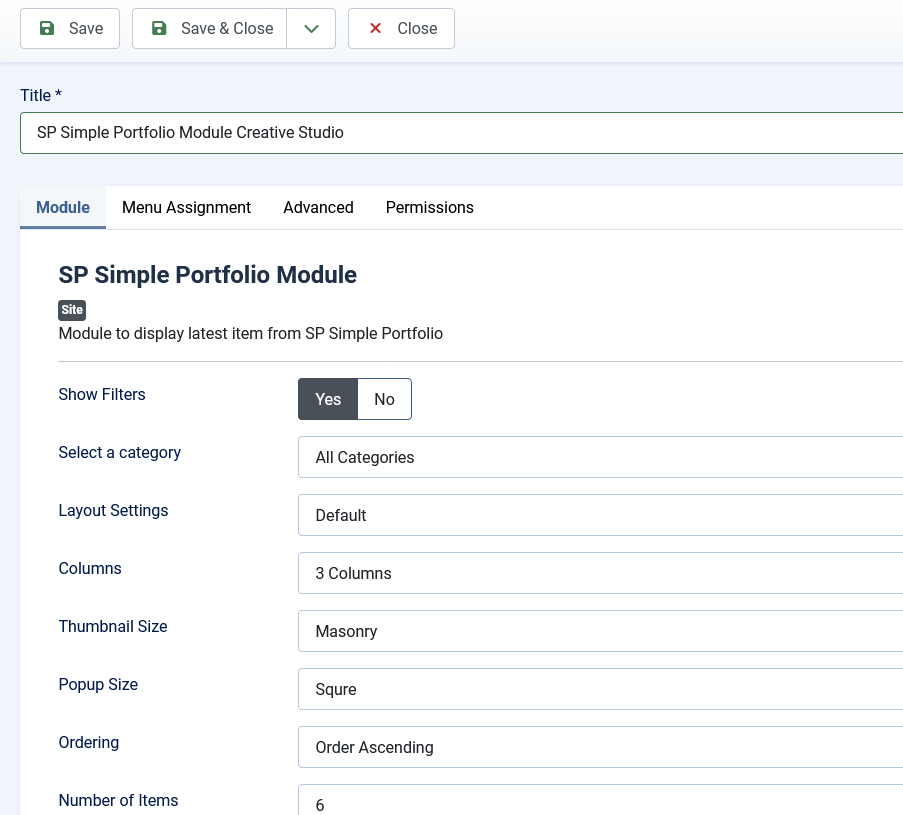
6.2 SP Simple Portfolio Module

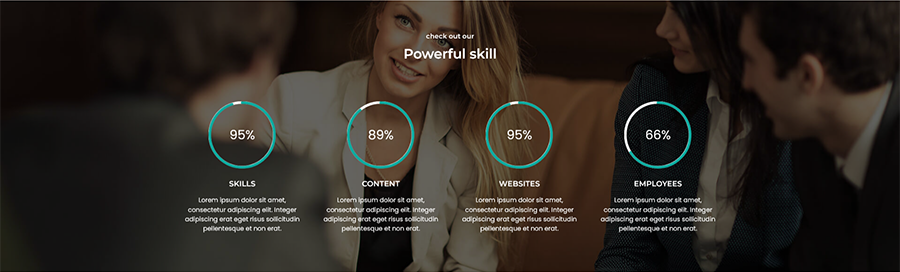
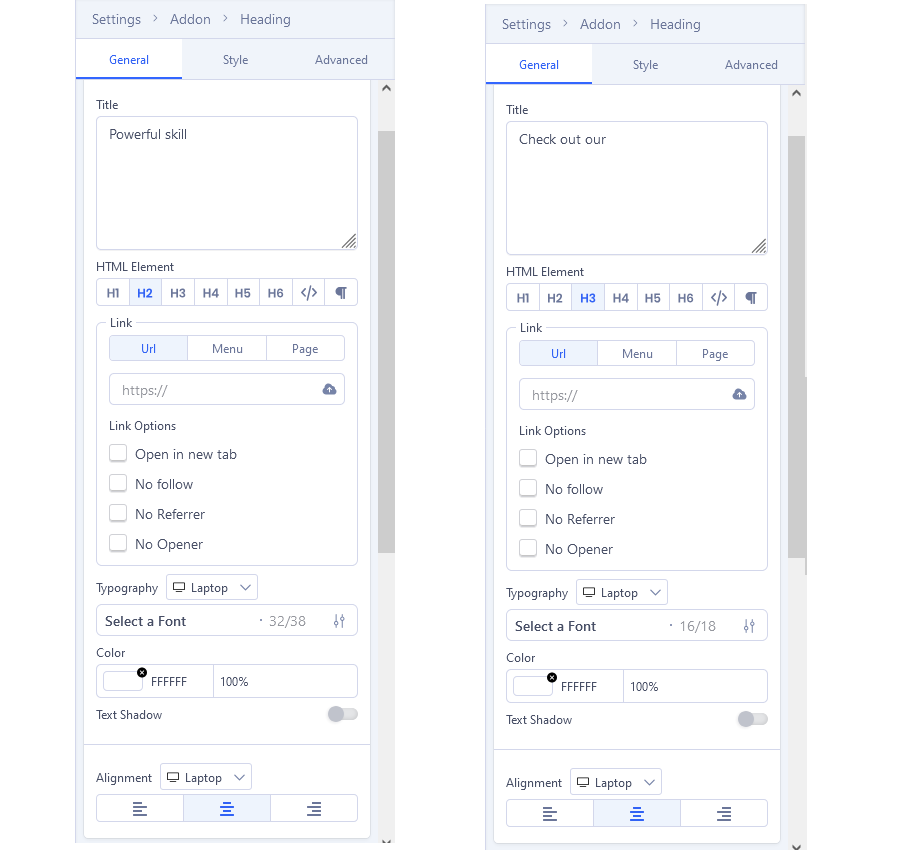
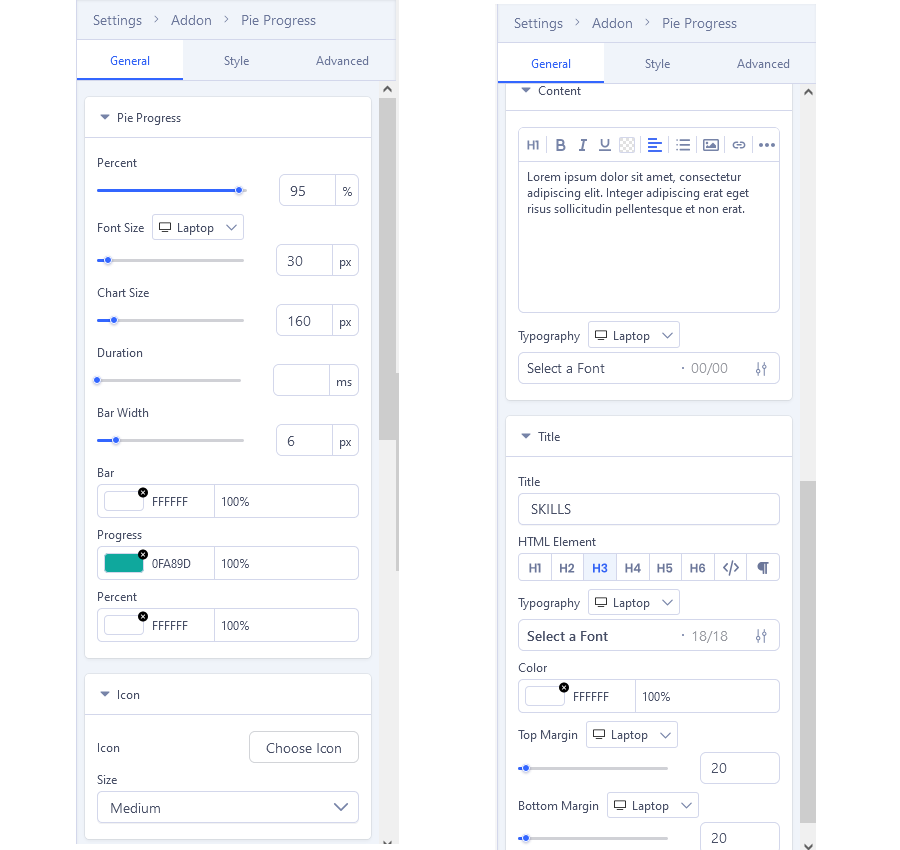
7: Powerful skill
Below there is an example screenshot from front-end and back-end edition view.

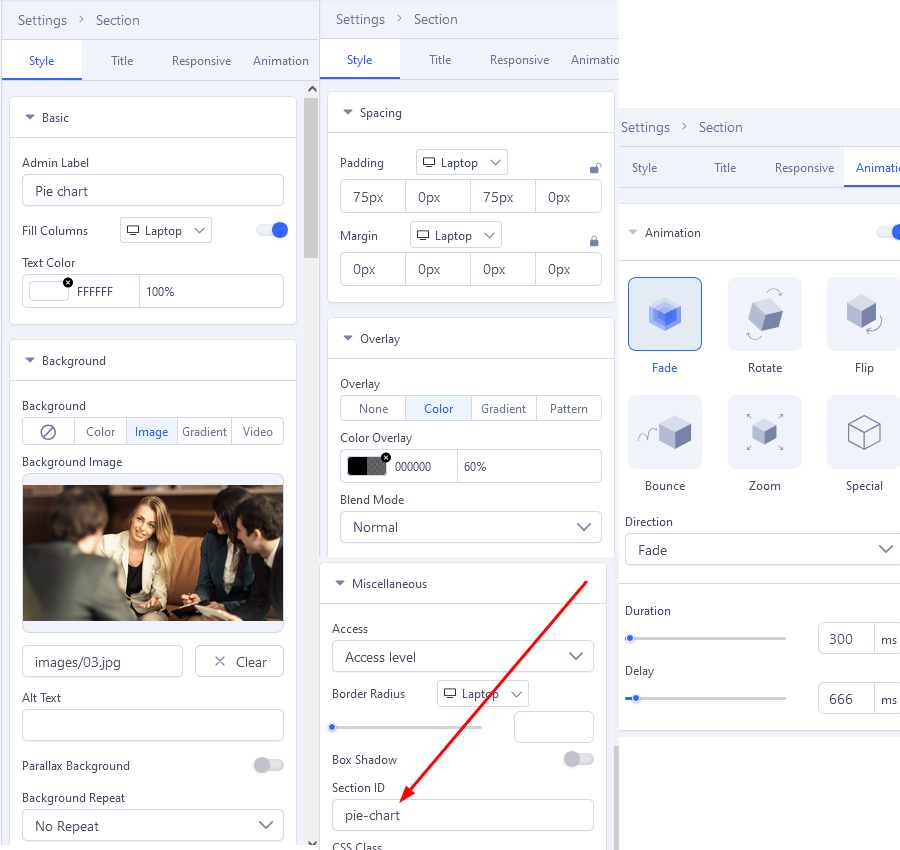
 Settings
Settings

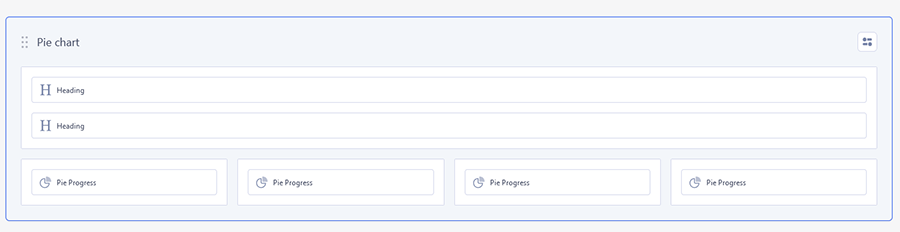
In Powerful skill We created/used addons : Heading, Pie Progress
7.1 Heading

7.2 Pie Progress

 SKILLS
SKILLS
 CONTENT , WEBSITES and EMPLOYEES we do the same with SKILLS.
CONTENT , WEBSITES and EMPLOYEES we do the same with SKILLS.
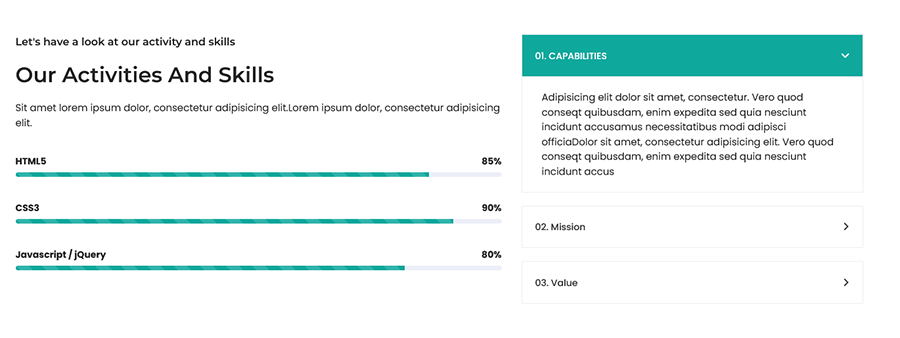
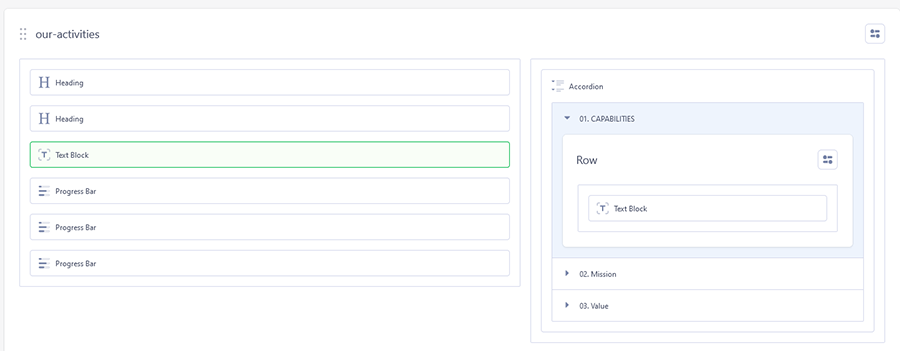
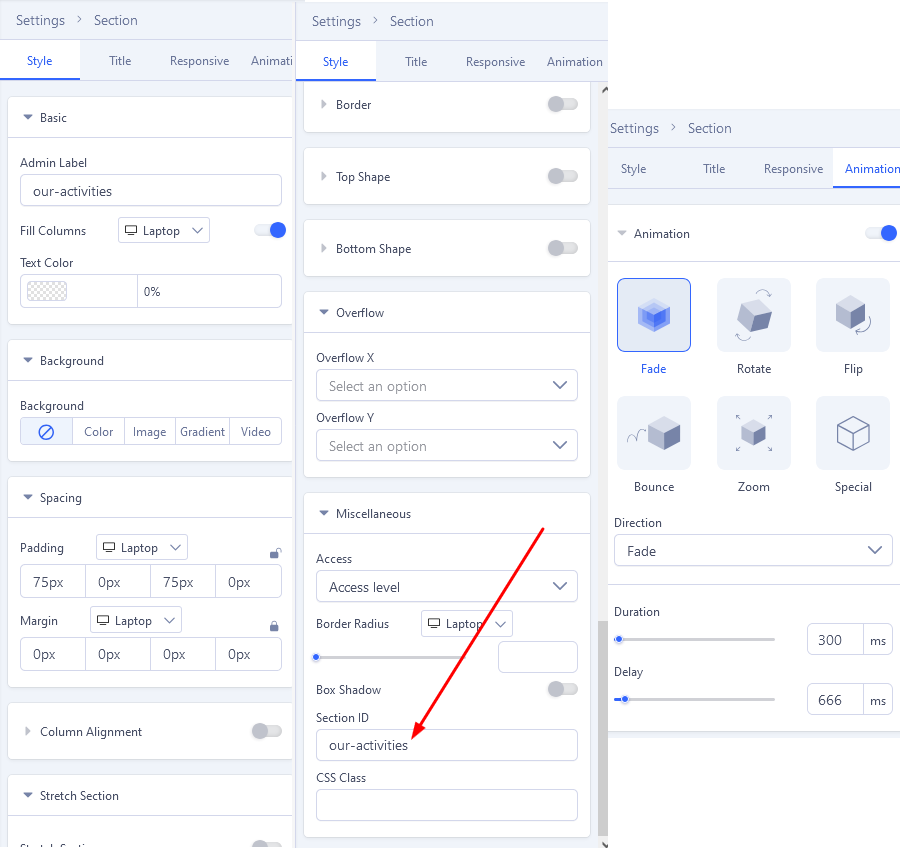
8: Our Activities And Skills
Below there is an example screenshot from front-end and back-end edition view.

 Settings
Settings

In Our Activities And Skills created/used addons : Heading, Text Block, Progress Bar and Accordion
8.1: Heading and Text Block

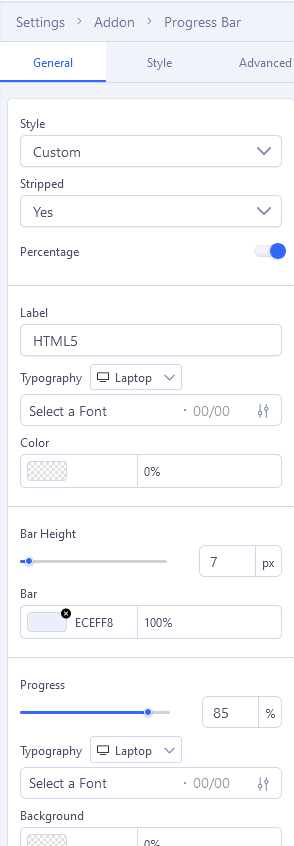
8.2: Progress Bar
HTML5
 CSS3 and Javascript / jQuery we do the same with HTML5.
CSS3 and Javascript / jQuery we do the same with HTML5.
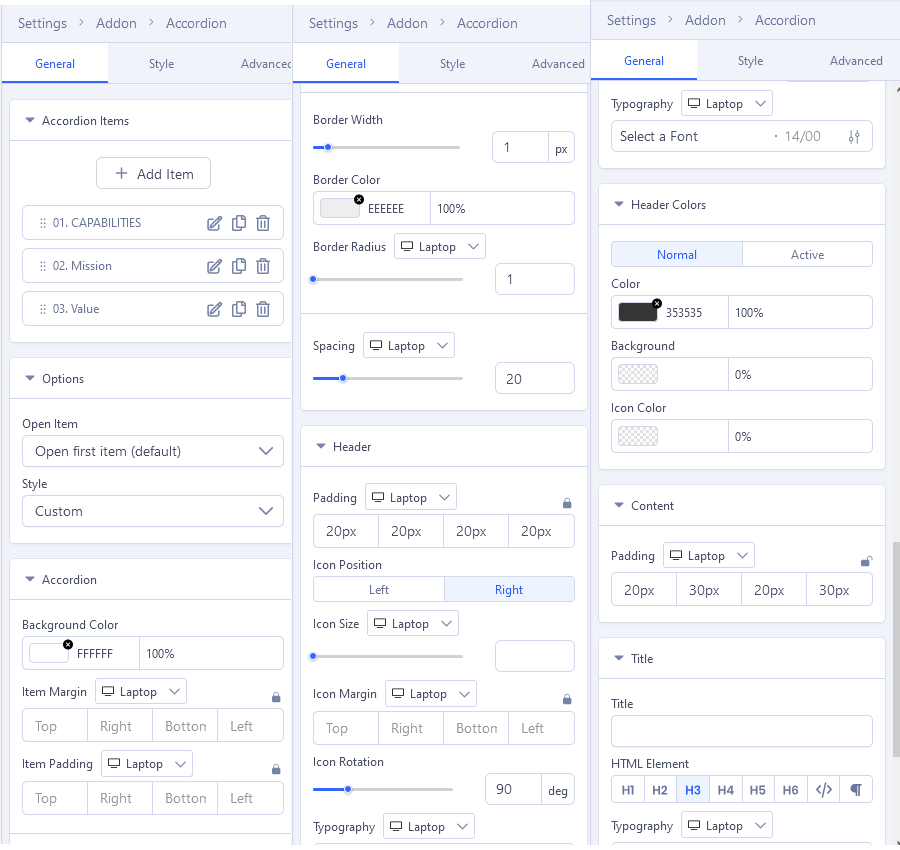
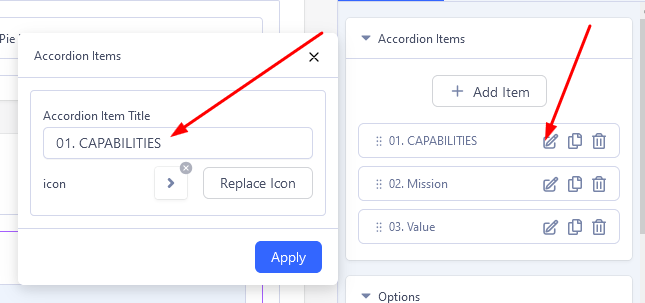
8.3: Accordion


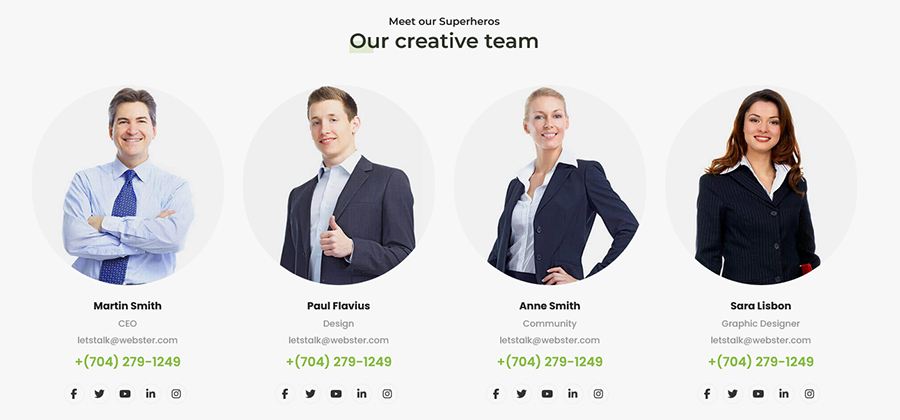
9: Our creative team
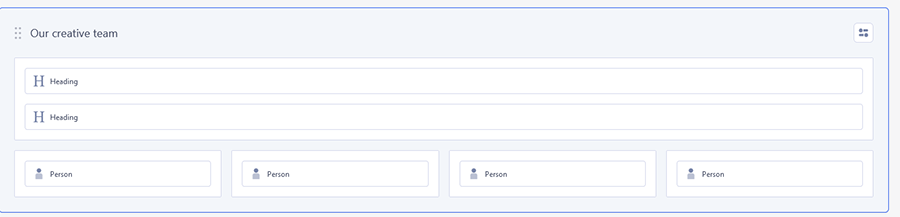
Below there is an example screenshot from front-end and back-end edition view.

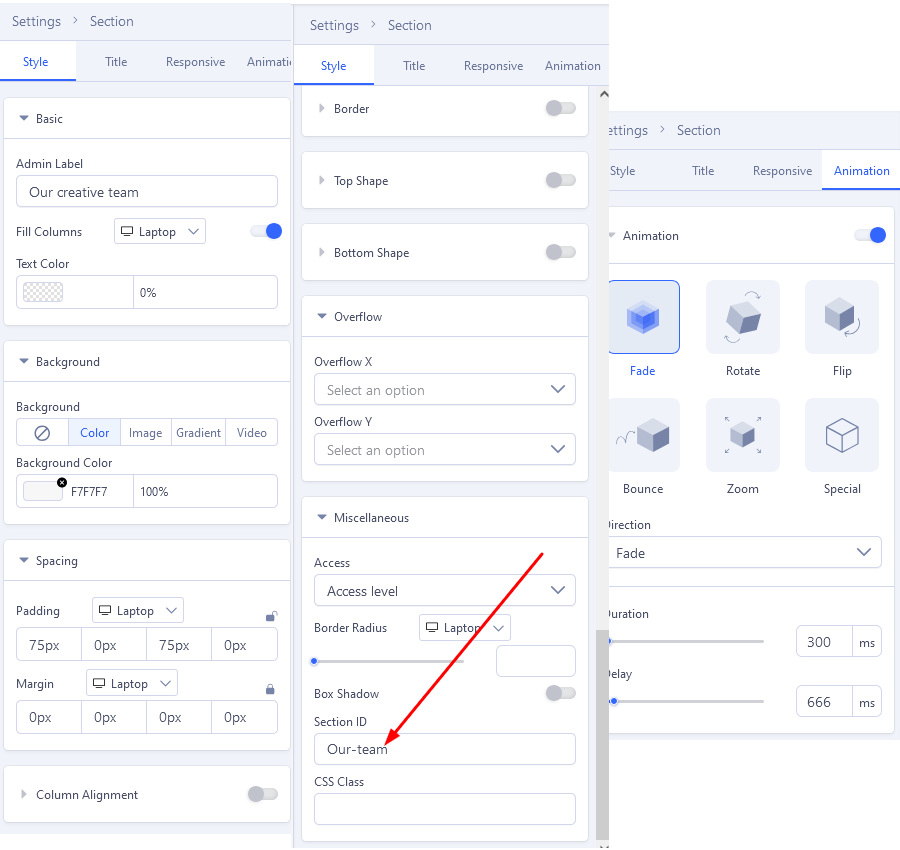
 Settings
Settings

In Our creative team We created/used addons : Heading, Person
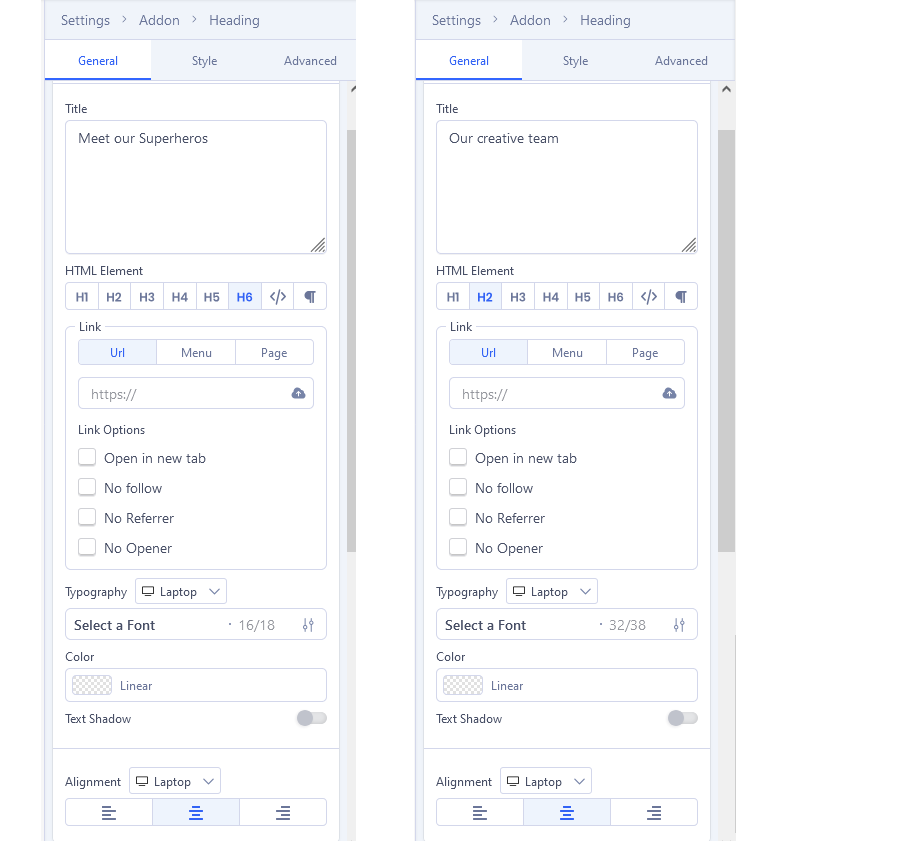
9.1 Heading

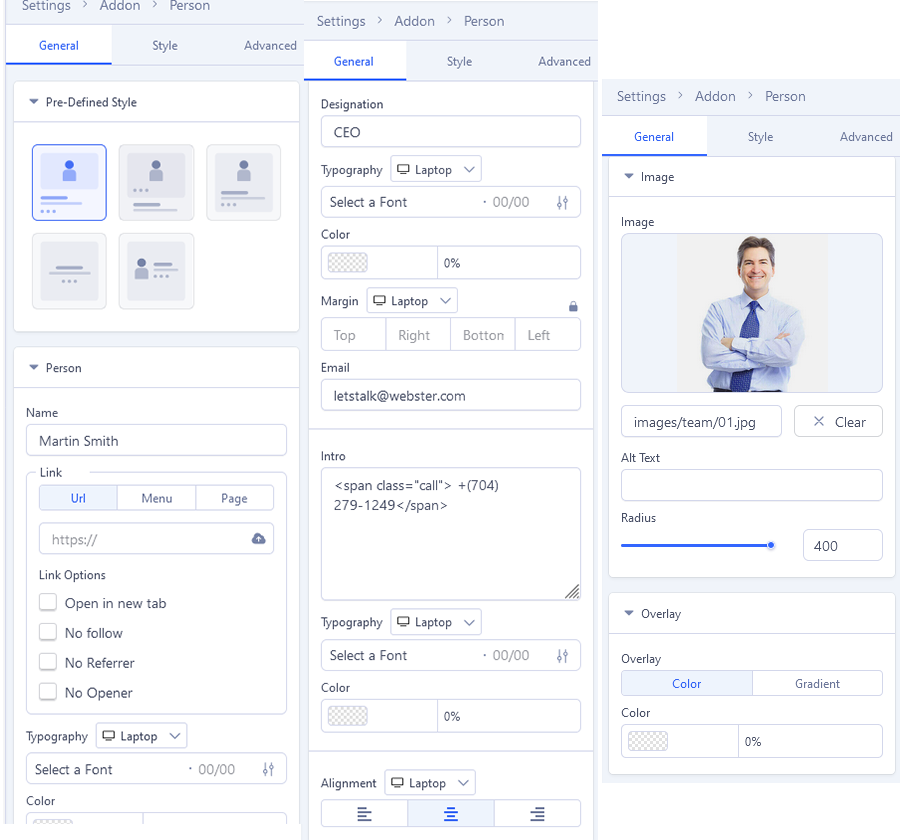
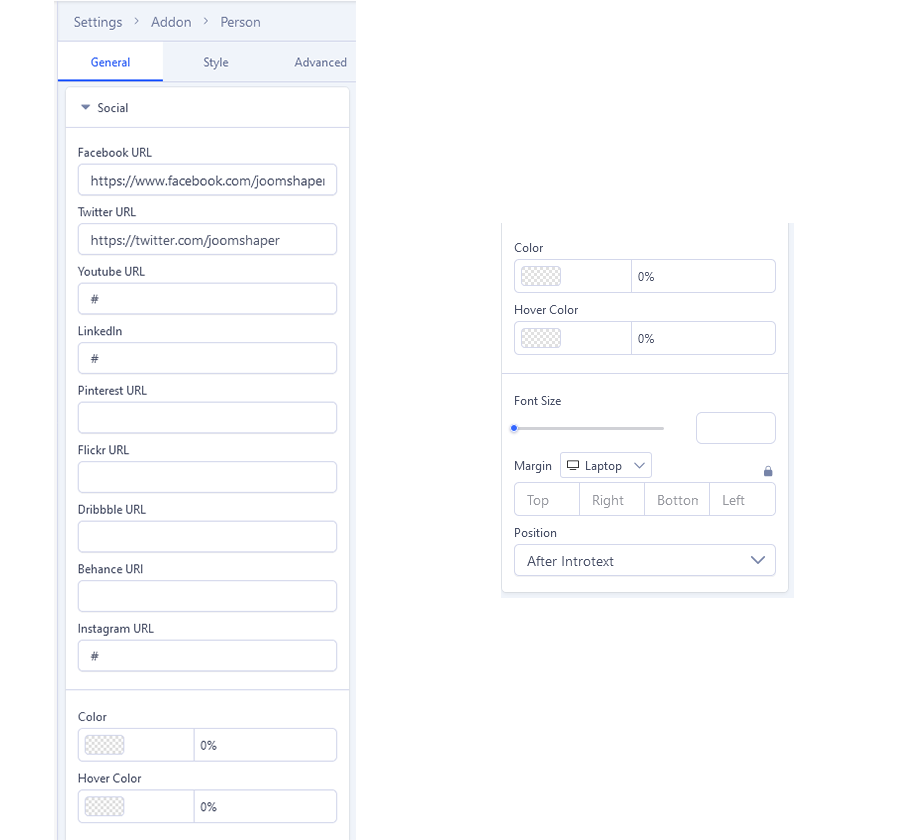
9.2 Person Martin Smith

 Paul Flavius, Anne Smith, and Sara Lisbon we do the same with Martin Smith.
Paul Flavius, Anne Smith, and Sara Lisbon we do the same with Martin Smith.
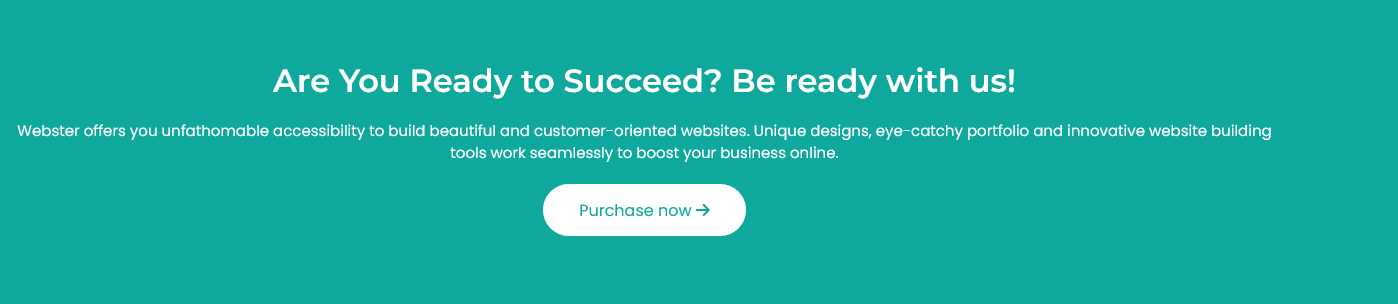
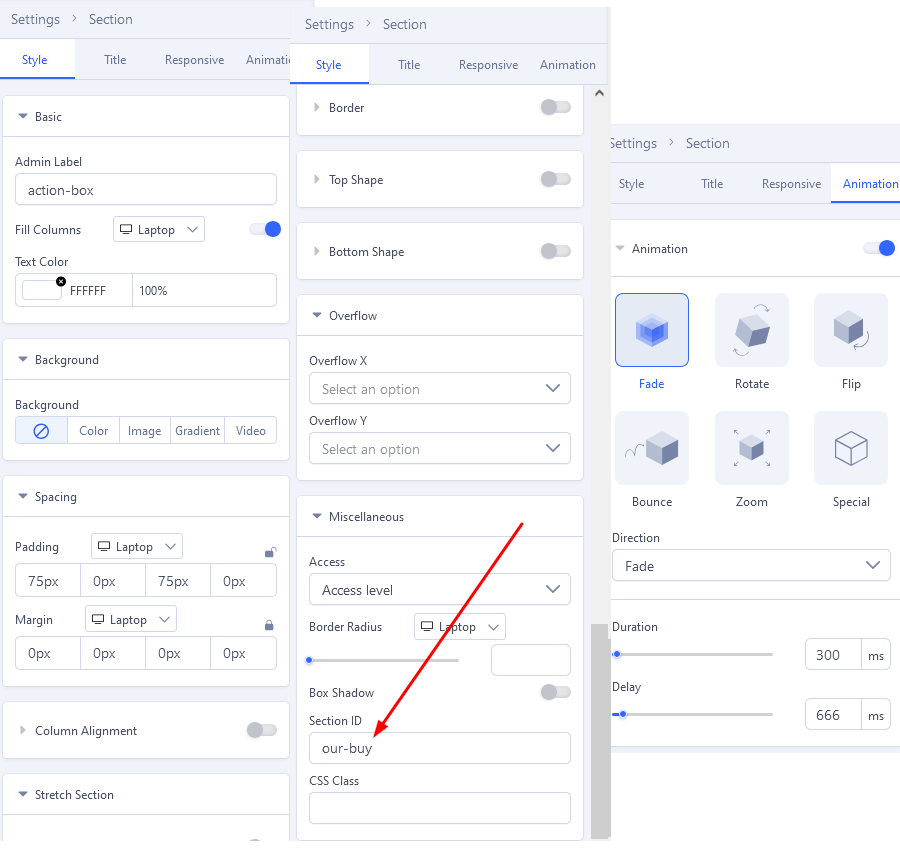
10: action-box
Below there is an example screenshot from front-end and back-end edition view.

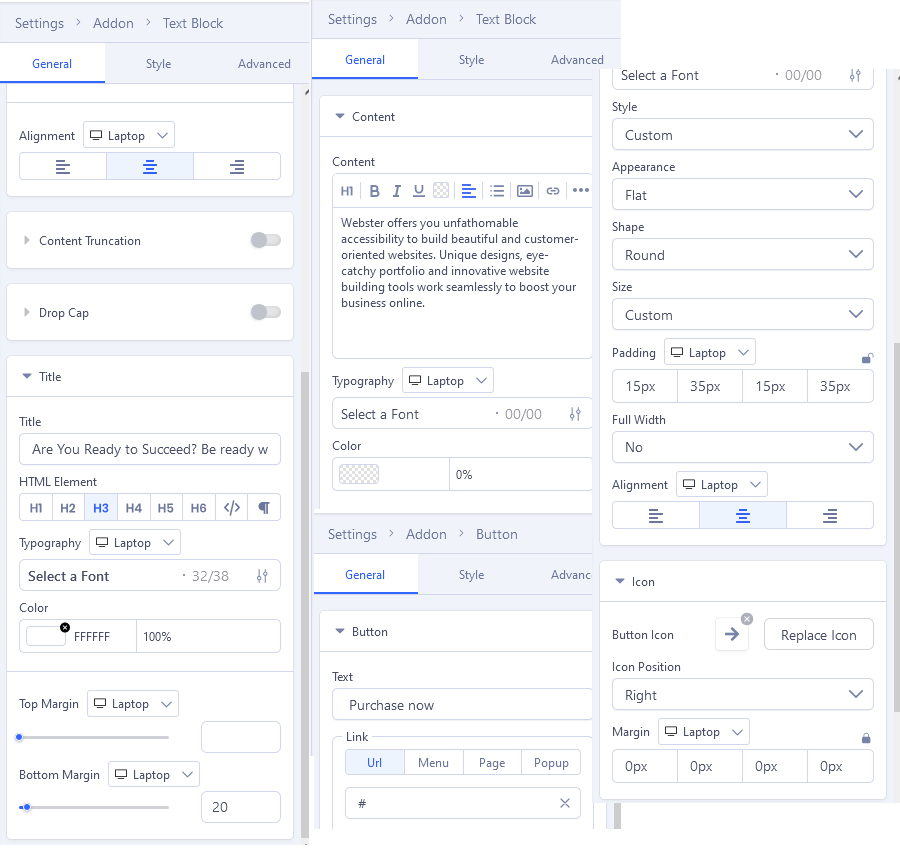
 Settings
Settings

In action-box We created/used addons : Text Block and Button