OSP Themes
[TOC] Most of us like to be unique and have our own style. The ability to change the look and feel of the website and having your own designs is important. To fulfill this key requirement, OS Property provides a theme feature for designing and selecting customized views for OS Property internal views like property listing, property details, map view or search results. Specially, from version 2.0.7, OS Property provides the responsive layouts for mobile devices.
Note: OS Property themes are different with Joomla! Templates.
Theme management
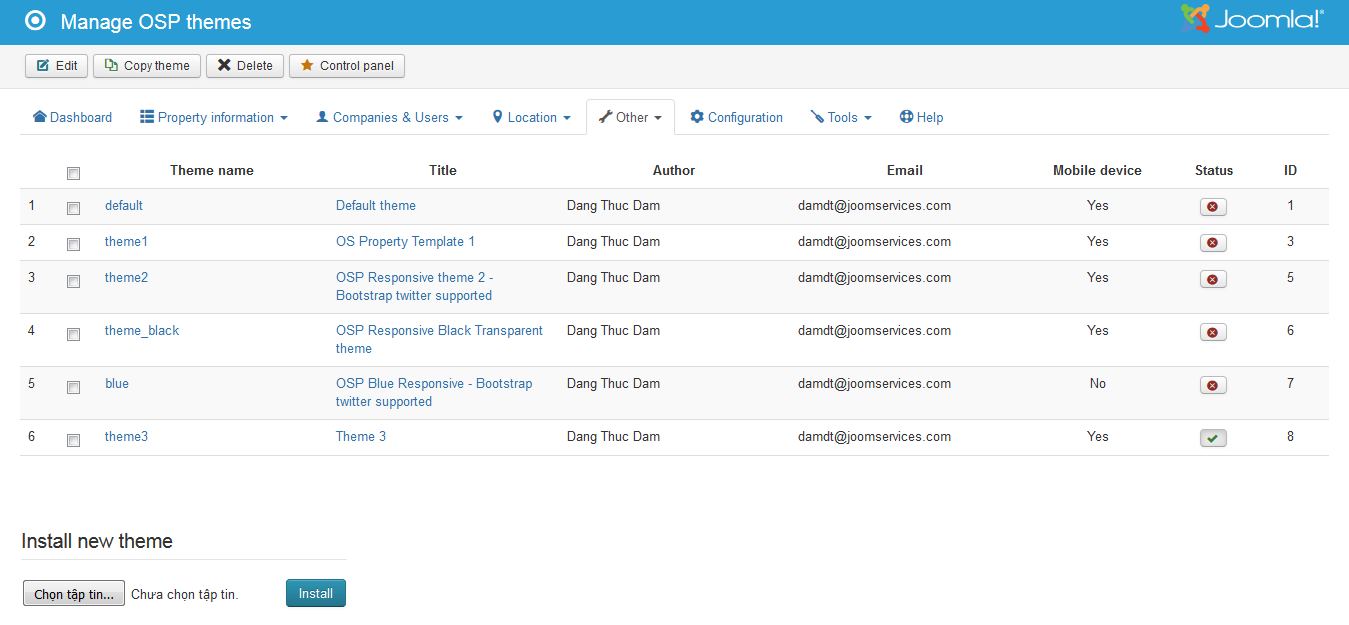
 Above picture is themes management at backend. From this page, you also can install your own OS Property's theme. We will mention to the theme structure in bellow part. Come back to themes management page, as you can see in the list, we have column called Status. If you want your theme will be used at front-end of Property system, you need to publish your template by clicking on the red icon in Status column. In one time, there is only one theme can be published. And you also can't remove the published theme. Click on the theme name, we will go to the theme details page.
Above picture is themes management at backend. From this page, you also can install your own OS Property's theme. We will mention to the theme structure in bellow part. Come back to themes management page, as you can see in the list, we have column called Status. If you want your theme will be used at front-end of Property system, you need to publish your template by clicking on the red icon in Status column. In one time, there is only one theme can be published. And you also can't remove the published theme. Click on the theme name, we will go to the theme details page.
Theme Details
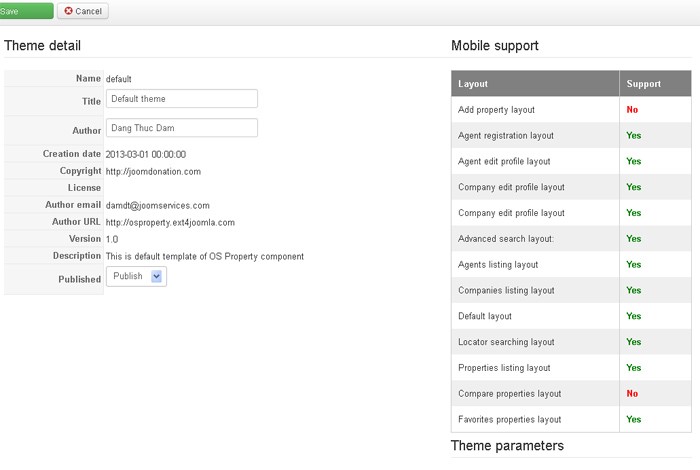
 Theme details page has 2 parts, the right part is the information of theme like Author name, license etc., and the left part is mobile support information and theme parameters. The mobile support will list all the layouts of OS Property that can be worked on Mobile devices. Depend on purpose of each theme; you will see different theme’s parameters.
Theme details page has 2 parts, the right part is the information of theme like Author name, license etc., and the left part is mobile support information and theme parameters. The mobile support will list all the layouts of OS Property that can be worked on Mobile devices. Depend on purpose of each theme; you will see different theme’s parameters.
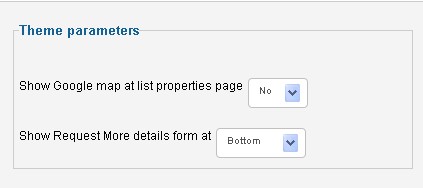
 Above picture is the Theme parameters of Theme 1. You can see 2 fields:
Above picture is the Theme parameters of Theme 1. You can see 2 fields:
Show Google Map at the list of properties page
Do you want to show the map at the top of properties listing page
 Show request more details form at
Show request more details form at
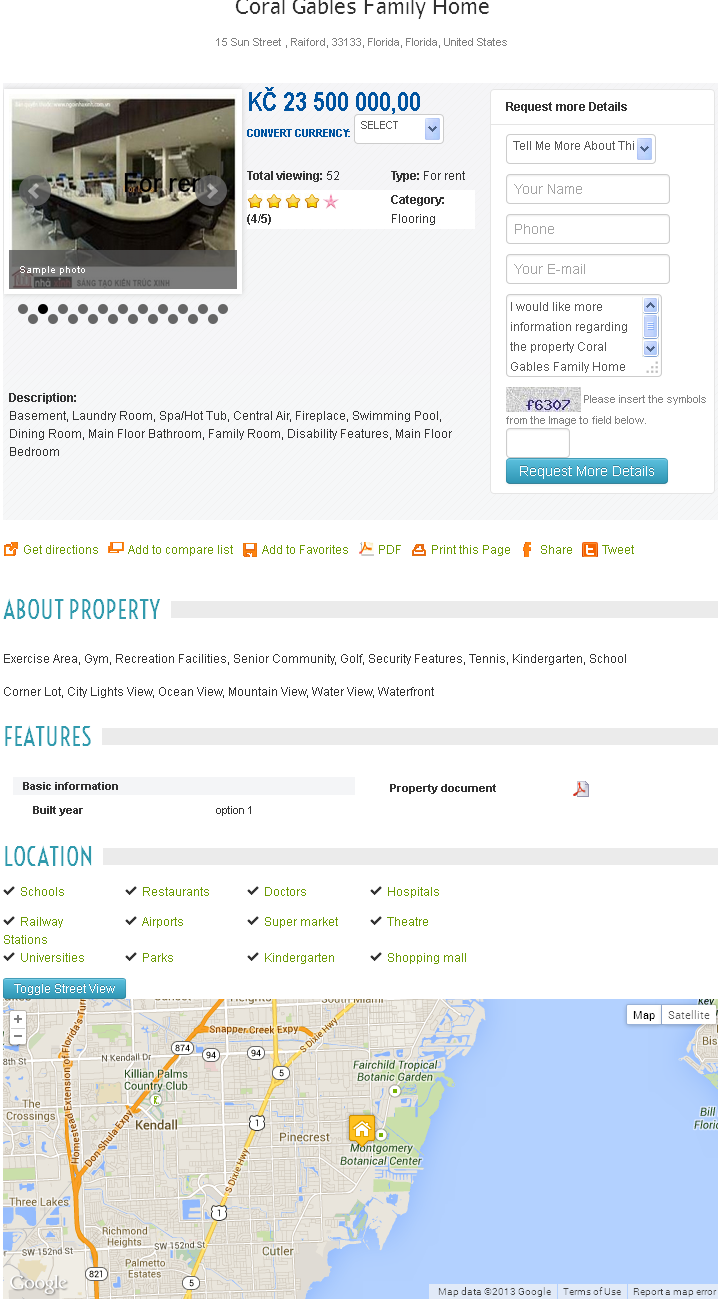
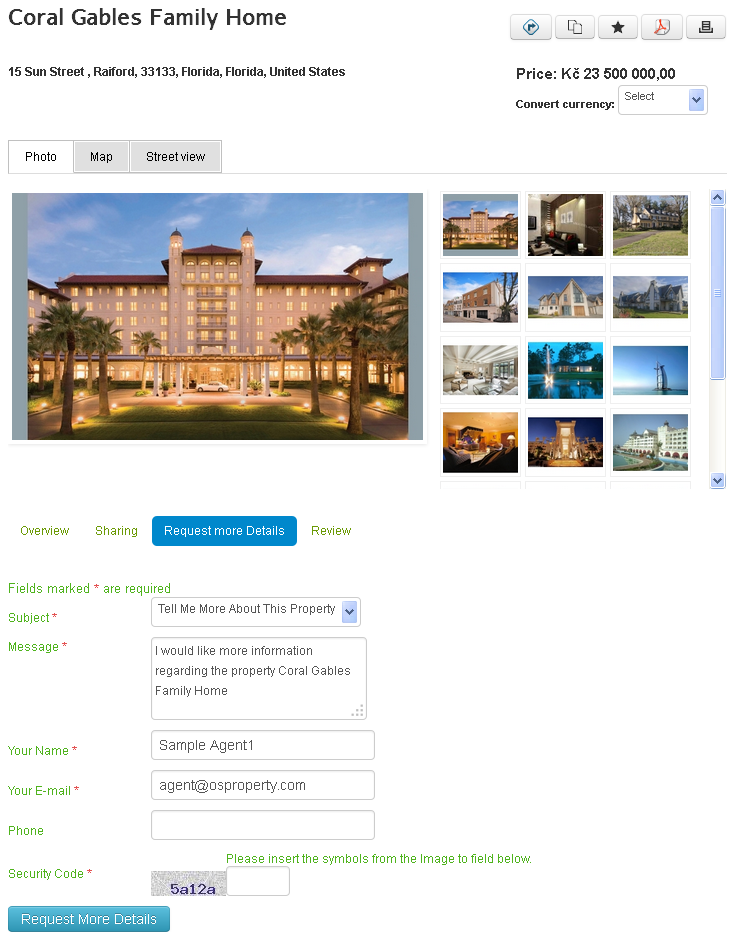
There are 2 positions that you can show the request more details form at the property details page. Top or bottom. Please take a look at bellow picture.


Theme parameters
1. Default theme
Select default view: You can select one of 3 layouts for Default theme. They are: List view, Grid view or Map view.
Max Properties on Map view: In the Map view, you can enter maximum properties that will be shown on the Google Map
Select columns in Grid view: In the Grid view, you can select number columns that will be shown
Show KML export: In Default theme, you can select to show the KML Google Earth export icon on the top of properties listing page.
2. Theme 1
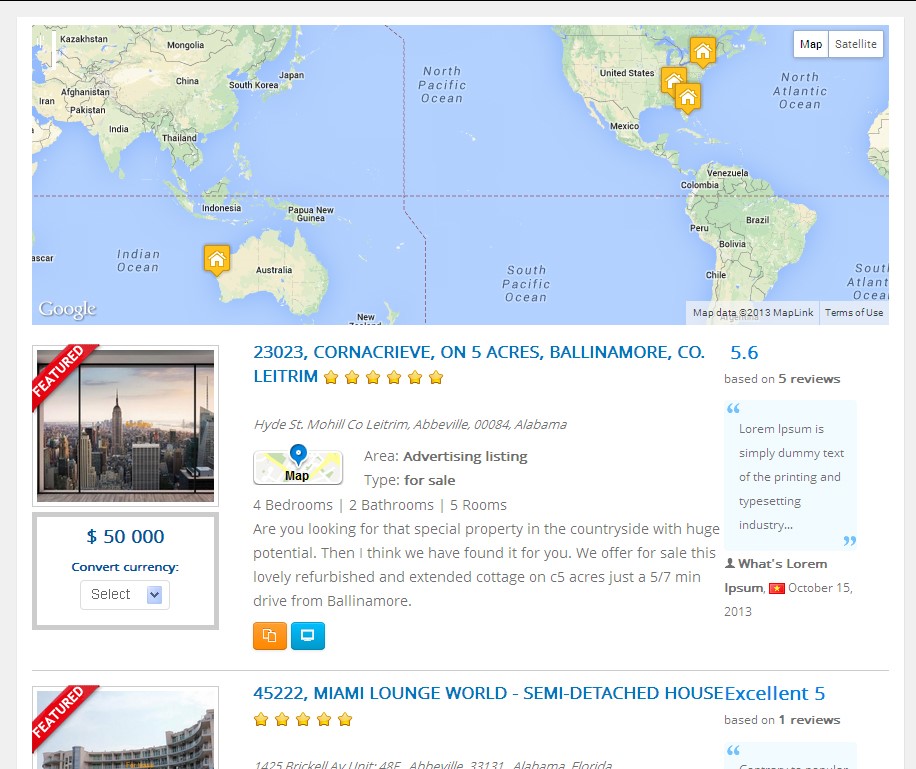
Show Google map at list properties page: You can select Yes to show the Google map on above the list of properties
Show Request More details form at: There are 2 positions that you can show the Request More Details form. At the top or bottom of property details page.
Show location search items above Google Map: On above Google map at property details page, do you want to show the Neighborhood links
3. Theme 2
Show Google map at list properties page: You can select Yes to show the Google map on above the list of properties
Show Request More details form at: There are 2 positions that you can show the Request More Details form. At the top or bottom of property details page.
Show location search items above Google Map: On above Google map at property details page, do you want to show the Neighborhood links
4. Theme 3 This is HTML5 & CSS3 theme
Number Columns in the list of properties page: You can select number columns that will be shown in the properties listing page
Label background color: Select the background color of labels for this theme
5. Theme Black
Show Google map at list properties page: You can select Yes to show the Google map on above the list of properties
Show Request More details form at: There are 2 positions that you can show the Request More Details form. At the top or bottom of property details page.
Show location search items above Google Map: On above Google map at property details page, do you want to show the Neighborhood links
6. Theme Blue
Show Google map at list properties page: You can select Yes to show the Google map on above the list of properties
Show Request More details form at: There are 2 positions that you can show the Request More Details form. At the top or bottom of property details page.
Show location search items above Google Map: On above Google map at property details page, do you want to show the Neighborhood links
Theme customization & installing
In this part, we will mention topic: how to make your own templates for OS Property.
Because theme of OS Property contains 2 main layouts: list of properties and property details and they are also in template folder. You can find them in
Joomla root > components > com_osproperty > templates > template_name. After installing OS Property, you will see folder default in templates directory. And you can make custom template or modify the existing template of OS Property from here. Of course, you must have knowledge about Joomla php coding.
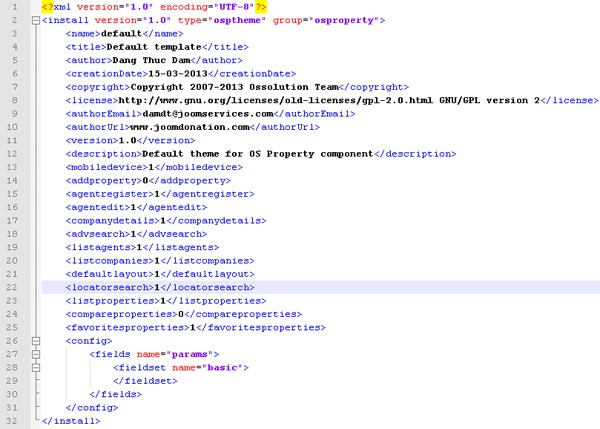
In each template, we have one XML configuration file. It has the same name with OS Property's template. In this file, you can define the information about your template like name, title, author, version, mobile compatible layouts, theme’s parameters .etc And the XML file will be used when you install your own template in backend.

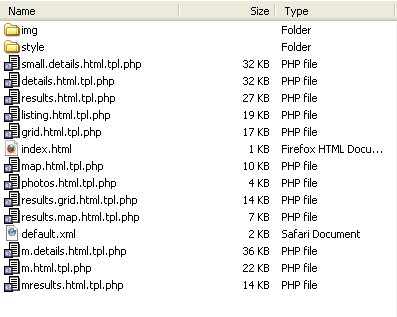
 Above picture shows all the files and folders of one template. One template has 2 main parts:
Above picture shows all the files and folders of one template. One template has 2 main parts:
1. Style css & Images. In style folder, we have style.css file. In this file, we can define the style of elements in all views (pages) of template.
2. Template files. The are php files, and we can modify them by notepad software. There are 3 main views
a. Listing view: The php files that are used to make the listing layouts. They are:
listing.html.tpl.php: List properties in list view (mandatory)
grid.htm.tpl.php: List properties in grid view (optional)
map.html.tpl.php: List properties in the map (optional)
m.html.tpl.php: List properties in mobile devices (optional)
b. Advanced search results: The php files that are used to make the search layouts. They are:
results.html.tpl.php: List results in list view (mandatory)
results.grid.html.tpl.php: List results in grid view . (optional)
results.map.html.tpl.php: List results in map view (optional)
mresults.html.tpl.php: List results in mobile devices (optional)
c. Property details: The php files that are used to make the property details page. They are:
details.html.tpl.php (mandatory)
small.details.html.tpl.php (optional)
m.details.html.tpl.php: For mobile devices. (optional)
When you have all style, img folders, php files and xml configuration file for your template. You can compress them into one zip file and upload it through the Theme installation form at the bottom of themes management page.
You can customize existing OS Property themes, rename them and save them in the respective directory, after that you make new xml configuration and compress those files and folder, install template easily. Then the new customized views will show up in the 'Themes Manager' in the backend of OS property, where you can select them easily as the default view. This solution also has another benefit. In old version, when you upgrade OS Property, you will lose all the changes in the template files. With new feature in OS Property, you can ease that you won't lost your template. If you modify the “Default template” of OS Property. You only need copy that template. And when you install new version of OS Property, it will overwritten the default template of OS Property, but your backup template is still exist.