Build Home Page
Step 1 - Create menu item
Go to "Menu > Main menu", add a new menu item, select EShop > Front page menu type, or single article menu type.
.jpg)
Step 2 - Assign content to the Home page
The home page includes multiple sections, each section is a module.

1. Eshop Currency module

Module: Eshop Currency
Module position: eshop-currency
2. Top Menu

Module: Menu
Module position: eshop-topmenu
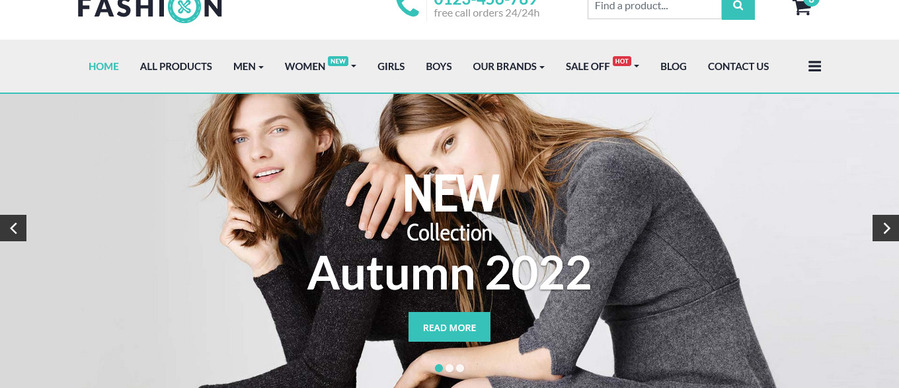
3. Text top

HTML Module code
<h1 class="pull-left"><i class="fa fa-phone"><span class="hide-text">hide</span></i></h1>
<div class="pull-right">
<h2>0123-456-789</h2>
<p>free call orders 24/24h</p>
</div>Module: Custom
Module position: eshop-texttop
4. Eshop Search module

Module: Eshop Search
Module position: eshop-search
5. Eshop Cart module

Module: Eshop Cart
Module position: eshop-cart
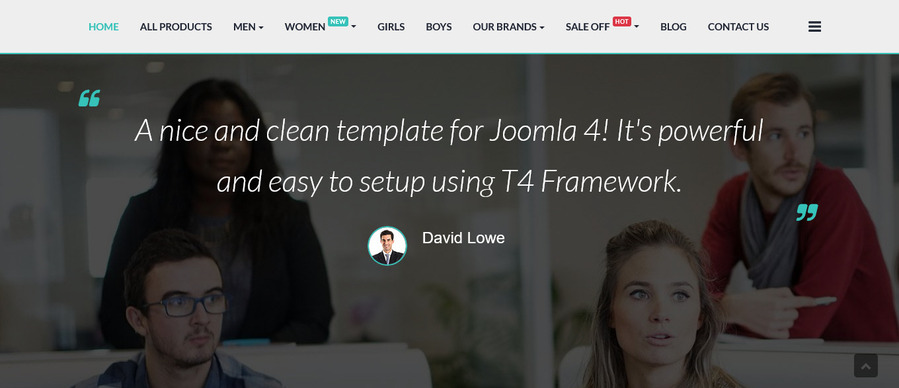
6. Slideshow: FavSlider Pro

Module : FavSlider Pro
Module position: slideshow
7. Intro

HTML Module code
<div class="row">
<div class=" col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="feature"><span class="fa fa-joomla"><span class="text-hide">text-hide</span></span>
<div class="feature-box">
<h3>Extensions Support</h3>
<p>Fashion Pro template is designed for EShop and Events Booking extensions.</p>
</div>
</div>
</div>
<div class=" col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="feature"><span class="fa fa-superpowers"><span class="text-hide">text-hide</span></span>
<div class="feature-box">
<h3>Powerful Features</h3>
<p>It is built with T4 Framework so it's powerful and very easy to setup.</p>
</div>
</div>
</div>
<div class=" col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="feature"><span class="fa fa-mobile"><span class="text-hide">text-hide</span></span>
<div class="feature-box">
<h3>Fully Responsive</h3>
<p>Fashion Pro template is fully responsive so your site looks great on all devices.</p>
</div>
</div>
</div>
</div>Module: Custom
Module position: intro
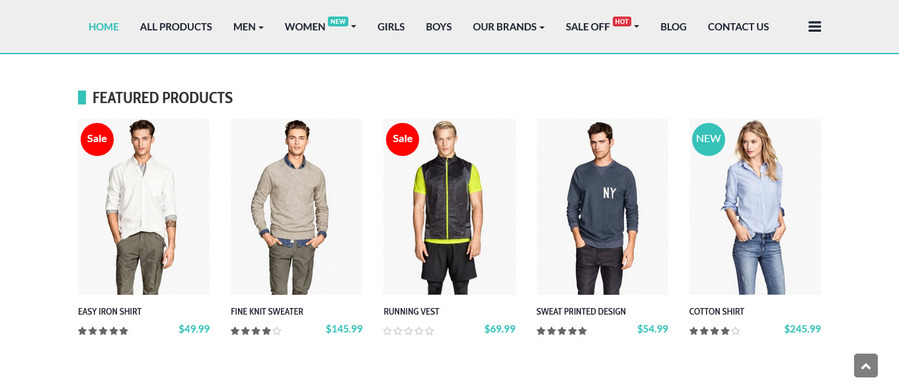
8. Featured Products module

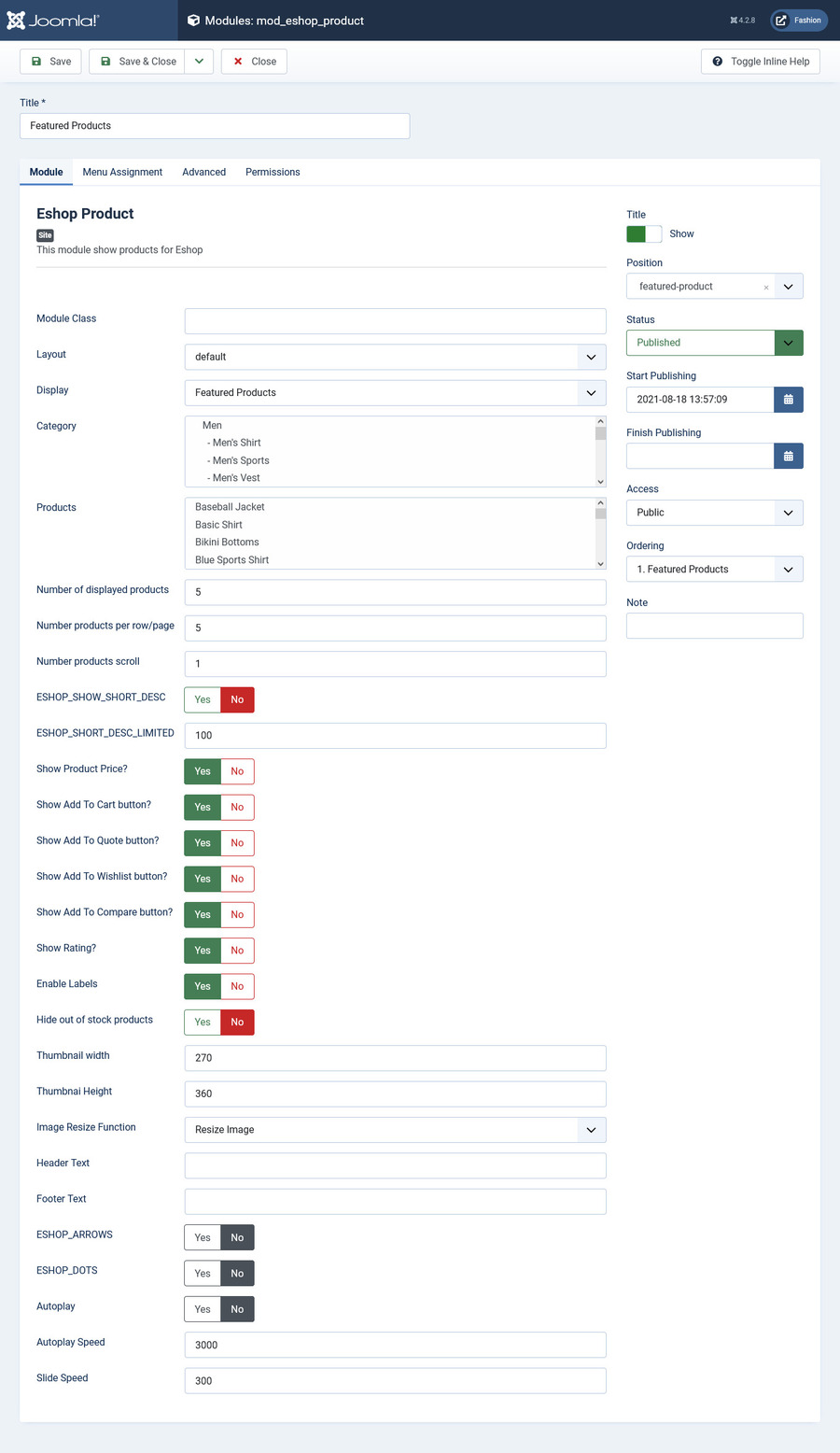
Featured Product Display
In the Fashion Pro Template, Featured Product module is chosen to show at "featured-product" module position on the home page. The module simply show the thumbnail image, the product name, rating and price of product. If you hover on the image, then you will have options to add product to the cart, add to wishlist, add to compare or link to the product details page.
Featured Product Setting

Module: Eshop Product
Module position: featured-product
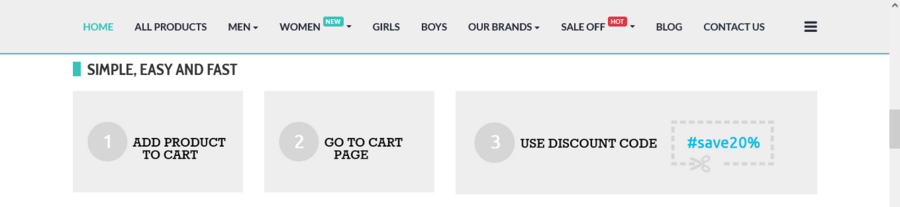
9. Simple, Easy and Fast

HTML Module code
<div class="row">
<div class=" col-lg-3 col-md-3 col-sm-3 col-xs-12"><img src="images/banners/1a.png" alt="" /></div>
<div class=" col-lg-3 col-md-3 col-sm-3 col-xs-12"><img src="images/banners/1b.png" alt="" /></div>
<div class=" col-lg-6 col-md-6 col-sm-6 col-xs-12"><img src="images/banners/1c.png" alt="" /></div>
</div>Module: Custom
Module position: position-1
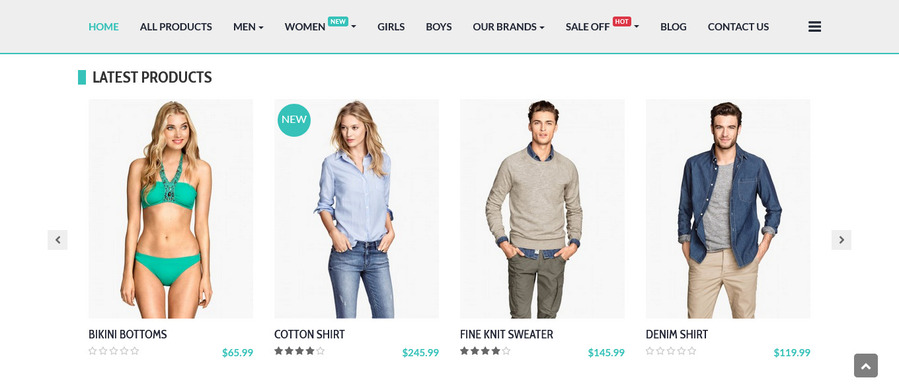
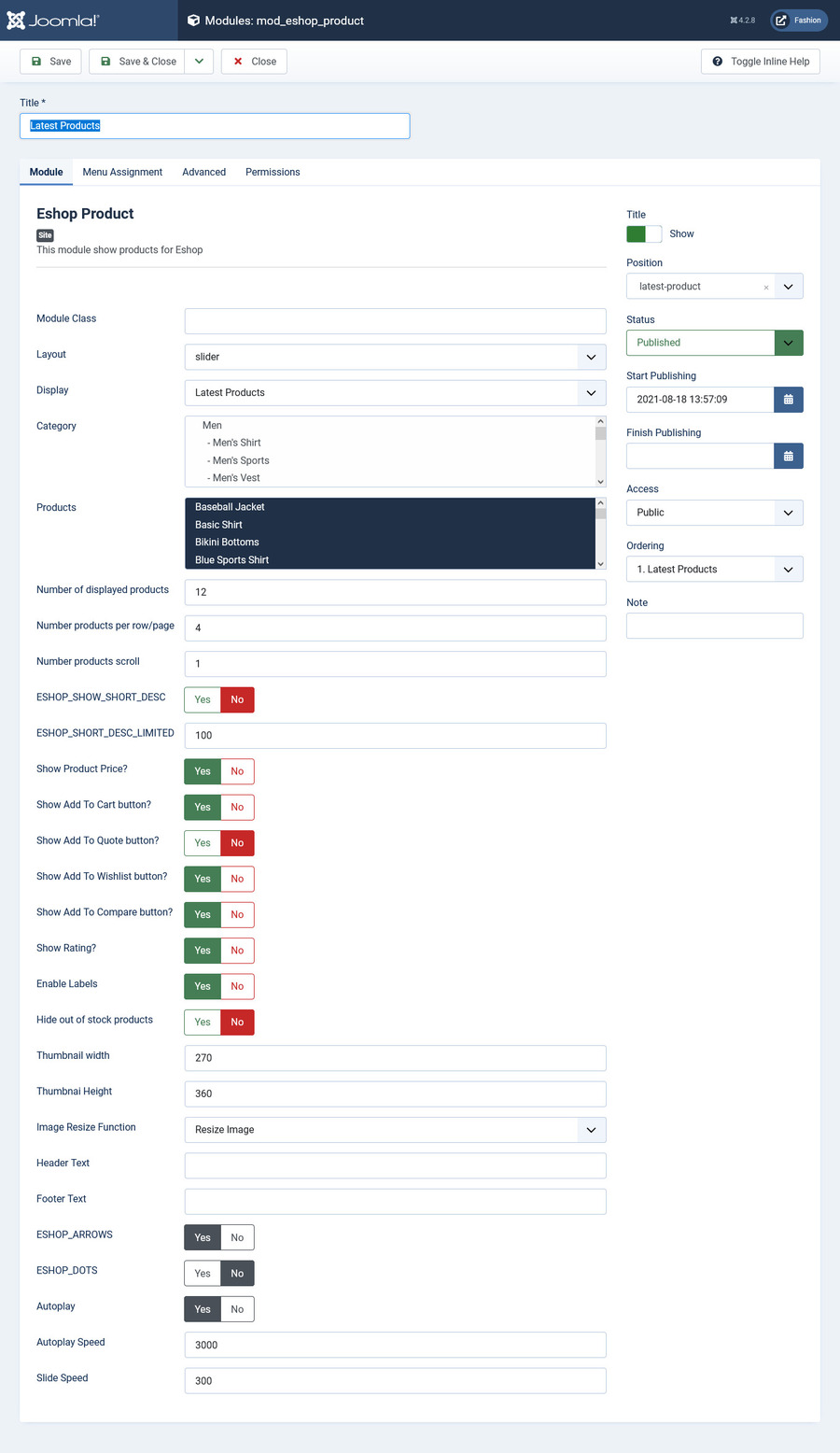
10. Latest Products

Latest Products Display
In the Fashion Pro Template, Latest Product module is chosen to show at "latest-product" module position on the home page. The module simply show the thumbnail image, the product name, product price, add to cart button. It supports the navigation buttons to allow you to view more products the the slide mode.
Latest Products Setting

Module: Eshop Product
Module position: latest-product
11. Testimonials

Module: Ol Testimonials
Module position: testimonial
12. Free Shipping

HTML Module code
<p><i class="fa fa-truck"><span class="text-hide">truck</span></i></p>
<h2>FREE SHIPPING</h2>
<p>on order over $150.00</p>Module: Custom
Module position: shipping-1
13. Money Back

HTML Module code
<p><i class="fa fa-money"><span class="text-hide">money</span></i></p>
<h2>30 DAYS</h2>
<p>money back guarantee</p>Module: Custom
Module position: shipping-2
14. Customer Support

HTML Module code
<p><i class="fa fa-comments-o"><span class="text-hide">support</span></i></p>
<h2>CUSTOMER SERVICES</h2>
<p>24/7 SUPPORT</p>Module: Custom
Module position: shipping-3
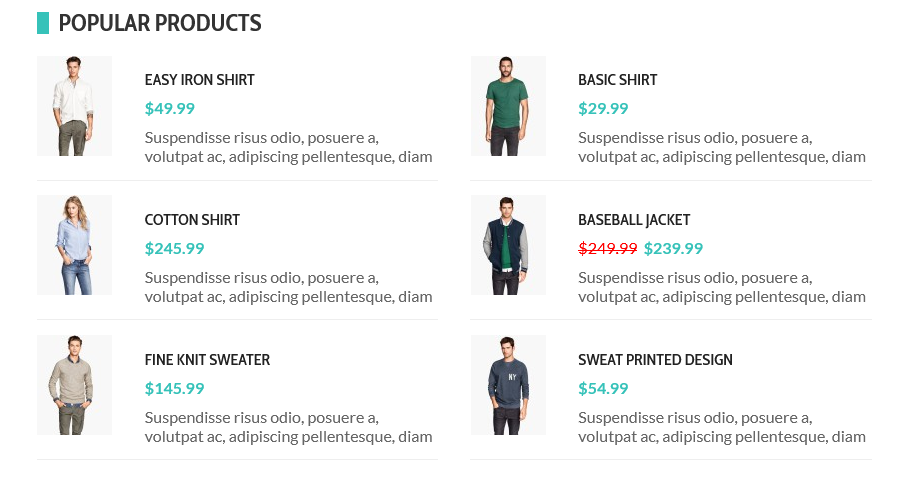
15. Popular Products

Popular Products Display
In the Fashion Pro Template, Popular Product module is chosen to show at "eshop-product-1" module position on the home page. The module simply show the thumbnail image, the product name, rating and price of product. If you hover on the image, then you will have options to add product to the cart, add to wishlist, add to compare or link to the product details page.
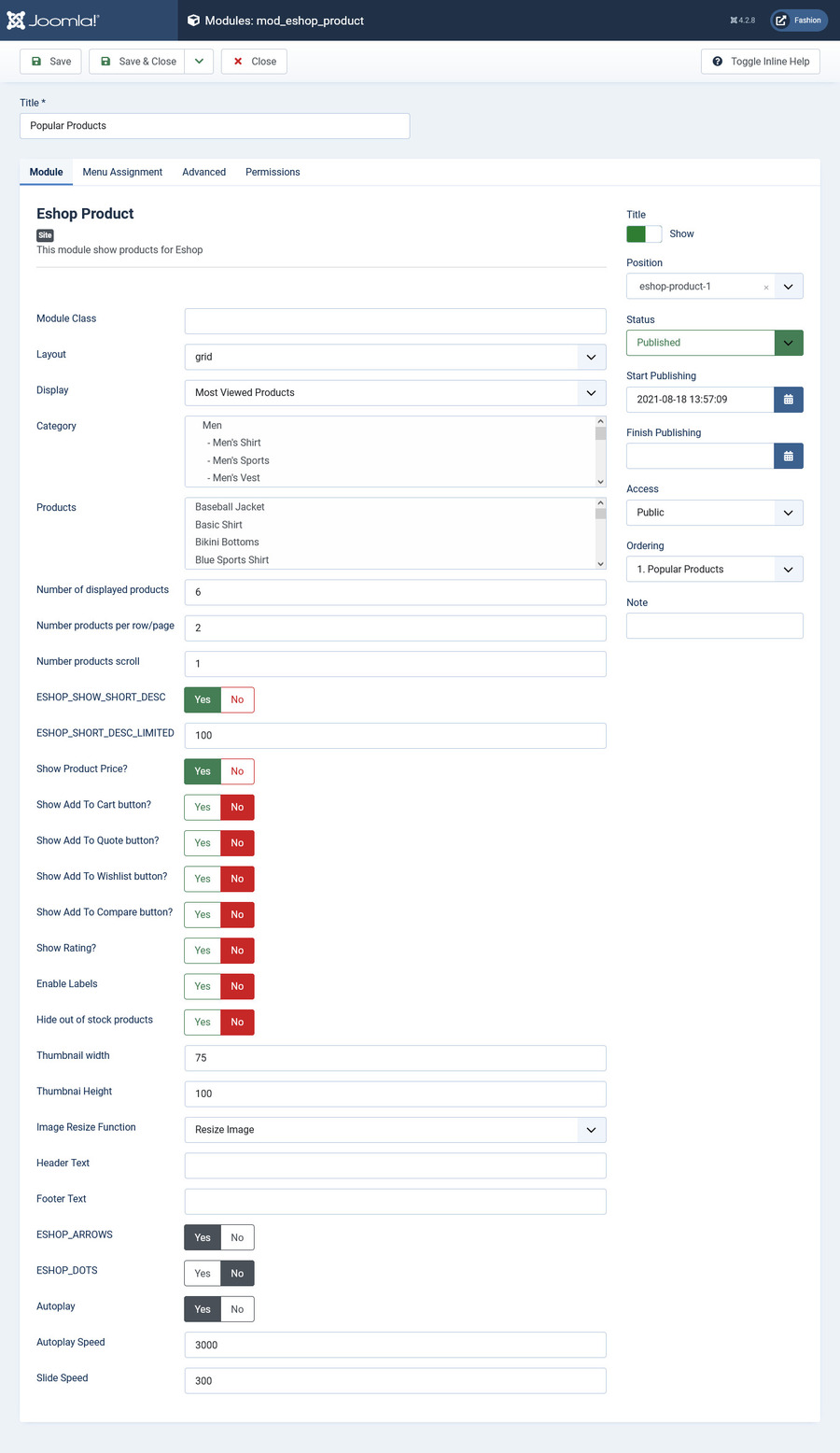
Popular Products Setting

Module: Eshop Product
Module position: eshop-product-1
16. Top Sellers

Top Sellers Product Display
In the Fashion Pro Template, Top Sellers Product module is chosen to show at "sidebar-1" module position on the home page. The module simply show the thumbnail image, the product name, short description and price of product.
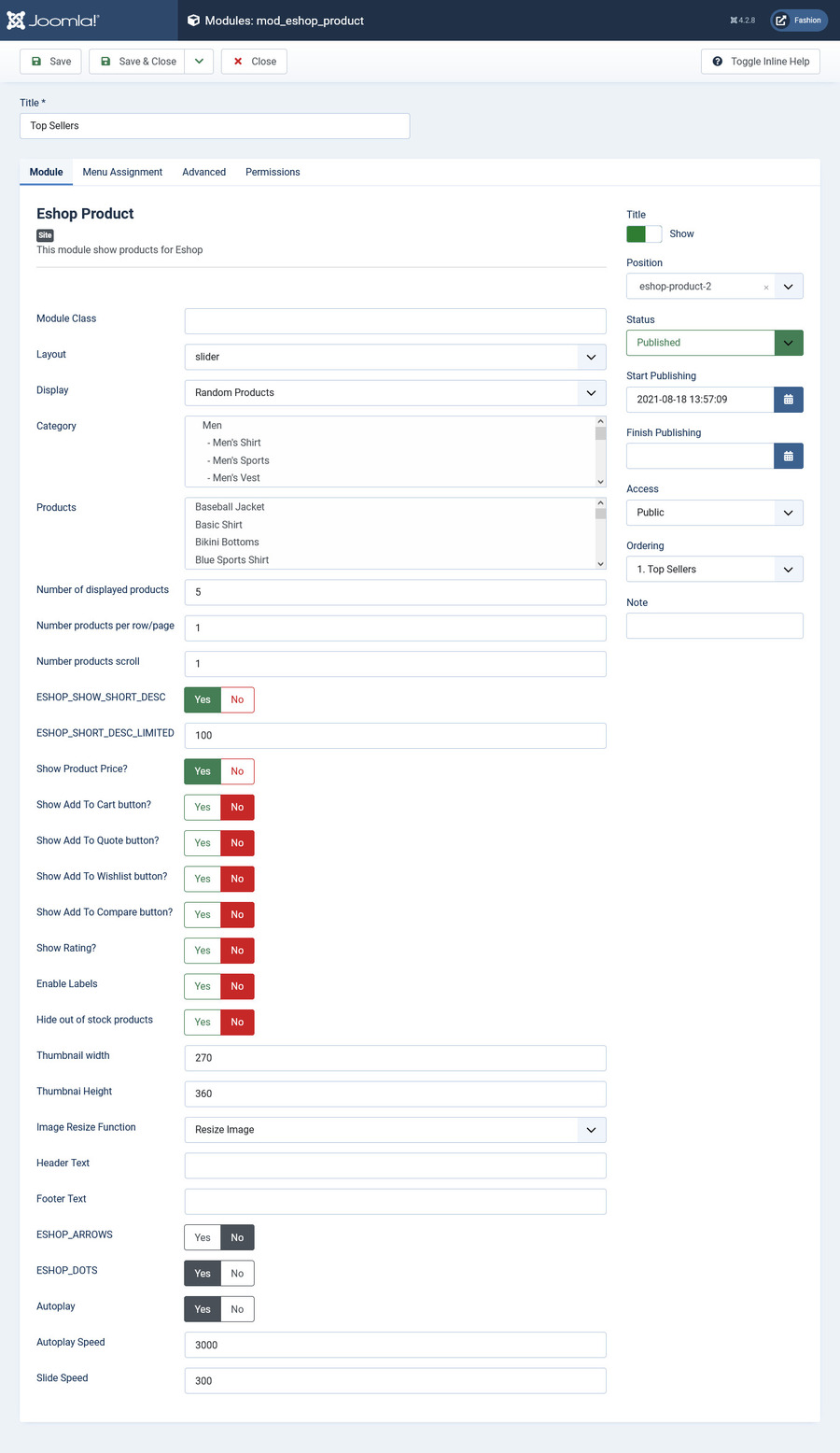
Top Sellers Setting

Module: Eshop Product
Module position: eshop-product-2
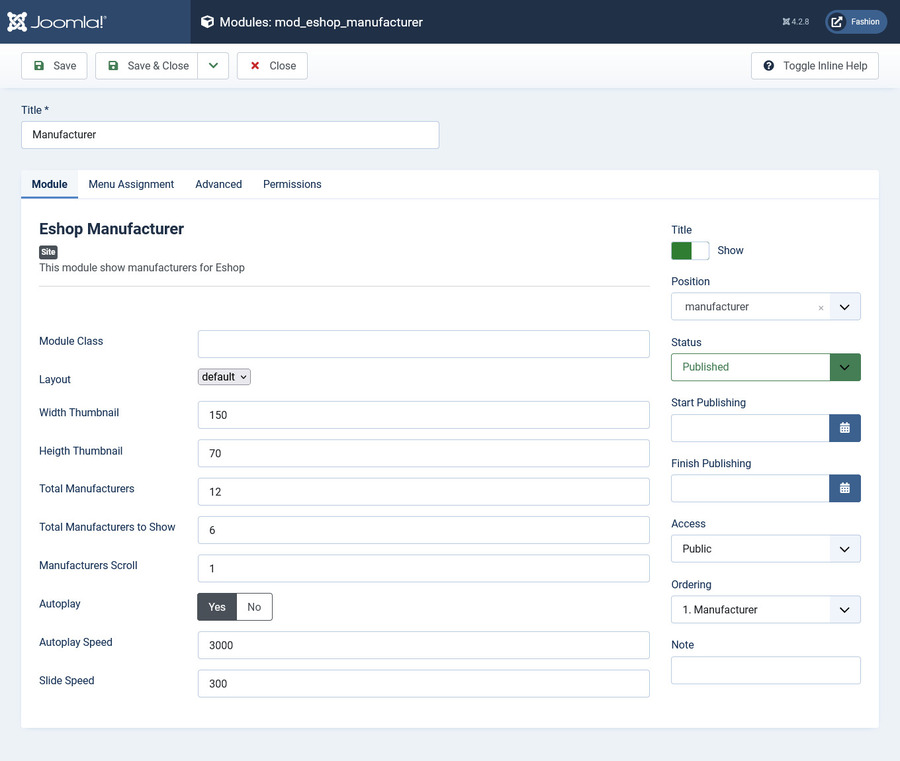
17. Manufacturer

Manufacturer Setting

Module: Eshop Manufacturer
Module position: manufacturer
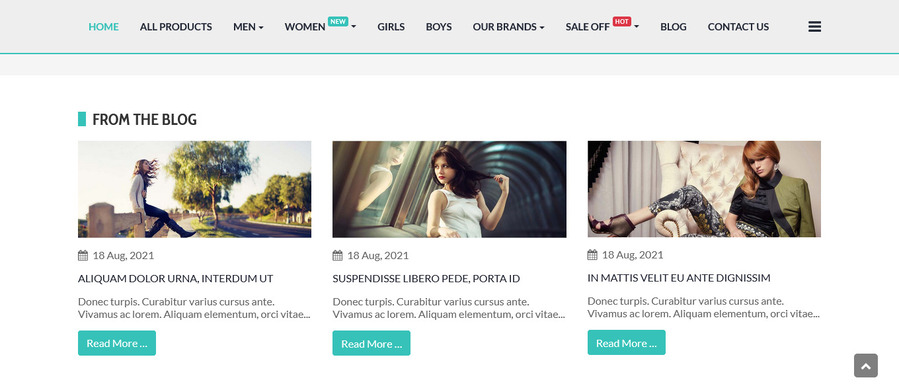
18. From the Blog

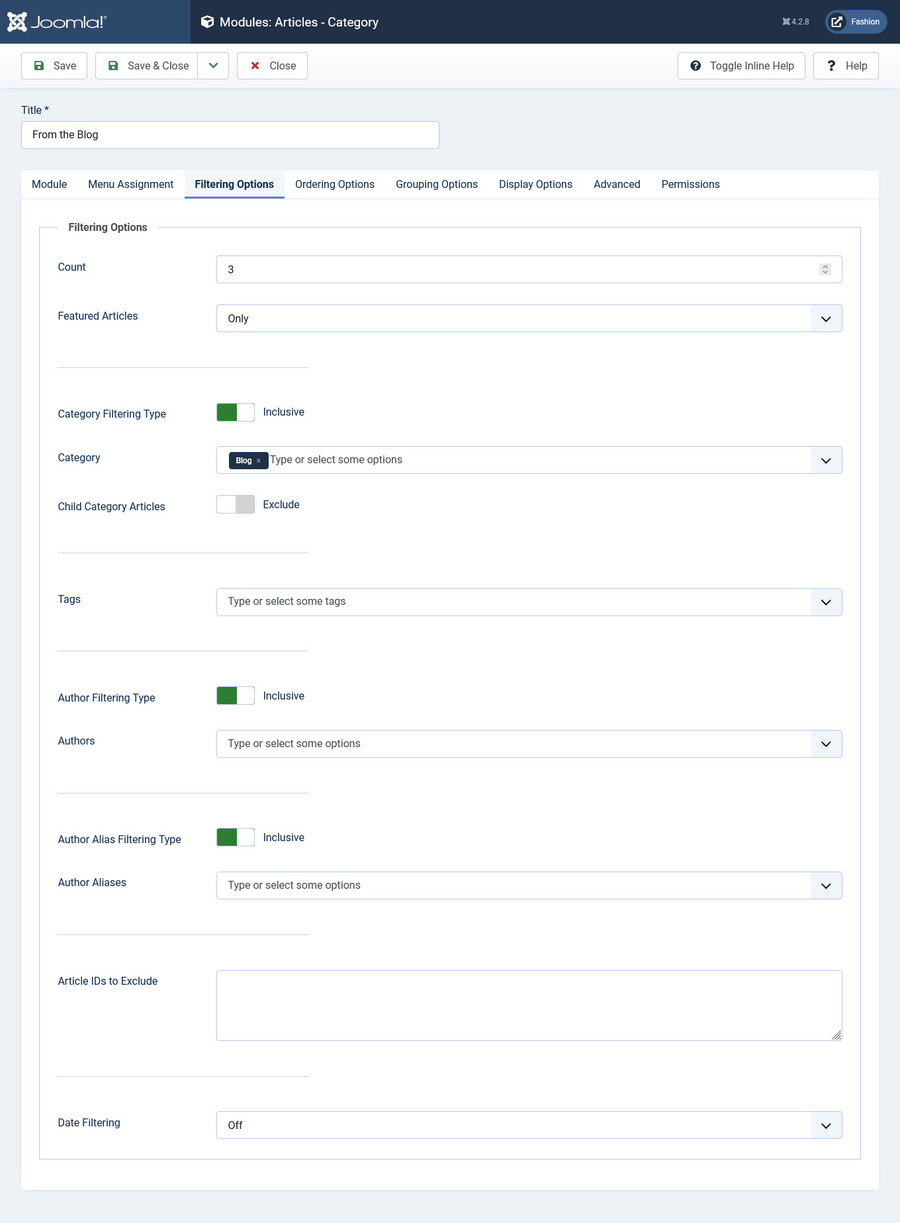
From the Blog Filtering Options

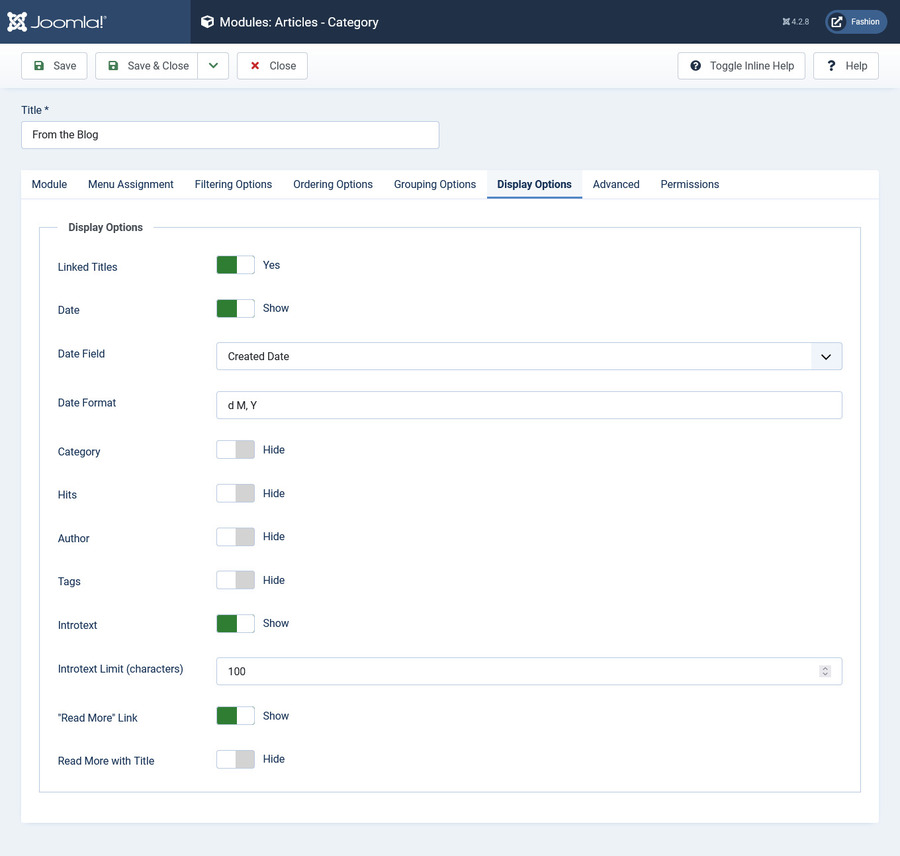
From the Blog Display Options

Module: Articles - Category
Module position: blog
19. Visit our office

HTML Module code
<p><i class="fa fa-map-marker"><span class="hide-text">hide</span></i>Lang Ha Street, Ba Dinh, Hanoi, Viet Nam</p>
<p><i class="fa fa-phone"><span class="hide-text">hide</span></i>Call: 01234 567 89</p>
<p><i class="fa fa-envelope"><span class="hide-text">hide</span></i><a href="mailto:services@joomdonation.org">services@joomdonation.org</a></p>Module: Custom
Module position: position-5
20. Business Hours

HTML Module code
<p><i class="fa fa-clock-o"><span class="hide-text">hide</span></i>Mon-Fri --------------------------- 8am - 5pm</p>
<p><i class="fa fa-clock-o"><span class="hide-text">hide</span></i>Sat --------------------------- 7am - 6pm</p>
<p><i class="fa fa-clock-o"><span class="hide-text">hide</span></i>Sun --------------------------- Closed</p>Module: Custom
Module position: position-6
21. Join In

HTML Module code
<p>Nunc massa metus, euismod non, porta nec, adipiscing a, leo.</p>
<p><a href="http://facebook.com"><span class="social-icons"><i class="fa fa-facebook"><span class="text-hide">face</span></i></span></a> <a href="htpp://plus.google.com"><span class="social-icons"><i class="fa fa-google-plus"><span class="text-hide">g+</span></i></span></a> <a href="htpp://twitter.com"><span class="social-icons"><i class="fa fa-twitter"><span class="text-hide">twitter</span></i></span></a> <a href="http://linkedin.com"><span class="social-icons"><i class="fa fa-linkedin"><span class="text-hide">linkedin</span></i></span></a> <a href="http://rss.com"><span class="social-icons"><i class="fa fa-rss"><span class="text-hide">rss</span></i></span></a></p>Module: Custom
Module position: position-6
22. About EShop Fashion Pro template

HTML Module code
<h4>A fully responsive Joomla template which is built with T4 Framework and compatible with both of Joomla 3 and Joomla 4.</h4>
<h4><a class="go" href="https://joomdonation.com/joomla-templates/eshop-templates/eshop-fashion-pro-template.html" target="_blank" rel="noopener">Buy EShop Fashion Pro template NOW </a></h4>Module: Custom
Module position: footer-1
22. Customer page

Module: Menu
Module position: footer-2
23. Key Features

HTML Module code
<div class="block-content">
<div class="feature feature-icon-hover indent first"><span class="ic-char">1</span>
<p class="no-margin">Unlimited colors, hundreds of customizable elements</p>
</div>
<div class="feature feature-icon-hover indent"><span class="ic-char">2</span>
<p class="no-margin ">Customizable responsive layout based on fluid grid</p>
</div>
<div class="feature feature-icon-hover indent"><span class="ic-char">3</span>
<p class="no-margin ">50+ placeholders to display custom content</p>
</div>
<div class="feature feature-icon-hover indent"><span class="ic-char">4</span>
<p class="no-margin ">Create your custom sub-themes (variants)</p>
</div>
</div>Module: Custom
Module position: footer-3
24. Company Info

HTML Module code
<div class="block-content">
<div class="feature feature-icon-hover indent"><span class="ic-char fa fa-question-circle"><span class="text-hide">text-hide</span></span>
<p class="no-margin "><a href="https://joomdonation.com/forum/eshop.html" target="_blank" rel="noopener">Forum Supports</a></p>
</div>
<div class="feature feature-icon-hover indent"><span class="ic-char fa fa-question"><span class="text-hide">text-hide</span></span>
<p class="no-margin "><a href="https://joomdonation.com/support-tickets.html" target="_blank" rel="noopener">Support Tickets</a></p>
</div>
<div class="feature feature-icon-hover indent"><span class="ic-char fa fa-envelope"><span class="text-hide">text-hide</span></span>
<p class="no-margin "><a href="mailto:services@joomdonation.com">services@joomdonation.com</a></p>
</div>
<div class="feature feature-icon-hover indent"><span class="ic-char fa fa-skype"><span class="text-hide">text-hide</span></span>
<p class="no-margin ">outsourcepro</p>
</div>
</div>Module: Custom
Module position: footer-4
25. Footer

Copyright
Module: Footer
Module position: Footer
Payment Footer
HTML Module code
<p><img src="/fashion/images/sampledata/payment/visa.png" alt=""><img src="/fashion/images/sampledata/payment/paypal.png" alt=""><img src="/fashion/images/sampledata/payment/discover.png" alt=""><img src="/fashion/images/sampledata/payment/stripe.png" alt=""><img src="/fashion/images/sampledata/payment/amazon.png" alt=""></p>Module: Custom
Module position: footer-right