Build Home Page
Step 1 - Create menu item
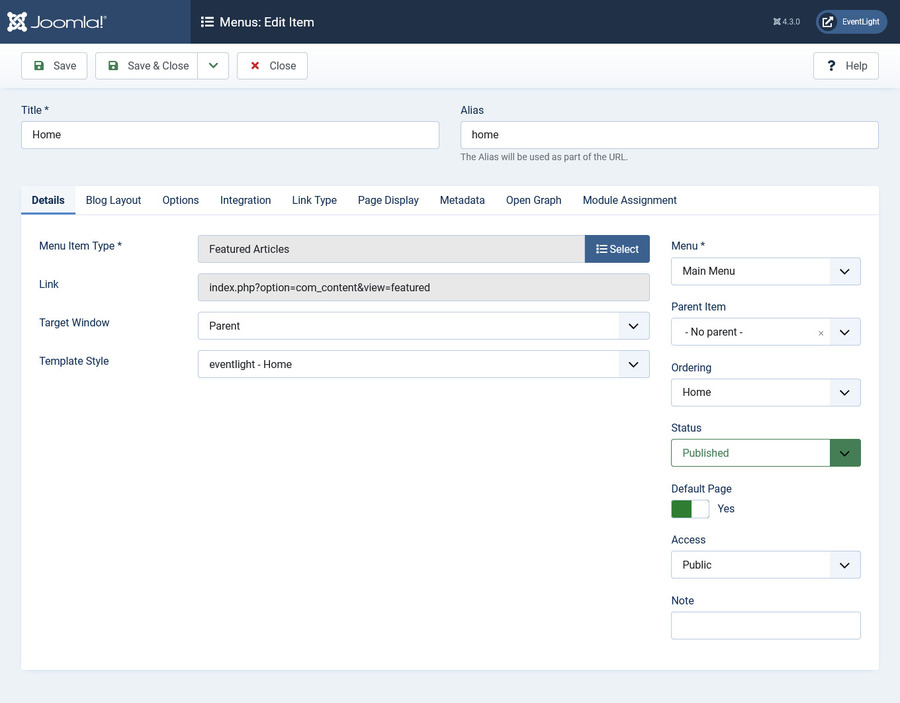
Go to "Menu > Main menu", add a new menu item, select Articles > Featured Article menu type, or single article menu type.

Step 2 - Assign content to the Home page
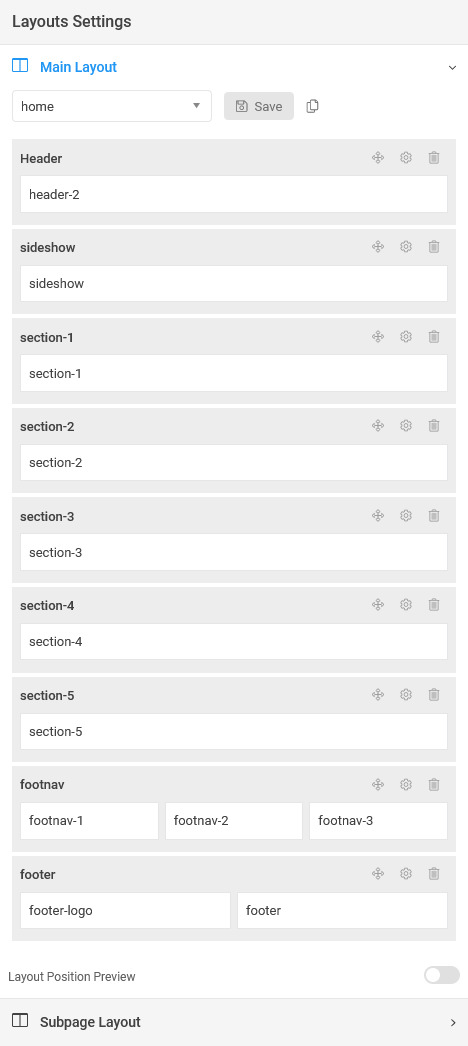
The home page includes multiple sections, each section is a module.

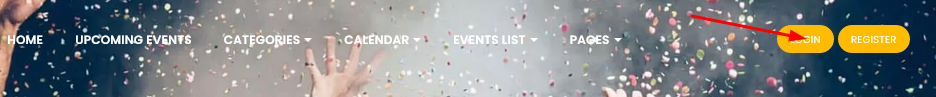
1. JT Login

Module: JT Login
Module position: header-login
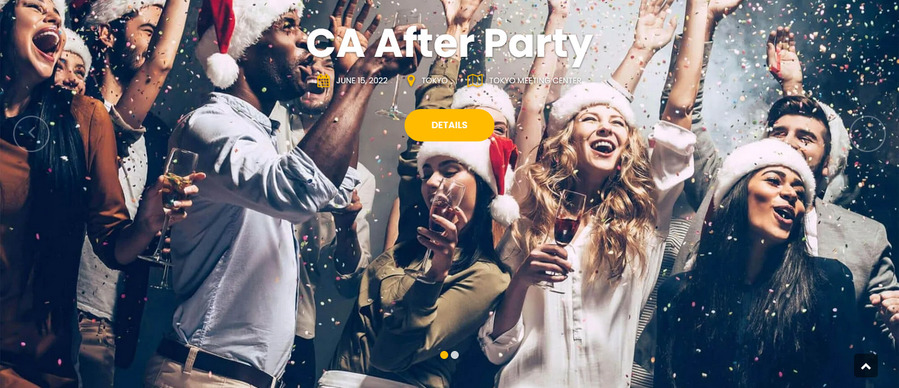
2. Slideshow: FavSlider Pro

Module : FavSlider Pro
Module position: slideshow
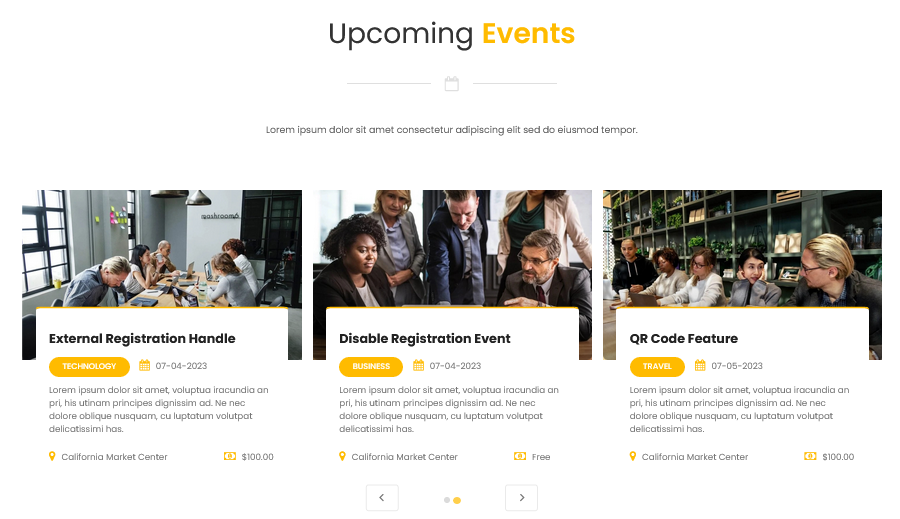
3. Upcoming Events

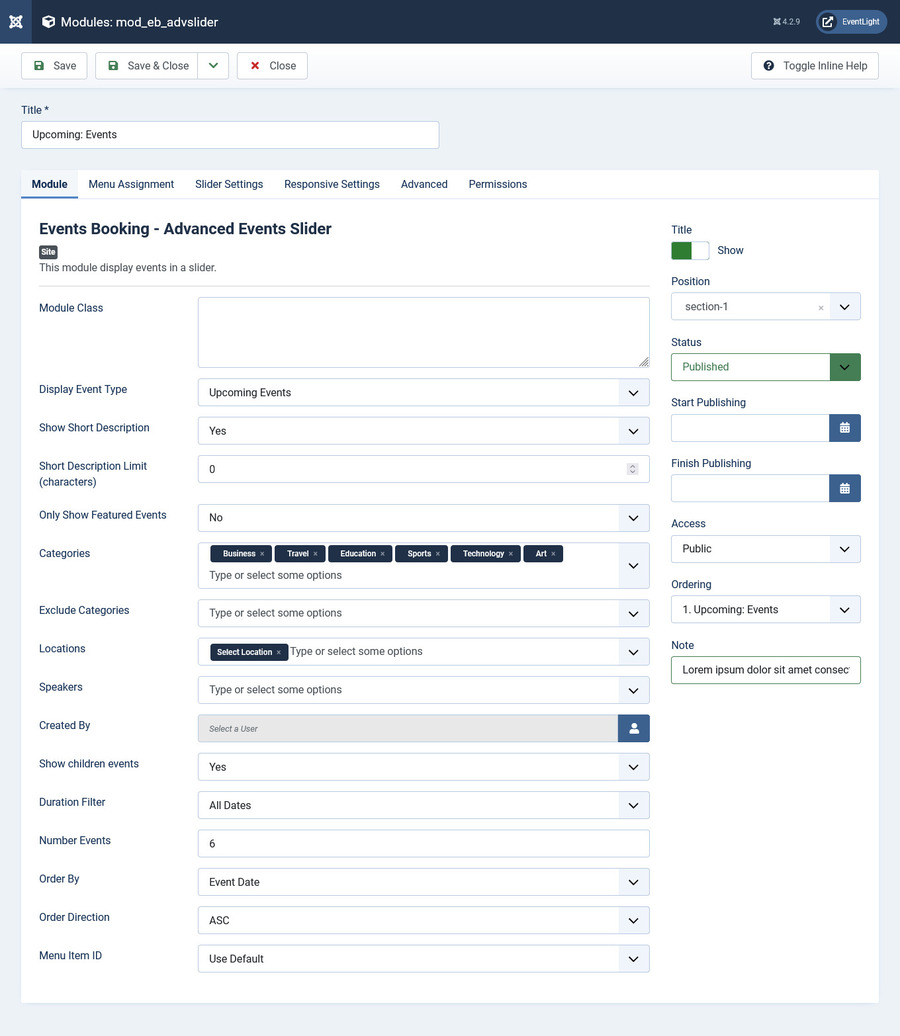
Module Settings

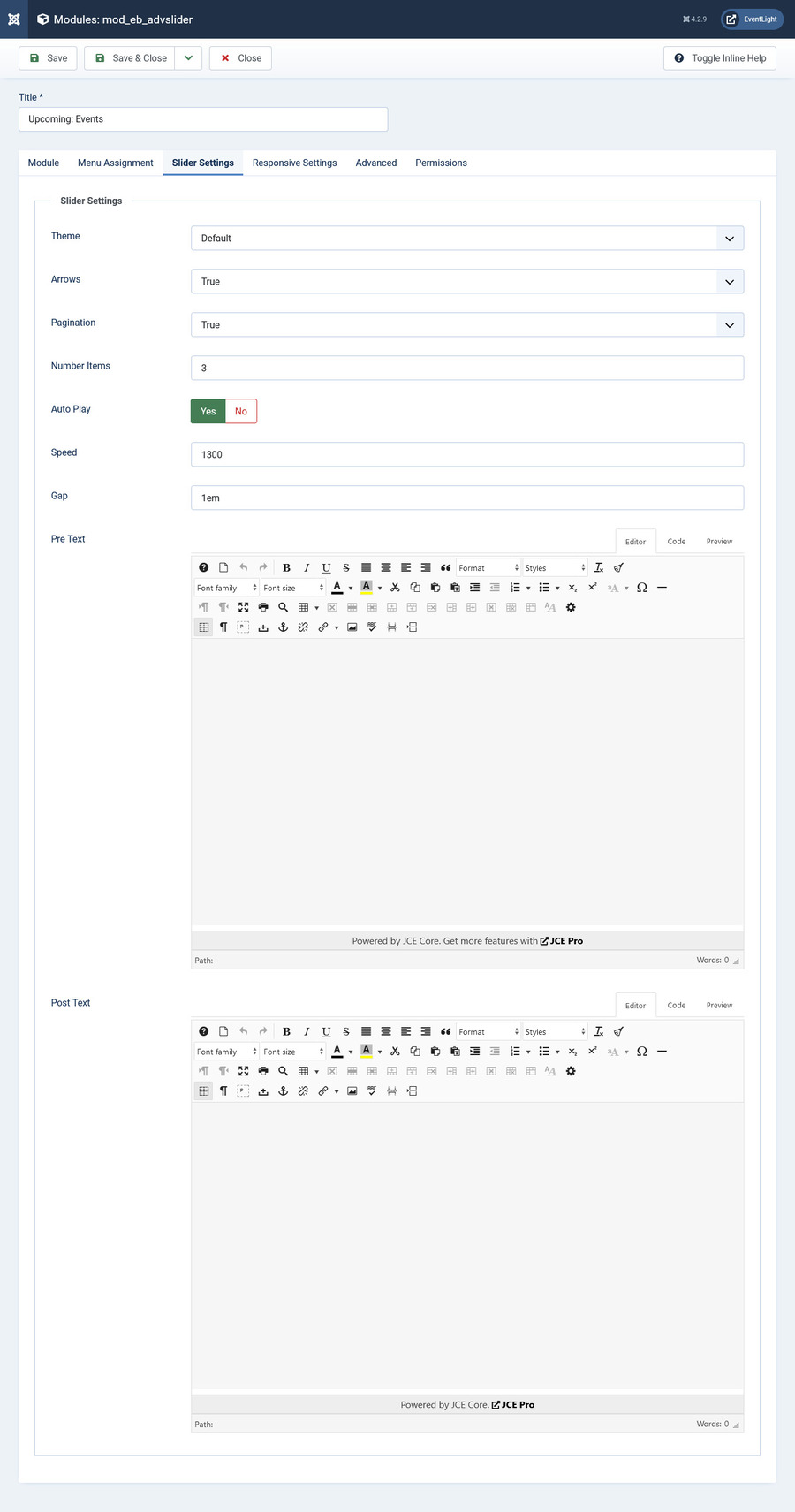
Slider Settings

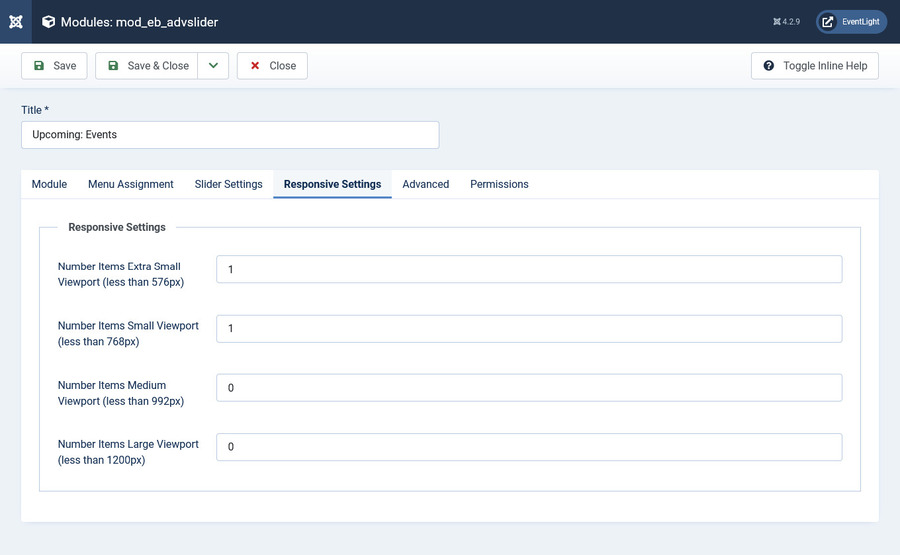
Responsive Settings

Module: Events Booking - Advanced Events Slider
Module position: section-1
Note: Lorem ipsum dolor sit amet consectetur adipiscing elit sed do eiusmod tempor.
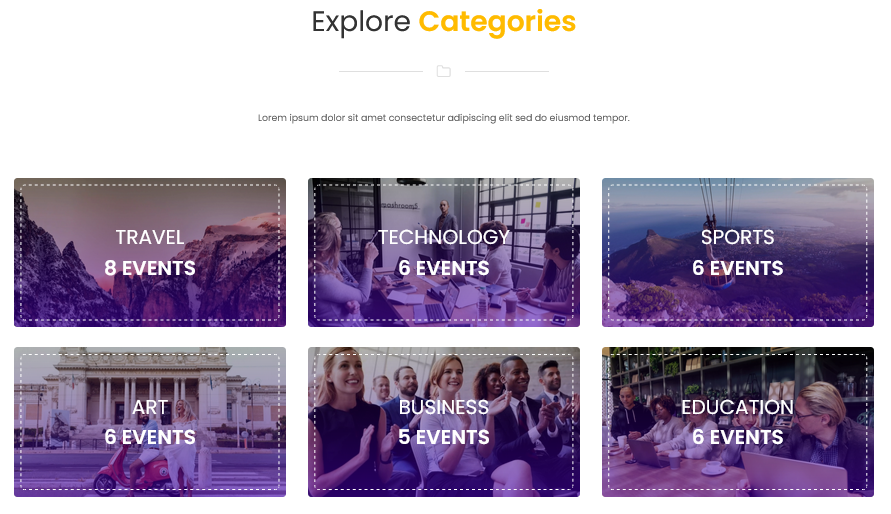
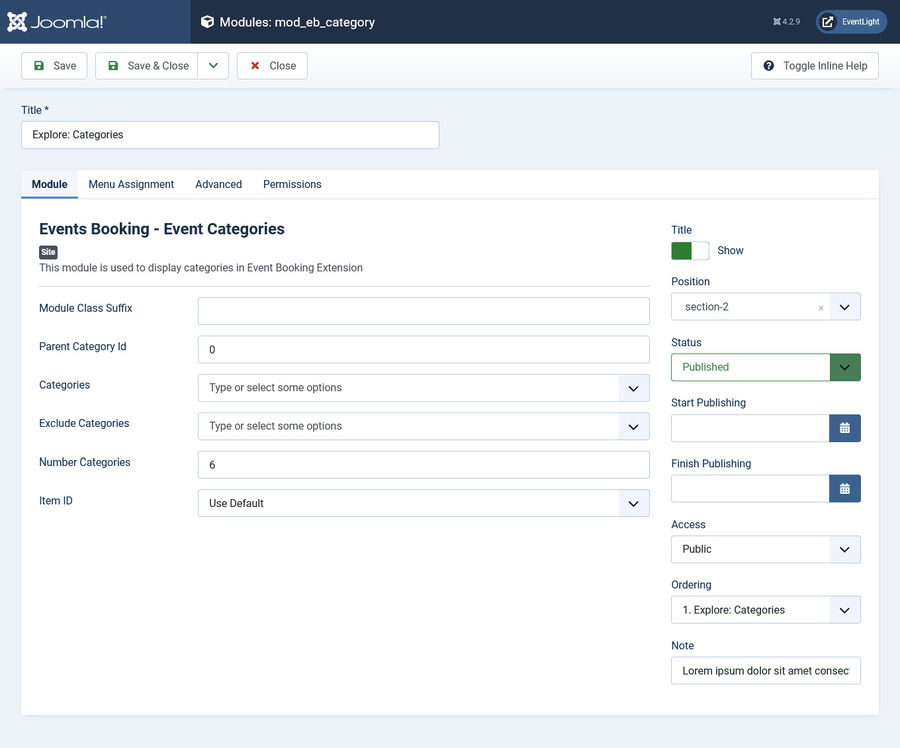
4. Explore Categories

Module Settings

Module: Events Booking - Event Categories
Module position: section-2
Note: Lorem ipsum dolor sit amet consectetur adipiscing elit sed do eiusmod tempor.
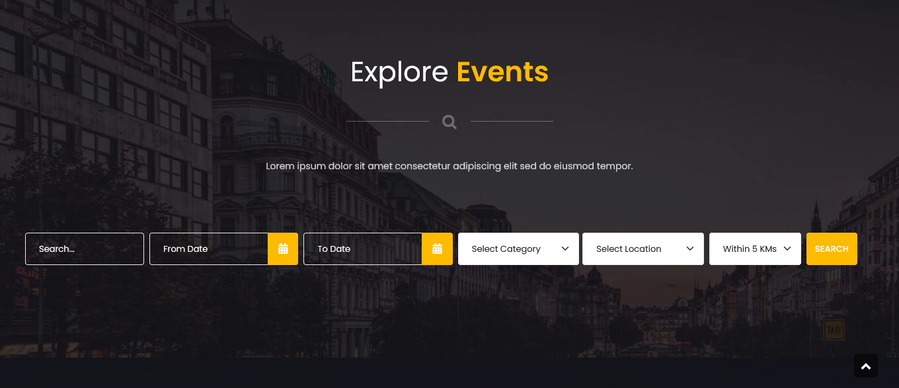
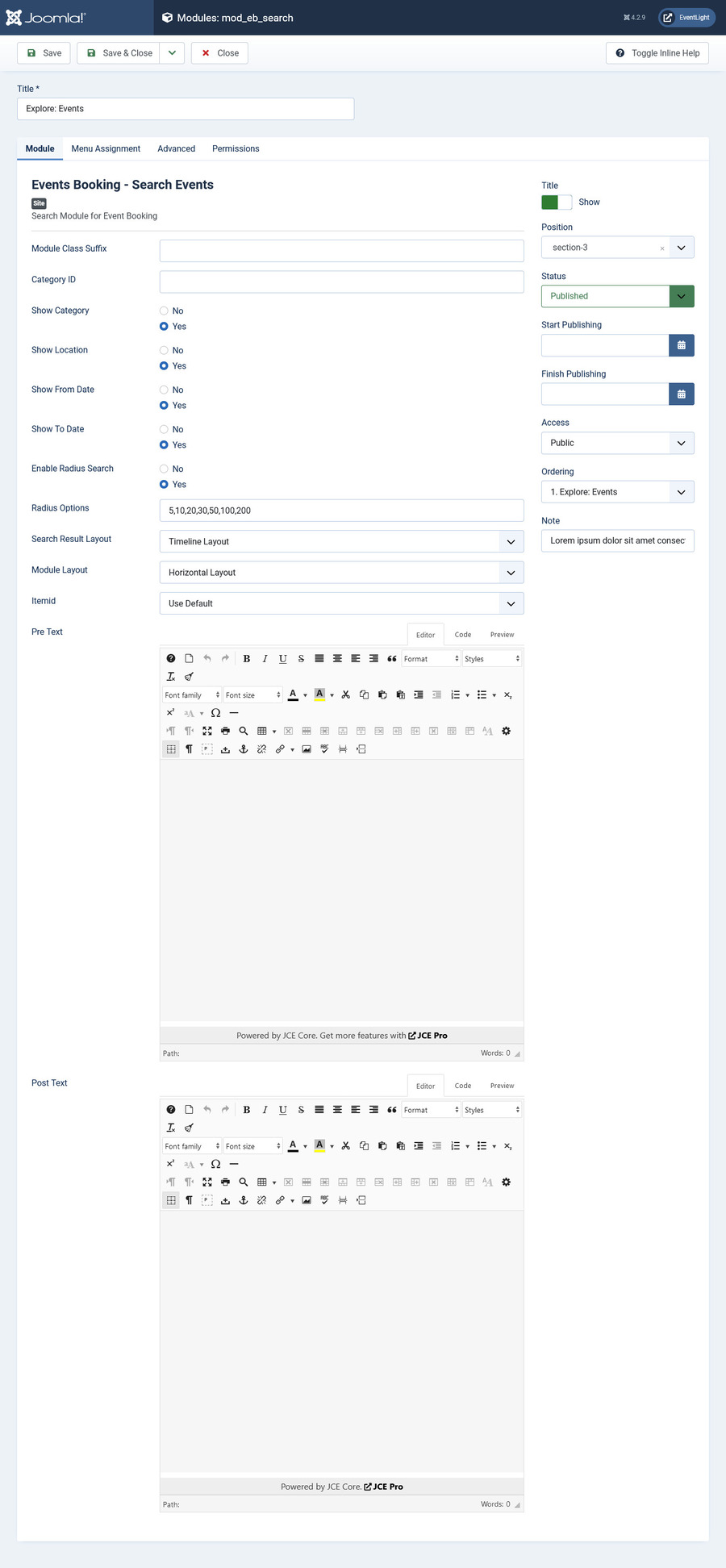
5. Explore Events

Module Settings

Module: Events Booking - Search Events
Module position: section-3
Note: Lorem ipsum dolor sit amet consectetur adipiscing elit sed do eiusmod tempor.
6. Contact

HTML Module code
<div class="gt-contact-box">
<div class="gt-item gt-address"><i class="fa fa-map-marker" aria-hidden="true"></i> Walking Street, Los Angeles, California, USA</div>
<div class="gt-item gt-email"><i class="fa fa-envelope-o" aria-hidden="true"></i> <a href="mailto:info@eventchamp.com">info@eventchamp.com</a></div>
<div class="gt-item gt-phone"><i class="fa fa-phone" aria-hidden="true"></i> <a href="tel:++903126912">+90 312 69 12</a></div>
<div class="gt-item gt-fax"><i class="fa fa-fax" aria-hidden="true"></i> +55 215 70 20</div>
</div>Module: Custom
Module position: footnav-1
7. Latest Posts

Module :Articles - Category
Module position: footnav-2
8. Our Apps

HTML Module code
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. <strong>Maecenas et ultrices massa, sed porta dui</strong> lobortis tincidunt. Sed diam nonummy nibh euismod.</p>
<div class="gt-app-box">
<div class="gt-item gt-applestore"><a href="https://gloriathemes.com/" target="_blank" rel="noopener"> <i class="fa fa-apple" aria-hidden="true"></i>
<div class="gt-inner"><span class="gt-name">Download via</span><span class="gt-app-name">Apple Store</span></div>
</a></div>
<div class="gt-item gt-googleplay"><a href="https://gloriathemes.com/" target="_blank" rel="noopener"><i class="fa fa-play" aria-hidden="true"></i>
<div class="gt-inner"><span class="gt-name">Download via</span><span class="gt-app-name">Google Play</span></div>
</a></div>
<div class="gt-item gt-windowstore"><a href="https://gloriathemes.com/" target="_blank" rel="noopener"> <i class="fa fa-windows" aria-hidden="true"></i>
<div class="gt-inner"><span class="gt-name">Download via</span><span class="gt-app-name">Windows</span></div>
</a></div>
<div class="gt-item gt-amazon"><a href="https://gloriathemes.com/" target="_blank" rel="noopener"> <i class="fa fa-amazon" aria-hidden="true"></i>
<div class="gt-inner"><span class="gt-name">Download via</span><span class="gt-app-name">Amazon</span></div>
</a></div>
</div>Module: Custom
Module position: footnav-3
9. footer

Module : Custom and Footer
Module position: footer-logo and footer