Build Mega Menu
The megamenu builder will help you setup megamenu faster and easier. You can build a mega menu with multiple rows, each row can include multiple columns. In the EShop Fashion Pro Template we have created 4 Build Mega Menu :
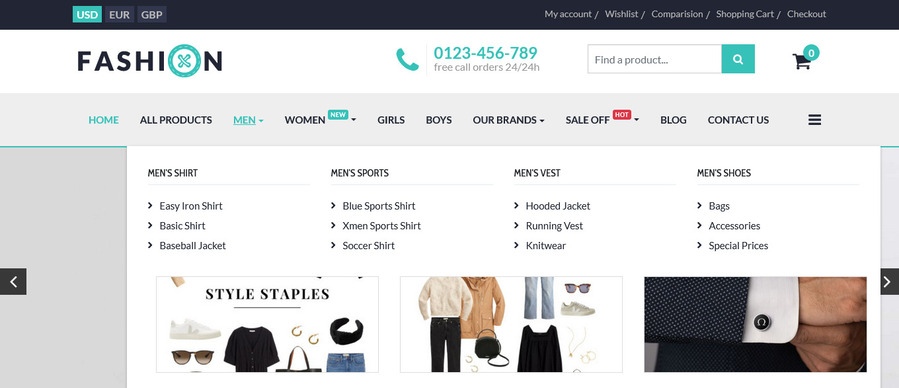
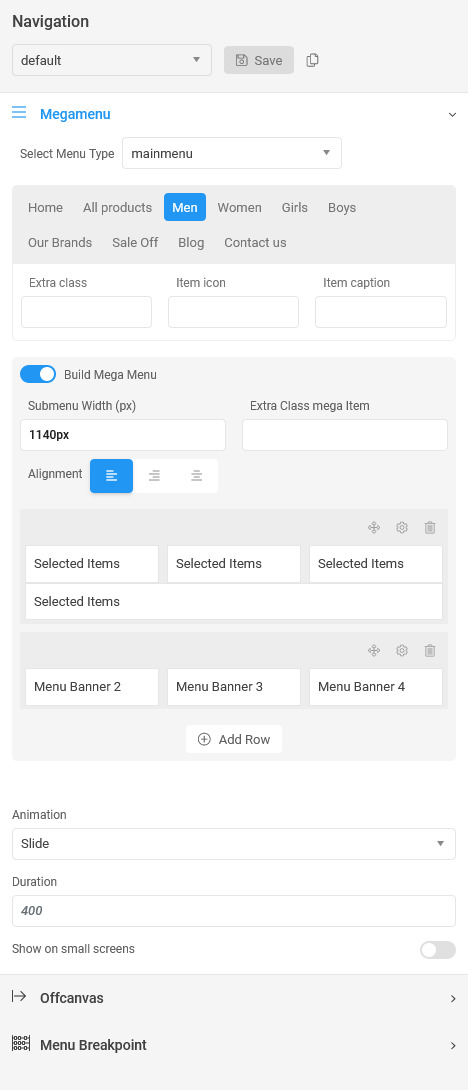
1. Men

Megamenu basic settings
When Megamenu is enabled, each megamenu item will have following basic settings:

In the Men add custom three :
Menu Banner 2
HTML Module code
<p><img src="images/sampledata/menu-banner/men-banner-1.jpg" alt="" /></p>Position : menu-banner-2
Menu Banner 3
HTML Module code
<p><img src="images/sampledata/menu-banner/men-banner-2.jpg" alt="" /></p>Position : menu-banner-3
Menu Banner 4
HTML Module code
<p><img src="images/sampledata/menu-banner/men-banner-3.jpg" alt="" /></p>Position : menu-banner-4
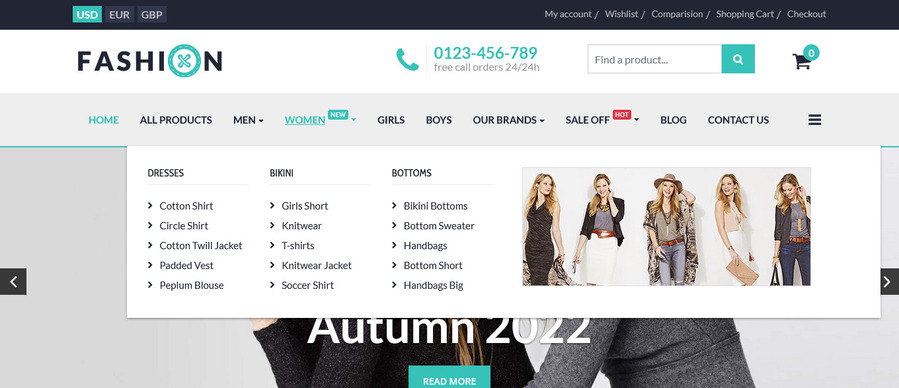
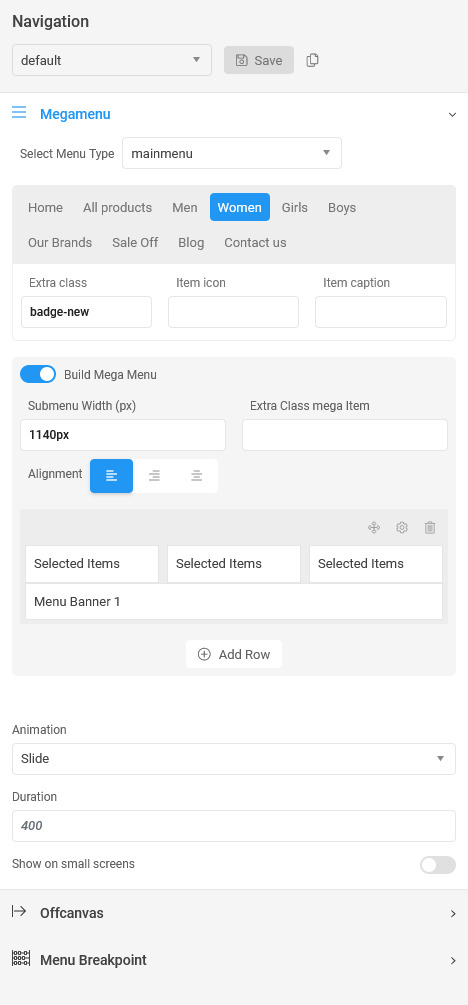
2. Women

Megamenu basic settings
When Megamenu is enabled, each megamenu item will have following basic settings:

In the Women add custom :
Menu Banner 1
HTML Module code
<p><img src="images/sampledata/menu-banner/men-banner-4.jpg" alt="" /></p>Position : menu-banner-1
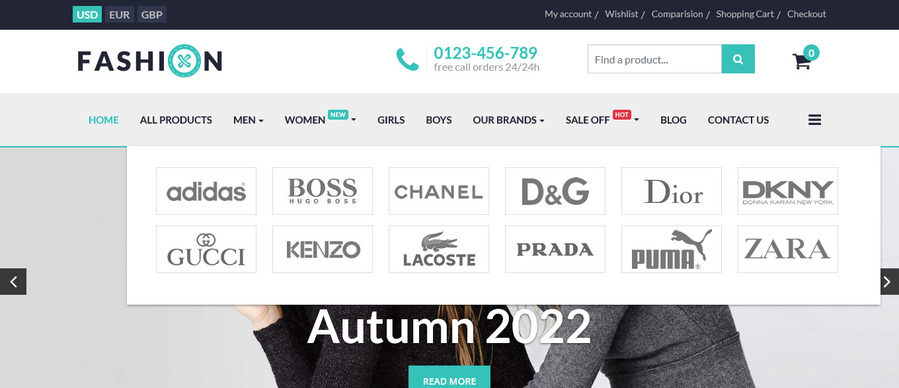
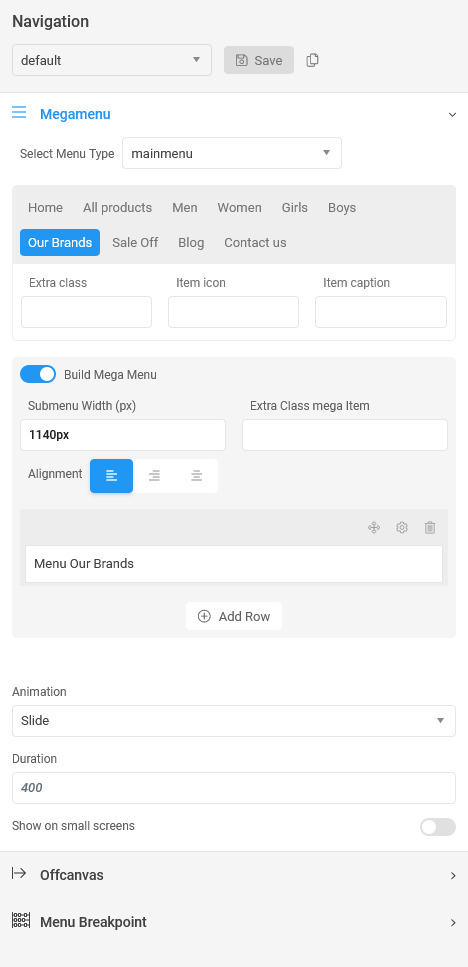
3. Our Brands

Megamenu basic settings
When Megamenu is enabled, each megamenu item will have following basic settings:

In the Our Brands add custom :
Menu Our Brands
HTML Module code
<p><a href="http://adidas.com" target="_blank" rel="noopener"><img src="images/sampledata/brands/adidas.jpg" alt="" /></a><a href="http://boss.com" target="_blank" rel="noopener"><img src="images/sampledata/brands/boss.jpg" alt="" /></a><a href="http://chanel.com" target="_blank" rel="noopener"><img src="images/sampledata/brands/chanel.jpg" alt="" /></a><a href="http://dg.com" target="_blank" rel="noopener"><img src="images/sampledata/brands/dg.jpg" alt="" /></a><a href="http://dior.com" target="_blank" rel="noopener"><img src="images/sampledata/brands/dior.jpg" alt="" /></a><a href="http://dkny.com" target="_blank" rel="noopener"><img src="images/sampledata/brands/dkny.jpg" alt="" /></a></p>
<p><a href="http://gucci.com" target="_blank" rel="noopener"><img src="images/sampledata/brands/gucci.jpg" alt="" /></a><a href="http://kenzo.com" target="_blank" rel="noopener"><img src="images/sampledata/brands/kenzo.jpg" alt="" /></a><a href="http://lacoste.com" target="_blank" rel="noopener"><img src="images/sampledata/brands/lacoste.jpg" alt="" /></a><a href="http://prada.com" target="_blank" rel="noopener"><img src="images/sampledata/brands/prada.jpg" alt="" /></a><a href="http://puma.com" target="_blank" rel="noopener"><img src="images/sampledata/brands/puma.jpg" alt="" /></a><a href="http://zara.com" target="_blank" rel="noopener"><img src="images/sampledata/brands/zara.jpg" alt="" /></a></p>Position : menu-product
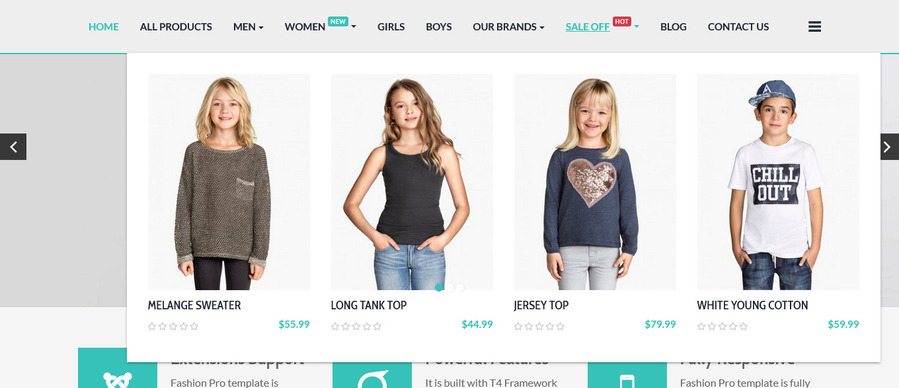
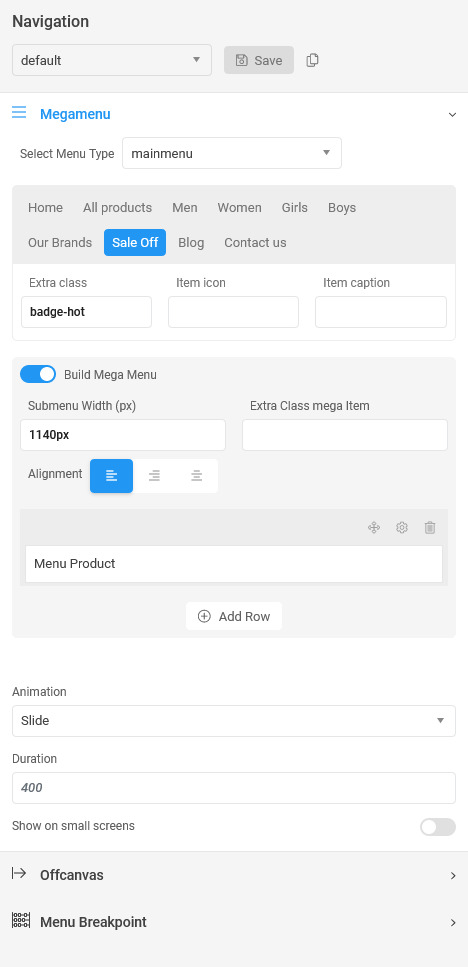
4. Sale Off

Megamenu basic settings
When Megamenu is enabled, each megamenu item will have following basic settings:

In the Sale Off add module Eshop Product :
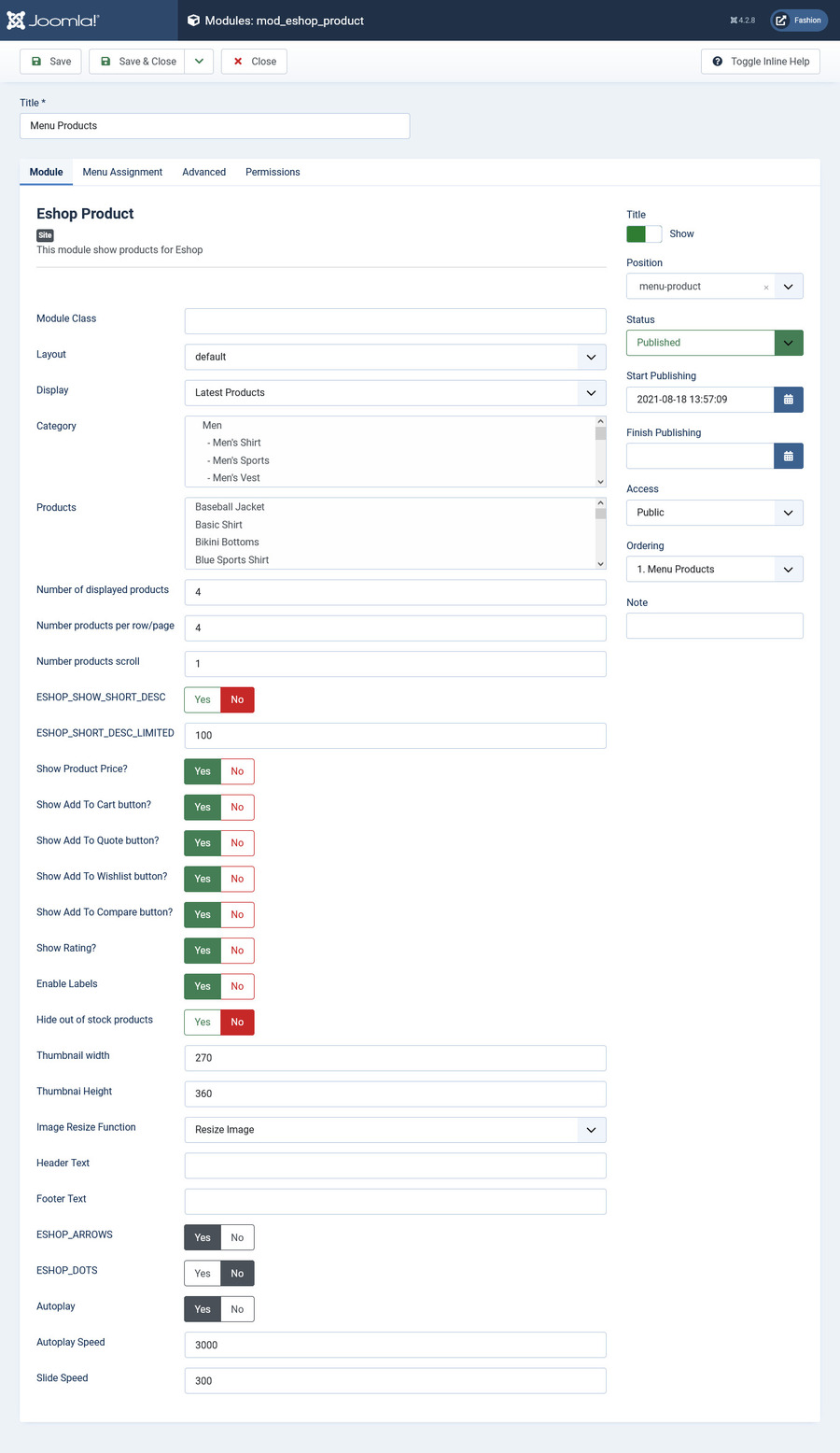
Menu Products Setting

Module: Eshop Product
Position : menu-product